# 快速制作炫酷动画
>[info]#### **1. 上传、添加素材**
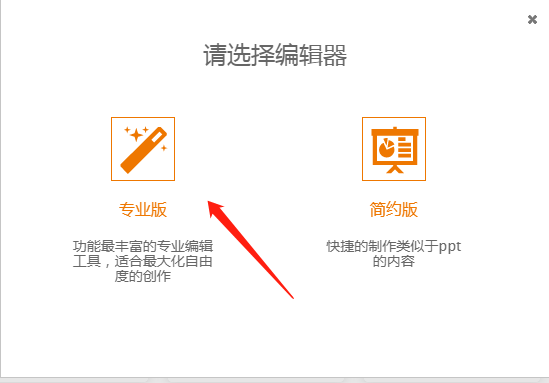
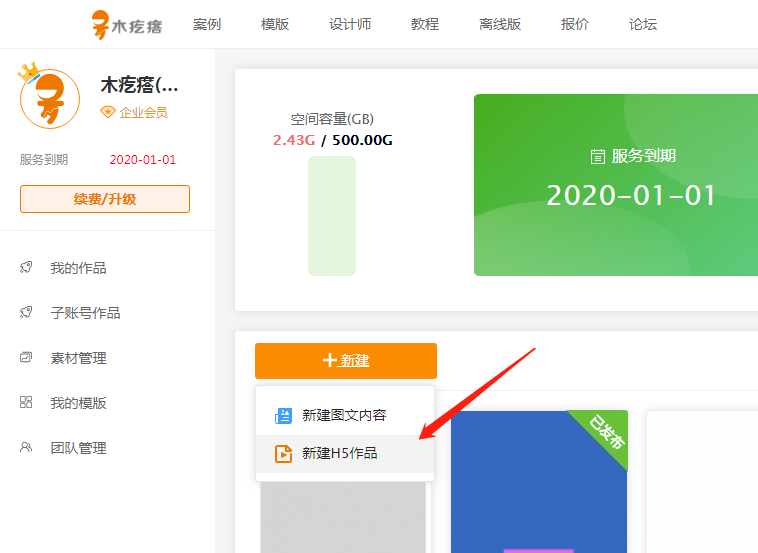
创建作品:登陆账号,点击“新建”→“新建H5作品”页面点击“专业版”进入一个新的操作页面。

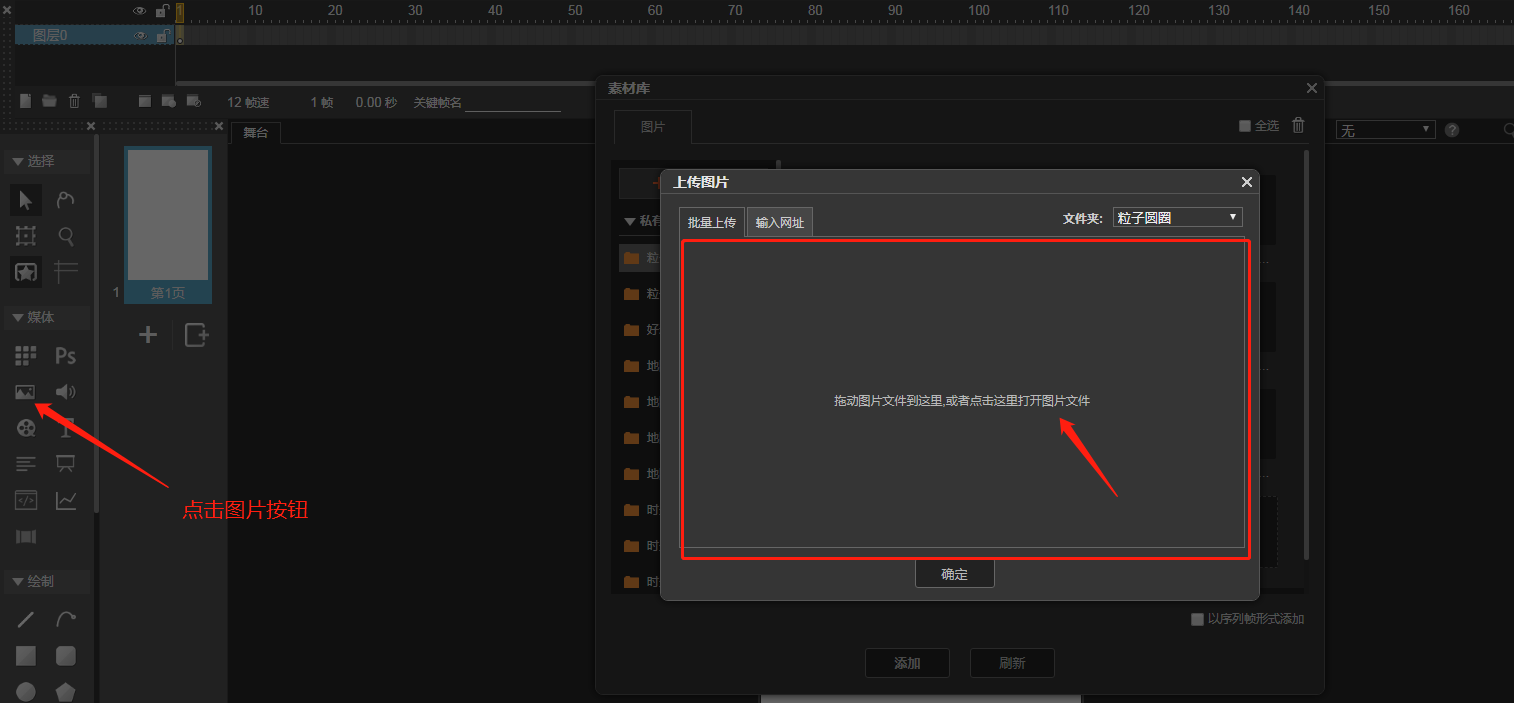
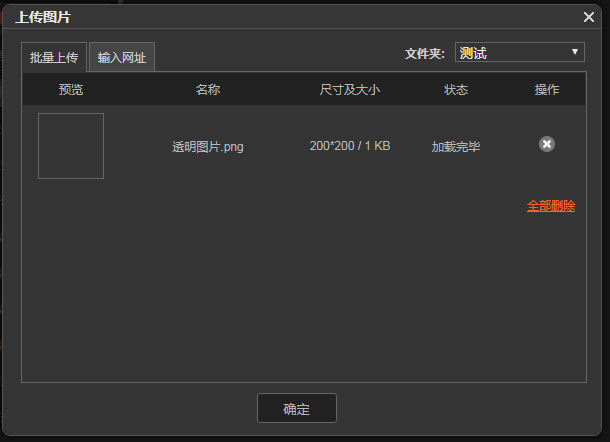
上传素材:在媒体栏内选择“图片”按钮,弹出“上传图片”对话框,点击“红框区域”或拖拽文件到此区域,选择所要上传的图片。

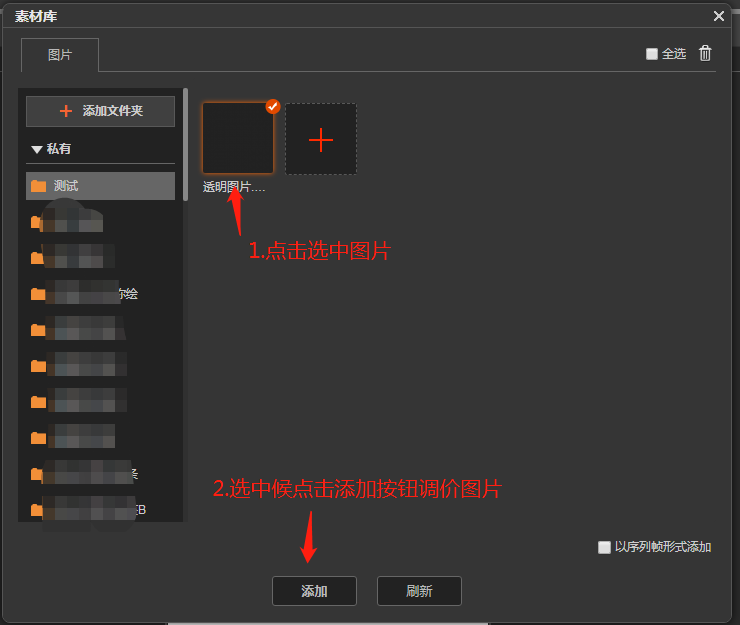
点击“确定”按钮,上传所选图片。上传成功后,点击“选择”按钮,将图片成功放置舞台,作为作品背景。

> 注:上传成功后的素材可在“媒体库”中找到。点击“素材库”按钮,在弹出的“媒体库”对话框中,“私有”菜单下的“default”文件夹即是存储新上传素材位置。同时,也可在“媒体库”中点击“+”标志上传新素材。

添加素材:在“媒体库”中找到图片素材,点击“添加”按钮添加至舞台。

调整素材:点击选择“变形”工具,调整舞台上素材的大小与位置。

>[info]#### **2. 添加预置动画**
鼠标选中“选择”工具,点击舞台上“玩转H5”素材右边“添加预置动画”按钮(红色圆圈按钮),弹出“添加预置动画”对话框,选择“翻转进入”动画效果。以相同方式为舞台上其他两个素材添加预置动画效果

调整预置动画时间:点击“玩转H5”素材右边的“编辑预置动画”按钮,在弹出的“动画选项”对话框中,调整动画出现属性:时长1.5秒;延迟0秒;顺时针;同理,分别调整其他素材的预置动画属性


>[info]#### **3. 在时间轴上制作关键帧动画**
删除预置动画:点击Logo素材右边的“编辑预置动画”按钮,在弹出的“动画选项”对话框内选择“删除”按钮,删除该元素预置动画效果。

剪切、复制物体:点击选中logo素材,右键→剪切

新建图层:如下图点击“新建图层”按钮,新建一个图层。鼠标选中新建图层第1帧空白帧,在舞台上右键→粘贴,将Logo素材粘贴进新图层中。

插入帧:鼠标拖动同时选中两个图层的第15帧(可自主调节帧数),右键→“插入帧”

插入关键帧动画:鼠标选中图层1第1帧,将其向后拖动至第7帧(可自主调节帧数)

鼠标选中第12帧,右键→“插入关键帧动画”

插入关键帧:选中图层1第11帧,右键→“插入关键帧”,同理在第12、13、14帧插入关键帧。

制作进入动画:选中图层1上物体所在首帧,即第7帧,按住Shift键,鼠标将Logo素材拖至舞台上方之外

选中图层1第12帧,按住Shift键,按一下键盘下滑键,将Logo素材向下移动一点距离,同理,选中第14帧,将Logo素材向上移动一点距离,制作出进入后上下摆动的动画效果。点击“预览”观察效果。

保存作品:点击“保存”按钮,在弹出的“保存”对话框中将作品命名为“玩转H5”,点击“保存”。

>[info]#### **4. 制作翻页动画**
添加新页面:点击“添加新页面”按钮,可添加一个新空白页面。

复制页面:点击“复制页面”按钮,可复制一个与上页面完全相同的页面,包括素材及其动画效果。

替换背景图片:选中第2页,选中舞台上的背景图片素材,点击属性栏内的“编辑”按钮,在弹出的“媒体库”对话框中选择要更替的图片素材,点击“添加”按钮,替换原有图片。同理复制第3页面,替换背景图片。

> 注:若在预览中出现某素材动画效果不断循环重复的情况,可在上方菜单栏选择“动画”→去掉“循环”效果。

制作翻页效果:在“翻页”面板设置翻页属性

>[info]#### **5. 添加背景音乐**
1) 方法一:选中作品第1页面,在“属性”面板的背景音乐中,点击“上传”按钮,在弹出的“导入声音”对话框中点击“选择文件”按钮,选择添加音乐文件

可将添加至舞台的音乐图标移至舞台之外。

调节背景音乐属性:选中舞台上的背景音乐素材,在其“属性”面板内设置自动播放、循环播放。

2) 添加背景音乐方法二:点击“媒体栏”内的“声音”按钮,在弹出的“导入声音”对话框中上传音乐素材。

观看本节视频教程:
http://medu.mugeda.com/lesson/5948eb0f9aeb7060c44f03d8
- 阅读须知
- Mugeda平台介绍
- 新手必看
- Mugeda是什么?
- 快速入门
- 快速制作炫酷动画
- 无代码添加交互
- 学会使用Mugeda模板
- 如何快速修改木疙瘩模板
- 作品创建前必读
- 手机屏幕适配方法
- 图片处理
- 声音及视频处理
- 屏幕适配设置
- 发布和预览链接的区别
- H5作品相关设置
- 如何发布作品
- 功能详解
- 界面与舞台
- 简介
- 缩放层数据
- 翻页的相关设置
- 关键帧和页面的命名
- 加载的相关设置
- 物体属性设置
- 元件界面介绍
- 滤镜效果
- 屏幕适配范围与安全框
- 辅助线功能
- 首页加载的静态导出
- 素材与媒体
- 图片上传/素材库
- 文本/文本段落
- 网页
- 幻灯片
- 视频
- 声音
- 声音的控制
- 绘制素材
- 云字体
- 曲线图表
- 拖动动画
- 虚拟现实
- 粘贴第三方文字和图片
- 常用编辑操作
- 锁定物体
- 节点工具
- 路径工具
- 排列、对齐、变形、组合、合并功能
- 转换为元件
- 导入PSD及注意事项
- 声音和视频的压缩
- 声音和视频的交互控制
- 动画
- 时间轴及图层
- 选择工具
- 关键帧动画
- 路径动画
- 进度动画
- 曲线变形动画
- 预置动画
- 元件动画
- 分页/加载页
- 遮罩动画
- 动画运动
- 标尺和辅助线的使用
- 复制帧/图层
- 如何实现动画控制
- 文字变形动画
- 运动曲线编辑
- 行为
- 行为添加以及触发事件
- 帧的行为
- 页的行为
- 播放元件片段
- 改变元素属性
- 改变图片
- 设置定时器
- 手机功能
- 跳转链接
- 拖动的多种逻辑关系
- 舞台截图
- 改变行为属性增加方框颜色
- 控件
- 陀螺仪
- 定时器
- 随机数
- 擦玻璃
- 点赞
- 绘画板
- 投票
- 抽奖
- 连线
- 拖动容器
- 投票、抽奖实时数据管理
- 计数器组件
- 排行榜
- 微信功能
- 微信头像/微信昵称
- 定制图片
- 录制声音
- 分享信息
- 表单
- 自定义表单
- 系统默认表单
- 定制文字
- 定制贺卡文字
- 关联绑定
- 舞台动画关联
- 元件动画关联
- 属性关联
- 自动关联
- 公式关联
- 条件判断
- 逻辑表达式判断
- 多种表达式的写法
- Mugeda API
- MugedaAPI整体结构
- 在动画中插入脚本
- 使用自定义回调函数
- 通过API定义微信转发
- 获取Mugeda后台数据
- 部署第三方服务器
- 案例讲解
- 展示动画
- 邀请函
- 招聘
- 个人简历
- 可定制贺卡
- 手机广告
- 长按手指控制动画播放
- 2016网易娱乐圈画传
- 一只挖空心思的行礼箱
- 科幻风格H5的制作
- 拖动长图类H5制作
- 小爷吴亦凡案例
- UI原型
- 小图标动画
- 用Mugeda巧做GIF
- 小游戏
- 拍宇航员
- 手术刀
- 测试题
- 拖动选择
- 概率抽奖
- 声音测试题
- 真假朋友大质检
- 图片合成类H5的制作
- 60秒帮你摆脱朋友圈
- H5录音机
- 制作接力型H5
- 微信/定制
- 和宝宝聊天
- 和奥运冠军合影
- 热门案例(试看)
- 什么才是福
- 教你玩转密室逃脱类H5制作
- 星巴克咖啡
- 小爷吴亦凡
- 谁是足球明星
- 拷问拍拍618机密
- 用HTML5做交互课件
- CEO邀你群聊
- 里约大冒险
- 天猫宇宙邀请函
- 快闪
- H5换装小游戏
- 视差类型H5制作
- H5版flappy bird
- 连连看小游戏
- 用遮罩做镜头特效
- 网易5笔画爱
- 剪刀石头布小游戏
- 交互动画类H5制作
- 最新功能(1213)
- 如何使用排行榜
- 小功能更新
- 锁定边距
- 其他教程
- Mugeda简约版介绍
- 如何自定义绑定微信公众号
- 教师版账号详情介绍及使用方法
