## 前端配置
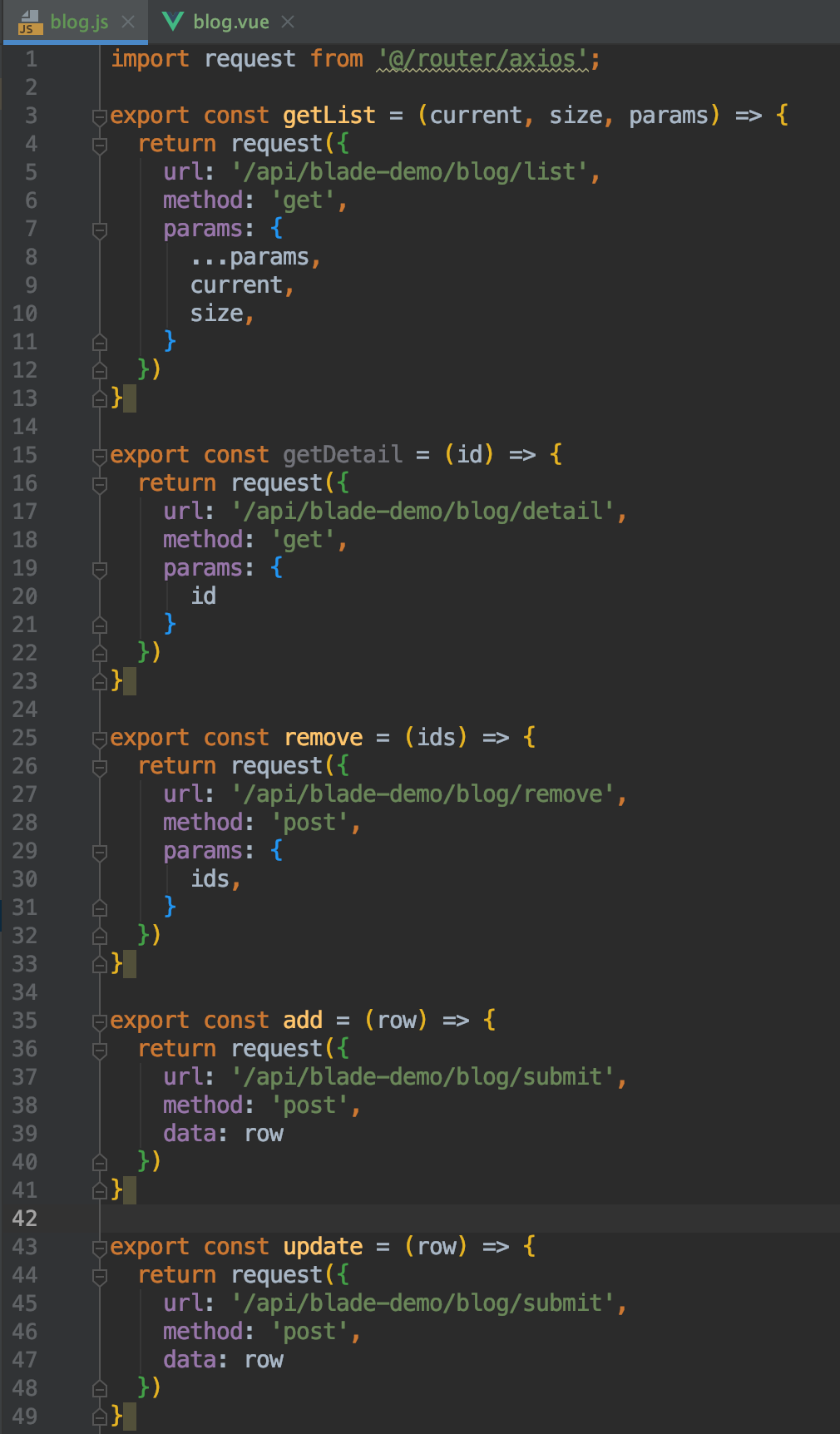
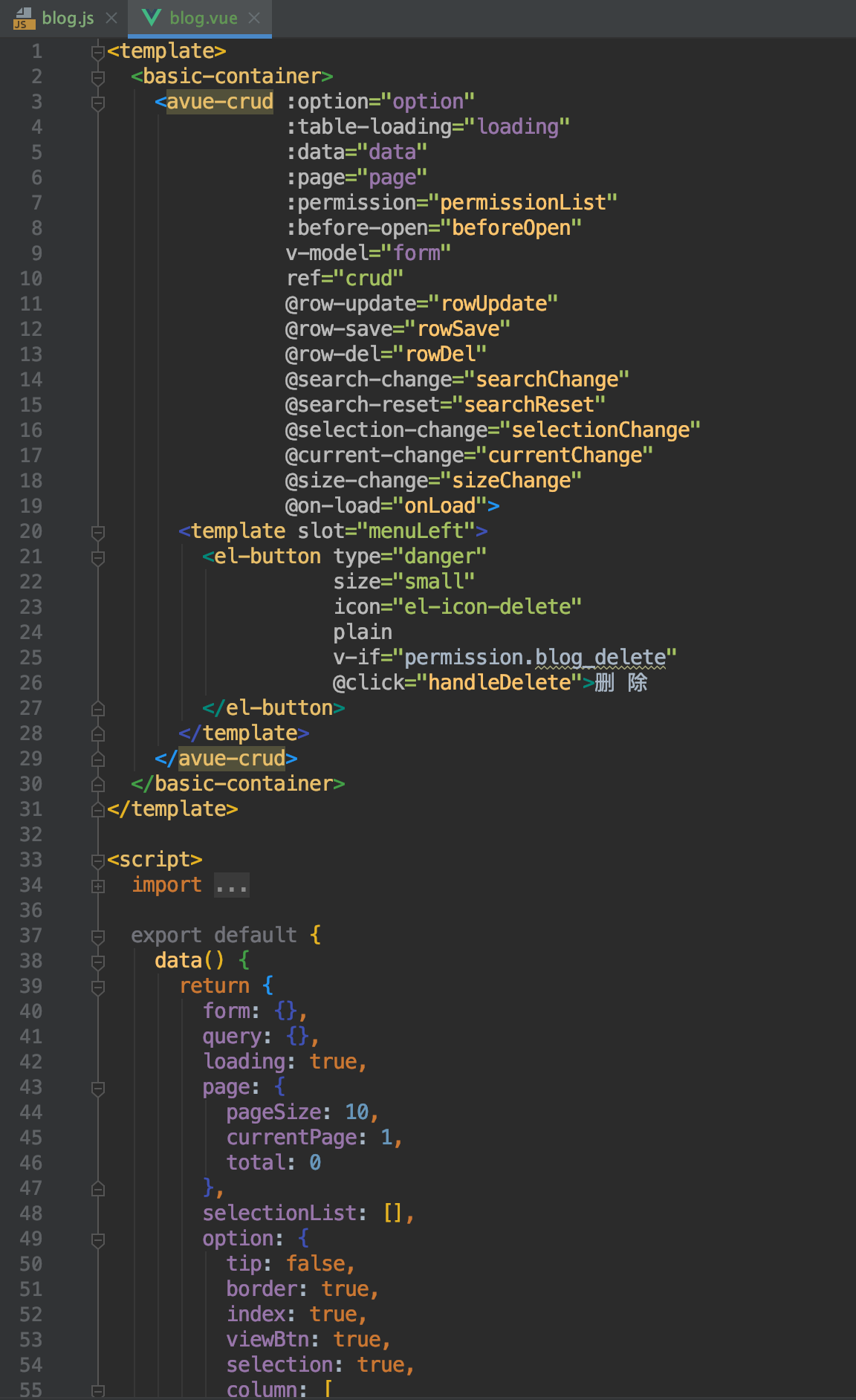
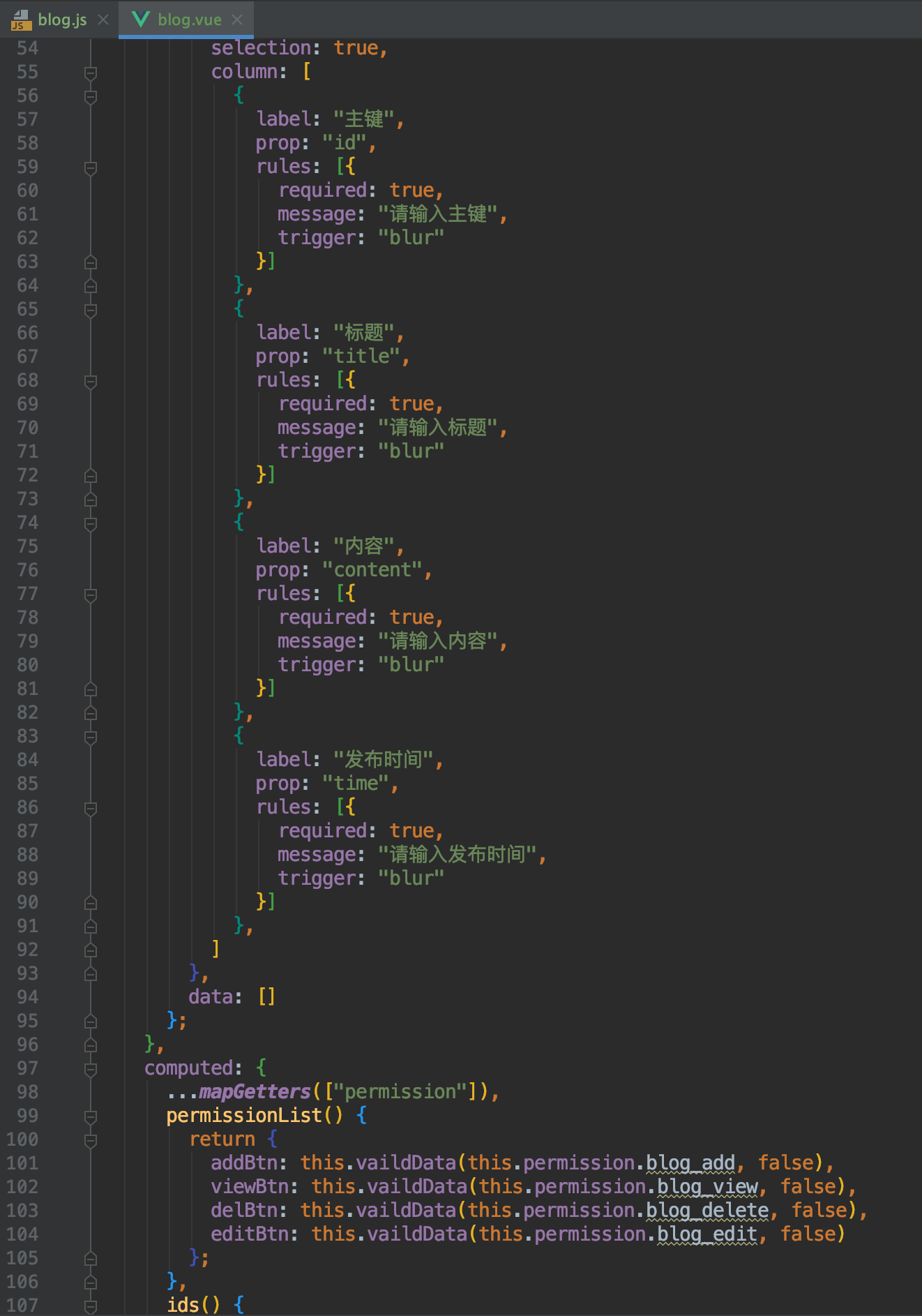
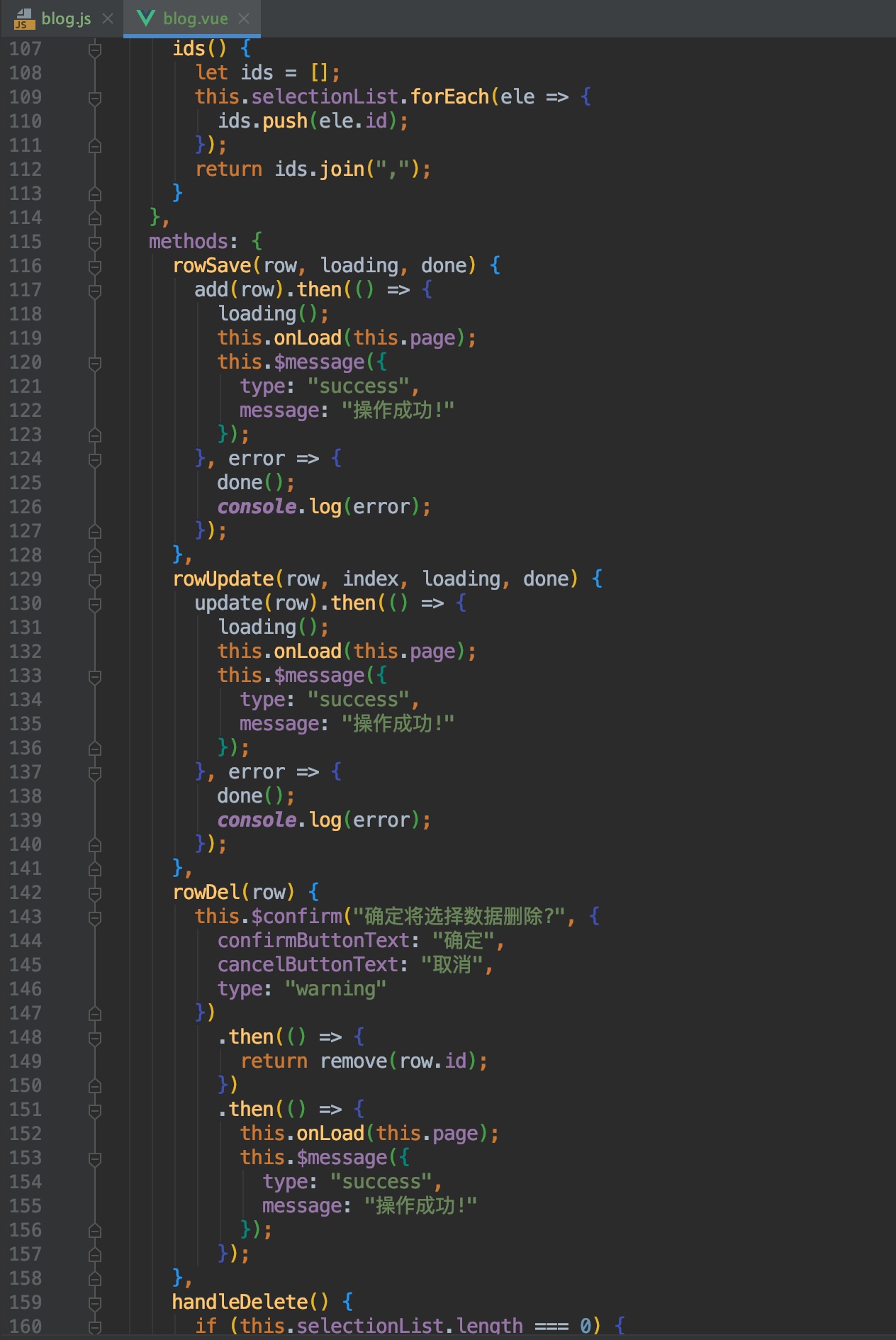
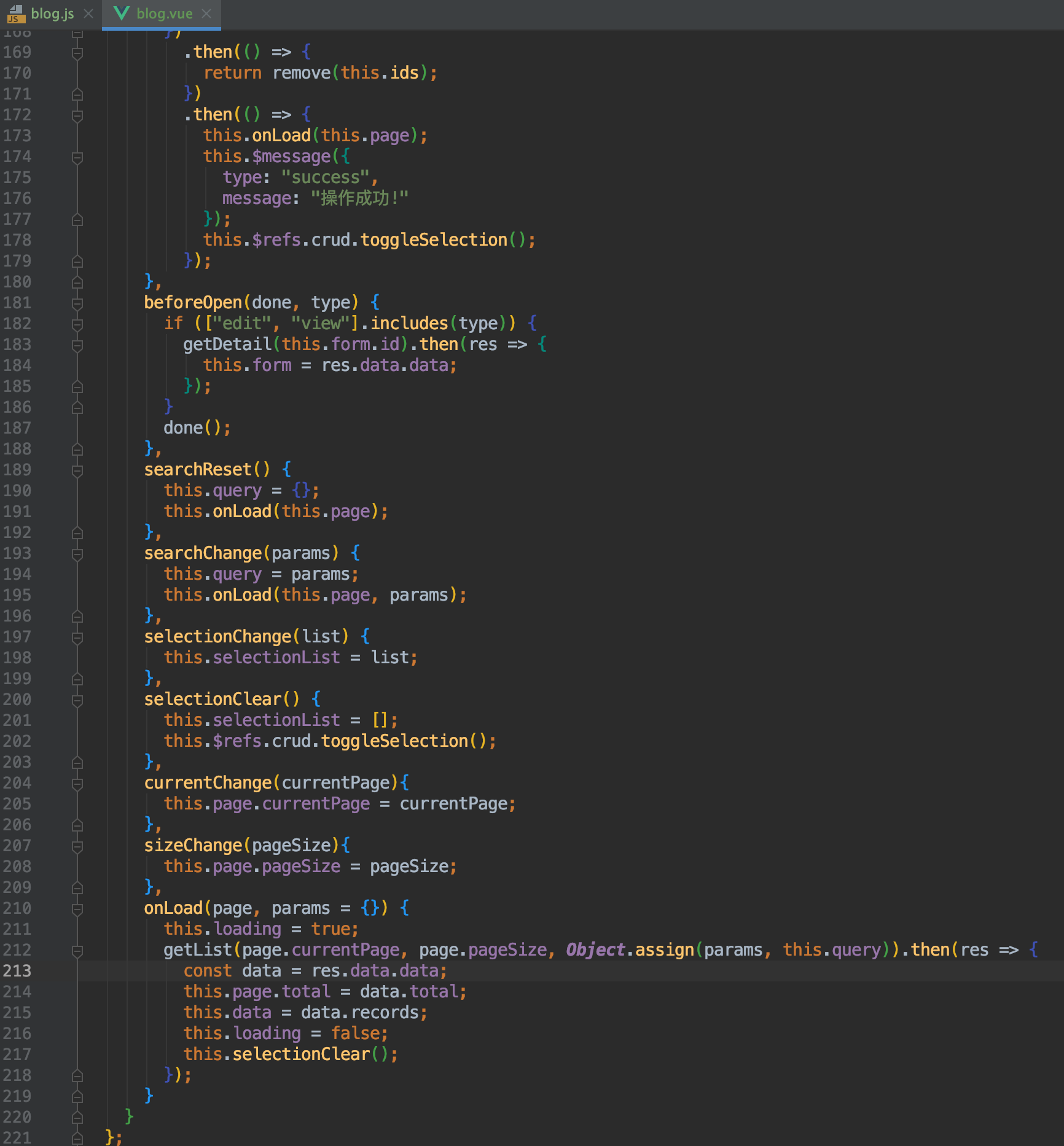
1. 切回前端工程,发现我们之前做demo的`/api/demo/blog.js`和`/views/demo/blog.vue`两个文件已经被代码生成覆盖完毕





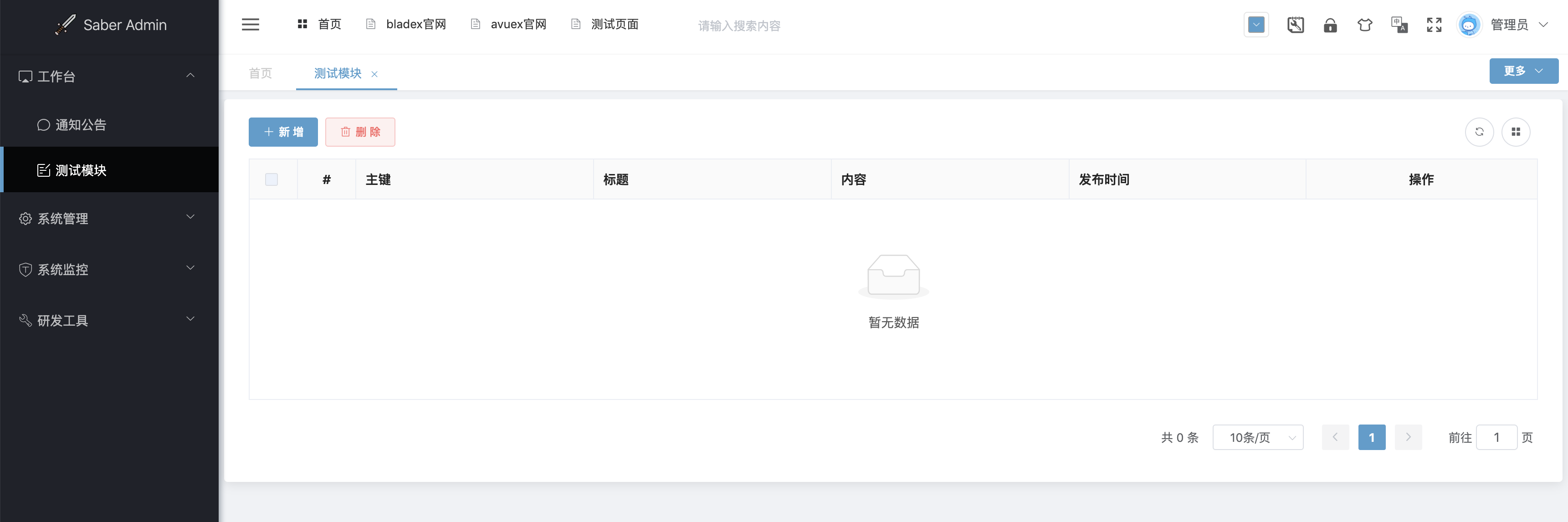
2. 重启前端工程,访问菜单的测试模块,发现已经出现对应界面