## 详情模块
1. 加上详情的逻辑,具体代码如下
~~~
<template>
<basic-container>
<el-row>
<el-col :span="24">
<div class="tool-box">
<el-button type="primary" icon="el-icon-circle-plus-outline" size="small" @click="handleAdd">新增</el-button>
<el-button type="danger" icon="el-icon-delete" size="small" @click="handleMultiDelete">批量删除</el-button>
</div>
</el-col>
</el-row>
<el-row>
<el-table
:data="data"
@selection-change="selectChange"
style="width: 100%">
<el-table-column
prop="id"
type="selection"
width="55">
</el-table-column>
<el-table-column
prop="title"
label="标题"
width="180">
</el-table-column>
<el-table-column
prop="content"
label="内容">
</el-table-column>
<el-table-column
prop="time"
label="日期"
width="180">
</el-table-column>
<el-table-column label="操作" fixed="right" width="250">
<template slot-scope="scope">
<el-button
size="mini"
type=""
plain
@click="handleView(scope.$index, scope.row)">查看
</el-button>
<el-button
size="mini"
type="primary"
plain
@click="handleEdit(scope.$index, scope.row)">编辑
</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">删除
</el-button>
</template>
</el-table-column>
</el-table>
</el-row>
<el-row>
<el-pagination
background
:page-sizes="[10, 20, 30, 50]"
:page-size="10"
layout="total, sizes, prev, pager, next, jumper"
@size-change="sizeChange"
@current-change="currentChange"
:total="page.total">
</el-pagination>
</el-row>
<el-dialog :title="dialogTitle" width="600px" :visible.sync="formVisible" @close="resetForm('blogForm')">
<el-form :model="blog" :rules="rules" ref="blogForm">
<el-form-item label="标题" prop="title" label-width="55px">
<el-input v-model="blog.title" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="时间" label-width="55px">
<el-date-picker
v-model="blog.time"
style="width: 100%;"
type="date"
value-format="yyyy-MM-dd"
placeholder="选择日期"
autocomplete="off">
</el-date-picker>
</el-form-item>
<el-form-item label="内容" label-width="55px">
<el-input v-model="blog.content" autocomplete="off" type="textarea" :rows="5"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="formVisible = false">取 消</el-button>
<el-button v-if="!viewMode" type="primary" @click="submitBlog('blogForm')">确 定</el-button>
</div>
</el-dialog>
</basic-container>
</template>
<script>
import {getList, getDetail, submit} from '@/api/demo/blog'
export default {
data() {
return {
// 是否显示
formVisible: false,
// 是否查看
viewMode: false,
// dialog标题
dialogTitle: '',
// 列表数据
data: [],
// 选中的数据
multiSelection: [],
// 分页数据
page: {
pageSize: 10,
currentPage: 1,
total: 0
},
// 校验规则
rules: {
title: [
{required: true, message: '请输入标题', trigger: 'blur'},
]
},
// 表单映射模型
blog: {
id: '',
title: '',
content: '',
time: '',
}
}
},
created() {
this.onLoad();
},
methods: {
onLoad() {
getList().then(res => {
this.data = res.data.data.records;
this.page.total = res.data.data.total;
})
},
selectChange(val) {
this.multiSelection = val
},
currentChange(currentPage) {
this.page.currentPage = currentPage;
},
sizeChange(pageSize) {
this.page.pageSize = pageSize;
},
resetForm(formName) {
this.$refs[formName].clearValidate()
},
handleAdd() {
this.dialogTitle = '新增博客';
this.formVisible = true;
this.viewMode = false;
console.log("add")
},
handleView(index, row) {
this.dialogTitle = '查看博客';
this.formVisible = true;
this.viewMode = true;
getDetail(row.id).then(res => {
if (res.data.success) {
this.blog = res.data.data;
}
});
console.log("view");
console.log(index);
console.log(row);
},
handleEdit(index, row) {
this.dialogTitle = '修改博客';
this.formVisible = true;
this.viewMode = false;
getDetail(row.id).then(res => {
if (res.data.success) {
this.blog = res.data.data;
}
});
console.log("edit");
console.log(index);
console.log(row);
},
handleDelete(index, row) {
console.log("delete");
console.log(index);
console.log(row);
},
handleMultiDelete() {
console.log("multi-delete")
},
submitBlog(formName) {
// 表单验证
this.$refs[formName].validate((valid) => {
if (valid) {
console.log(this.blog);
submit(this.blog).then(res => {
if (res.data.success) {
this.formVisible = false;
this.$message({
type: 'success',
message: '操作成功!'
})
} else {
this.$message({
type: 'error',
message: res.data.msg
})
}
})
}
})
},
}
}
</script>
<style lang="scss" scoped>
.el-pagination {
margin-top: 20px;
}
</style>
~~~
2. 主要变化如下
* `data()` 方法增加了`viewMode`字段
~~~
// 是否查看
viewMode: false,
~~~
* 确定按钮增加判断
~~~
<el-button v-if="!viewMode" type="primary" @click="submitBlog('blogForm')">确 定</el-button>
~~~
* 新增、修改、查看按钮增加viewMode的操作
~~~
handleAdd() {
this.dialogTitle = '新增博客';
this.formVisible = true;
this.viewMode = false;
console.log("add")
},
handleView(index, row) {
this.dialogTitle = '查看博客';
this.formVisible = true;
this.viewMode = true;
getDetail(row.id).then(res => {
if (res.data.success) {
this.blog = res.data.data;
}
});
console.log("view");
console.log(index);
console.log(row);
},
handleEdit(index, row) {
this.dialogTitle = '修改博客';
this.formVisible = true;
this.viewMode = false;
getDetail(row.id).then(res => {
if (res.data.success) {
this.blog = res.data.data;
}
});
console.log("edit");
console.log(index);
console.log(row);
},
~~~
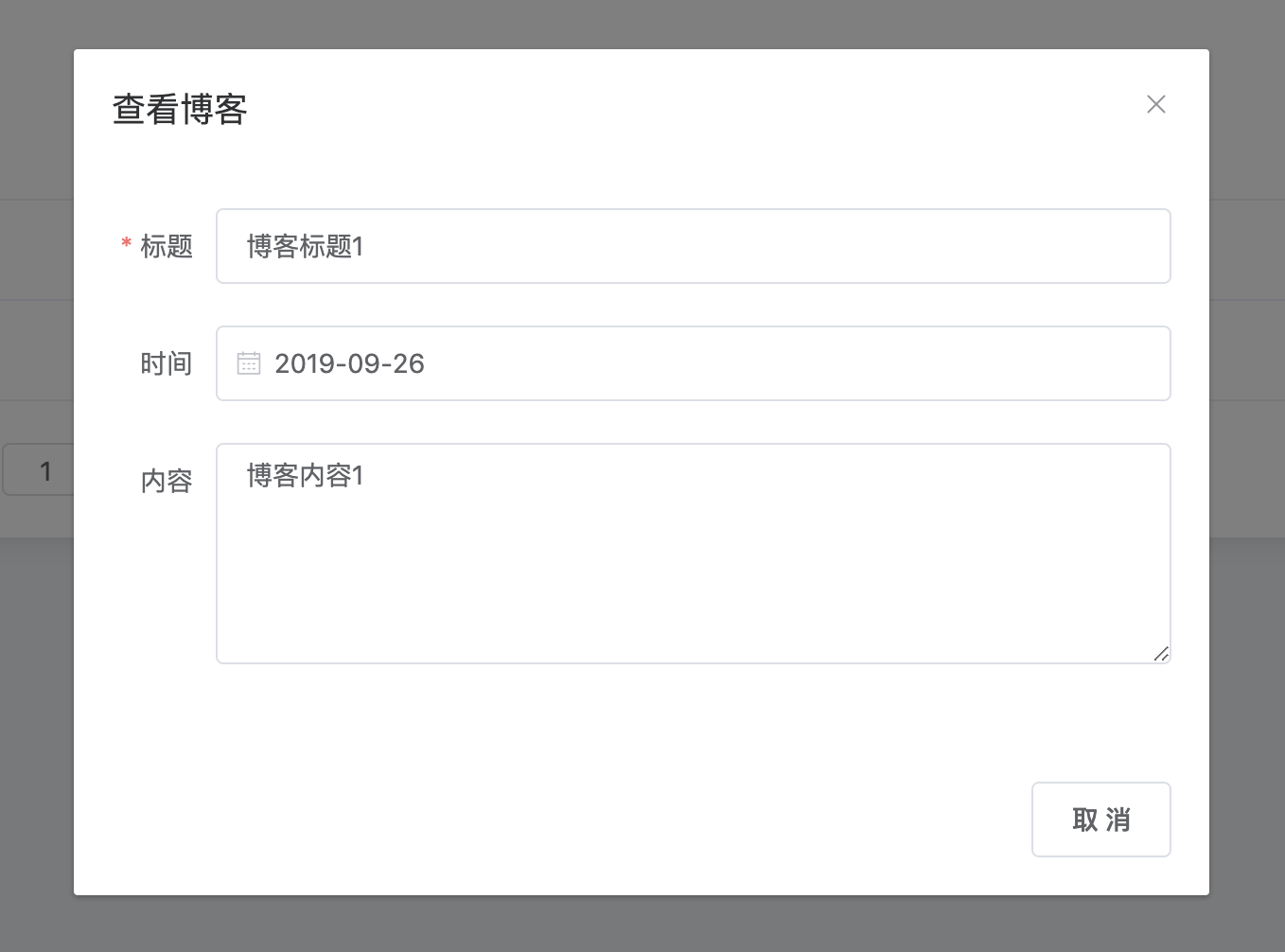
3. 打开系统刷新页面,发现按钮隐藏成功