# lvaCms是使用使用laravel6.0+element-ui+uniapp打造的CMS管理系统,可快速搭建一个属于自己的商城应用。
## 码云地址 [https://gitee.com/song-bo/LvaCMS](https://gitee.com/song-bo/LvaCMS)
## 技术选型
### 使用技术
#### PHP >= 7.2
#### 框架:laravel6.0 [https://learnku.com/docs/laravel/6.x](https://learnku.com/docs/laravel/6.x)
#### 模块化开发:laravel-modules6.2扩展[https://nwidart.com/laravel-modules/v6/introduction](https://nwidart.com/laravel-modules/v6/introduction)
#### 缓存技术:redis[https://www.kancloud.cn/book/songbo-3_1/songbo/edit](https://www.kancloud.cn/book/songbo-3_1/songbo/edit)
#### 微信sdk:laravel-wechat5.0[https://www.easywechat.com/docs](https://www.easywechat.com/docs)
#### 用户权限:jwt-auth1.0 [https://learnku.com/articles/10885/full-use-of-jwt](https://learnku.com/articles/10885/full-use-of-jwt)
#### 添加表注释插件:laravel-schemaextend1.2[https://packagist.org/packages/zedisdog/laravel-schema-extend](https://packagist.org/packages/zedisdog/laravel-schema-extend)
#### 七牛云存储:qiniu-laravel-storage0.10.3 [https://packagist.org/packages/zgldh/qiniu-laravel-storage](https://packagist.org/packages/zgldh/qiniu-laravel-storage)
#### Laravel-CORS:用于处理跨域请求[https://packagist.org/packages/fruitcake/laravel-cors](https://packagist.org/packages/fruitcake/laravel-cors)
#### 手机端:uni-app(构建Android、ios、H5、微信小程序、支付宝小程序、百度小程序、头条小程序)[https://www.dcloud.io/](https://www.dcloud.io/)
### 后台页面
#### Vue2.6.11[https://github.com/vuejs/vue#readme](https://github.com/vuejs/vue#readme)
#### element-ui2.13.2 [https://element.eleme.io/#/zh-CN/component/changelog](https://element.eleme.io/#/zh-CN/component/changelog)
#### 异步请求axios0.19.2[https://github.com/axios/axios](https://github.com/axios/axios)
#### 跨域core3.6.4[https://github.com/zloirock/core-js#readme](https://github.com/zloirock/core-js#readme)
#### 编辑器vue-quill-edito3.0.6[https://github.com/surmon-china/vue-quill-editor#readme](https://github.com/surmon-china/vue-quill-editor#readme)
#### less [http://lesscss.org/](http://lesscss.org/)
#### 获取表格 xlsx [https://sheetjs.com/](https://sheetjs.com/)
#### 下载文件 file-saver [https://github.com/eligrey/FileSaver.js#readme](https://github.com/eligrey/FileSaver.js#readme)
### 预留后端接口java版
#### java8+spring-boot2.3.1 筹备中...
## 微信示例小程序

## 字节示例小程序(使用今日头条扫码进入)

## 微信公众号

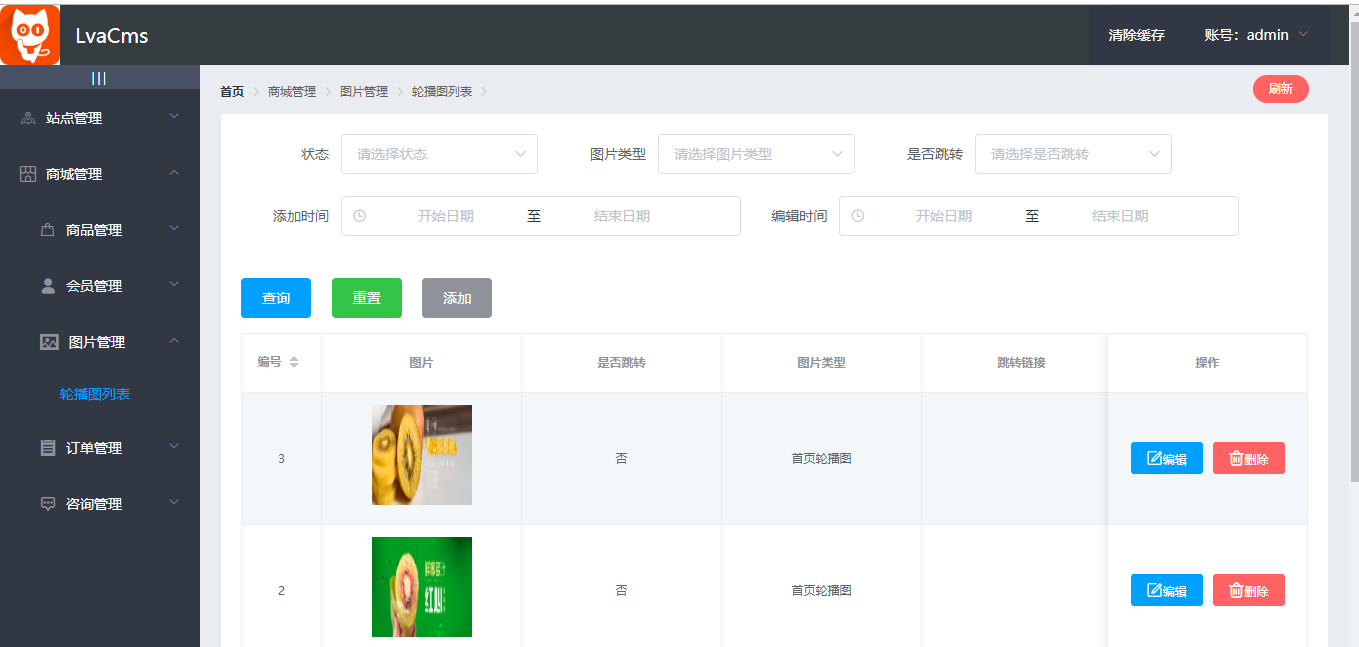
## 项目后台页面图


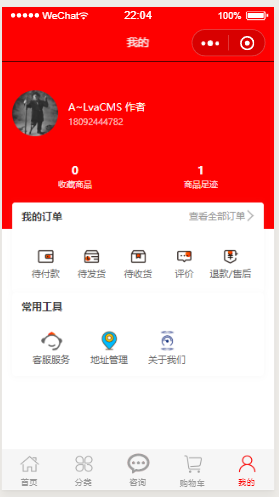
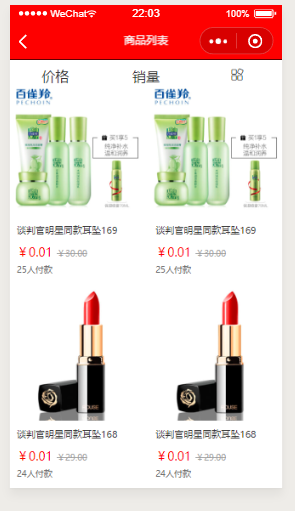
## 项目小程序页面

后端部署
```[youku]
XNDU3ODA2NDE1Mg
```
前端部署
```[youku]
XNDU3ODE1MzM1Mg
```
- 空白目录
- 前言
- 状态码
- 后台页面
- nodejs安装
- vue-cli脚手架安装
- 使用vue ui创建项目
- 将本地代码托管到码云
- 绘制后台登录页面
- 安装less依赖
- uniapp热更新
- e2e自动化测试
- mock
- ant design pro 导出excel
- 后台接口
- laravel项目安装
- 创建数据库
- 创建数据填充
- 中间件
- 表单验证
- jwt-auth安装
- 处理跨域请求
- 安装swagger
- 接口
- 站点管理
- 后台登录
- 站点管理-首页
- 站点管理-刷新token
- 站点管理-退出登录
- 站点管理-获取左侧栏
- 首页-修改密码
- 单图上传
- 清除缓存
- 站点管理-权限管理
- 权限管理-权限组列表
- 权限组列表
- 权限组添加
- 权限组编辑页面
- 权限组编辑提交
- 权限组调整状态
- 权限组分配权限
- 权限组分配权限提交
- 权限管理-权限列表
- 权限列表
- 权限菜单状态
- 权限是否验证
- 权限排序
- 权限添加
- 权限编辑页面
- 权限编辑提交
- 权限添加子级
- 权限删除
- 权限管理-管理员列表
- 管理员列表
- 管理员列表-添加
- 管理员编辑页面
- 管理员编辑提交
- 管理员获取权限组
- 管理员调整状态
- 管理员初始化密码
- 站点管理-系统配置
- 系统配置-系统配置
- 系统配置
- 系统配置-提交
- 商城管理
- 商品管理
- 商品分类
- -商品分类
- 商品分类-状态
- 商品分类-排序
- 商品分类-添加
- 商品分类-添加子级
- 商品分类-编辑页面
- 商品分类-编辑提交
- 商品属性
- -商品属性
- 商品属性-商品分类
- 商品属性-添加
- 商品属性-编辑页面
- 商品属性-编辑提交
- 商品属性-状态
- 商品属性-排序
- 商品属性-删除
- 商品属性值
- -商品属性值
- 商品属性值-商品属性
- 商品属性值-添加
- 商品属性值-编辑页面
- 商品属性值-编辑提交
- 商品属性值-状态
- 商品属性值-排序
- 商品属性值-删除
- 商品列表
- --商品分类
- --获取属性
- 商品-删除
- 商品-排序
- 商品-状态
- 商品-是否精品推荐
- 商品-是否热卖单品
- -商品列表
- 商品-添加
- 商品编辑页面
- 商品-编辑提交
- 会员管理
- 用户列表
- -用户列表
- 图片管理
- 轮播图列表
- -轮播图列表
- 轮播图添加
- 轮播图编辑页面
- 轮播图编辑提交
- 轮播图状态
- 轮播图排序
- 轮播图删除
- wap接口
- 我的
- 小程序登录
- 获取用户信息
- 刷新token
- 获取设置信息
- 绑定手机号
- 退出登录
- 地址管理
- 获取省市区
- 添加地址
- 我的地址列表
- 获取编辑地址数据
- 编辑地址
- 删除收货地址
- 商品足迹
- 收藏商品
- 首页
- 轮播图
- --商品列表
- 商品收藏
- 分类
- 商品一级分类
- 商品二级分类
- 购物车
- 加入购物车
- 购物车数量
- 购物车列表
- 单选
- 全选全不选
- 购物车减或加
- 购物车删除
- Vue3总结
- 生命周期
