# Mugeda是什么?
>[info]#### **1. Mugeda是什么?**
* * * * *
Mugeda是一个专业级H5交互动画制作云平台,基于云平台计算框架,Mugeda无需任何下载和安装。
>[info]#### **2. 如何进入Mugeda页面?**
下载打开Google浏览器,输入www.mugeda.com 进入Mugeda首页

点击界面中“注册”,注册一个新账号。也可以点击“登录”扫码进入或登录账号进入操作界面

>[info]#### **3. Mugeda操作界面简单介绍**
帮助手册:新用户第一次登陆,会打开Mugeda的帮助手册,点击“预览”按钮即可观看了解整个平台的功能和基本操作。

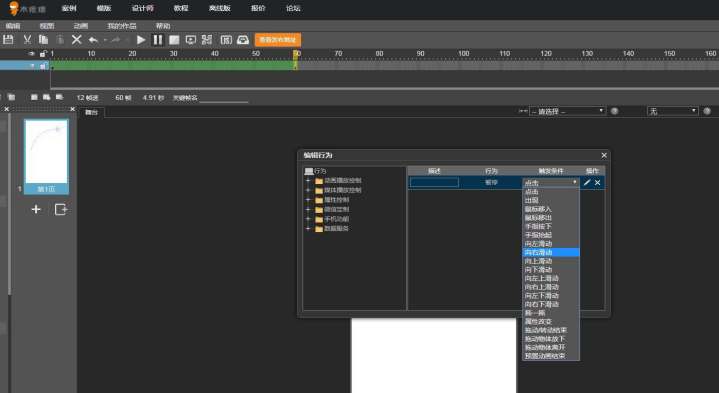
简单制作交互动画:Mugeda操作界面和Flash高度相似,因此有Flash基础的朋友基本不用通过学习就可快速制作出一个H5作品。此外,设计师也无需添加任何代码即可完成复杂的交互。

除了设计师,工程师也可在“脚本”按钮中写入“JS”代码来制作自己想要的交互效果。

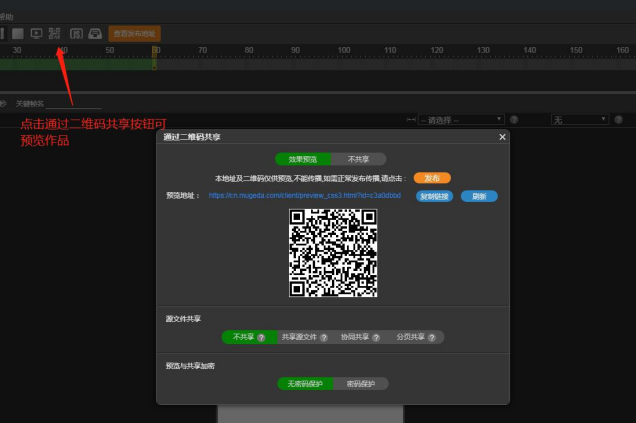
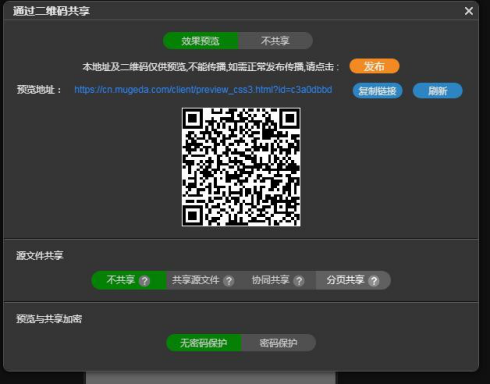
手机观看:点击“通过二维码共享”按钮,可用手机扫描出现的二维码观看作品效果。

发布作品:点击橙色“发布”按钮,可发布H5作品。
共享、导出作品:在“通过二维码共享”对话框中,可以选中“共享源文件”,复制共享作品编辑地址。

Mugeda支持HTML5源文件、GIF、视频、PNG等格式的导出,导出步骤:“文件”→“导出”→选择导出格式

>[info]#### **4. 团队管理**
针对企业账号,Mugeda提供专业企业服务。点击操作界面右上角账号管理的三角形,选择“团队管理”,进入团队管理页面。在管理页面中,可添加企业成员,企业账号与子账号,子账号与子账号之间可共享作品,十分方便。


>[info]#### **5. 数据服务**
针对每一个作品,我们可以在后台统计页面中浏览到数据。在数据页面,可以选择统计时间段、每个时段的浏览量与用户数、传播来源等。

[**点击这里**](http://medu.mugeda.com/lesson/59a3910d9aeb704289317f51)观看本节视频教程
- 阅读须知
- Mugeda平台介绍
- 新手必看
- Mugeda是什么?
- 快速入门
- 快速制作炫酷动画
- 无代码添加交互
- 学会使用Mugeda模板
- 如何快速修改木疙瘩模板
- 作品创建前必读
- 手机屏幕适配方法
- 图片处理
- 声音及视频处理
- 屏幕适配设置
- 发布和预览链接的区别
- H5作品相关设置
- 如何发布作品
- 功能详解
- 界面与舞台
- 简介
- 缩放层数据
- 翻页的相关设置
- 关键帧和页面的命名
- 加载的相关设置
- 物体属性设置
- 元件界面介绍
- 滤镜效果
- 屏幕适配范围与安全框
- 辅助线功能
- 首页加载的静态导出
- 素材与媒体
- 图片上传/素材库
- 文本/文本段落
- 网页
- 幻灯片
- 视频
- 声音
- 声音的控制
- 绘制素材
- 云字体
- 曲线图表
- 拖动动画
- 虚拟现实
- 粘贴第三方文字和图片
- 常用编辑操作
- 锁定物体
- 节点工具
- 路径工具
- 排列、对齐、变形、组合、合并功能
- 转换为元件
- 导入PSD及注意事项
- 声音和视频的压缩
- 声音和视频的交互控制
- 动画
- 时间轴及图层
- 选择工具
- 关键帧动画
- 路径动画
- 进度动画
- 曲线变形动画
- 预置动画
- 元件动画
- 分页/加载页
- 遮罩动画
- 动画运动
- 标尺和辅助线的使用
- 复制帧/图层
- 如何实现动画控制
- 文字变形动画
- 运动曲线编辑
- 行为
- 行为添加以及触发事件
- 帧的行为
- 页的行为
- 播放元件片段
- 改变元素属性
- 改变图片
- 设置定时器
- 手机功能
- 跳转链接
- 拖动的多种逻辑关系
- 舞台截图
- 改变行为属性增加方框颜色
- 控件
- 陀螺仪
- 定时器
- 随机数
- 擦玻璃
- 点赞
- 绘画板
- 投票
- 抽奖
- 连线
- 拖动容器
- 投票、抽奖实时数据管理
- 计数器组件
- 排行榜
- 微信功能
- 微信头像/微信昵称
- 定制图片
- 录制声音
- 分享信息
- 表单
- 自定义表单
- 系统默认表单
- 定制文字
- 定制贺卡文字
- 关联绑定
- 舞台动画关联
- 元件动画关联
- 属性关联
- 自动关联
- 公式关联
- 条件判断
- 逻辑表达式判断
- 多种表达式的写法
- Mugeda API
- MugedaAPI整体结构
- 在动画中插入脚本
- 使用自定义回调函数
- 通过API定义微信转发
- 获取Mugeda后台数据
- 部署第三方服务器
- 案例讲解
- 展示动画
- 邀请函
- 招聘
- 个人简历
- 可定制贺卡
- 手机广告
- 长按手指控制动画播放
- 2016网易娱乐圈画传
- 一只挖空心思的行礼箱
- 科幻风格H5的制作
- 拖动长图类H5制作
- 小爷吴亦凡案例
- UI原型
- 小图标动画
- 用Mugeda巧做GIF
- 小游戏
- 拍宇航员
- 手术刀
- 测试题
- 拖动选择
- 概率抽奖
- 声音测试题
- 真假朋友大质检
- 图片合成类H5的制作
- 60秒帮你摆脱朋友圈
- H5录音机
- 制作接力型H5
- 微信/定制
- 和宝宝聊天
- 和奥运冠军合影
- 热门案例(试看)
- 什么才是福
- 教你玩转密室逃脱类H5制作
- 星巴克咖啡
- 小爷吴亦凡
- 谁是足球明星
- 拷问拍拍618机密
- 用HTML5做交互课件
- CEO邀你群聊
- 里约大冒险
- 天猫宇宙邀请函
- 快闪
- H5换装小游戏
- 视差类型H5制作
- H5版flappy bird
- 连连看小游戏
- 用遮罩做镜头特效
- 网易5笔画爱
- 剪刀石头布小游戏
- 交互动画类H5制作
- 最新功能(1213)
- 如何使用排行榜
- 小功能更新
- 锁定边距
- 其他教程
- Mugeda简约版介绍
- 如何自定义绑定微信公众号
- 教师版账号详情介绍及使用方法
