如果各位打开后台,上传前端代码出现以下提示,代表无法通过后台直接上传,需要用到我们的前端代码上传

如果后台无法上传前端代码,我们做了备用方案,就是直接用微信小程序开发者工具上传,这样比较麻烦一点,但是给大家学习学习技术还是可以的,说下步骤吧!
## 步骤一:下载微信开发者工具
下载地址:[https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html](https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)
## 步骤二:打开微信小程序开发者工具

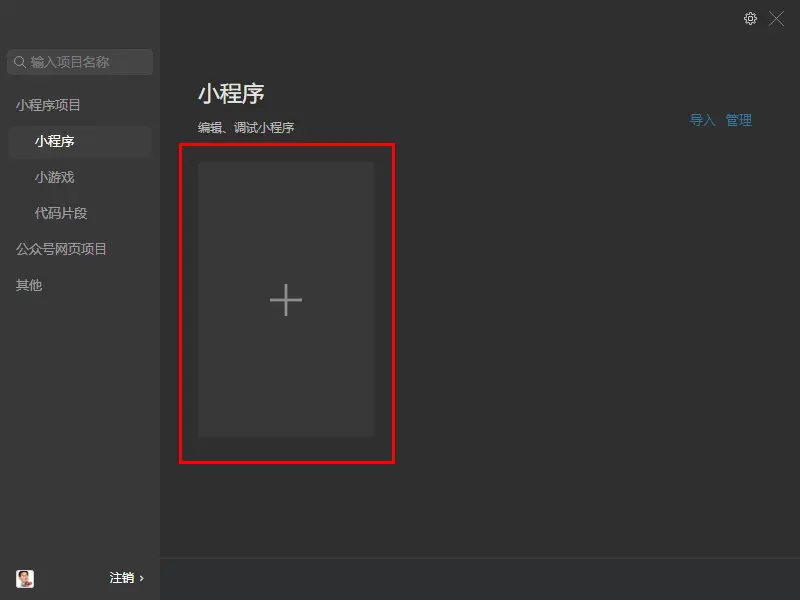
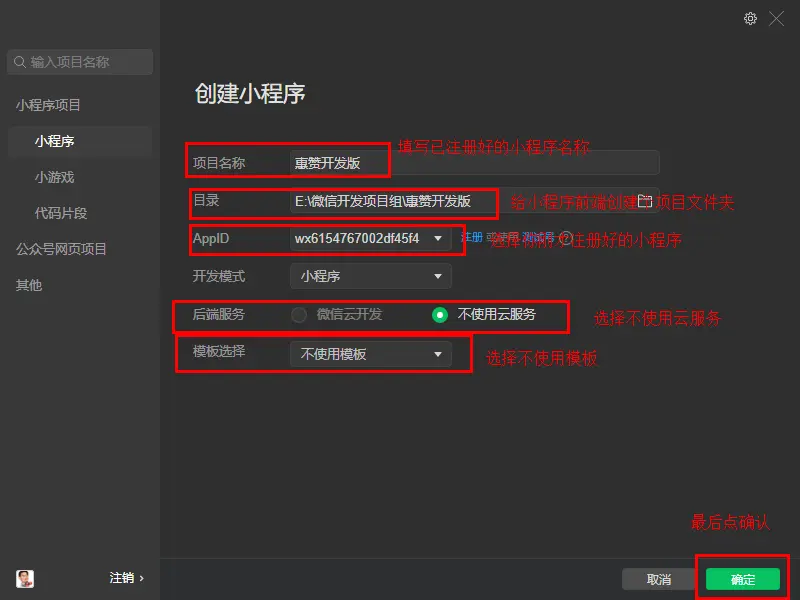
## 步骤三:点击+创建小程序

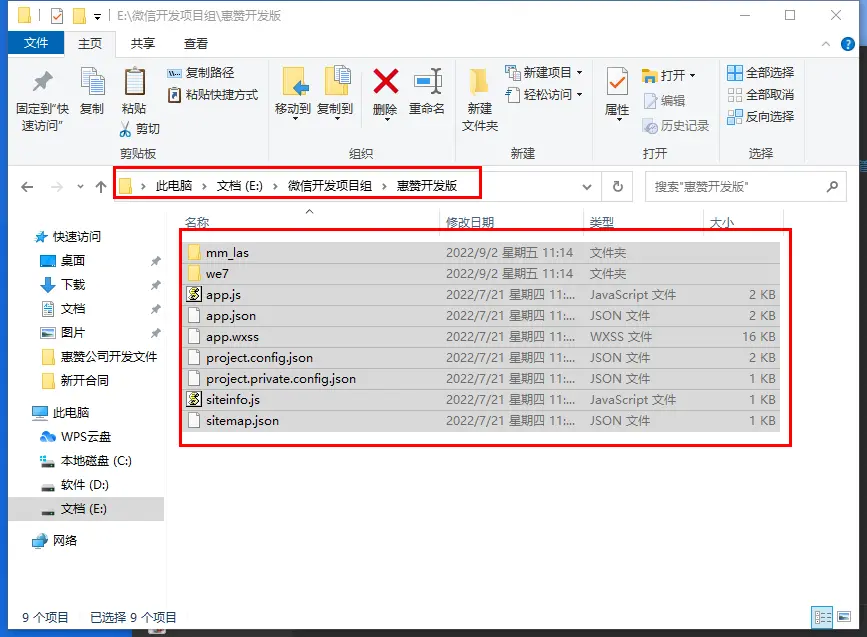
## 步骤四:将我们的前端源码复制到项目创建号的文件夹

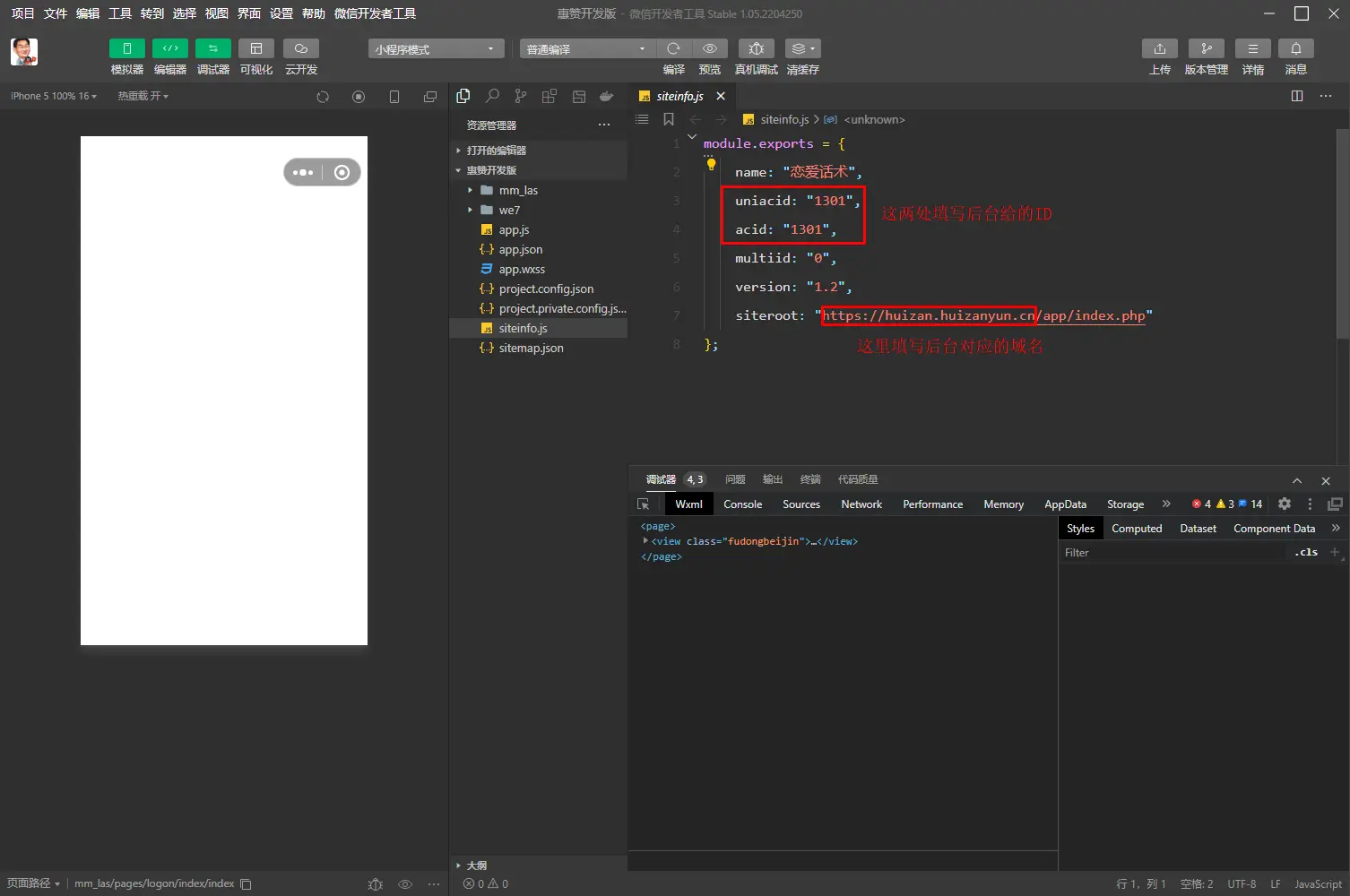
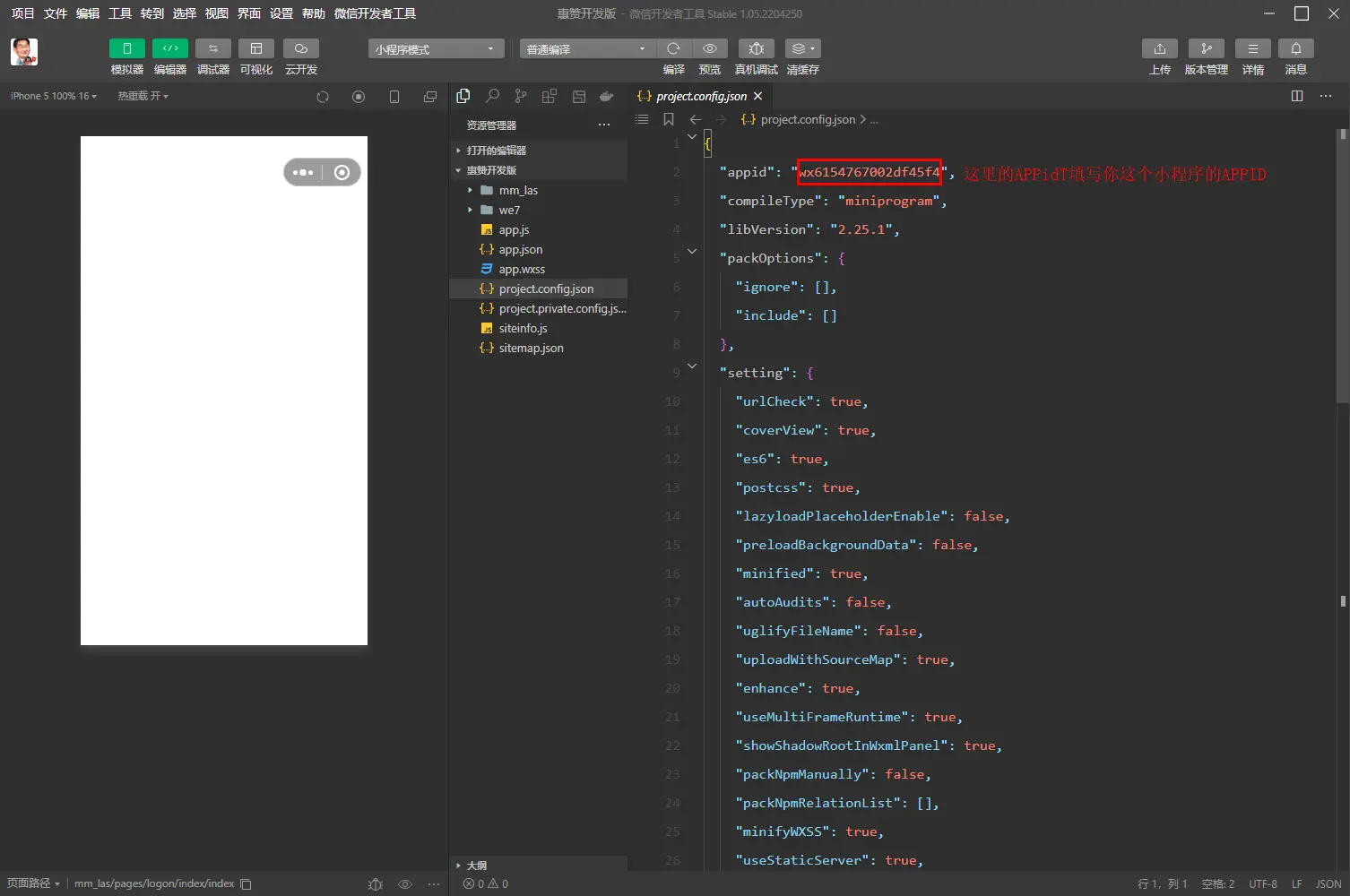
## 步骤五:修改两个文件夹(siteinfo.js)(project.config.js)
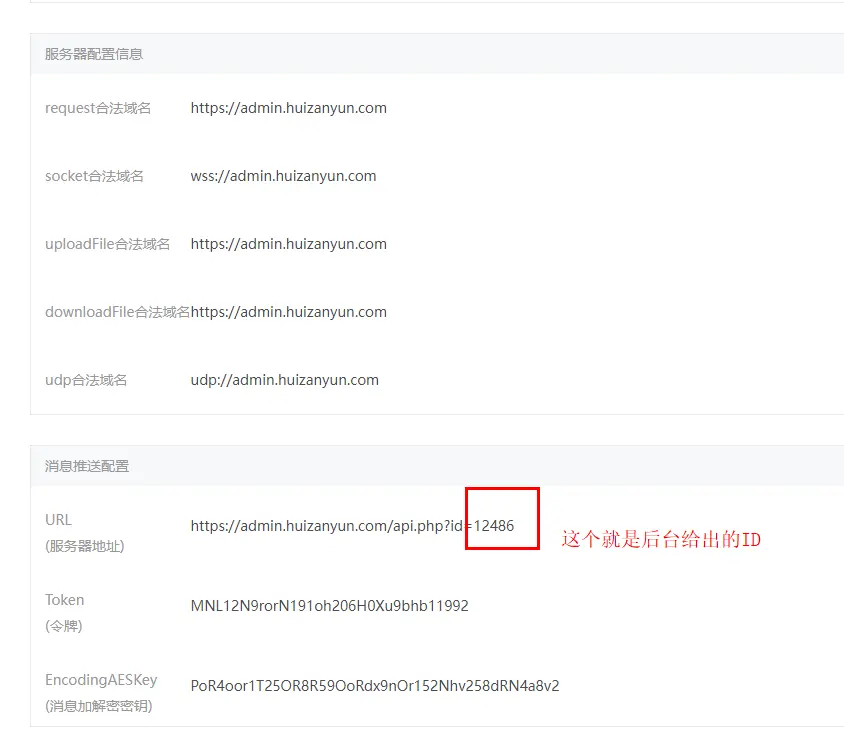
第一步:修改siteinfo.js文件里面的两处,一个是uniacid,一个是siteroot,看图有说明


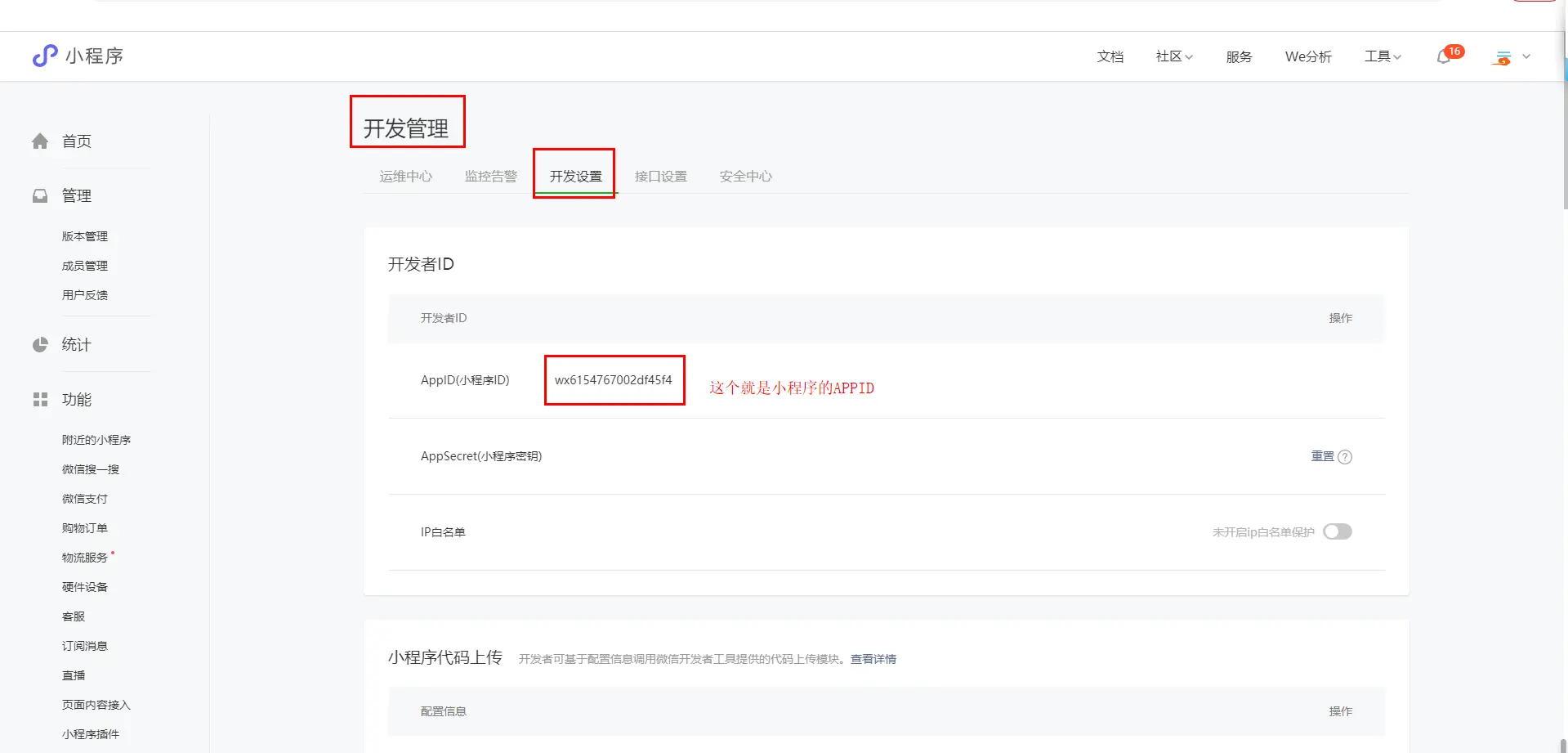
第一步:修改project.config.js文件夹的一处,修改小程序的APPID,替换为你自己的小程序appid


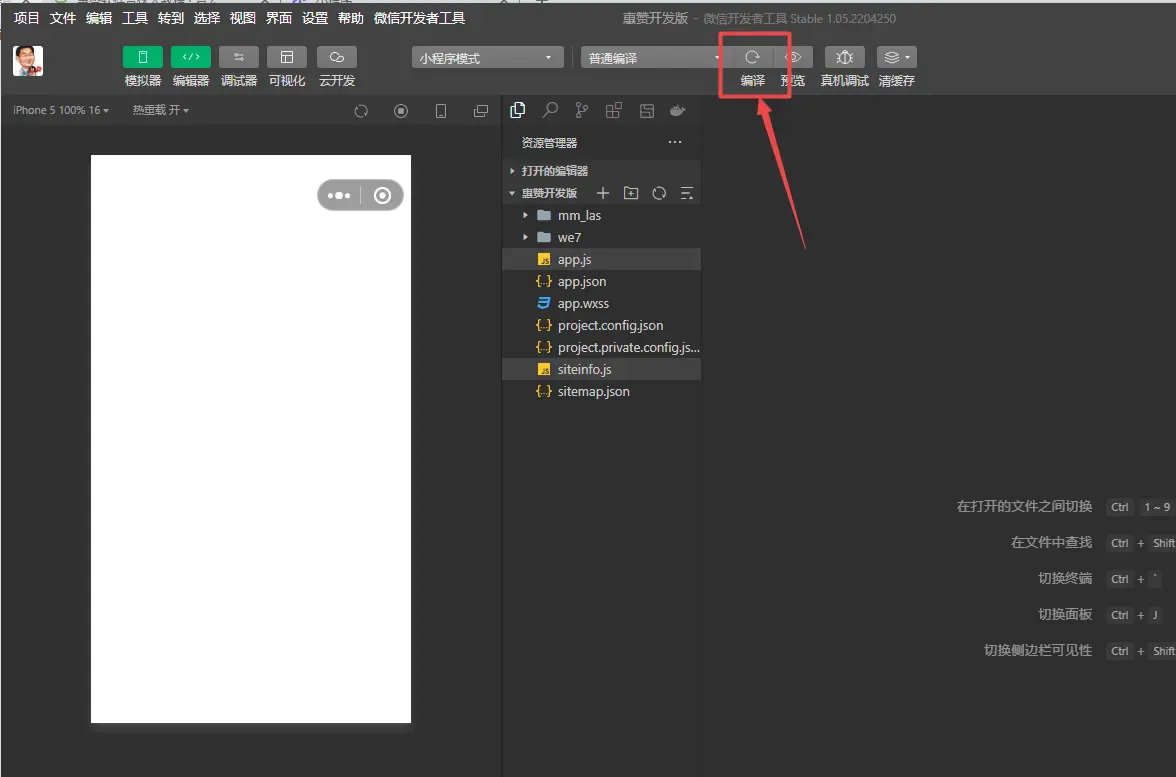
## 修改完后,点击编译

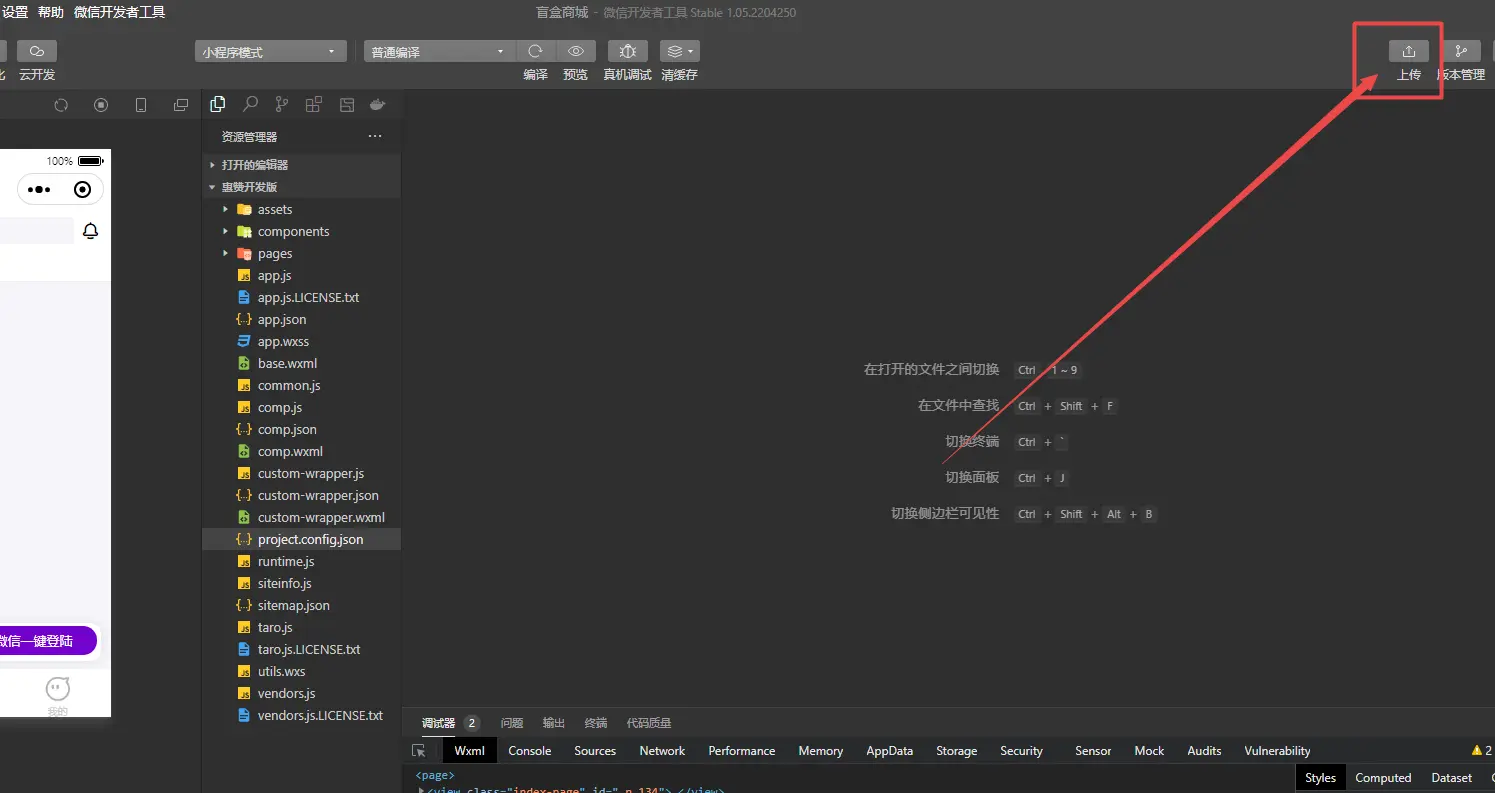
## 然后提交版本

修改后的文件一定要保存,不然不算修改哦。
- 赞创软件小程序应用手册
- 万年历小程序手册
- 一:搭建教程
- 二:相关接口申请
- 三:wx.getLocation接口申请
- 后台功能手册
- 广告管理
- 基础设置
- 流量主管理
- 用户管理
- 底部菜单
- 订单管理
- 作者管理
- 文章分类
- 文章管理
- 帮助管理
- 兑换商城
- 兑换商城订单
- 小程序免300注册认证
- 创建的小程序如何登录使用?
- 创建小程序
- 常见问题整理
- 高端恋爱话术手册
- 教程说明
- 平台设置
- 系统管理
- 支付设置
- 会员套餐
- 流量主设置
- 更多小程序
- 订阅消息设置
- 敏感违规词过滤库
- 奖励中心
- 邀请新人奖励
- 激励视频奖励
- 体验新小程序
- 关注公众号奖励
- 导航设置
- 首页菜单
- 底部导航
- 广告管理
- 广告列表
- 公告列表
- 激活卡密
- 激活卡管理
- 激活卡导出
- 推广神器
- 推广中心
- 智能客服
- 微信SEO
- 神奇素材
- 全网推广助手
- 神推大使
- AI逗图
- AI导师
- 万能收款
- 话术管理
- 话术分类管理
- 话术主题管理
- 情话锦囊
- 课堂管理
- 分类管理
- 课程管理
- 用户中心
- 用户列表
- 订单统计
- 提现管理
- 路径管理
- 腾讯ai闲聊
- 常见的问题
- 多端数据互通
- 前端开发者工具教程(备用)
- WiFi营销小程序手册
- 云储存配置必看
- 搭建教程讲解
- wifi素材下载
- wifi更新系统教程
- 微信支付对接
- 对接流量主教程
- 常见问题总结
- WiFi商家连接页面报错
- CPS功能接入教程
- 节日头像小程序手册
- 云储存配置教程
- 搭建教程讲解
- 赞创v2微商城操作手册
- 配置说明
- 系统设置
- 系统配置
- 管理员列表
- 配送方式
- 小票打印机
- 短信设置
- 操作日志
- 界面设计
- 页面设计
- 底部导航栏
- 内页导航
- 分享设置
- 链接地址
- 平台配置
- 微信公众号
- 菜单管理
- 支付设置.
- 模板消息设置
- 已添加模板
- 粉丝列表
- 素材管理
- 模板消息群发
- 活跃粉丝群发
- 微信会员卡
- 领取记录
- 会员卡创建
- 微信小程序
- 小程序支付
- 订阅消息设置.
- 服务类目
- 头条小程序
- 会员管理
- 会员管理
- 等级及分销
- 升级申请记录
- 分享海报
- 商城系统
- 商品管理
- 订单管理
- 评价管理
- 商品分类
- 商品分组
- 商品海报
- 录入订单
- 商品采集
- 销售统计
- 系统设置
- 退款申请
- 商品服务
- 财务管理
- 余额明细
- 充值记录
- 余额提现
- 佣金记录
- 佣金明细
- 佣金提现
- 积分明细
- 买单明细
- 分红记录
- 发票管理
- 消费管理
- 营销活动
- 优惠券
- 充值赠送
- 购物满减
- 商品促销
- 多人拼团
- 砍价活动
- 整点秒杀
- 积分兑换
- 兑换商品管理
- 兑换记录
- 兑换商品分类
- 兑换系统设置
- 抽奖活动
- 活动列表
- 抽奖记录
- 扩展功能
- 多商户
- 文章论坛
- 积分签到
- 预约服务
- 知识付费
- 自定义表单
- 礼品卡兑换
- 物流助手
- 视频直播
- 同城配送
- 视频号接入
- 常见问题解答
- 颜值测评小程序手册
- 百度AI人脸接口对接
- 阿里云对象储存接口配置教程
- 颜值关键词分析参考
- 小程序类目选择和素材
- 羊了个羊小程序手册
- 三:提交审核必看
- 赞创CPS系统手册
- 搭建前必看
- 会员管理
- 会员列表
- 等级及分销
- 升级申请记录
- 分享海报
- 财务管理
- 佣金记录
- 佣金明细
- 佣金体现
- 发票管理
- 核销记录
- 前端页面界面设计
- 页面设计
- 底部导航
- 内页导航
- 分享设置
- 如何添加CPS推广链接
- 模板中心
- 自定义表单
- CPS推广系统
- 如何使用
- 推广活动
- 聚合页内容
- 订单管理
- 参数设置
- 商城系统
- 商品管理
- 订单管理
- 退款申请
- 商品分类
- 商品海报
- 系统设置
- 商户管理
- 商户明细
- 添加商户
- 商户分类
- 商户商品
- 商户订单
- 余额明细
- 提现记录
- 默认导航
- 参数设置
- 优惠券
- 财务管理1
- 渠道管理
- 微信小程序
- 小程序绑定
- 小程序支付
- 订阅消息设置
- 服务类目
- 应用管理
- 挪车码系统
- 挪车码管理
- 通话计费
- 通话黑名单
- 参数设置
- ai绘画
- 参数设置
- 功能配置加载
- 点击作品一直转圈
- WiFi码系统
- WiFi管理
- WiFi连接记录
- 参数设置
- 系统设置
- 系统配置
- 管理员列表
- 配送方式
- 短信设置
- 操作日志
- 小程序半屏打开海威cps活动
- 小程序半屏海威cps
- 常见问题
- 小程序涉及非官方渠道代充
- 页面相关设计素材
- 如何快速注册小程序?
- 短信模板申请教程
- 含有点餐功能申诉教程
- 趣味测评小程序手册
- 部分素材下载
- WiFi轻享版小程序手册
- 项目介绍
- 代理商
- 固定不分佣算法
- 固定分佣算法
- 比例分佣算法
- 功能介绍
- WiFi管理
- 门店管理
- 优惠券管理
- 轮播图管理
- 代理商管理
- 流量主广告管理
- 佣金相关
- 连接日志
- 天天领券CPS
- 发布前需要配置的东西
- 相关问题
- 小程序搭建前的准备工作
- 小程序在线上传操作指引
- 小程序提审时用户隐私协议
- 其他问题
- 小程序进件教程
- 微信支付服务商进件手册
- 情侣飞行棋
- 服务和题库
- 配置支付
- 落地域名
- 对接公众号
- 分销配置
- 更多推荐
- 首页轮播
- 存储配置
- 七牛云配置
- 腾讯云配置
- 腾讯云(xh.zanchuangyun.cm专属配置)
- 外链客
- 目录
- 赞创软件-chatbot分校版配置教程
- 直播答题字节版
- 须知
- 配置中心
- 微信小程序参数设置
- 抖音小程序参数设置
- 点图答题
- 看图答题
- 导航管理
- 外链管理
- 轮播图
- 社群空间站 使用手册
- 运营前的准备
- 模板消息教程(需认证的服务号)
- 页面分享设置
- 如何配置百度统计
- 如何实现多个二维码随机切换
- 社群分类设置方法及常用分类参考
- 配置支付宝支付
- 前端对应后台设置的位置
- 如何设置虚拟已满群
- 如何设置单群付费
- 素材分享
- AI小说转漫画
- 内容
- 素材
- 套餐
- 卡密
- 平台
- 系统
- 如何添加语音
- ai漫画常遇问题
- AI论文专业版
- 基本配置
- 添加模型
- 添加Key
- ai常遇问题
- 无人实景智播系统
- 会员管理
- 财务管理
- 页面设计
- 文章管理
- 直播系统
- 商城系统
- 渠道管理
- 通知公告
- 系统设置
- 卡密在线购买自动发货配置教程
- 商品添加-用户端-商城系统-商品管理添加商品
- 卡密配置
- 商品链接
- 购买链接
- 运营资料
- 微信支付配置全过程
- 抖音小程序注册教程
- 联系我们
- 腾讯云云存储
- 阿里云云存储
- 阿里云短信模板申请教程
- 项目购买须知
- 1. 关于赚钱
- 2. 关于项目
- 3.关于付款
- 4. 关于部署
- 5. 关于退款
- 6. 关于售后
- 7. 确认付款
- 8. 关于转让
- 9. 写在最后
- 老照片AI
- 老照片-lumaapi对接
- 老照片-内容
- 老照片-生成
- 老照片-服务
- 老照片-订单
- 老照片-分销
- 老照片-关键词
- 老照片-平台
- 老照片-常遇问题
