# **生命周期钩子**

## **beforeCreate**
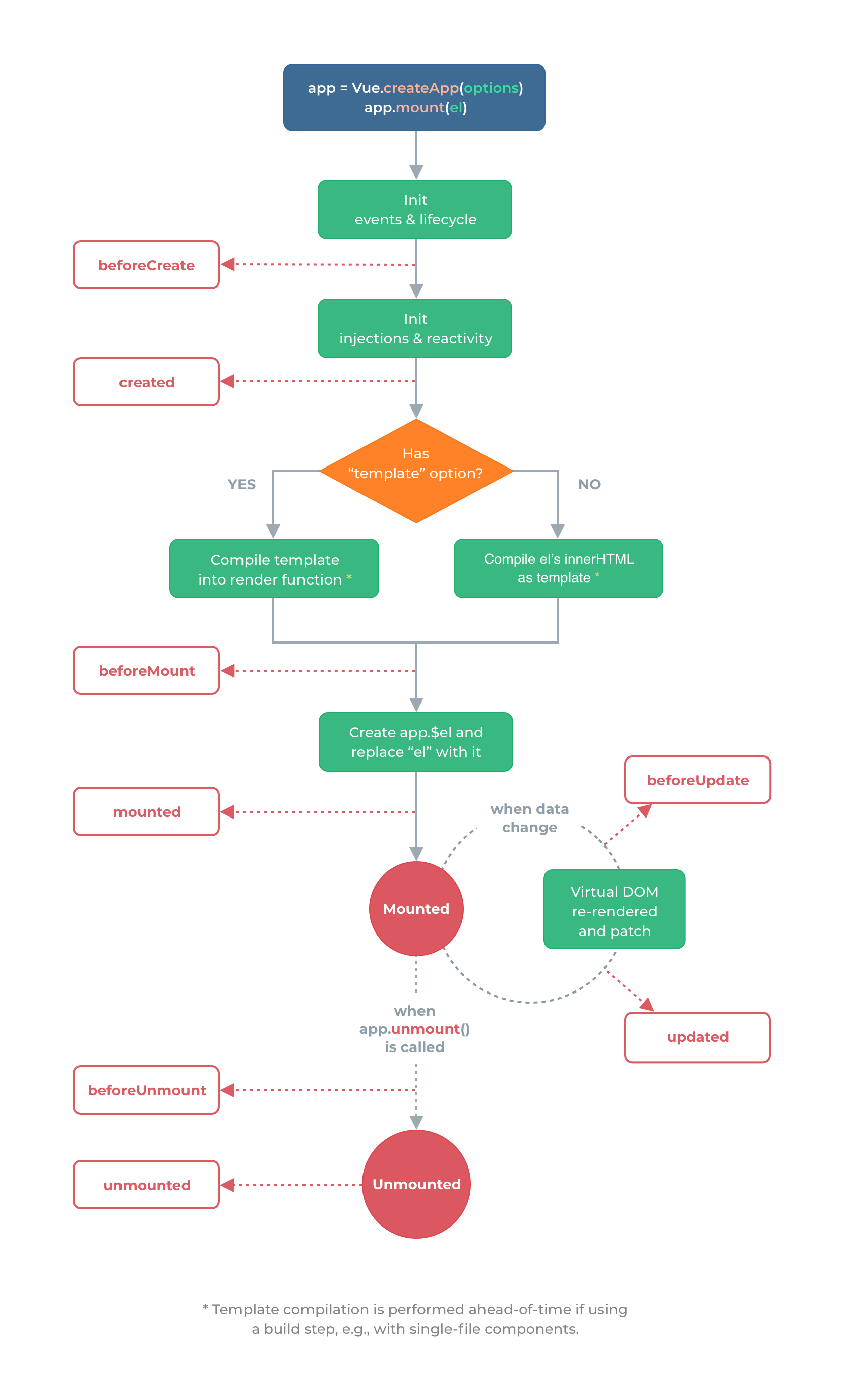
### 在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
## **created**
### 在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),property 和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,property 目前尚不可用。
## **beforeMount**
### 在挂载开始之前被调用:相关的render函数首次被调用。
### 该钩子在服务器端渲染期间不被调用。
## **mounted**
实例被挂载后调用,这时Vue.createApp({}).mount()被新创建的vm.$el替换了。如果根实例挂载到了一个文档内的元素上,当 mounted 被调用时vm.$el也在文档内。
### 注意mounted不会保证所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以在mounted内部使用[vm.$nextTick](https://vue3js.cn/docs/zh/api/instance-methods.html#nexttick)
## **beforeUpdate**
### 数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
## **updated**
### 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
###
### 当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用[计算属性](https://vue3js.cn/docs/zh/api/options-data.html#computed)或[侦听器](https://vue3js.cn/docs/zh/api/options-data.html#watch)取而代之。
###
### 注意,updated不会保证所有的子组件也都一起被重绘。如果你希望等到整个视图都重绘完毕,可以在updated里使用[vm.$nextTick](https://vue3js.cn/docs/zh/api/instance-methods.html#nexttick):
## **activated**
### 被 keep-alive 缓存的组件激活时调用。
### 该钩子在服务器端渲染期间不被调用。
* [动态组件 - keep-alive](https://vue3js.cn/docs/zh/guide/component-dynamic-async.html#%E5%9C%A8%E5%8A%A8%E6%80%81%E7%BB%84%E4%BB%B6%E4%B8%8A%E4%BD%BF%E7%94%A8-keep-alive)
## **deactivated**
### 被 keep-alive 缓存的组件停用时调用。
### 该钩子在服务器端渲染期间不被调用。
## **beforeUnmount**
### 在卸载组件实例之前调用。在这个阶段,实例仍然是完全正常的。
### 该钩子在服务器端渲染期间不被调用。
## **unmounted**
### 卸载组件实例后调用。调用此钩子时,组件实例的所有指令都被解除绑定,所有事件侦听器都被移除,所有子组件实例被卸载。
### 该钩子在服务器端渲染期间不被调用。
## **errorCaptured**
### 当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回false以阻止该错误继续向上传播。
## **renderTracked**
### 跟踪虚拟 DOM 重新渲染时调用。钩子接收debugger event作为参数。此事件告诉你哪个操作跟踪了组件以及该操作的目标对象和键。
## **renderTriggered**
当虚拟 DOM 重新渲染为 triggered.Similarly 为[`renderTracked`](https://vue3js.cn/docs/zh/api/options-lifecycle-hooks.html#rendertracked),接收`debugger event`作为参数。此事件告诉你是什么操作触发了重新渲染,以及该操作的目标对象和键。
- 空白目录
- 前言
- 状态码
- 后台页面
- nodejs安装
- vue-cli脚手架安装
- 使用vue ui创建项目
- 将本地代码托管到码云
- 绘制后台登录页面
- 安装less依赖
- uniapp热更新
- e2e自动化测试
- mock
- ant design pro 导出excel
- 后台接口
- laravel项目安装
- 创建数据库
- 创建数据填充
- 中间件
- 表单验证
- jwt-auth安装
- 处理跨域请求
- 安装swagger
- 接口
- 站点管理
- 后台登录
- 站点管理-首页
- 站点管理-刷新token
- 站点管理-退出登录
- 站点管理-获取左侧栏
- 首页-修改密码
- 单图上传
- 清除缓存
- 站点管理-权限管理
- 权限管理-权限组列表
- 权限组列表
- 权限组添加
- 权限组编辑页面
- 权限组编辑提交
- 权限组调整状态
- 权限组分配权限
- 权限组分配权限提交
- 权限管理-权限列表
- 权限列表
- 权限菜单状态
- 权限是否验证
- 权限排序
- 权限添加
- 权限编辑页面
- 权限编辑提交
- 权限添加子级
- 权限删除
- 权限管理-管理员列表
- 管理员列表
- 管理员列表-添加
- 管理员编辑页面
- 管理员编辑提交
- 管理员获取权限组
- 管理员调整状态
- 管理员初始化密码
- 站点管理-系统配置
- 系统配置-系统配置
- 系统配置
- 系统配置-提交
- 商城管理
- 商品管理
- 商品分类
- -商品分类
- 商品分类-状态
- 商品分类-排序
- 商品分类-添加
- 商品分类-添加子级
- 商品分类-编辑页面
- 商品分类-编辑提交
- 商品属性
- -商品属性
- 商品属性-商品分类
- 商品属性-添加
- 商品属性-编辑页面
- 商品属性-编辑提交
- 商品属性-状态
- 商品属性-排序
- 商品属性-删除
- 商品属性值
- -商品属性值
- 商品属性值-商品属性
- 商品属性值-添加
- 商品属性值-编辑页面
- 商品属性值-编辑提交
- 商品属性值-状态
- 商品属性值-排序
- 商品属性值-删除
- 商品列表
- --商品分类
- --获取属性
- 商品-删除
- 商品-排序
- 商品-状态
- 商品-是否精品推荐
- 商品-是否热卖单品
- -商品列表
- 商品-添加
- 商品编辑页面
- 商品-编辑提交
- 会员管理
- 用户列表
- -用户列表
- 图片管理
- 轮播图列表
- -轮播图列表
- 轮播图添加
- 轮播图编辑页面
- 轮播图编辑提交
- 轮播图状态
- 轮播图排序
- 轮播图删除
- wap接口
- 我的
- 小程序登录
- 获取用户信息
- 刷新token
- 获取设置信息
- 绑定手机号
- 退出登录
- 地址管理
- 获取省市区
- 添加地址
- 我的地址列表
- 获取编辑地址数据
- 编辑地址
- 删除收货地址
- 商品足迹
- 收藏商品
- 首页
- 轮播图
- --商品列表
- 商品收藏
- 分类
- 商品一级分类
- 商品二级分类
- 购物车
- 加入购物车
- 购物车数量
- 购物车列表
- 单选
- 全选全不选
- 购物车减或加
- 购物车删除
- Vue3总结
- 生命周期
