1、新的 HTML5 文档类型和字符集是?
HTML5 文档类型很简单:
```html
<!doctype html>
```
HTML5 使用 UTF-8 编码示例:
```html
<meta charset=”UTF-8″>
```
2、HTML5 中如何嵌入音频?
HTML5 支持 MP3、Wav 和 Ogg 格式的音频,下面是在网页中嵌入音频的简单示例:
```html
<audio controls>
<source src=”jamshed.mp3″ type=”audio/mpeg”>
Your browser does’nt support audio embedding feature.
</audio>
```
3、HTML5 中如何嵌入视频?
和音频类似,HTML5 支持 MP4、WebM 和 Ogg 格式的视频,下面是简单示例:
```html
<video width=”450″ height=”340″ controls>
<source src=”jamshed.mp4″ type=”video/mp4″>
Your browser does’nt support video embedding feature.
</video>
```
4、除了 audio 和 video,HTML5 还有哪些媒体标签?
HTML5 对于多媒体提供了强有力的支持,除了 audio 和 video 标签外,还支持以下标签:
<embed> 标签定义嵌入的内容,比如插件。
```html
<embed type=”video/quicktime” src=”Fishing.mov”>
```
对于定义多个数据源很有用。
```html
<video width=”450″ height=”340″ controls>
<source src=”jamshed.mp4″ type=”video/mp4″>
<source src=”jamshed.ogg” type=”video/ogg”>
</video>
```
标签为诸如 video 元素之类的媒介规定外部文本轨道。 用于规定字幕文件或其他包含文本的文件,当媒介播放时,这些文件是可见的。
```html
<video width=”450″ height=”340″ controls>
<source src=”jamshed.mp4″ type=”video/mp4″>
<source src=”jamshed.ogg” type=”video/ogg”>
<track kind=”subtitles” label=”English” src=”jamshed_en.vtt” srclang=”en” default></track>
<track kind=”subtitles” label=”Arabic” src=”jamshed_ar.vtt” srclang=”ar”></track>
</video>
```
5、HTML5 Canvas 元素有什么用?
Canvas 元素用于在网页上绘制图形,该元素标签强大之处在于可以直接在 HTML 上进行图形操作,
```html
<canvas id=”canvas1″ width=”300″ height=”100″>
</canvas>
```
随着互联网的飞速发展以及HTML5的应用,越来越多的项目中用到video,audio当常用标签。

```html
<audio src="song.mp3" controls="controls" loop="loop" autoplay="autoplay"></audio>
```
当然audio元素允许多个 source 元素。source 元素可以链接不同的音频文件。浏览器将使用第一个可识别的格式:
```html
<audio controls="controls">
<source src="music.ogg" />
<source src="music.mp3" />
<source src="music.wav" />
</audio>
```
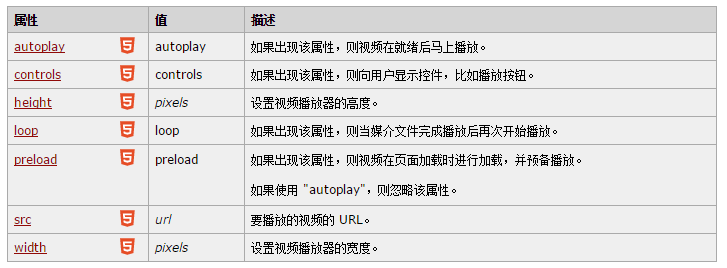
<video> 标签属性
video标签的属性如下:

```html
<div class="videoCon">
<video width="750" height="300" id="videoP" src="video.mp4"></video>
</div>
```
当然可以暂停,播放该视频,使用方法如下:
```javascript
function playPause() {
var myVideo = document.getElementById('videoP');
if (myVideo.paused){
myVideo.play();
}else{
myVideo.pause();
}
}
```
当然video 元素允许多个 source 元素。source 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式:
如下
```html
<video width="320" height="240" controls="controls">
<source src="movie.ogg" type="video/ogg">
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
```
获取HTMLVideoElement和HTMLAudioElement对象
```javascript
//audio可以直接通过new创建对象
Media = new Audio("http://www.abc.com/test.mp3");
//audio和video都可以通过标签获取对象
Media = document.getElementById("media");
```
Media方法和属性
```javascript
//错误状态
Media.error; //null:正常
Media.error.code; //1.用户终止 2.网络错误 3.解码错误 4.URL无效
//网络状态
Media.currentSrc; //返回当前资源的URL
Media.src = value; //返回或设置当前资源的URL
Media.canPlayType(type); //是否能播放某种格式的资源
Media.networkState; //0.此元素未初始化 1.正常但没有使用网络 2.正在下载数据 3.没有找到资源
Media.load(); //重新加载src指定的资源
Media.buffered; //返回已缓冲区域,TimeRanges
Media.preload; //none:不预载 metadata:预载资源信息 auto:
//准备状态
Media.readyState; //1:HAVE_NOTHING 2:HAVE_METADATA 3.HAVE_CURRENT_DATA 4.HAVE_FUTURE_DATA 5.HAVE_ENOUGH_DATA
Media.seeking; //是否正在seeking
//回放状态
Media.currentTime = value; //当前播放的位置,赋值可改变位置
Media.startTime; //一般为0,如果为流媒体或者不从0开始的资源,则不为0
Media.duration; //当前资源长度 流返回无限
Media.paused; //是否暂停
Media.defaultPlaybackRate = value; //默认的回放速度,可以设置
Media.playbackRate = value; //当前播放速度,设置后马上改变
Media.played; //返回已经播放的区域,TimeRanges,关于此对象见下文
Media.seekable; //返回可以seek的区域 TimeRanges
Media.ended; //是否结束
Media.autoPlay; //是否自动播放
Media.loop; //是否循环播放
Media.play(); //播放
Media.pause(); //暂停
//控制
Media.controls; //是否有默认控制条
Media.volume = value; //音量
Media.muted = value; //静音
//TimeRanges(区域)对象
TimeRanges.length; //区域段数
TimeRanges.start(index) //第index段区域的开始位置
TimeRanges.end(index) //第index段区域的结束位置
```
事件
```javascript
eventTester = function(e){
Media.addEventListener(e,function(){
console.log((new Date()).getTime(),e);
});
}
eventTester("loadstart"); //客户端开始请求数据
eventTester("progress"); //客户端正在请求数据
eventTester("suspend"); //延迟下载
eventTester("abort"); //客户端主动终止下载(不是因为错误引起),
eventTester("error"); //请求数据时遇到错误
eventTester("stalled"); //网速失速
eventTester("play"); //play()和autoplay开始播放时触发
eventTester("pause"); //pause()触发
eventTester("loadedmetadata"); //成功获取资源长度
eventTester("loadeddata"); //提示当前帧的数据是可用的
eventTester("waiting"); //等待数据,并非错误
eventTester("playing"); //开始回放
eventTester("canplay"); //可以播放,但中途可能因为加载而暂停
eventTester("canplaythrough"); //可以播放,歌曲全部加载完毕
eventTester("seeking"); //寻找中
eventTester("seeked"); //寻找完毕
eventTester("timeupdate"); //播放时间改变
eventTester("ended"); //播放结束
eventTester("ratechange"); //播放速率改变
eventTester("durationchange"); //资源长度改变
eventTester("volumechange"); //音量改变
```
- 前端篇
- 常用知识点
- 表单处理
- 前后端分离
- 提供模板渲染工具
- 页面优化
- css3动画部分
- 前端工程与模块化框架
- 服务器XML标签用法
- 微信JSSDK
- 小技巧
- 纯CSS实现自适应正方形
- 通用媒体查询
- css 黑科技
- H5性能优化方案
- 10个最常见的 HTML5
- 常见坑
- 资源收集
- 前端组件化开发实践
- 应用秒开计划
- AJAX API部分
- 静态资源处理优化
- 后端篇
- 微信对接与管理
- 微信消息处理
- API插件开发
- Plugin开发
- 后端插件开发
- 组件开发
- XML标签开发
- RESTFUL设计
- Admin GUI
- 设计篇
- 设计规范
- 微信开发库v.js
- 使用方法
- 微信JSSDK集成
- 调试面板使用
- 插件-http功能
- 插件-layer弹出层
- 插件-music 音乐播放器
- 插件-store 本地存储
- 插件 emitter 事件管理器
- 插件-shake 摇动功能
- 插件-lazyload 延迟加载
- 插件-t 模板渲染
- 插件-ani 动画功能
- 插件-is 类型侦测器
- 插件-ease 缓动函数库
- 插件-os 设备检测
- 插件 $ 类Jquery插件
- 插件-md5 散列计算
- 插件-svg动画loading
- 后台页面成功GUI
- 列表渲染List
- 表单生成Config
- 树状列表Tree
- 排序操作Sort
- Js 风格指南
- Vuep
- 内置动画库
- 组件库
- 内置插件库
- PSD自动切图
