1.我们在上面安装的vue-cli是2.9.6的版本,但是要想用vue ui必须是大于3.0版本的,所以在这里我们需要卸载之前的版本。
```
npm uninstall vue-cli -g
```

2.重新安装vue-cli。
~~~
npm install -g @vue/cli
~~~

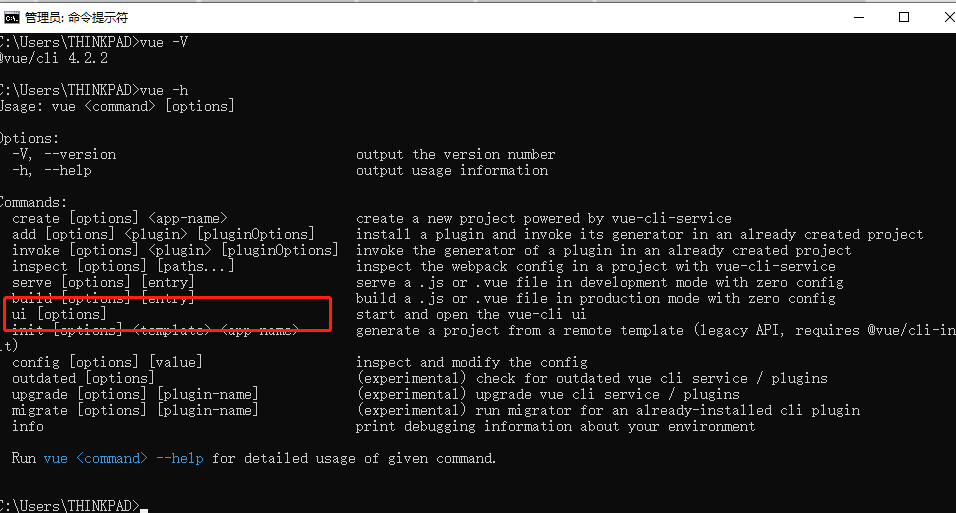
3.产看vue-cli帮助文档。
```
vue -h
```

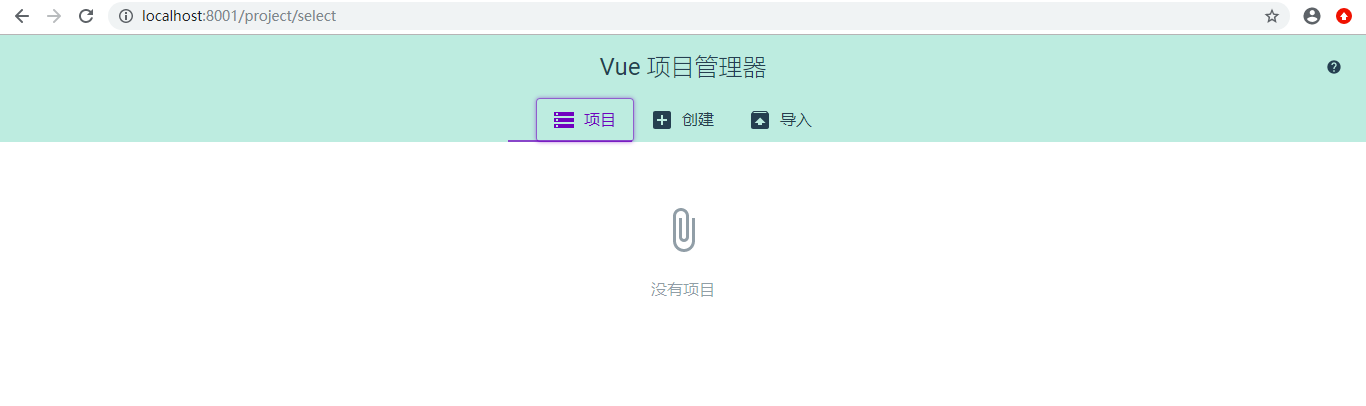
4.执行vue ui创建项目。
```
vue ui
```


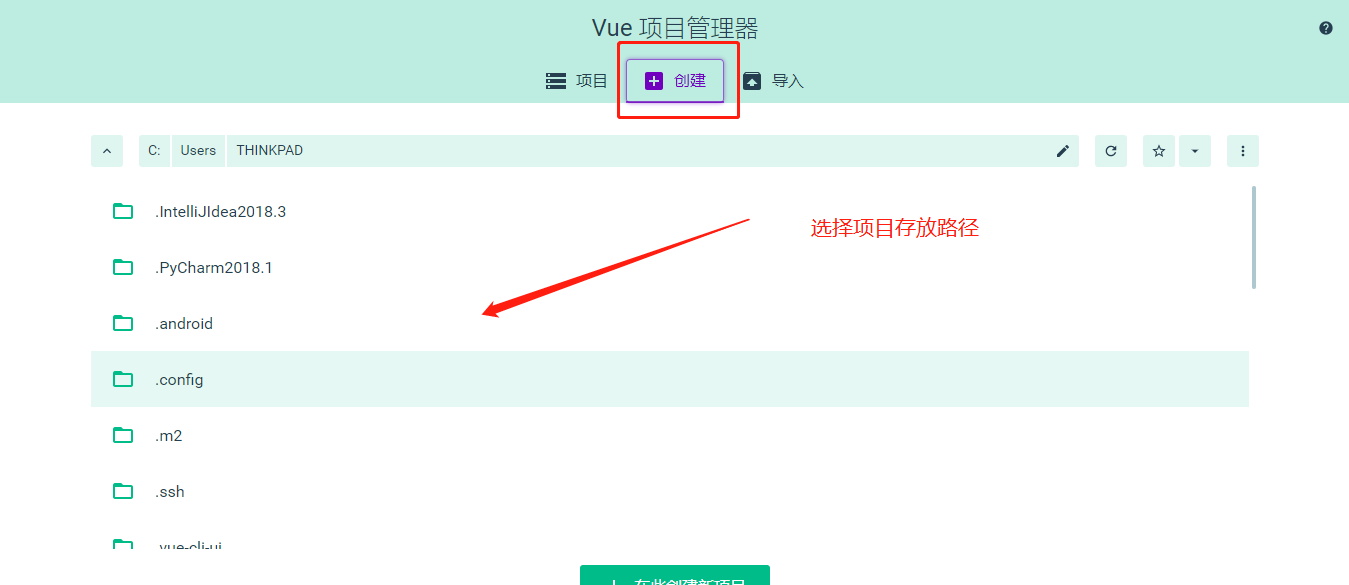
5.选择项目存放路径


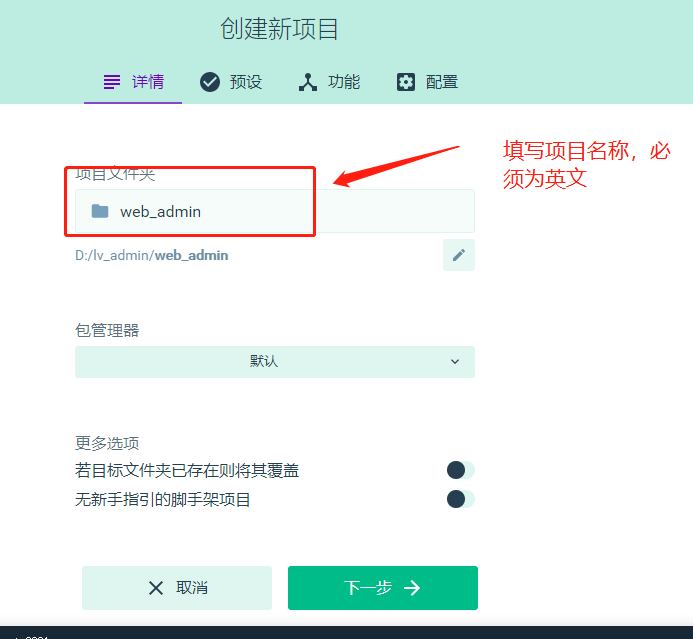
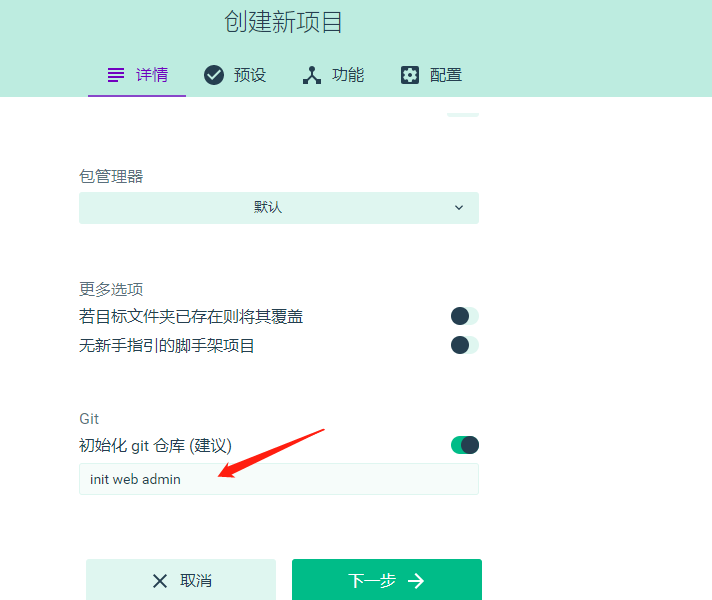
6.填写项目名称和初始化git。


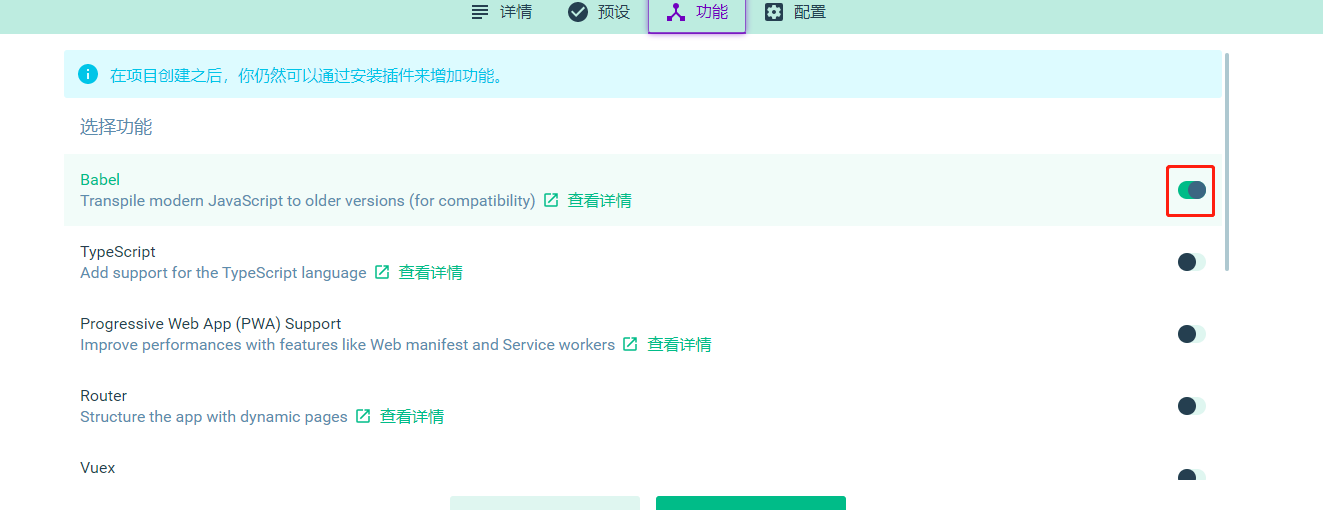
7.手动项目预设。




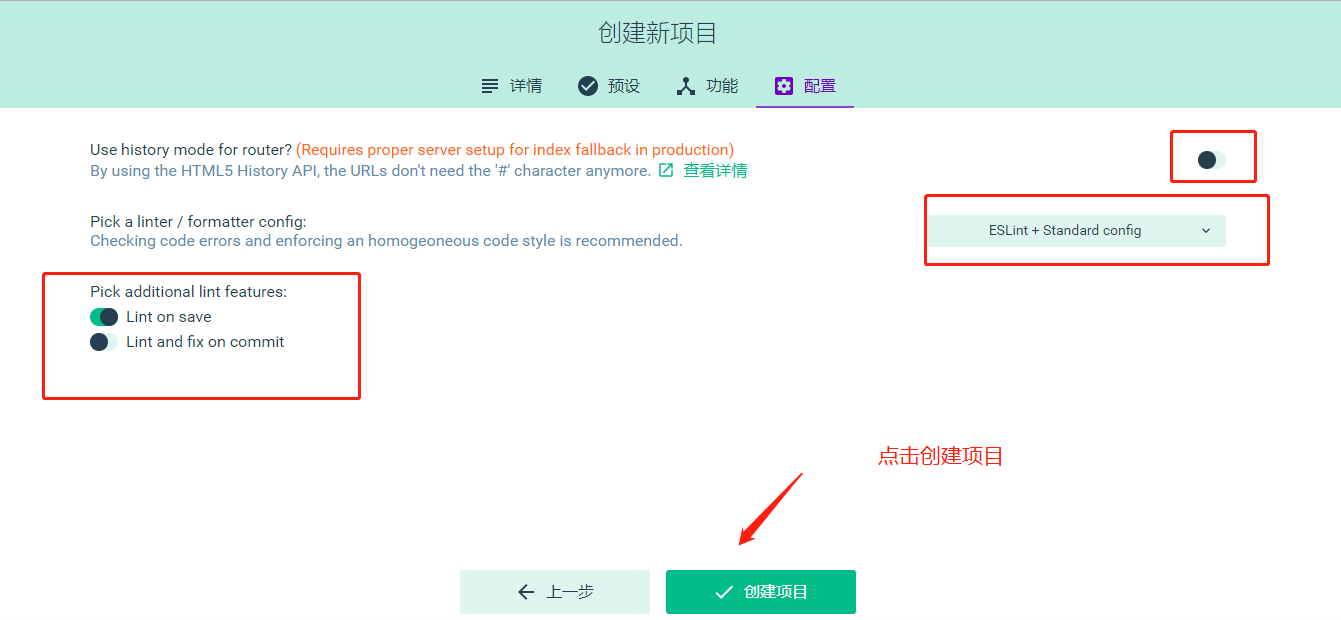
7.创建项目。

8.创建预设项目。

9.等待项目创建(这个时间我用了5分钟,还是配置了淘宝镜像,希望大家耐心等待)。


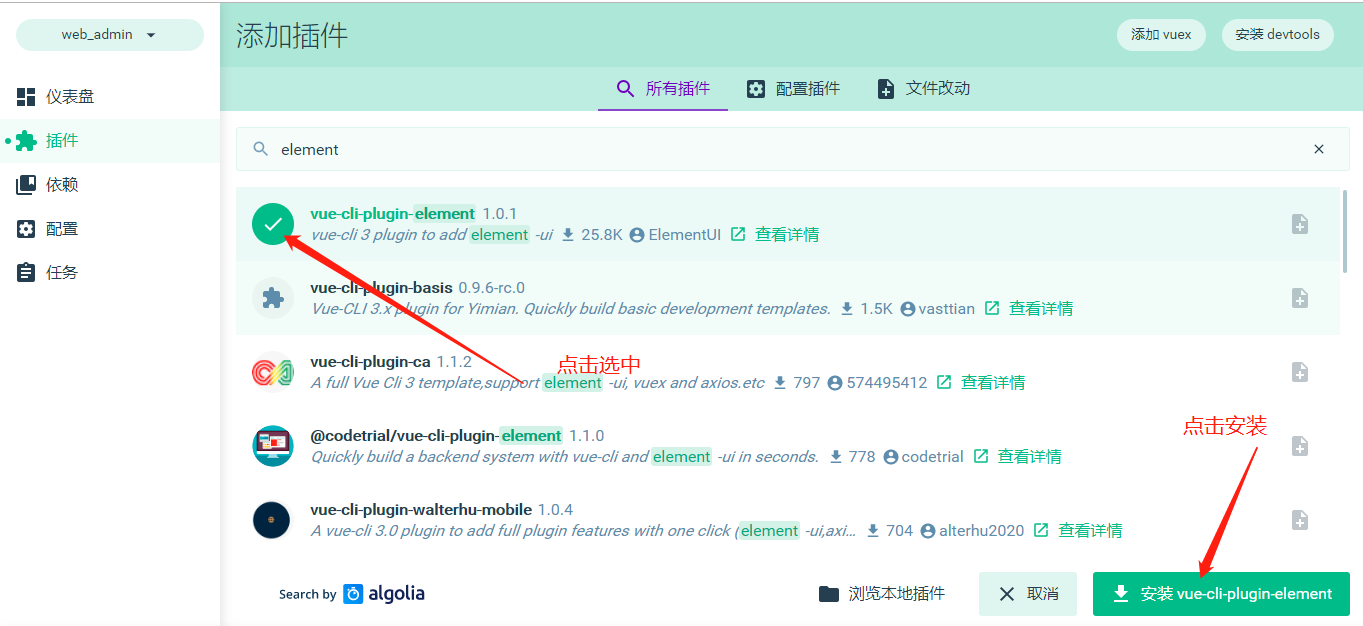
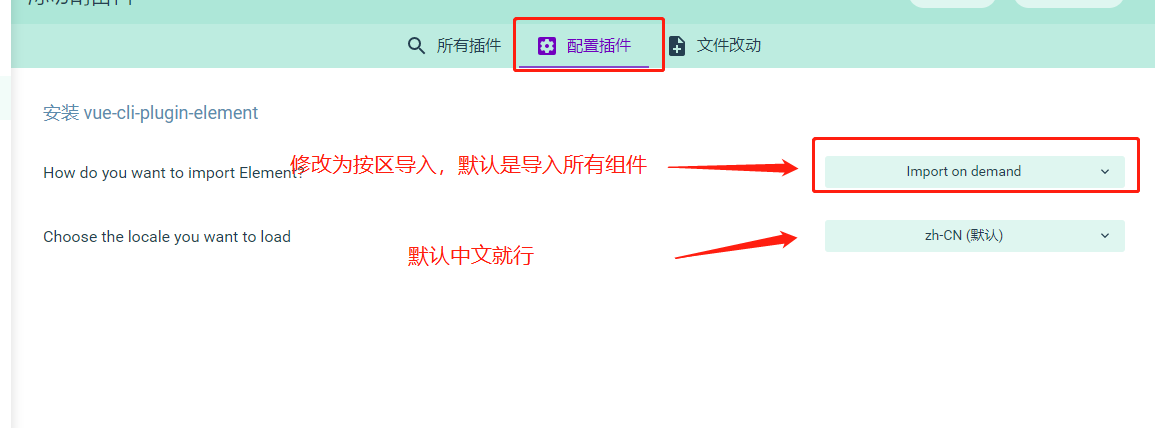
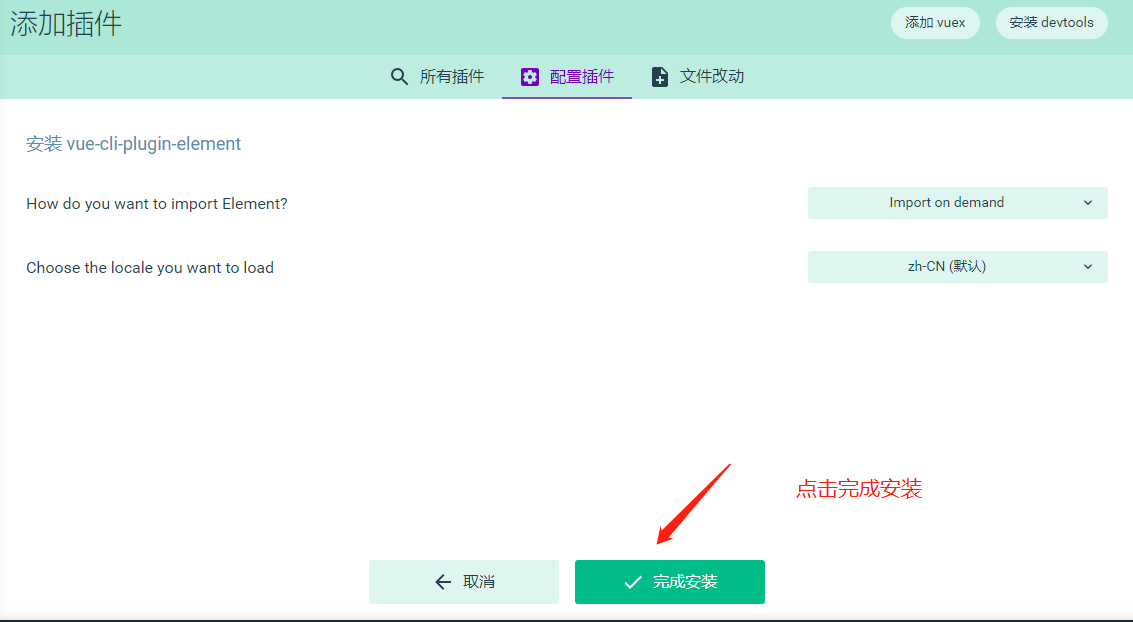
10.安装Element UI。




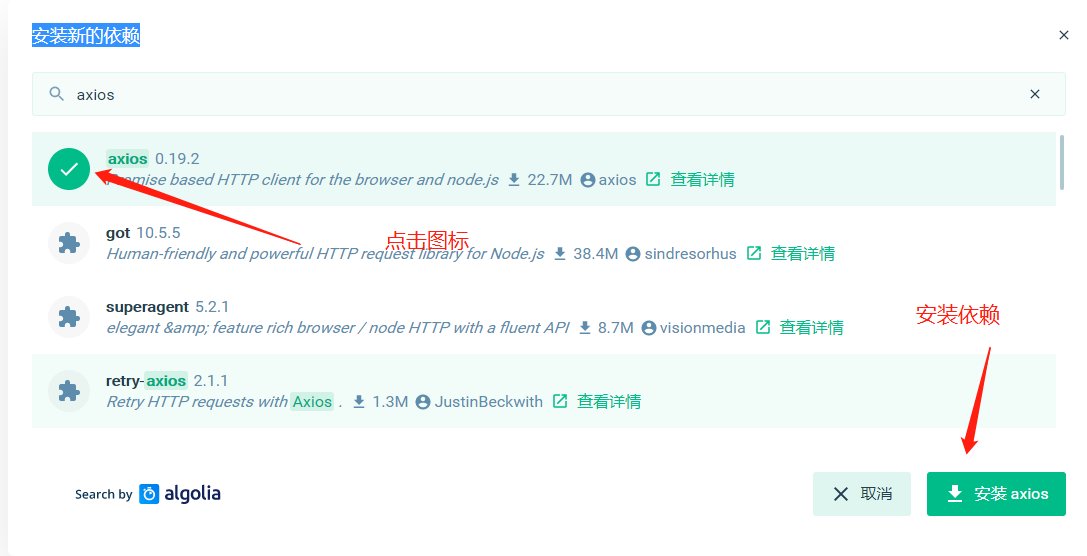
11.安装axios。



- 空白目录
- 前言
- 状态码
- 后台页面
- nodejs安装
- vue-cli脚手架安装
- 使用vue ui创建项目
- 将本地代码托管到码云
- 绘制后台登录页面
- 安装less依赖
- uniapp热更新
- e2e自动化测试
- mock
- ant design pro 导出excel
- 后台接口
- laravel项目安装
- 创建数据库
- 创建数据填充
- 中间件
- 表单验证
- jwt-auth安装
- 处理跨域请求
- 安装swagger
- 接口
- 站点管理
- 后台登录
- 站点管理-首页
- 站点管理-刷新token
- 站点管理-退出登录
- 站点管理-获取左侧栏
- 首页-修改密码
- 单图上传
- 清除缓存
- 站点管理-权限管理
- 权限管理-权限组列表
- 权限组列表
- 权限组添加
- 权限组编辑页面
- 权限组编辑提交
- 权限组调整状态
- 权限组分配权限
- 权限组分配权限提交
- 权限管理-权限列表
- 权限列表
- 权限菜单状态
- 权限是否验证
- 权限排序
- 权限添加
- 权限编辑页面
- 权限编辑提交
- 权限添加子级
- 权限删除
- 权限管理-管理员列表
- 管理员列表
- 管理员列表-添加
- 管理员编辑页面
- 管理员编辑提交
- 管理员获取权限组
- 管理员调整状态
- 管理员初始化密码
- 站点管理-系统配置
- 系统配置-系统配置
- 系统配置
- 系统配置-提交
- 商城管理
- 商品管理
- 商品分类
- -商品分类
- 商品分类-状态
- 商品分类-排序
- 商品分类-添加
- 商品分类-添加子级
- 商品分类-编辑页面
- 商品分类-编辑提交
- 商品属性
- -商品属性
- 商品属性-商品分类
- 商品属性-添加
- 商品属性-编辑页面
- 商品属性-编辑提交
- 商品属性-状态
- 商品属性-排序
- 商品属性-删除
- 商品属性值
- -商品属性值
- 商品属性值-商品属性
- 商品属性值-添加
- 商品属性值-编辑页面
- 商品属性值-编辑提交
- 商品属性值-状态
- 商品属性值-排序
- 商品属性值-删除
- 商品列表
- --商品分类
- --获取属性
- 商品-删除
- 商品-排序
- 商品-状态
- 商品-是否精品推荐
- 商品-是否热卖单品
- -商品列表
- 商品-添加
- 商品编辑页面
- 商品-编辑提交
- 会员管理
- 用户列表
- -用户列表
- 图片管理
- 轮播图列表
- -轮播图列表
- 轮播图添加
- 轮播图编辑页面
- 轮播图编辑提交
- 轮播图状态
- 轮播图排序
- 轮播图删除
- wap接口
- 我的
- 小程序登录
- 获取用户信息
- 刷新token
- 获取设置信息
- 绑定手机号
- 退出登录
- 地址管理
- 获取省市区
- 添加地址
- 我的地址列表
- 获取编辑地址数据
- 编辑地址
- 删除收货地址
- 商品足迹
- 收藏商品
- 首页
- 轮播图
- --商品列表
- 商品收藏
- 分类
- 商品一级分类
- 商品二级分类
- 购物车
- 加入购物车
- 购物车数量
- 购物车列表
- 单选
- 全选全不选
- 购物车减或加
- 购物车删除
- Vue3总结
- 生命周期
