## 删除功能
1. 删除分两处,一处是表格头部可以批量删除的按钮,一处是每一行末尾针对单条数据的删除按钮

2. 我们先来实现下简单的单行删除功能
* api增加remove方法
~~~
import {getList, getDetail, submit, remove} from '@/api/demo/blog'
~~~
* 修改handleDelete方法
~~~
handleDelete(index, row) {
remove(row.id).then(res => {
if (res.data.success) {
this.$message({
type: 'success',
message: '操作成功!'
})
} else {
this.$message({
type: 'error',
message: res.data.msg
})
}
});
console.log("delete");
console.log(index);
console.log(row);
},
~~~
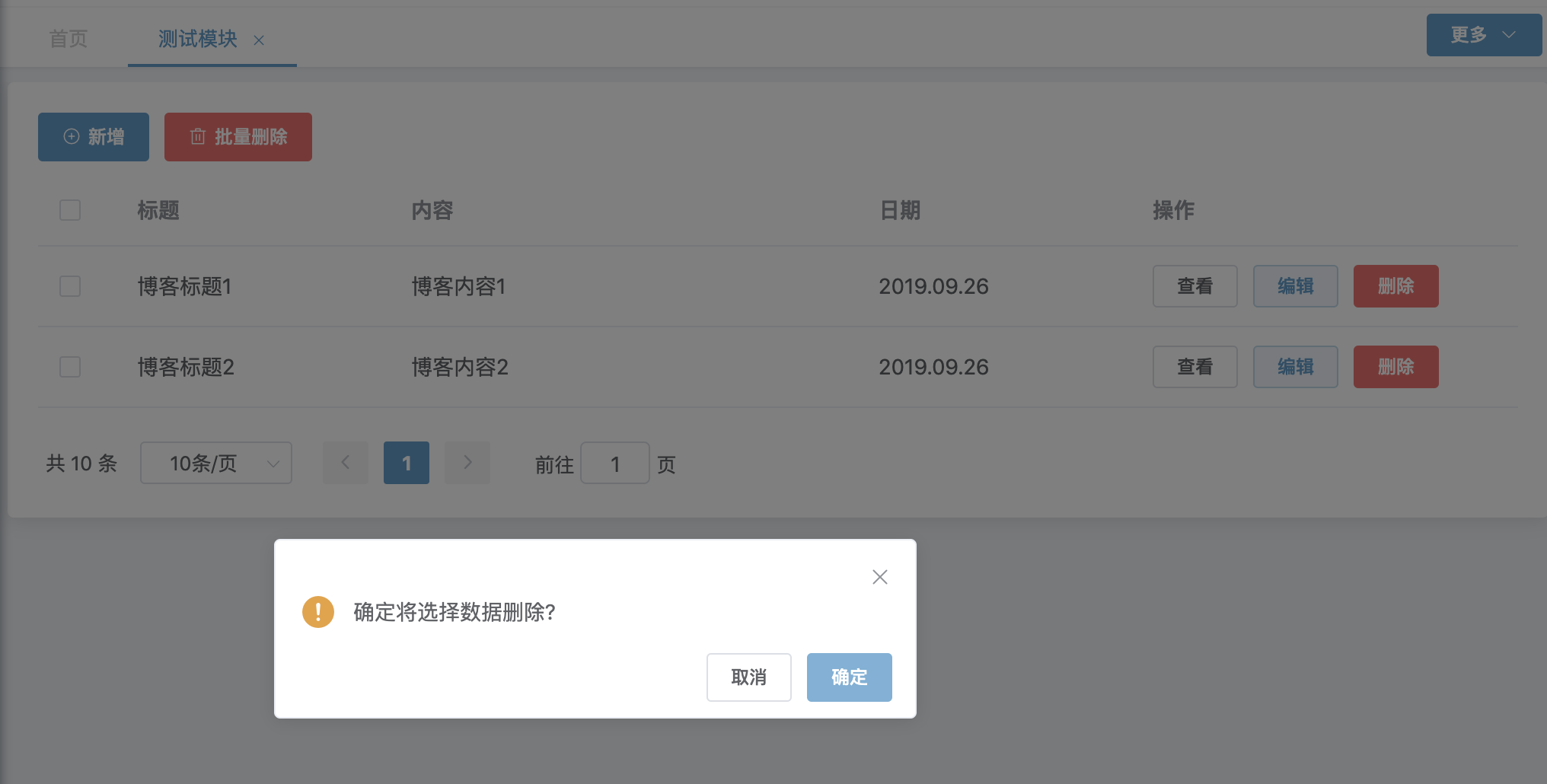
* 若需要增加确认框,可以修改为如下
~~~
handleDelete(index, row) {
this.$confirm("确定将选择数据删除?", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
})
.then(() => {
remove(row.id).then(res => {
if (res.data.success) {
this.onLoad();
this.$message({
type: 'success',
message: '操作成功!'
})
} else {
this.$message({
type: 'error',
message: res.data.msg
})
}
});
});
console.log("delete");
console.log(index);
console.log(row);
},
~~~
* 测试删除,提示成功(因为使用了mock数据,所以列表数据不会有变化,下一节将会使用真实数据进行演示)


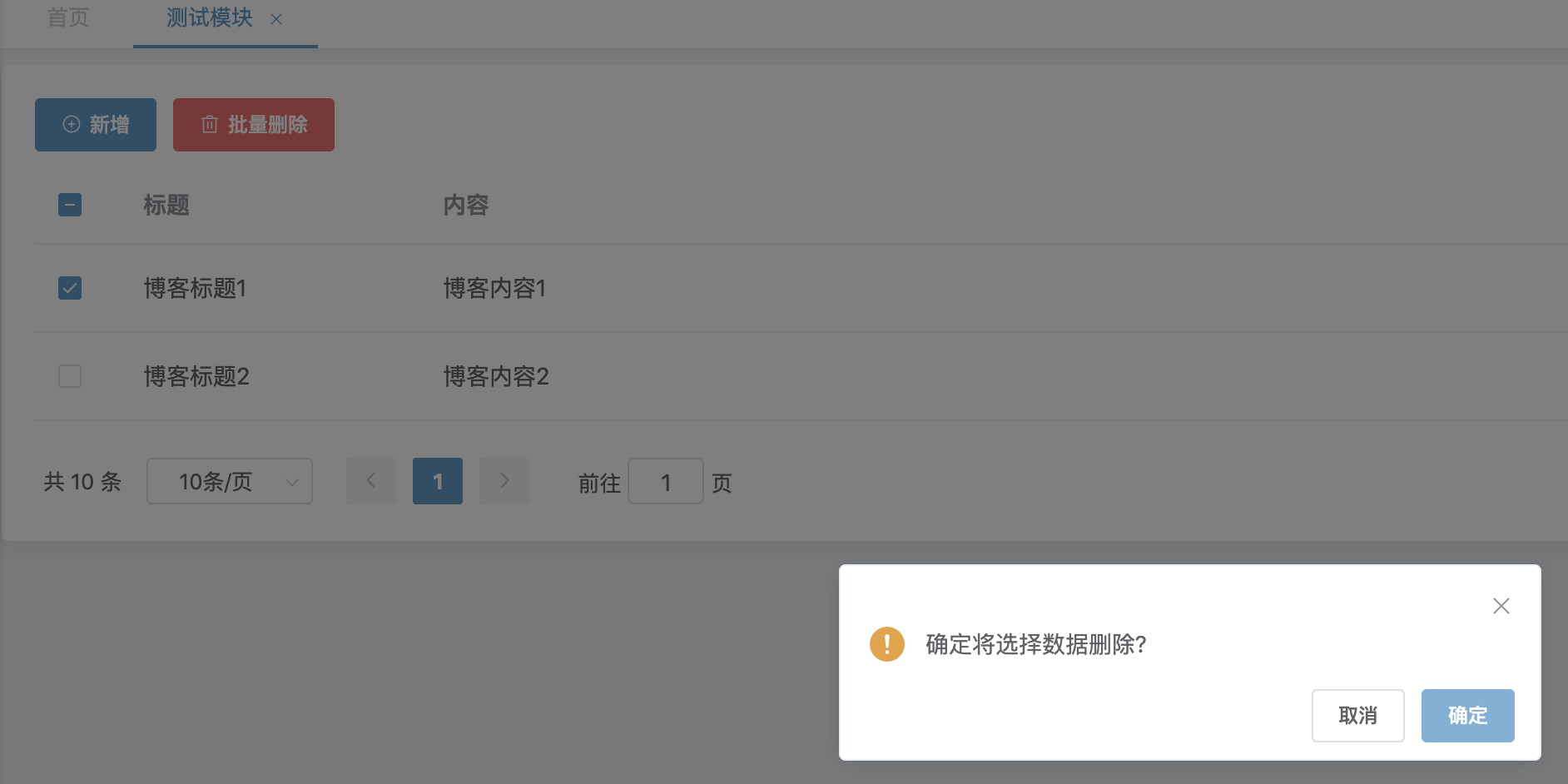
3. 现在来实现下多行删除的功能
* 增加computed,定义ids方法
~~~
created() {
this.onLoad();
},
computed: {
ids() {
let ids = [];
this.multiSelection.forEach(ele => {
ids.push(ele.id);
});
return ids.join(",");
}
},
~~~
* 修改handleMultiDelete方法
~~~
handleMultiDelete() {
console.log("multi-delete");
if (this.multiSelection.length === 0) {
this.$message.warning("请选择至少一条数据");
return;
}
this.$confirm("确定将选择数据删除?", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
})
.then(() => {
remove(this.ids).then(res => {
if (res.data.success) {
this.onLoad();
this.$message({
type: 'success',
message: '操作成功!'
})
} else {
this.$message({
type: 'error',
message: res.data.msg
})
}
});
});
},
~~~
* 测试删除,提示成功(因为使用了mock数据,所以列表数据不会有变化,下一节将会使用真实数据进行演示)



* 最后放上完整代码
~~~
<template>
<basic-container>
<el-row>
<el-col :span="24">
<div class="tool-box">
<el-button type="primary" icon="el-icon-circle-plus-outline" size="small" @click="handleAdd">新增</el-button>
<el-button type="danger" icon="el-icon-delete" size="small" @click="handleMultiDelete">批量删除</el-button>
</div>
</el-col>
</el-row>
<el-row>
<el-table
:data="data"
@selection-change="selectChange"
style="width: 100%">
<el-table-column
prop="id"
type="selection"
width="55">
</el-table-column>
<el-table-column
prop="title"
label="标题"
width="180">
</el-table-column>
<el-table-column
prop="content"
label="内容">
</el-table-column>
<el-table-column
prop="time"
label="日期"
width="180">
</el-table-column>
<el-table-column label="操作" fixed="right" width="250">
<template slot-scope="scope">
<el-button
size="mini"
type=""
plain
@click="handleView(scope.$index, scope.row)">查看
</el-button>
<el-button
size="mini"
type="primary"
plain
@click="handleEdit(scope.$index, scope.row)">编辑
</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">删除
</el-button>
</template>
</el-table-column>
</el-table>
</el-row>
<el-row>
<el-pagination
background
:page-sizes="[10, 20, 30, 50]"
:page-size="10"
layout="total, sizes, prev, pager, next, jumper"
@size-change="sizeChange"
@current-change="currentChange"
:total="page.total">
</el-pagination>
</el-row>
<el-dialog :title="dialogTitle" width="600px" :visible.sync="formVisible" @close="resetForm('blogForm')">
<el-form :model="blog" :rules="rules" ref="blogForm">
<el-form-item label="标题" prop="title" label-width="55px">
<el-input v-model="blog.title" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="时间" label-width="55px">
<el-date-picker
v-model="blog.time"
style="width: 100%;"
type="date"
value-format="yyyy-MM-dd"
placeholder="选择日期"
autocomplete="off">
</el-date-picker>
</el-form-item>
<el-form-item label="内容" label-width="55px">
<el-input v-model="blog.content" autocomplete="off" type="textarea" :rows="5"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="formVisible = false">取 消</el-button>
<el-button v-if="!viewMode" type="primary" @click="submitBlog('blogForm')">确 定</el-button>
</div>
</el-dialog>
</basic-container>
</template>
<script>
import {getList, getDetail, submit, remove} from '@/api/demo/blog'
export default {
data() {
return {
// 是否显示
formVisible: false,
// 是否查看
viewMode: false,
// dialog标题
dialogTitle: '',
// 列表数据
data: [],
// 选中的数据
multiSelection: [],
// 分页数据
page: {
pageSize: 10,
currentPage: 1,
total: 0
},
// 校验规则
rules: {
title: [
{required: true, message: '请输入标题', trigger: 'blur'},
]
},
// 表单映射模型
blog: {
id: '',
title: '',
content: '',
time: '',
}
}
},
created() {
this.onLoad();
},
computed: {
ids() {
let ids = [];
this.multiSelection.forEach(ele => {
ids.push(ele.id);
});
return ids.join(",");
}
},
methods: {
onLoad() {
getList().then(res => {
this.data = res.data.data.records;
this.page.total = res.data.data.total;
})
},
selectChange(val) {
this.multiSelection = val;
console.log(this.multiSelection);
},
currentChange(currentPage) {
this.page.currentPage = currentPage;
},
sizeChange(pageSize) {
this.page.pageSize = pageSize;
},
resetForm(formName) {
this.$refs[formName].clearValidate()
},
handleAdd() {
this.dialogTitle = '新增博客';
this.formVisible = true;
this.viewMode = false;
console.log("add")
},
handleView(index, row) {
this.dialogTitle = '查看博客';
this.formVisible = true;
this.viewMode = true;
getDetail(row.id).then(res => {
if (res.data.success) {
this.blog = res.data.data;
}
});
console.log("view");
console.log(index);
console.log(row);
},
handleEdit(index, row) {
this.dialogTitle = '修改博客';
this.formVisible = true;
this.viewMode = false;
getDetail(row.id).then(res => {
if (res.data.success) {
this.blog = res.data.data;
}
});
console.log("edit");
console.log(index);
console.log(row);
},
handleDelete(index, row) {
this.$confirm("确定将选择数据删除?", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
})
.then(() => {
remove(row.id).then(res => {
if (res.data.success) {
this.onLoad();
this.$message({
type: 'success',
message: '操作成功!'
})
} else {
this.$message({
type: 'error',
message: res.data.msg
})
}
});
});
console.log("delete");
console.log(index);
console.log(row);
},
handleMultiDelete() {
console.log("multi-delete");
if (this.multiSelection.length === 0) {
this.$message.warning("请选择至少一条数据");
return;
}
this.$confirm("确定将选择数据删除?", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
})
.then(() => {
remove(this.ids).then(res => {
if (res.data.success) {
this.onLoad();
this.$message({
type: 'success',
message: '操作成功!'
})
} else {
this.$message({
type: 'error',
message: res.data.msg
})
}
});
});
},
submitBlog(formName) {
// 表单验证
this.$refs[formName].validate((valid) => {
if (valid) {
console.log(this.blog);
submit(this.blog).then(res => {
if (res.data.success) {
this.formVisible = false;
this.$message({
type: 'success',
message: '操作成功!'
})
} else {
this.$message({
type: 'error',
message: res.data.msg
})
}
})
}
})
},
}
}
</script>
<style lang="scss" scoped>
.el-pagination {
margin-top: 20px;
}
</style>
~~~
## 后记
* 基于ElementUI做的最简单的CRUD模块已经讲解完毕,希望大家后续可以继续深入研究,能够使用原生ElementUI进行开发。
* 当然,我们有基于Element UI二次封装的框架Avue,不仅封装、简化了很多模块的操作,也100%兼容ElementUI,更是采用了Json驱动进行页面模块渲染,大大节约了前端构建的时间
* 下面一节,我们将学习Avue为我们带来的极速开发效率,并且以一个前后端分离的模块进行实战讲解