[TOC=3]
## 1. **基础设置**
>[info]  请注意修改后点击页面下方的以保存更改。
###  1.1. **基本设置**
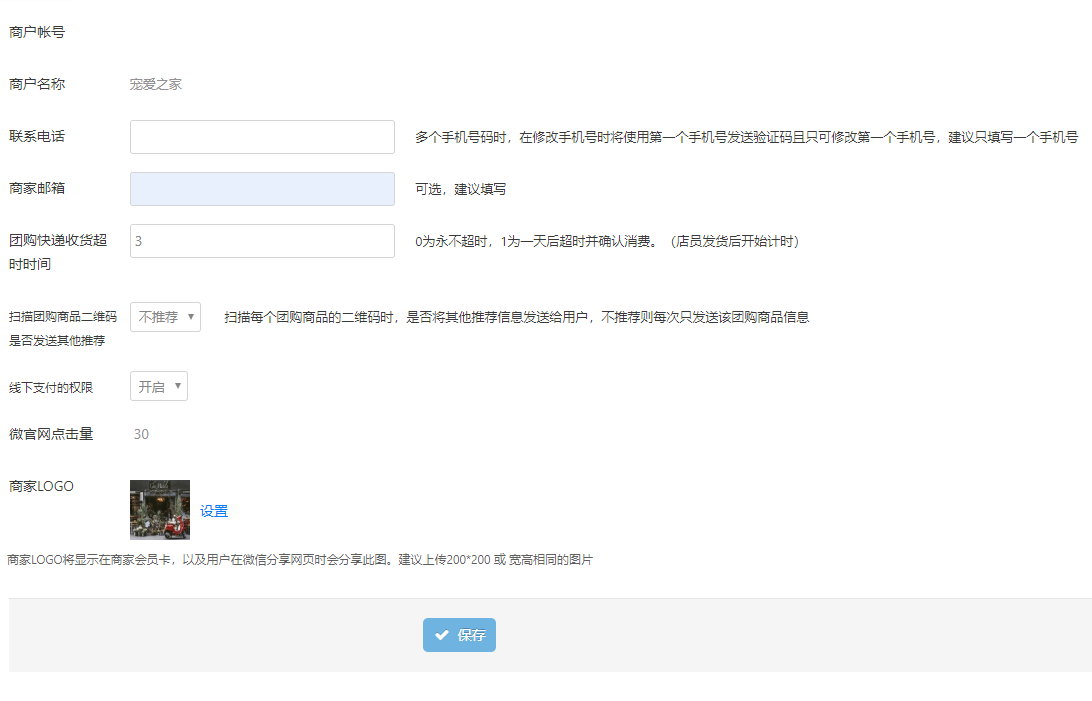
   可在本页面修改商家账号的基础信息。
:-: 
>[info]   商家LOGO将显示在商家会员卡以及用户在微信分享网页时会分享此图。建议上传200*200或宽高相同的图片。
*****
###  1.2. **商家描述设置**
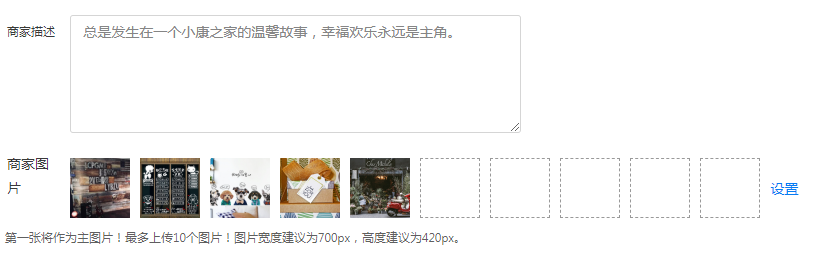
   可在本页面修改商家描述(显示在【店铺】—【商家信息】的商家简介处)与商家图片。
:-: 
商家描述修改
:-: 
店铺页面商家简介
>[info]   上传图片中第一张将作为主图片,最多上传10张,图片宽度建议700px,高度建议420px。
*****
###  1.3. **修改密码**
   可在本页面修改商家账号的登陆密码。
:-: 
*****
###  1.4. **管理账号**
   可在本页面修改平台的商家账号绑定的微信用户账号,以及开关商家收款的微信通知。
:-: 
## 2. **店铺管理**
>[info]  商家用户可以在本页面新建店铺、修改已有店铺的相关信息并对店铺进行其他多项管理,修改后请点击页面下方的以保存更改。
###  2.1. **<span id="go">新建店铺</span>**
新建店铺<div id="001"></div>
   点击左上角进入新建店铺页面,根据提示完成店铺相关信息的填写。
:-: 
>[info] 1. 用空格分隔不同的关键词,最多5个;
> 2. 假设您的营业时间为晚上20:00-凌晨02:00,请填写两个时间段,第一个为“20:00-23:59”,第二个为“00:00-02:00”。
*****
###  2.2. **删除店铺**
   点击已有店铺行末尾处按钮,删除已建立的店铺。
*****
###  2.3. **店铺资质审核**
   店铺新建后资质一栏均默认为状态,需通过资质审核后方可上线运营。
####   2.3.1. **如何提交审核**
    请选择一栏下对应需要提交审核的店铺,提交有效的证明材料如【**营业执照**】、【**身份证**】、【**许可证**】、【**门店照片**】等,提交成功后状态一栏显示为,此时仍可以点击修改按钮进行修改,成功后将显示为。
:-: 
####   2.3.2. **修改审核提交的材料**
    如果提交的审核材料需要修改,审核通过前后店铺都可以提交。
*****
###  2.4. **修改店铺信息**
   点击已有店铺行末尾处进入店铺信息修改页面,修改新建店铺时所填写的基本信息。
*****
###  2.5. **完善店铺信息**
   点击一栏下对应想要完善的店铺的进入店铺信息完善页面。本页面包括下列分页,可以根据自身需要完善其中的相关信息:
####   2.5.1. **基本信息**
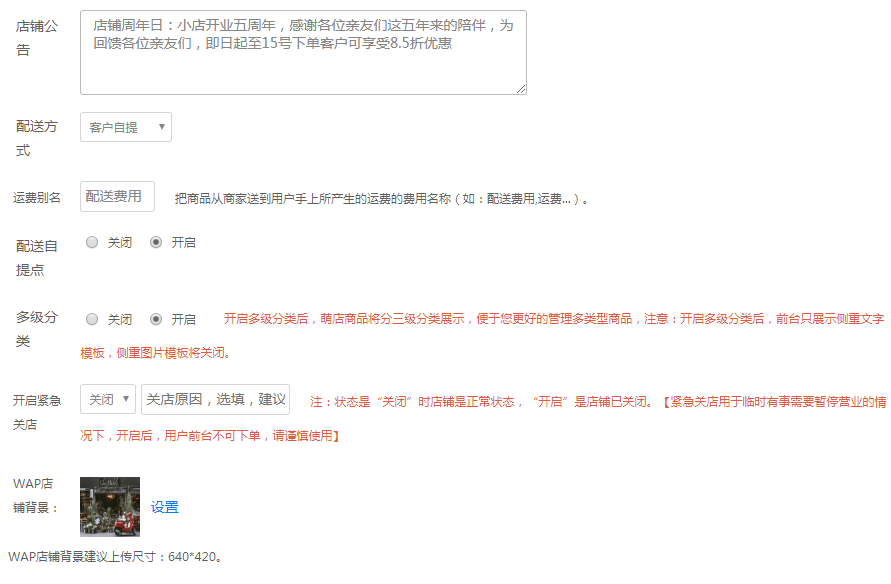
   包括设置店铺公告、配送方式、上传WAP店铺背景等选项。
:-: 
>[warning] 1. 开启多级分类后,前台只展示侧重文字模板,侧重图片模板将关闭;
> 2. 开启紧急关店处状态是“关闭”时店铺是正常状态,“开启”是店铺已关闭。【紧急关店用于临时有事需要暂停营业的情况下,开启后,用户前台不可下单,请谨慎使用】
> 3. WAP店铺背景建议上传尺寸:640*420。
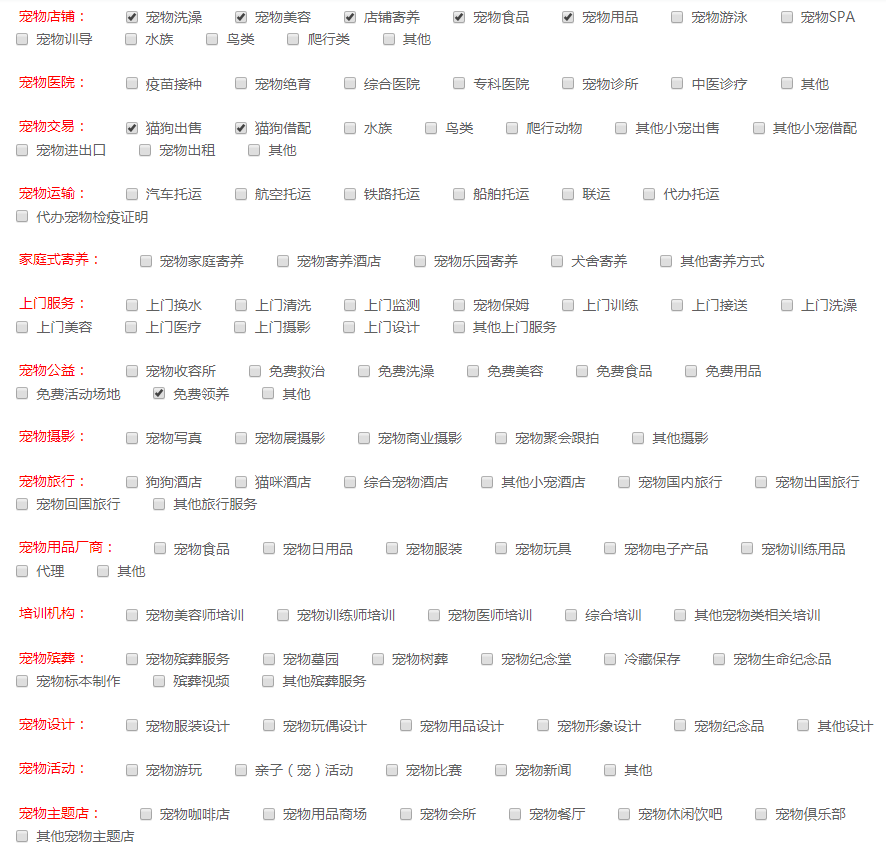
####   2.5.2. **商户分类选择**
   选择商家的店铺所属分类。
:-: 
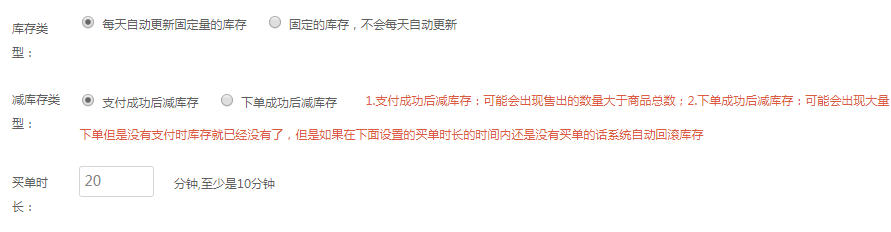
####   2.5.3. **库存类型选择**
   包括【库存类型】、【减库存类型】、【买单时长】的设置。
:-: 
>[warning] 请仔细查看类型解释并慎重选择【减库存类型】。
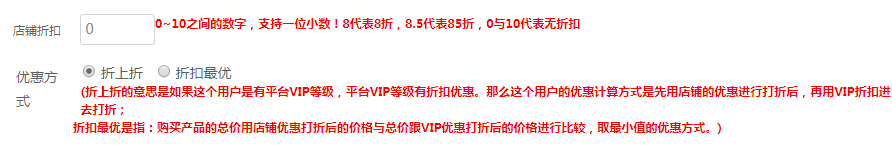
####   2.5.4. **店铺折扣**
   包括【店铺折扣】、【优惠方式】的设置。
:-: 
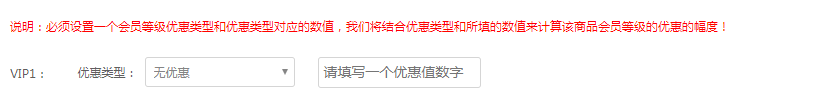
####   2.5.5. **会员优惠**
   设置会员等级优惠类型和优惠类型对应的数值。
:-: 
####   2.5.6. **线下零售**
   在本页面可选择是否开启【线下零售】功能,开启则在店员的管理页面显示【线下零售】功能。
:-: 
*****
###  2.6. **查看店铺信息**
####   2.6.1. **查看店铺基本信息**
   点击一栏下对应想查看的店铺的按钮可查看店铺基本信息。
:-: 
####   2.6.2. **查看店铺状态**
   店铺存在【正常】与【关闭】两种状态,可根据需要选择正常运营或关闭当前店铺。
####   2.6.3. **查看店铺订单**
   支持查看、查询与导出。
   点击可以查看当前店铺的订单信息,并支持根据订单总价或支付时间进行升序降序排序,以及点击进一步查看订单详情,页面支持订单搜索以及导出搜索结果。
:-: 
店铺订单
:-: 
订单详情
*****
###  2.7. **店铺管理**
   本页面分为以下几项进行管理:
####   2.7.1. **店员管理**
   点击进入店员管理页面,可以查看店铺已设置的店员的基本信息。
:-: 
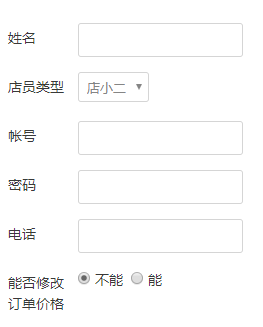
* **添加店员**:点击进入添加店员界面,填写店员姓名、店员类型、帐号、密码、电话,并设置该店员能否修改订单价格后保存即可添加店员用户账号。
:-: 
* **店员登录**:点击可打开店员登录界面,填写已设置的店员账号、密码登录店员管理中心。
:-: 
* **店员信息修改**:点击已有店员行末尾处按钮,进入店员信息修改页面,修改设置店员时所填写的基本信息。
* **店员信息删除**:点击已设置店员行末尾处按钮,删除已设置的店员。
####   2.7.2. **店铺优惠管理**
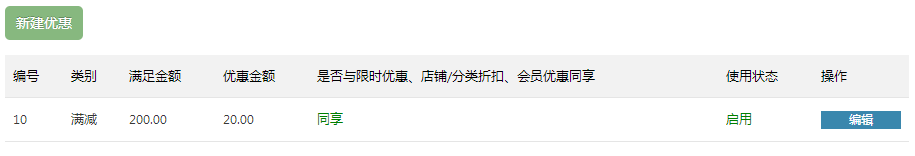
   点击进入店铺优惠管理页面,可查看已设置优惠的基本信息。
:-: 
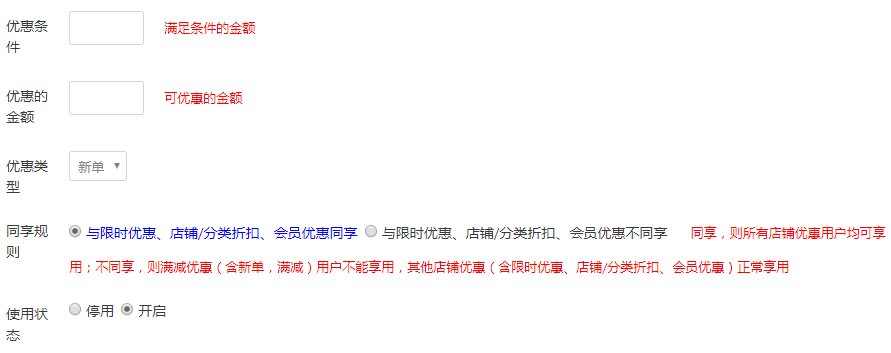
* **新建优惠**:点击进入新建优惠界面,填写相关设置后保存即可新建新的店铺优惠。
:-: 
* **编辑**:点击已有优惠行末尾处,进入优惠信息修改页面进行修改。
####   2.7.3. **拼团管理**
>[info] 请注意:
> 1、拼团商品不参与平台与商家的任何优惠,含平台/商家优惠券、平台/商家满减、平台/商家会员卡优惠、店铺折扣;
> 2、拼团商品库存与原商品共用库存,当开团者或参团者成功支付拼团商品后才扣除相应库存,用户无法开团或参团库存为0的拼团商品,添加拼团商品时请先保证原商品库存充足;
> 3、原商品被添加为拼团活动商品后,则商家不可再编辑原商品,想要编辑原商品需先将拼团活动删除;
> 4、添加拼团商品仅支持选择设置为商城的商品(萌店商品归属商城分类后即为商城商品)。
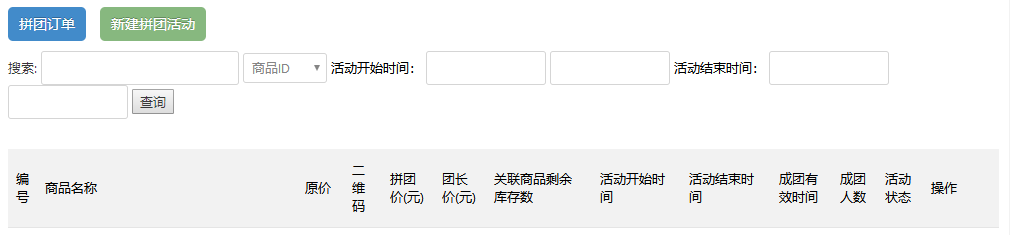
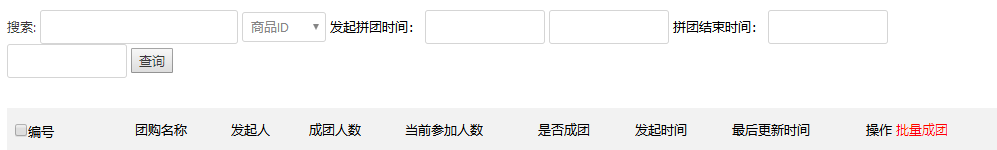
   点击进入拼团管理页面,可查看已设置的团购商品的基本信息。
:-: 
* **拼团订单**:点击左上角可以查看目前已有的团购订单,页面支持搜索。
:-: 
* **新建拼团活动**:点击右上角新建新的团购活动。
:-: 
* **查询**:拼团管理页面中部的搜索框支持拼团商品的搜索查询,可以根据商品ID、商品名称、活动时间等多种方式进行查询。
* **删除**:点击商品行末处的、操作一栏下的删除该团购商品。
####   2.7.4. **砍价管理**
>[info] 请注意:
> 1、砍价商品不参与平台与商家的任何优惠,含平台/商家优惠券、平台/商家满减、平台/商家会员卡优惠、店铺折扣;
> 2、砍价商品库存与原商品共用库存,当用户成功支付砍价商品后才扣除相应库存(发起砍价时不会减少库存),用户无法发起库存为0的砍价商品,添加砍价商品时请先保证原商品库存充足;
> 3、原商品被添加为砍价商品后,则商家不可再编辑原商品,想要编辑原商品需先将砍价活动删除;
> 4、添加砍价商品仅支持选择设置为商城的商品(萌店商品归属商城分类后即为商城商品)。
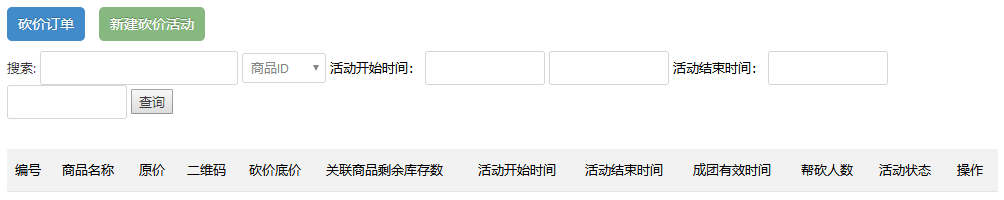
   点击,进入砍价管理页面,查看已设置的砍价商品信息。
:-: 
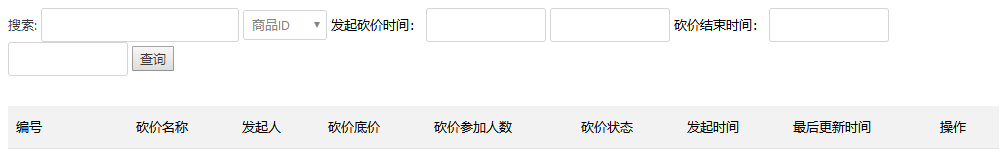
* **砍价订单**:点击左上角可以查看目前已有的砍价订单,页面支持搜索。
:-: 
* **新建砍价活动**:点击右上角新建新的砍价活动。
:-: 
* **查询**:砍价管理页面中部的搜索框支持砍价商品的搜索查询,可以根据商品ID、商品名称、活动时间等多种方式进行查询。
* **删除**:点击商品行末处的、操作一栏下的进行删除。
####   2.7.5. **线下支付方式管理**
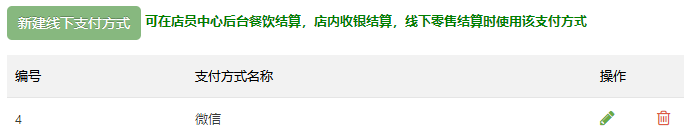
   点击进入线下支付方式管理页面,设置店铺的线下支付信息。
:-: 
   点击按钮新建新的线下支付方式,点击行末的进行修改,点击进行删除。
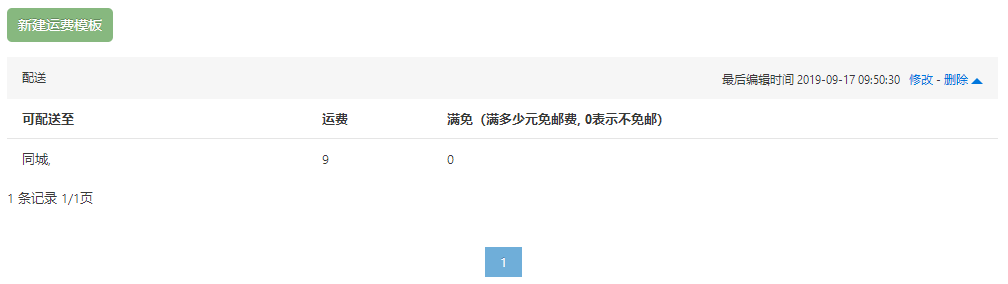
## 3. **运费设置**
   可以在本页面管理运费设置方面的相关信息,新建运费模板后,可以通过点击页面右上方对已有运费模板进行修改或删除。
:-: 
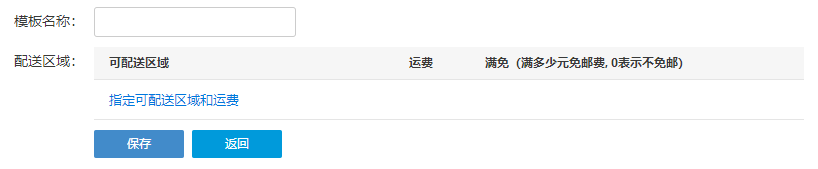
   新建运费模板:点击页面左上方进入新建运费模板页面,填写需要设置的运费模板、名称与配送区域。
:-: 
新建运费模板
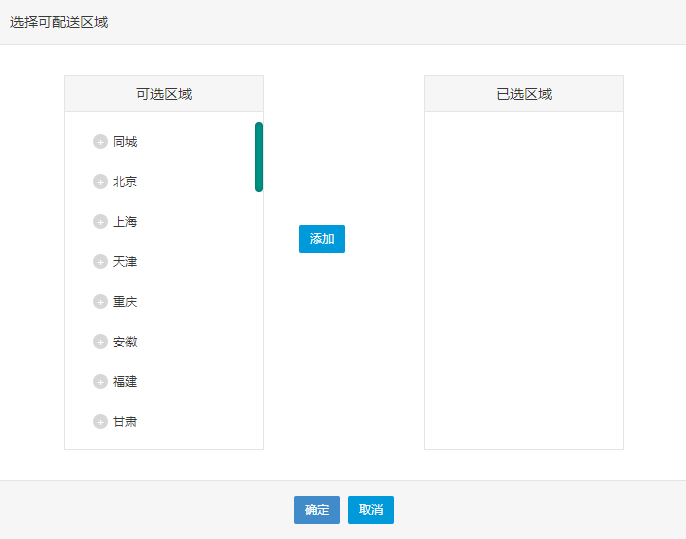
:-: 
指定可配送区域和运费
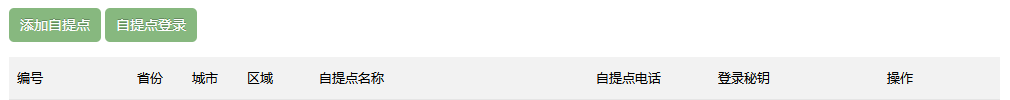
## 4. **自提点管理**
   可以在本页面进行自提点方面信息的相关管理,添加自提点后,可以点击查看或更换登陆密钥,点击进行修改,点击进行删除。
:-: 
*****
###  4.1. **添加自提点**
   点击页面左上方的进入添加自提点页面,完善信息进行添加。
:-: 
*****
###  4.2. **自提点登录**
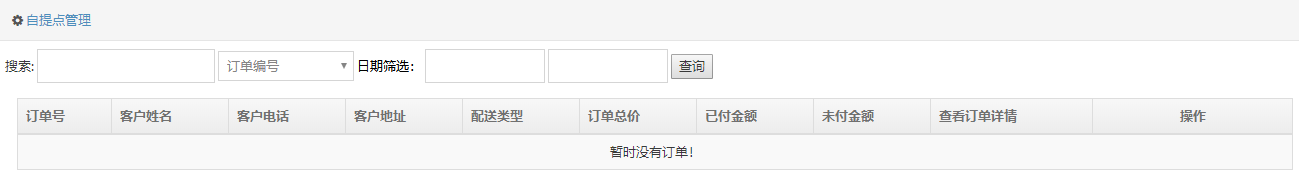
   点击页面左上方的进入自提点登陆界面,填写密钥登录进入自提点管理中心页面,即可查看当前自提点已有的订单的各项信息,同时支持按条件查询。
:-: 
自提点人员登录
>[warning] 登录密钥请在自提点管理页面点击相应自提点的“登陆密钥”一栏查看。
:-: 
自提点管理中心
## 5. **公众号设置**
###  5.1. **公众号绑定** ----平台还没有开启网页授权,或管理员配置错误,请联系系统管理者----
   本页面支持商家将平台的商家账号与公众号进行绑定。
*****
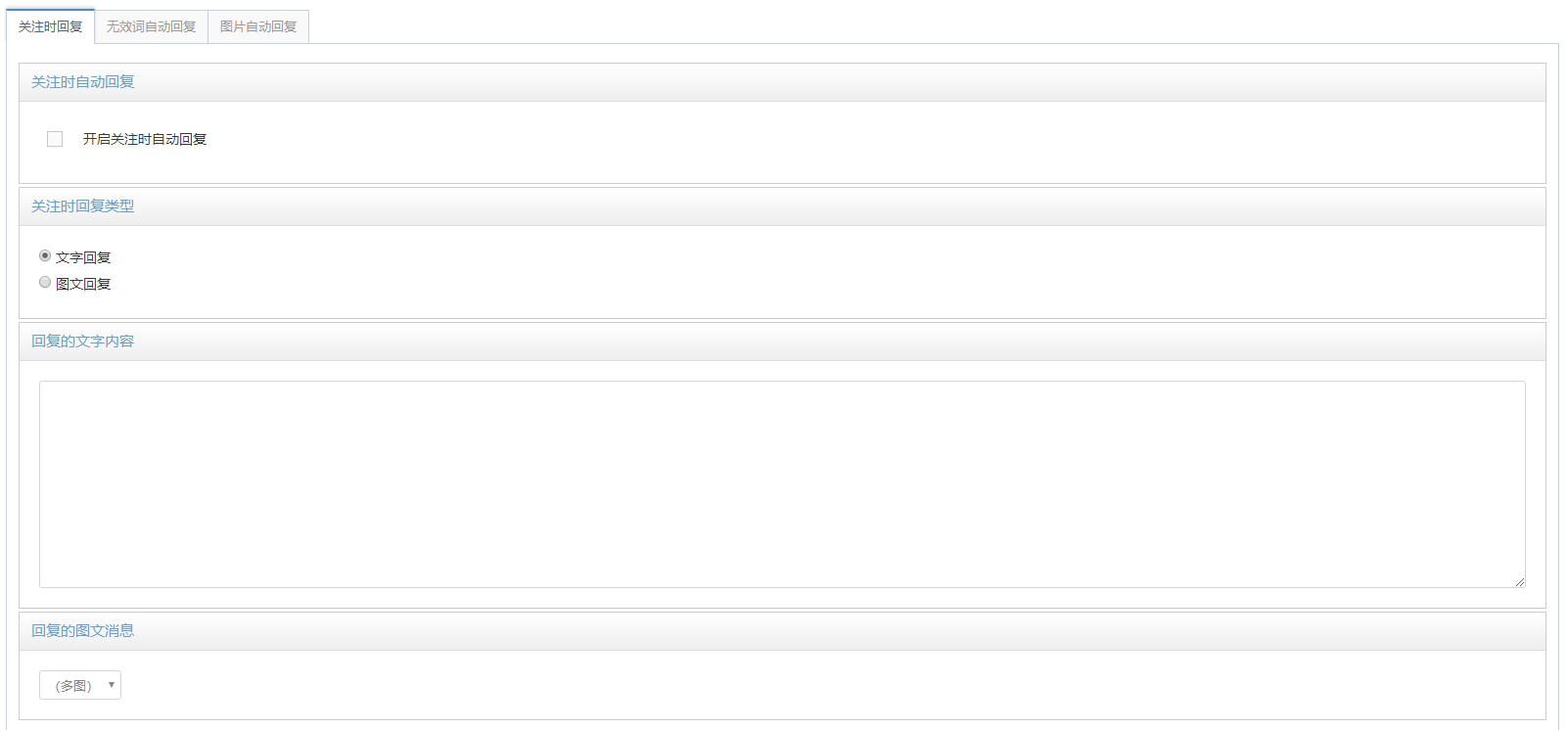
###  5.2. **自动回复**
   包括关注时回复设置、无效词自动回复设置及图片自动回复设置。
:-: 
*****
###  5.3. **自定义菜单** ----您当前的账号是公众号授权异常,请重新授权,再创建自定义菜单----
   商家用户可以在本页面自定义微信公众号显示的菜单。
*****
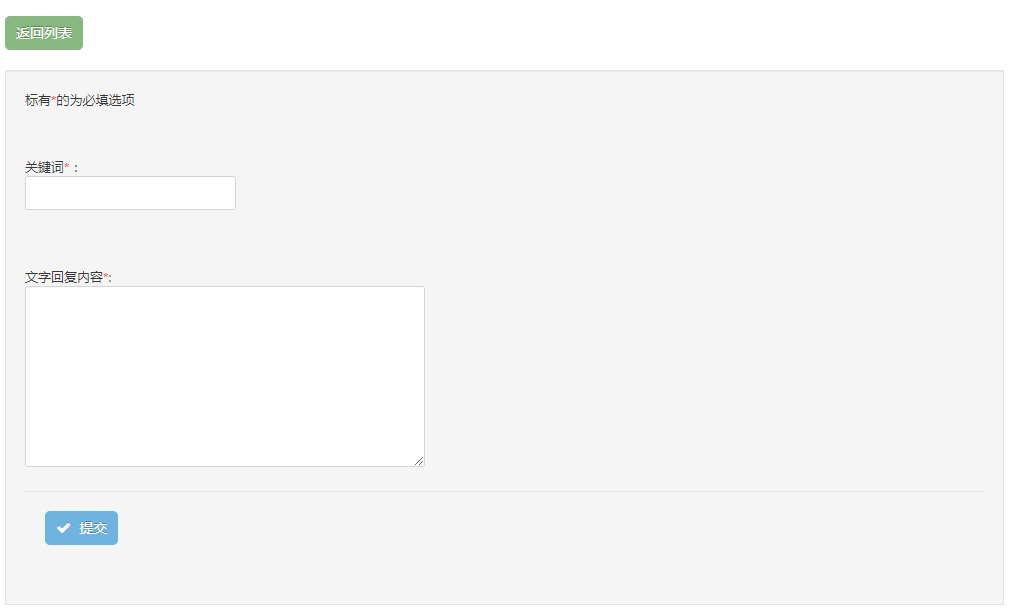
###  5.4. **关键词回复**
   包括文字回复设置及图文回复设置。
:-: 
关键词回复
:-: 
新建文字回复
:-: 
新建图文回复
*****
###  5.5. **模板消息** ----您当前的账号是公众号授权异常,请重新授权,没有模板消息的权限----
   商家用户可以在本页面设置模板消息。
## 6. **自有支付**
>[info]  开启自有支付,则用户会优先使用自有支付!例如配置了微信支付,则支付时显示的“微信支付”会调用自有支付。
>  详细需要填写的信息请查看您需要设置的支付分页!
>  【注】开启了自有支付后店铺就不能使用了!!!
   可以在本页面更改店铺自有支付的相关设置。
:-: 
## 7. **电脑网站管理**
   包括商家描述管理、商家动态管理、商家相册管理、商家分类管理、商家导航管理。
:-: 
*****
###  7.1. **商家描述管理**
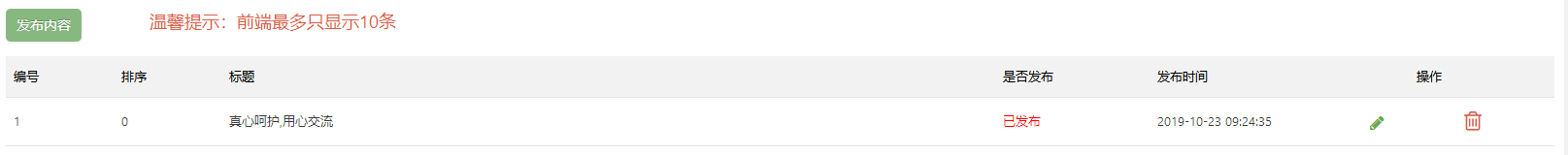
   可以在本页面管理商家账号的商家描述,点击左上角进行添加。
:-: 
商家描述管理
:-: 
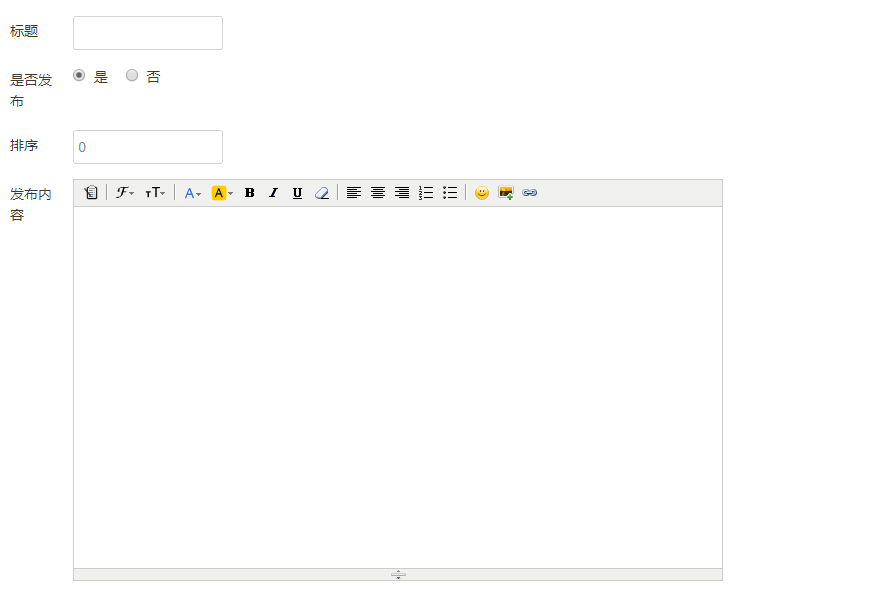
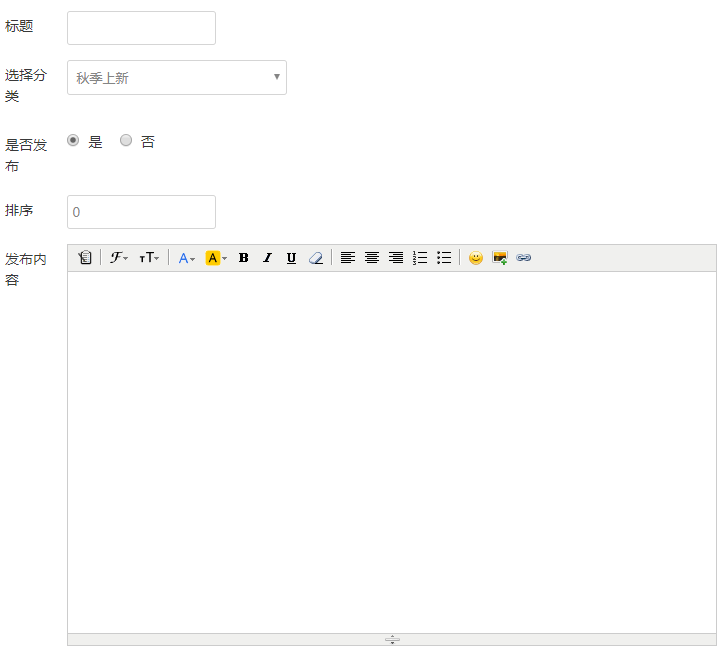
发布内容
:-: 
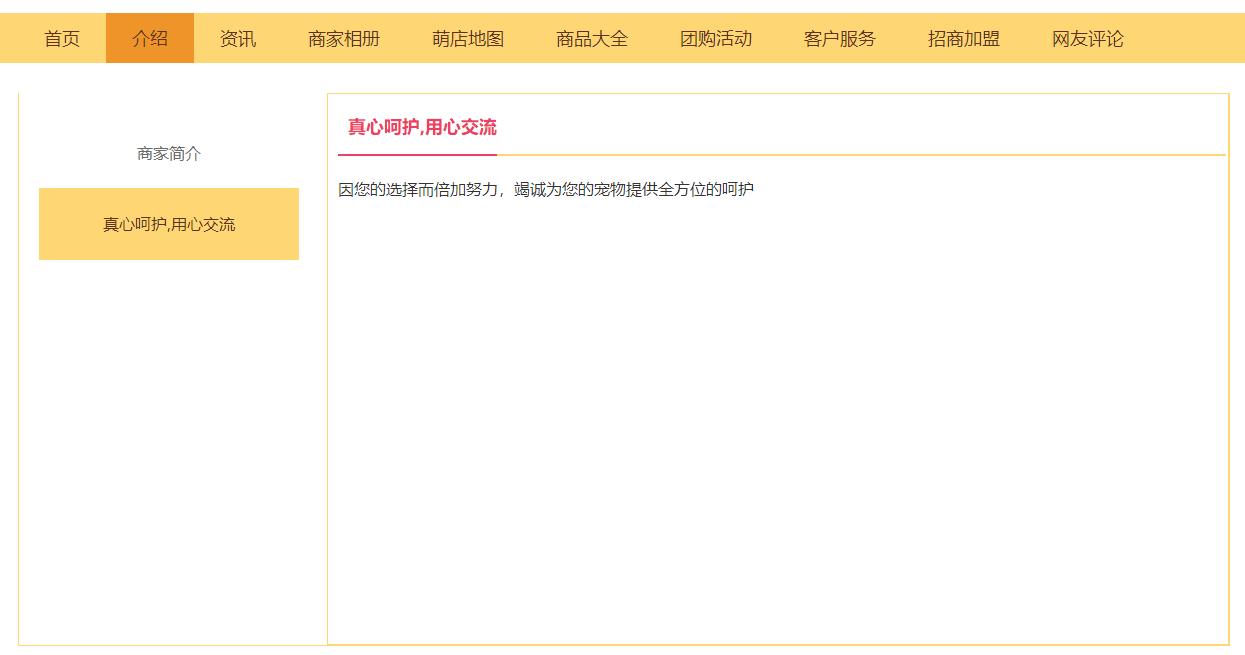
商家描述显示页面
>[warning] 请注意:平台前端最多只显示10条
*****
###  7.2. **商家动态管理**
   可以在本页面管理商家动态,点击左上角添加分类,进行动态发布。
:-: 
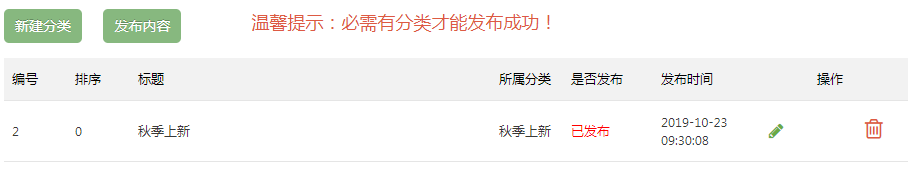
商家动态管理
:-: 
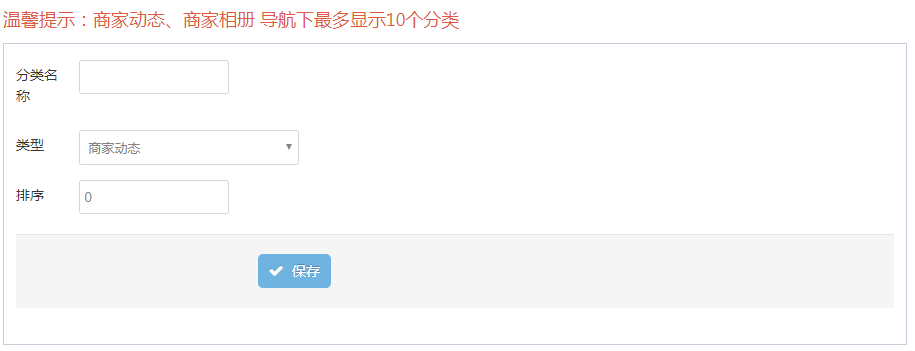
新建分类
:-: 
发布内容
>[warning] 请注意:必需有分类才能发布成功
*****
###  7.3. **商家相册管理**
   可以在本页面管理商家相册,点击左上角添加分类,进行图集上传与管理,查看已上传的图集。
:-: 
商家相册管理
:-: 
新建分类
:-: 
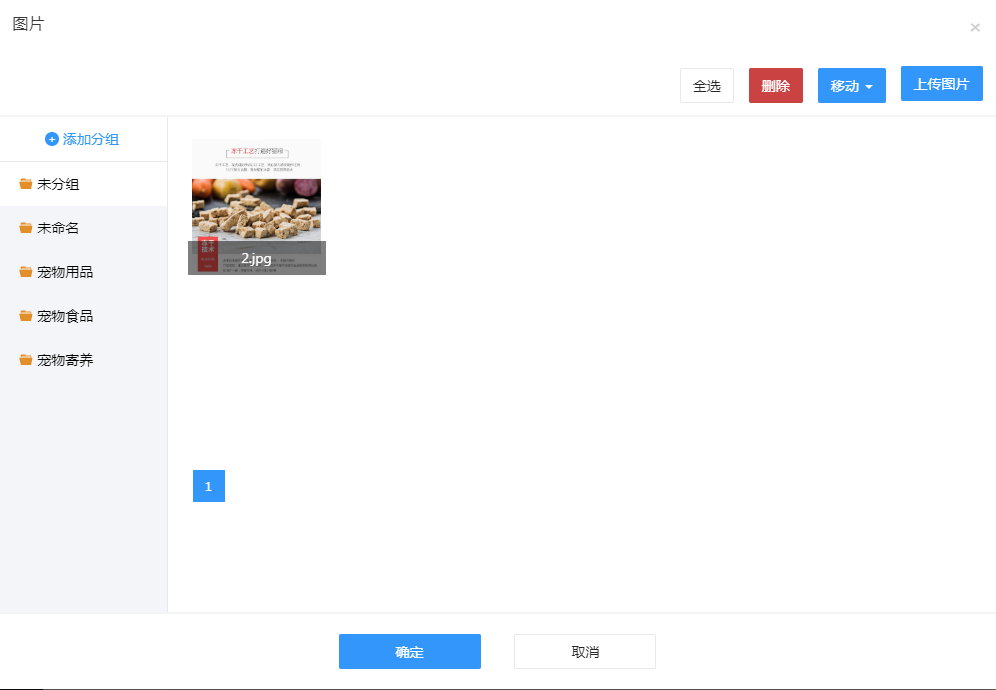
设置图集
:-: 
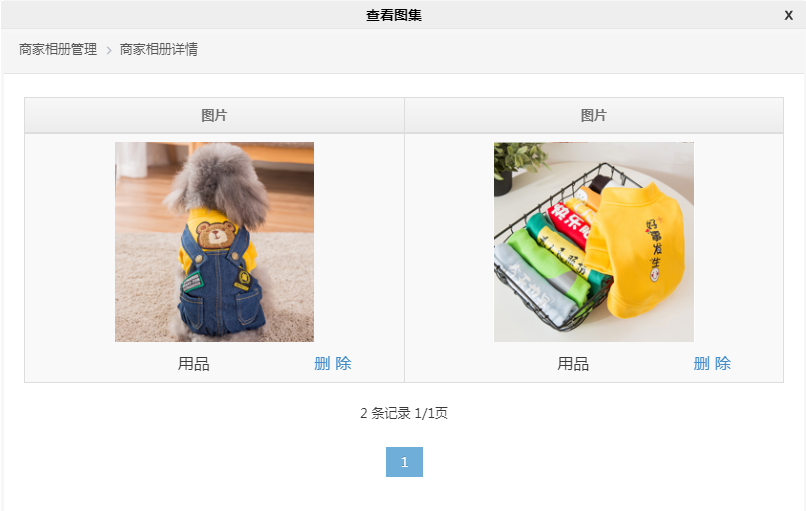
查看图集
>[warning] 请注意:发布动态、相册必需要有分类
*****
###  7.4. **商家分类管理**
   可以在本页面同时管理商家相册与商家动态已设置的分类。
:-: 
>[warning] 请注意:发布动态、相册必需要有分类
*****
###  7.5. **商家导航管理**
   可以在本页面管理前端显示的商家中心导航,支持修改名称、内容与切换显示状态。
:-: 
>[warning] 请注意:前端商家中心导航可控制显示与否
## 8. **手机微网站**
   包括分类管理、模板管理、首页幻灯片管理、首页背景图管理、底部导航菜单管理。
:-: 
*****
###  8.1. **分类管理**
   可以在本页面进行分类管理,点击进行添加。
:-: 
分类管理
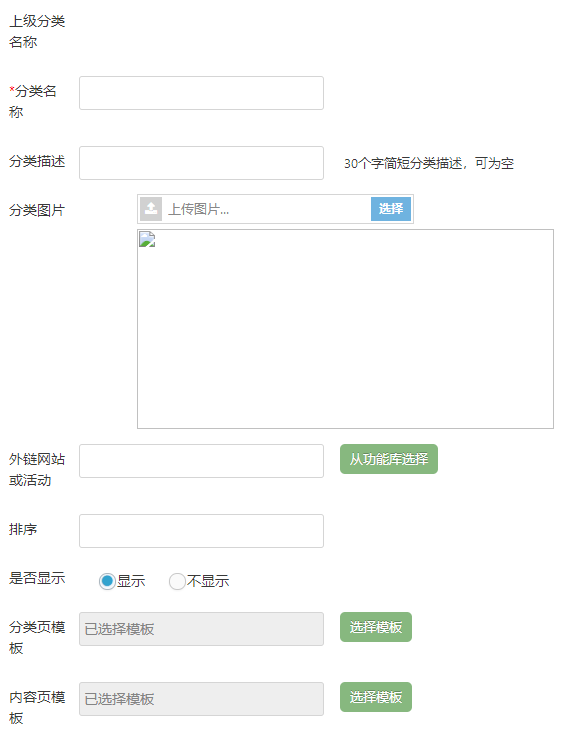
:-: 
新增分类
*****
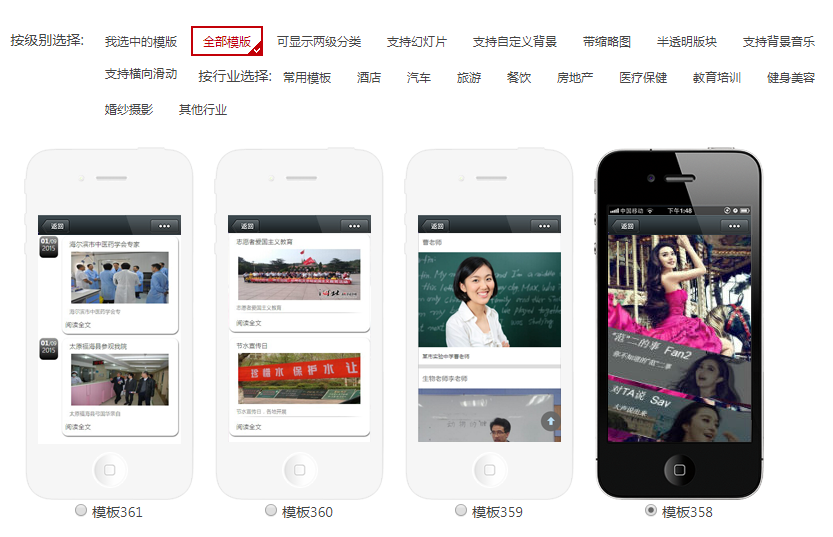
###  8.2. **模板管理**
   可以在本页面根据栏目首页风格选择模板进行使用。
:-: 
>[warning] 请注意在模板上悬停查看模板对图表尺寸的具体要求及模板特点。
*****
###  8.3. **首页幻灯片管理**
   可以在本页面根据栏目首页风格选择模板进行使用。
:-: 
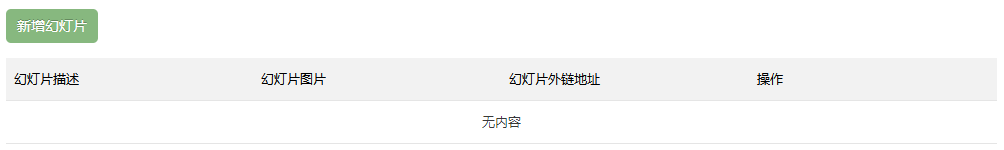
首页幻灯片列表
:-: 
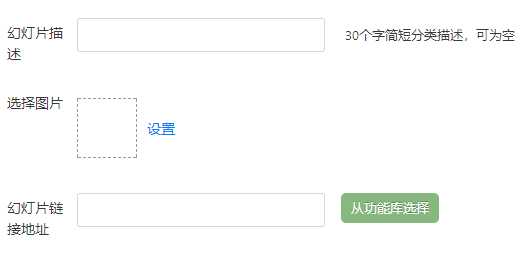
新增幻灯片
>[warning] 请注意:发布动态、相册必需要有分类
*****
###  8.4. **首页背景图管理**
   可以在本页面更改手机网站的首页背景图。
:-: 
首页背景图列表
:-: 
新增背景图
*****
###  8.5. **底部导航菜单管理**
   可以在本页面更改底部导航菜单,包括底部菜单分类设置、底部菜单风格选择、菜单颜色与版权以及背景音乐设置。
:-: 
底部菜单分类设置
:-: 
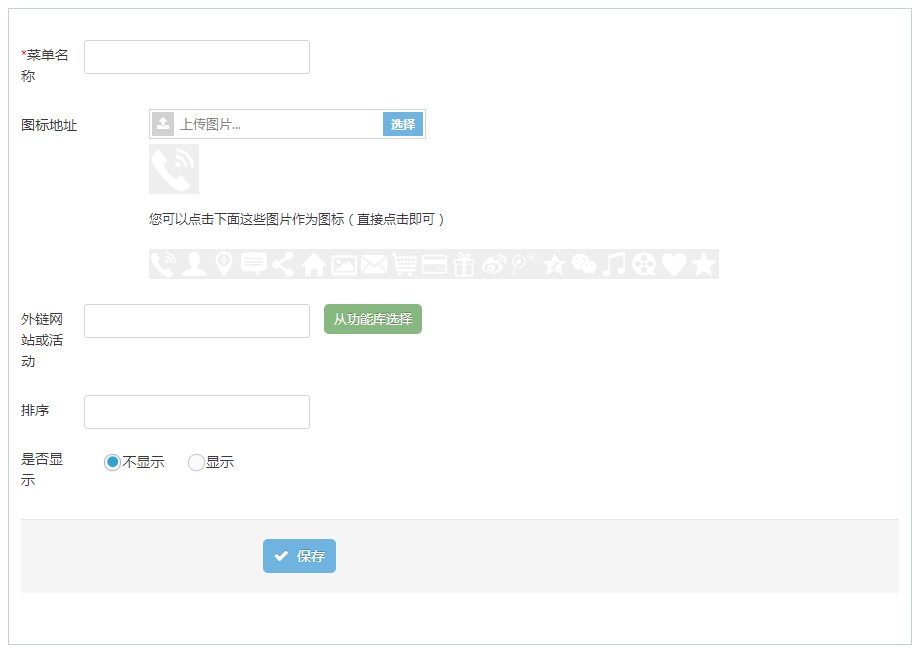
新增菜单
:-: 
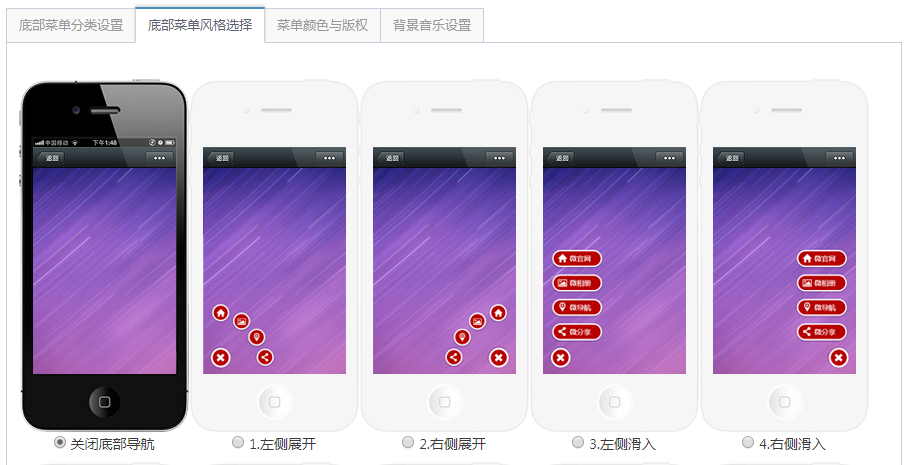
底部菜单风格选择
:-: 
菜单颜色与版权
:-: 
背景音乐设置
>[info] 一级主菜单最多4个,菜单风格1-8无子菜单,菜单风格9-16子菜单最多10个。
## 9. **图文素材**
   可以在本页面新建图文素材并查看已有图文素材的基本信息,页面支持搜索。
:-: 
*****
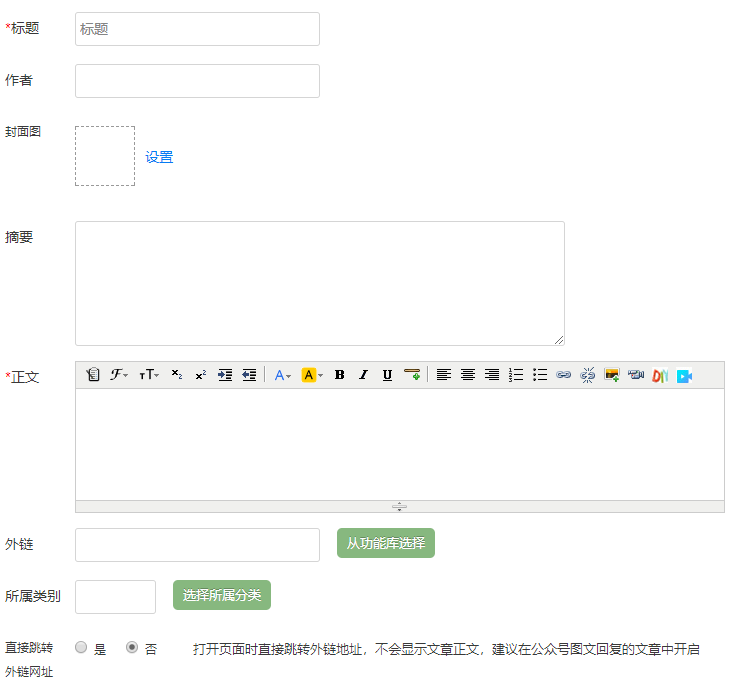
###  9.1. **新建单图文素材**
   单击可以在本页面新建图文素材。
:-: 
*****
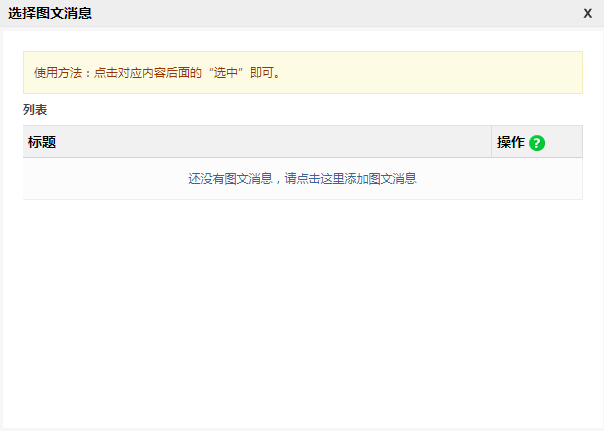
###  9.2. **新建多图文素材**
   可以在本页面单击的添加图文消息选择已添加的图文消息并保存。
:-: 
新建多图文素材
:-: 
选择图文信息
>[warning] 选择图文消息的使用方法:点击对应内容后面的“选中”即可。
## 10. **微硬件**
   包括小票打印机、微信WIFI路由器、[微信连WIF和小程序门店。
:-: 
*****
###  10.1. **小票打印机**
>[info] 无线订单打印机(小票打印机)是指无需人工处理,有订单的时候会自动打印订单信息的小型打印机!
1.设置成主打印机的时候,这个台打印机打印的小票是给客户看的,所以内容是全部信息
2.非主打印机,一般是放在厨房内容,打印出来的内容是给制作菜的厨师看的,所以打印出来的信息只包含菜品名称,份数,订单号,餐台号,顾客的对这盘菜的特殊说明
3.如果您没有设置主打印机,那么默认是您添加的第一台打印机主打印机。
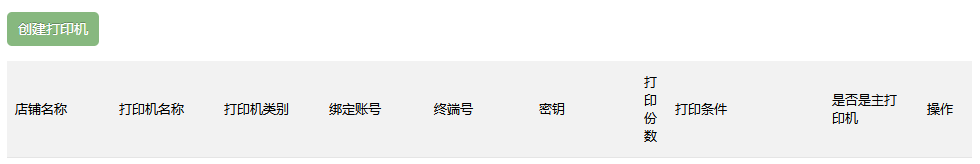
   可以在本页面点击添加希望设置的小票打印机。
:-: 
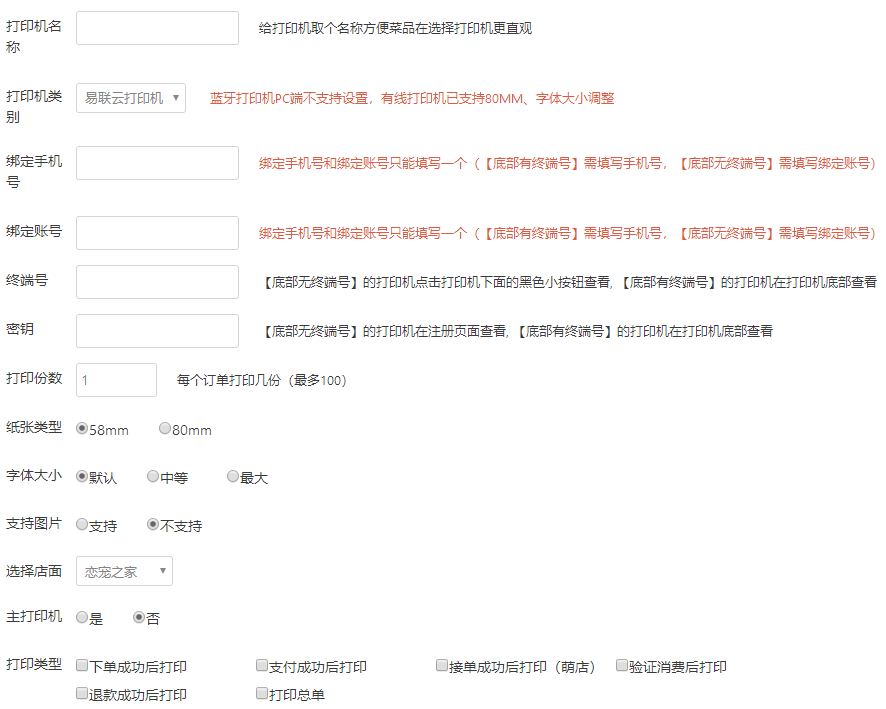
:-: 
>[warning] 注意:
> 1. 蓝牙打印机PC端不支持设置,有线打印机已支持80MM、字体大小调整;
> 2. 绑定手机号绑定手机号和绑定账号只能填写一个(【底部有终端号】需填写手机号,【底部无终端号】需填写绑定账号);
> 3. 如果您的打印机是WiFi打印机类型,就不要填写【绑定手机号】和【绑定账号】这两项,否则用不了!!!
*****
###  10.2. **微信WIFI路由器**
>[info] 微信WIFI路由器可用于以下场景:在门店用户使用微信关注过平台微信公众号后即可以上网。如果绑定了商家公众号,关注后也能上网。
如果在绑定微店WIFI路由器之前用户已经关注过公众号,则用户需要对公众号回复“go”,则能自动上网。
适用距离:开放环境200平方米
具体方案请联系网站管理员。
   可以在本页面设置微信WIFI路由器。
:-: 
*****
###  10.3. **微信连WIFI**
>[info] 由于微信官方把连网二维码的链接加了防盗链导致无法直接显示二维码
现在我们将这个链接以弹窗的形式在新的窗口打开,如果您的浏览器阻止弹窗式窗口,那么请您点击允许!
如果在新的窗口还是无法显示,那么您将鼠标定位到地址栏,然后按回车键,【注意不是刷新】
如果还是无法显示的话,那么把地址复制出来,重新打开其他浏览器,在里面输入这个地址打开!
:-: 
####   10.3.1. **增加WIFI设备**
   点击选择希望设置的店铺增加WIFI设备。
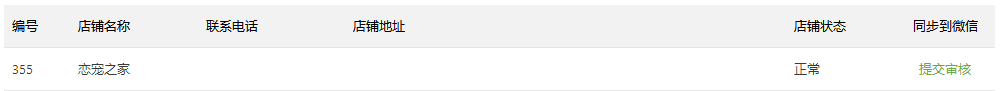
####   10.3.2. **查看店铺同步**
   点击选择希望同步到微信的店铺并提交审核。
:-: 
*****
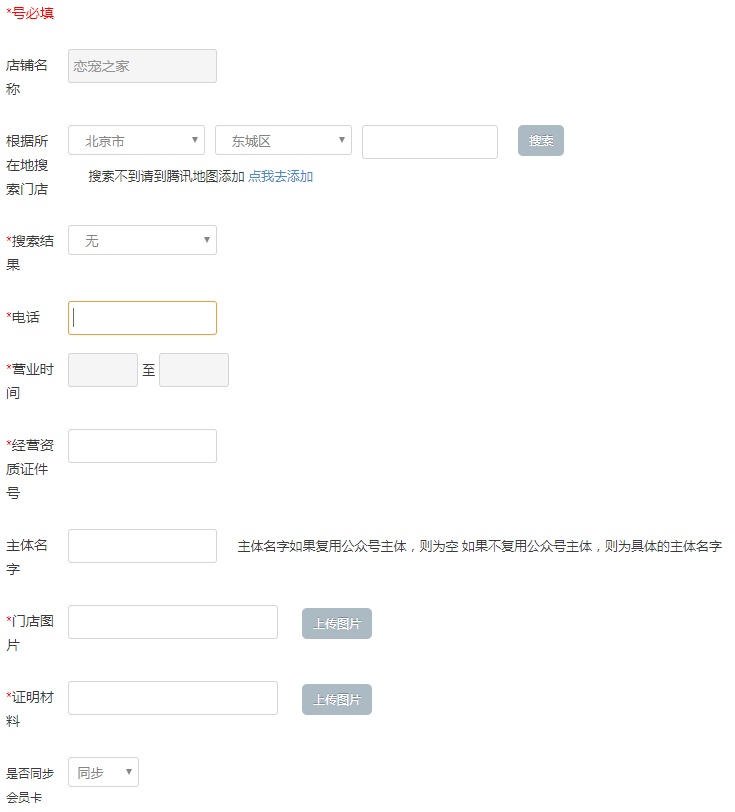
###  10.4. **小程序门店**
   选择希望使用小程序门店的店铺点击提交并填写基础设置。
:-: 
:-: 
>[info] *号项必填。
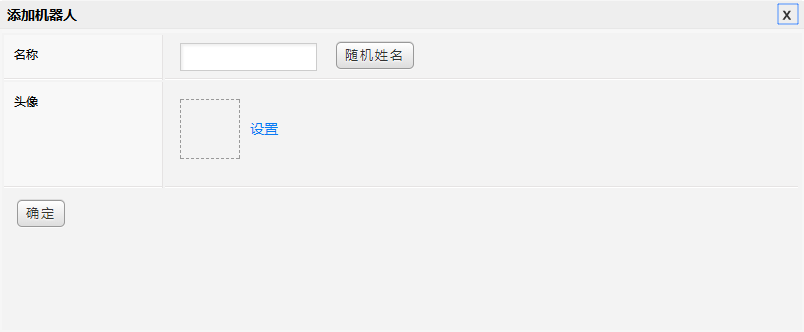
## 11. **拼团机器人**
   可以在本页面设置拼团机器人相关的设置信息,点击支持快速添加。
:-: 
拼团机器人列表
:-: 
添加机器人
