**PS:客服外链、跳转小程序设置较为复杂,用途不大,一般不建议设置。**
*****
[TOC]
# 基本信息
## 商城名称及LOGO设置
](images/screenshot_1587086625858.png)](images/screenshot_1587087408571.png)
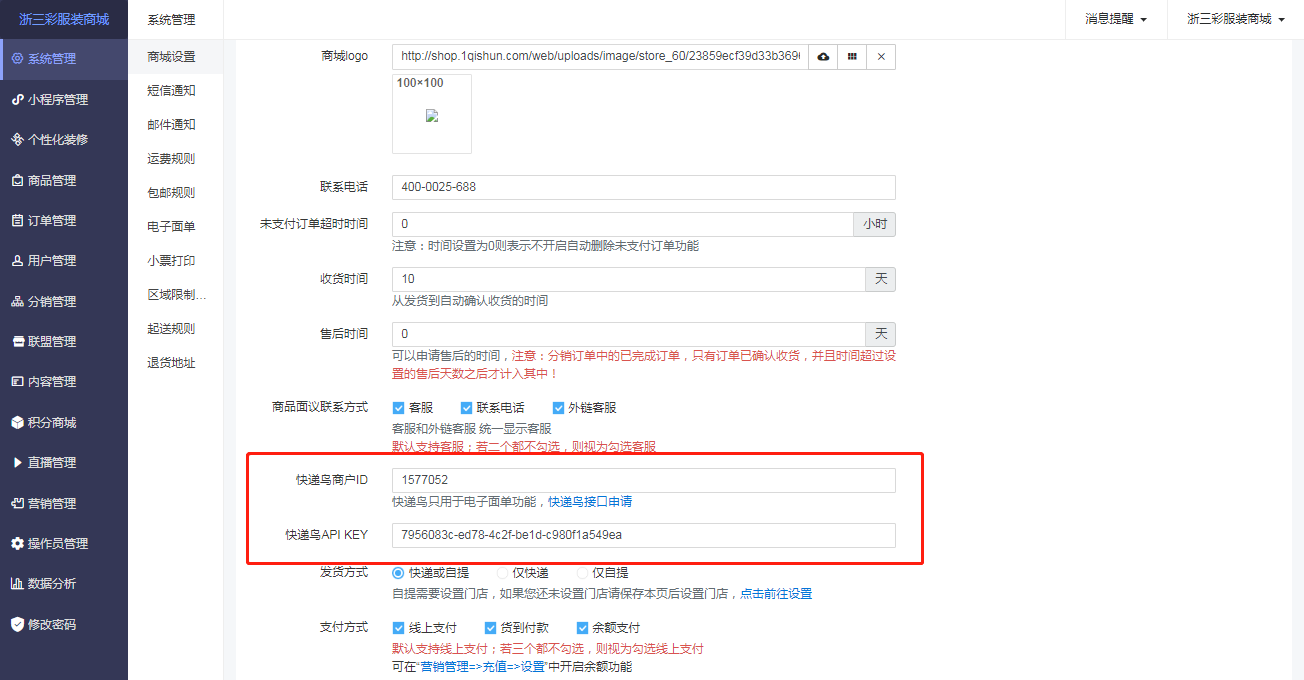
## 联系电话(客服电话)设置

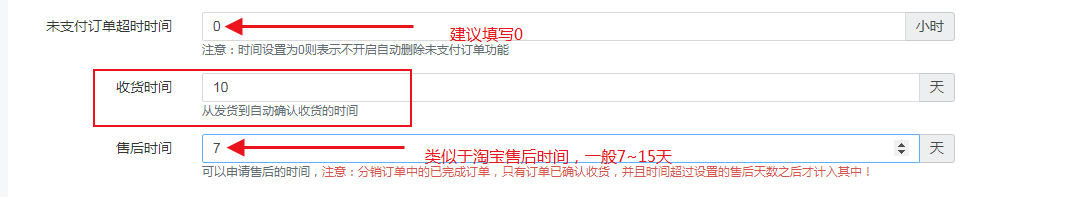
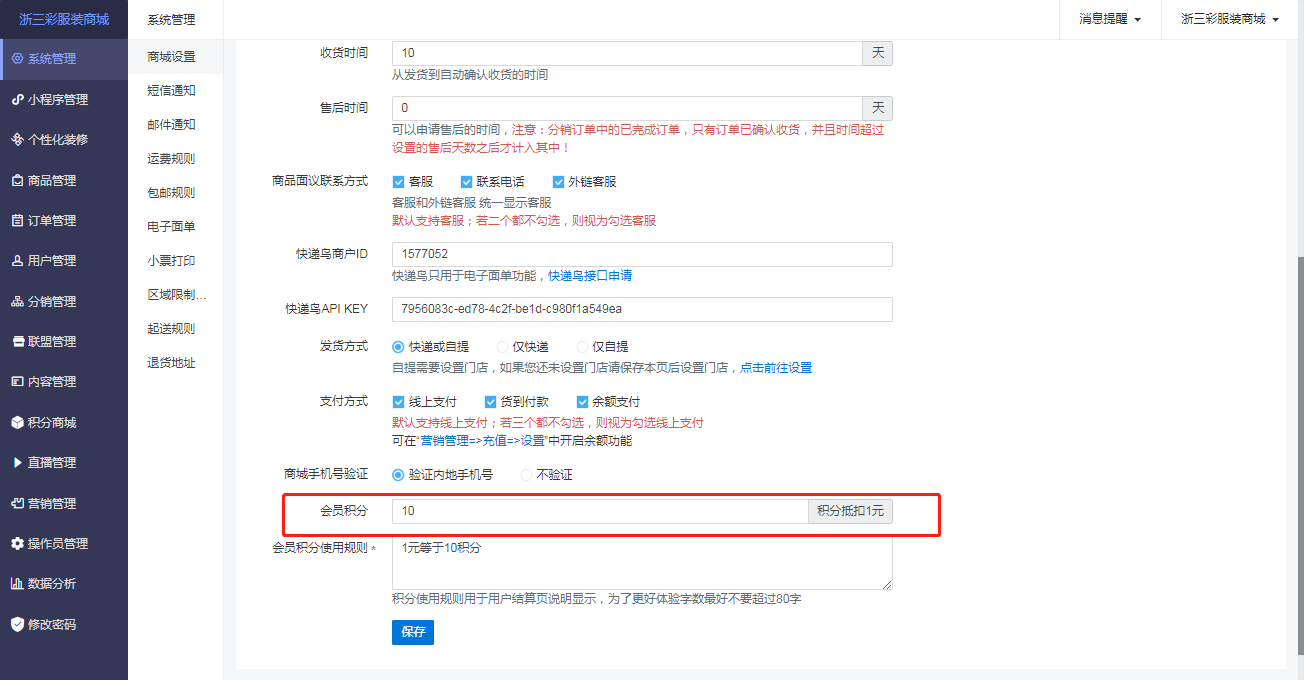
## 未支付订单超时时间设置、收货时间和售后时间设置

## 商品面议联系方式
](images/screenshot_1587087538691.png)
## 快递鸟配置

快递鸟的作用:用户查询物流信息
注意:快递鸟目前不支持顺丰
申请流程:
登录快递鸟进行注册
[http://www.kdniao.com/](http://www.kdniao.com/)
进行实名认证

**“快递鸟商户ID”和“快递鸟API KEY”见上图**
订购免费物流查询套餐

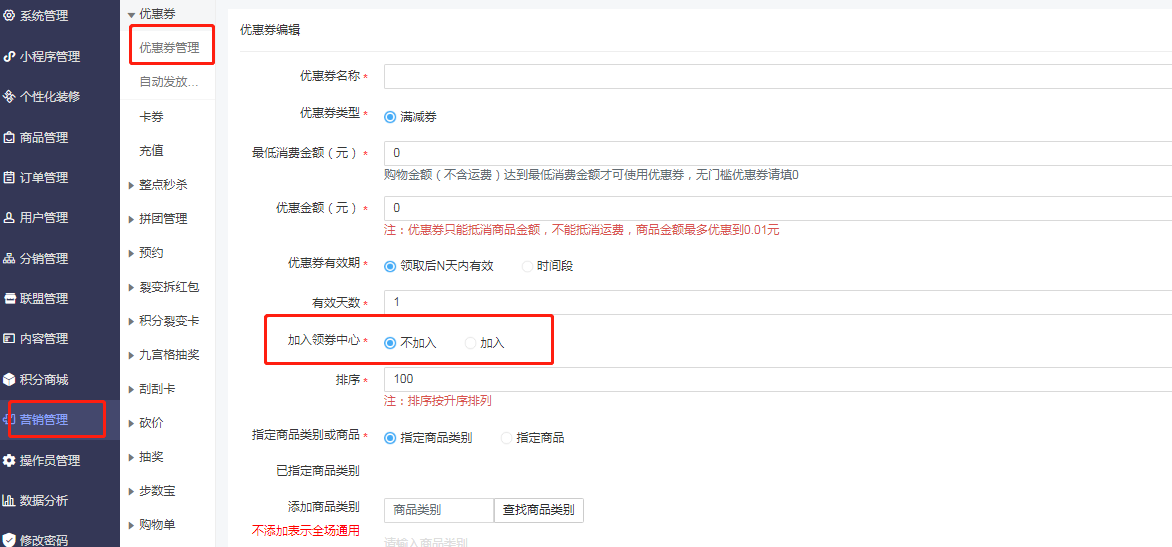
## 开启领券中心

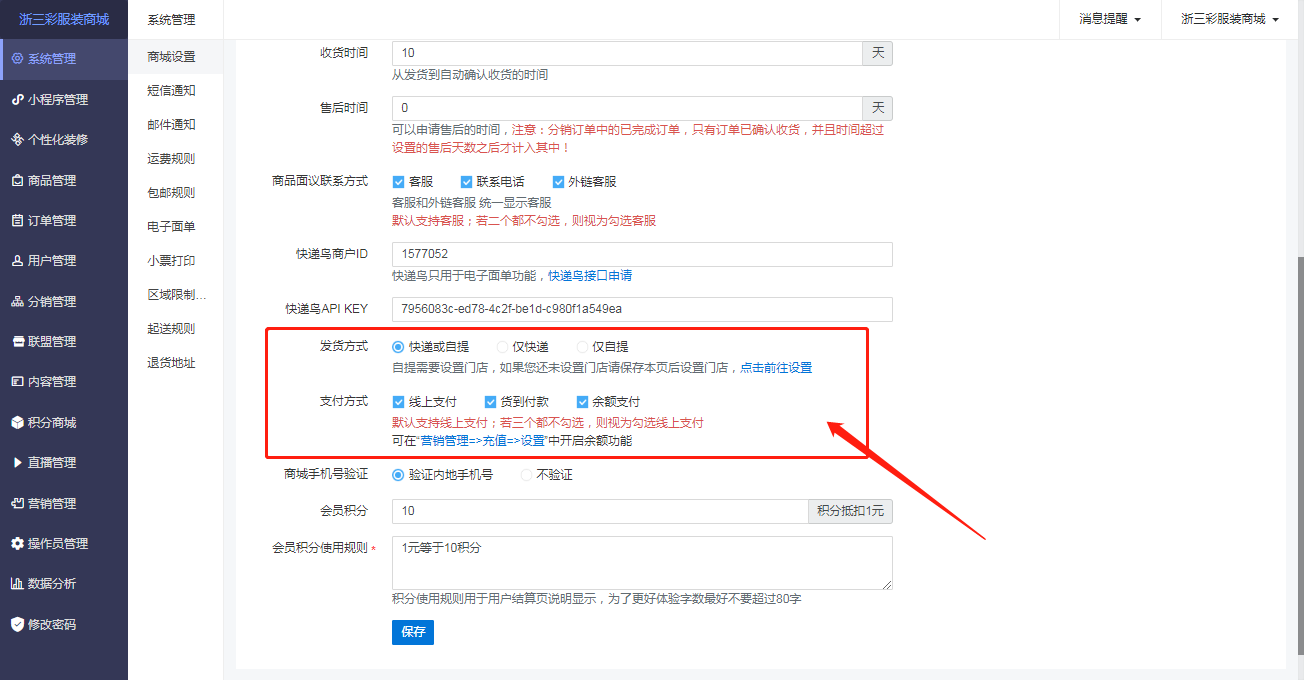
## 发货方式及支付方式设置

1.发货可分为快递和自提,自提需要设置门店,如果您还未设置门店请保存本页后设置门店.
2.支付分为线上支付,货到付款,余额支付,默认支持线上支付;若三个都不勾选,则视为勾选线上支付
## 会员积分及使用规则

注意:积分使用规则用于用户结算页说明显示,为了更好体验字数最好不要超过80字
## 会员购买状态

开启后,会员可以在个人中心点击会员等级,然后购买相应的会员等级。
* * *
# 客服设置
## **客服功能优化**
本次新增小程序自动回复功能,该功能主要方便商家将用户沉淀下来。
自动回复前端显示样式如下:

*** 具体设置步骤如下:***
1.商户后台设置方式:

2.官方小程序第三方授权设置:
**该设置需要传入相关参数等,请联系运维人员进行配置!**
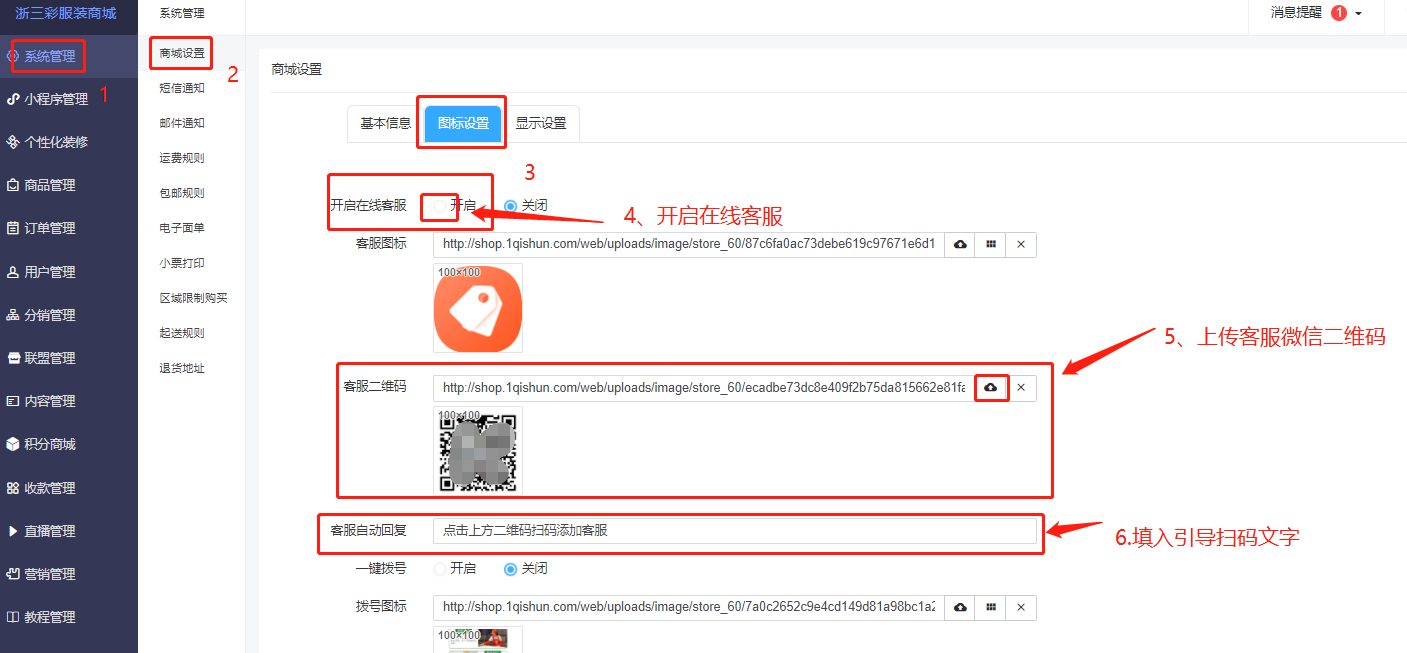
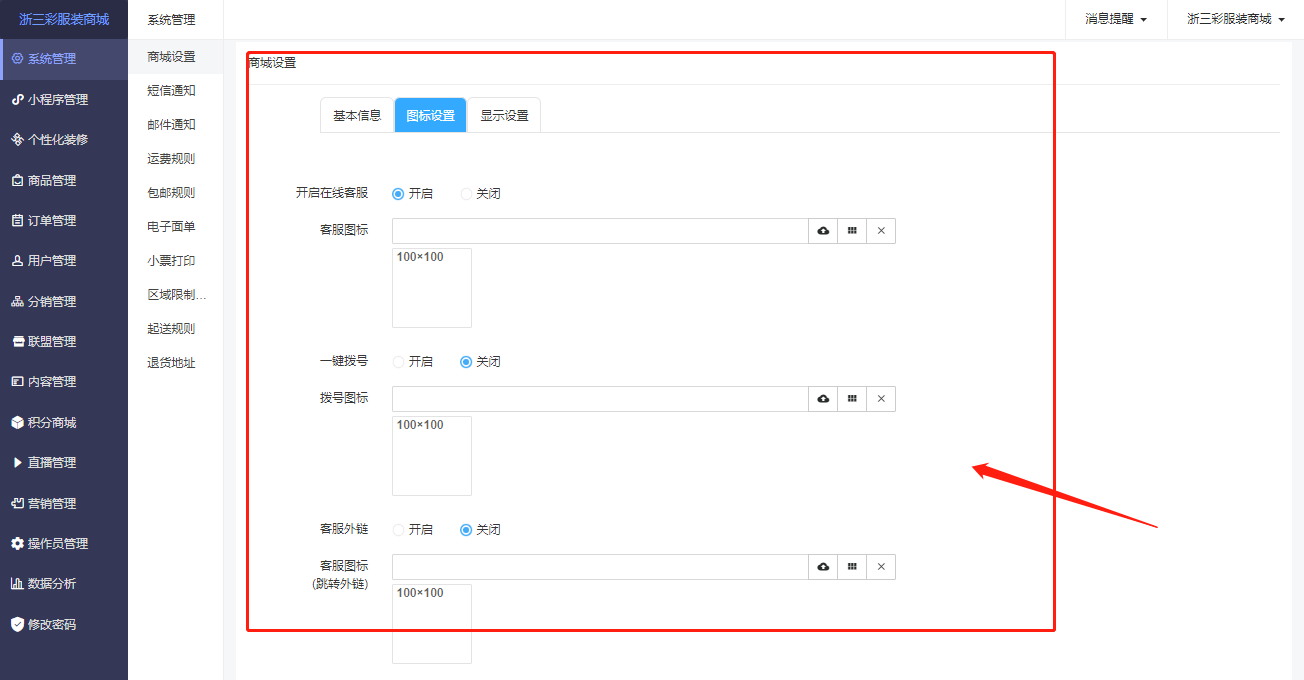
## 在线客服(微信客服)配置

注意:在线客服系统对接的是微信客服系统,目前只支持在PC端接收消息
登陆微信公众平台即可设置您的小程序客服,但是微信客服仅支持网页版,所以你需要登录网页版客服端才能收到客户咨询。

腾讯官方教程
[http://kf.qq.com/faq/170109fmEr6V170109miMjIV.html](http://kf.qq.com/faq/170109fmEr6V170109miMjIV.html)
## 外链客服配置

支持外链客服(即使用非微信客服,通过点击链接进入客服页面,一般需要收费):
支持美洽客服(收费),教程如下:
[https://meiqia.com/updates/update\_logs\_wo-men-zhi-chi-xiao-cheng-xu-jie-ru-le](https://meiqia.com/updates/update_logs_wo-men-zhi-chi-xiao-cheng-xu-jie-ru-le)
**注意:外链地址的域名请添加到小程序的业务域名,否则无法打开!具体请参考《微信小程序常用设置及参数获取》章节。**
## 快捷导航样式
如下图,可以通过设置相关选项,选择前端首页快捷导航的样式。

## 跳转小程序设置
如下图,可以通过设置相关信息,在前端首页显示悬浮按钮后即可跳转到目标小程序。

## 一键导航设置
如下图,可以通过设置相关信息,在前端首页一键导航。

# 显示设置
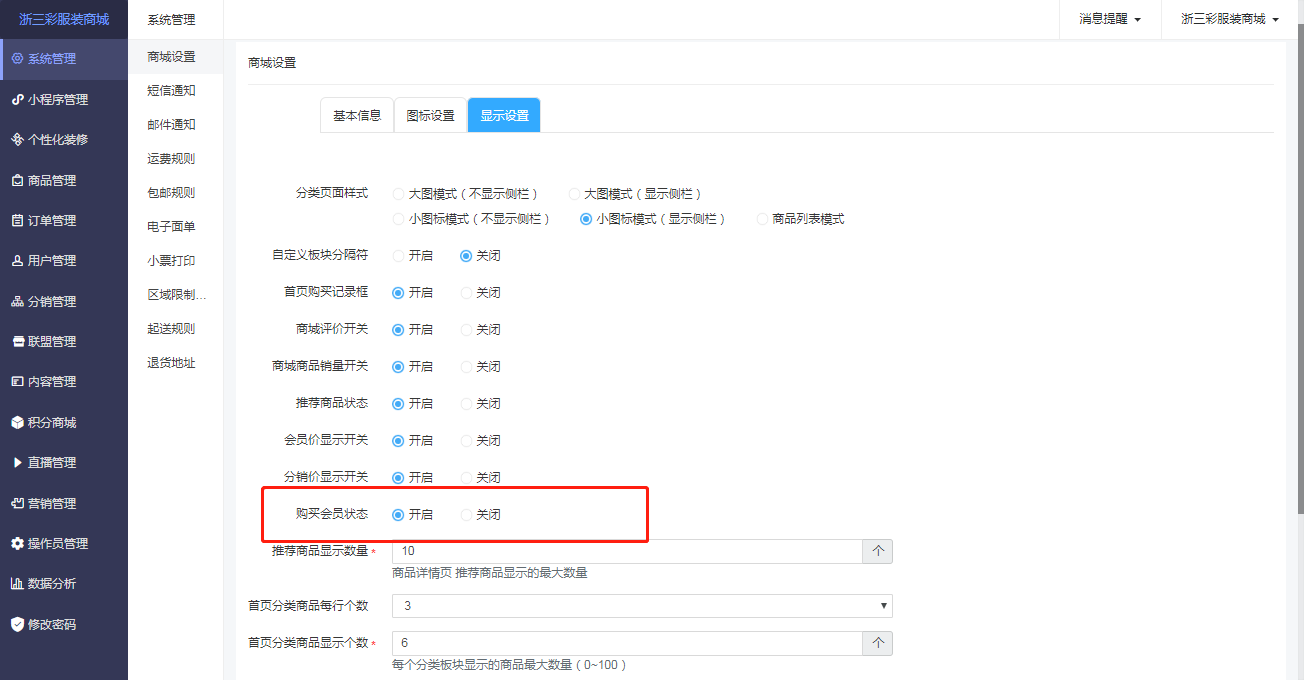
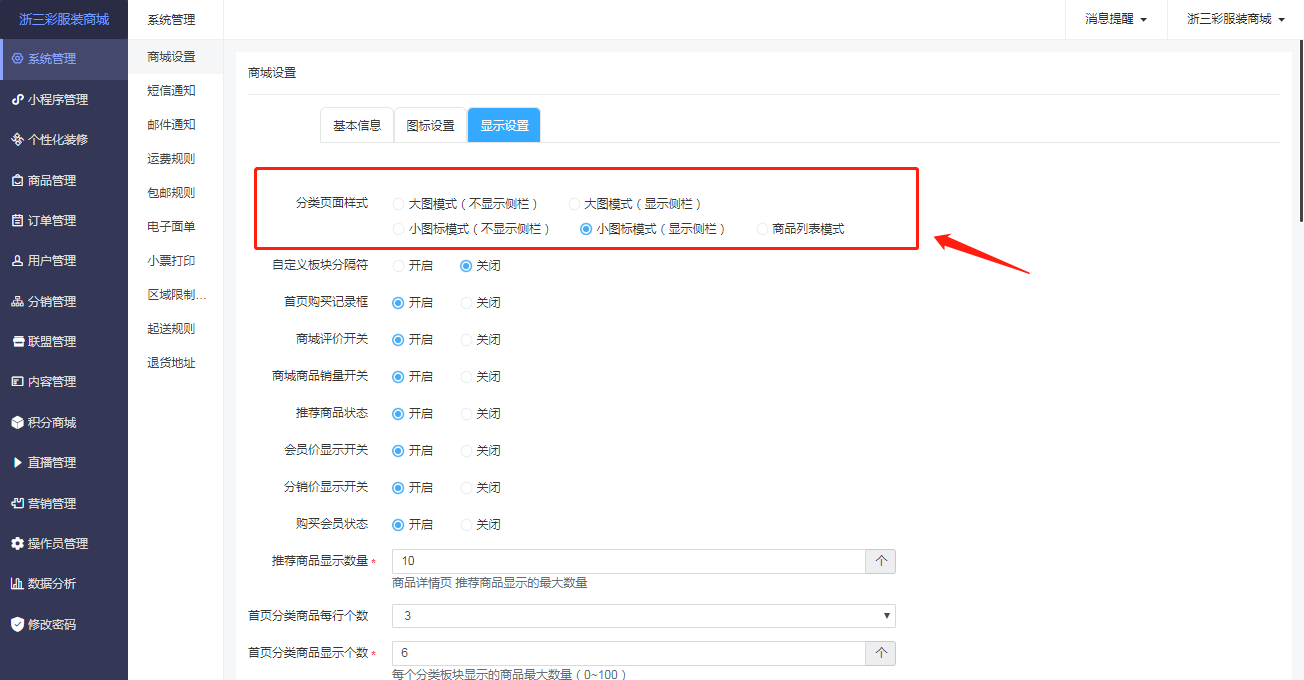
## 分类样式设置

**这里设置小程序前端商品分类页面的样式,目前支持五种样式,可以每种都调试下
注意:切换样式的时候记得清理下小程序缓存**
效果图如下:
* 大图模式(不显示侧栏)

* 小图标模式(不显示侧栏)

* 大图模式(显示侧栏)

* 小图标模式(显示侧栏)

* 商品列表模式

## 自定义板块分隔符
开启后,小程序首页模块之间将会出现分割线
* * *
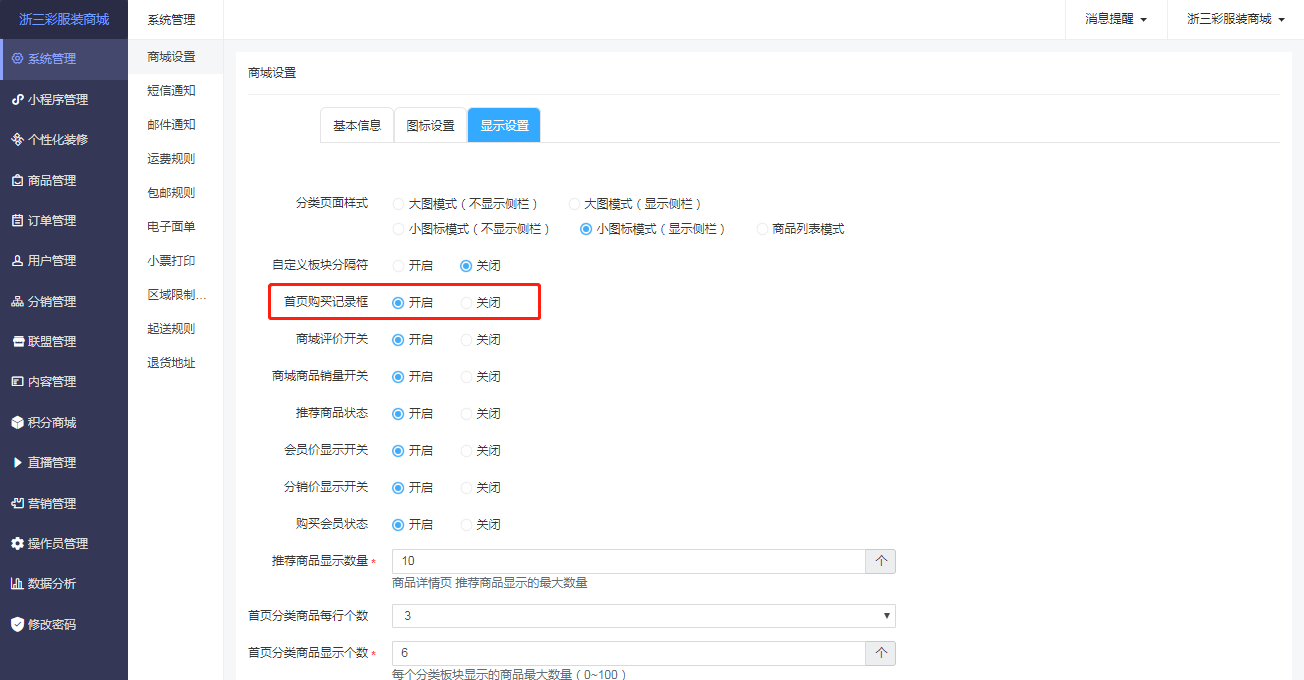
## 首页购买记录框

开启后,若有新订单,小程序首页会出现订单弹窗

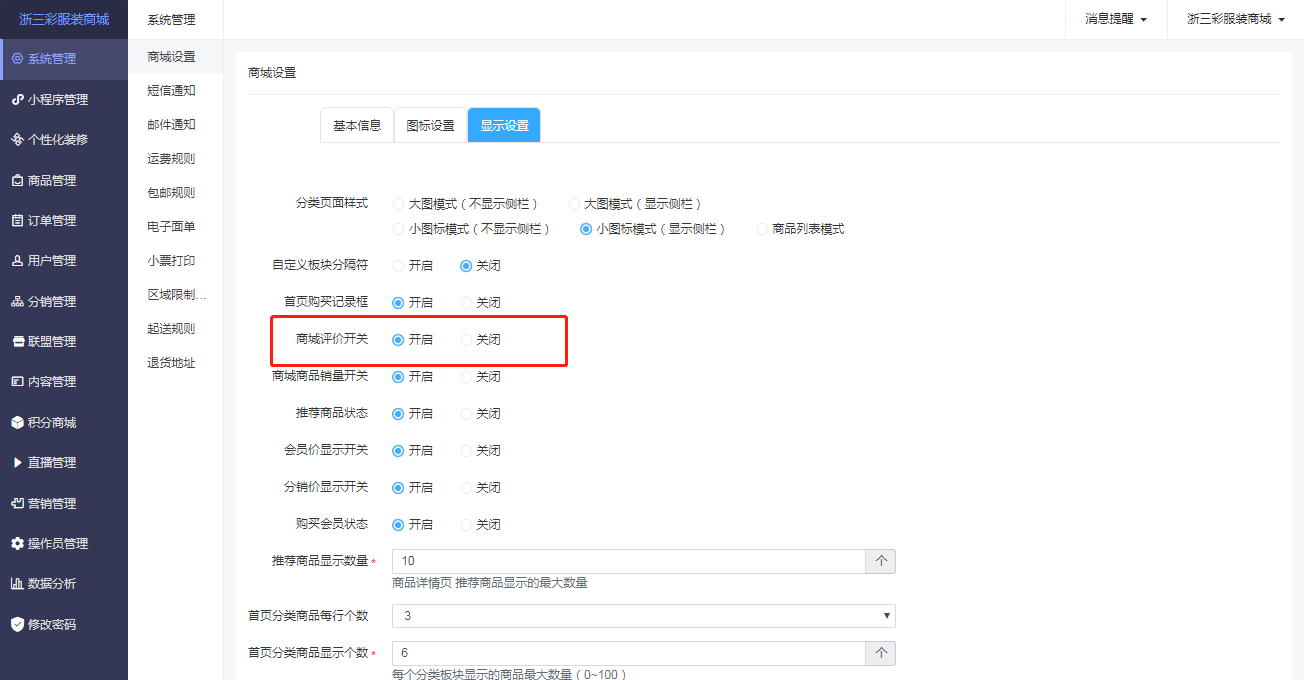
## 商城评价开关

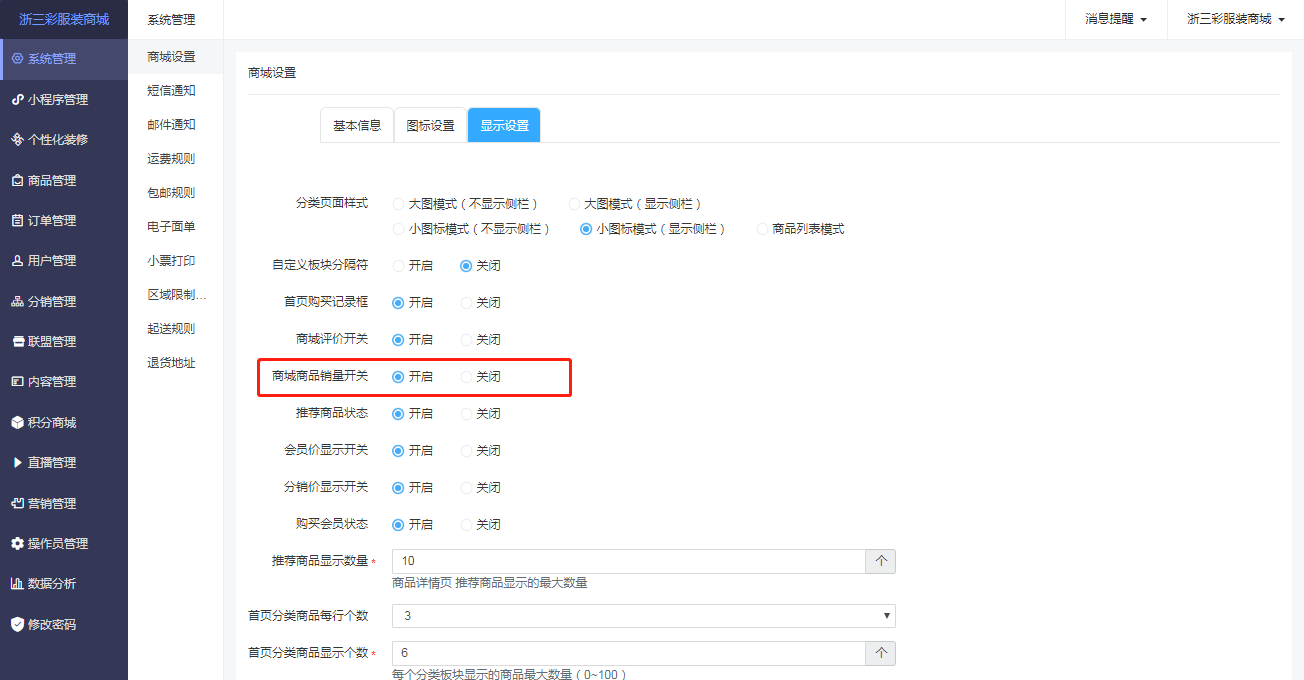
## 商城商品销量开关

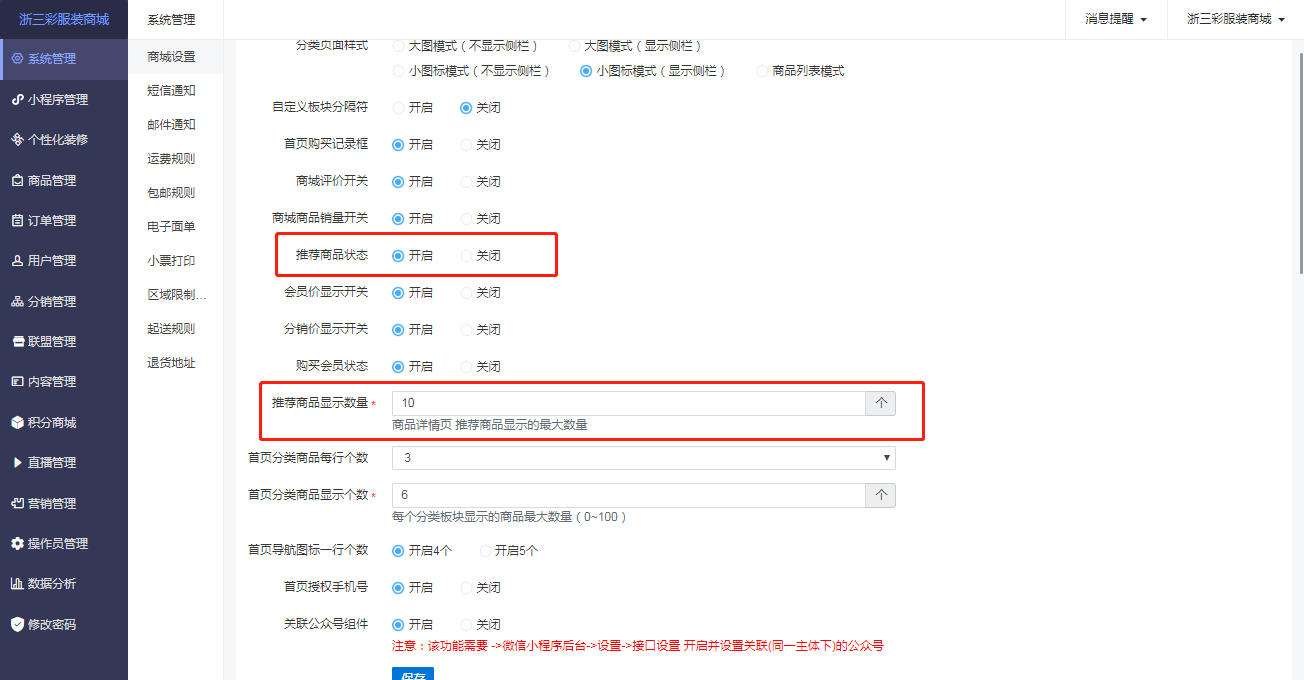
## 推荐商品状态及推荐商品显示数量设置

设置后,可以在“商品详情”页面显示同一分类下的商品。
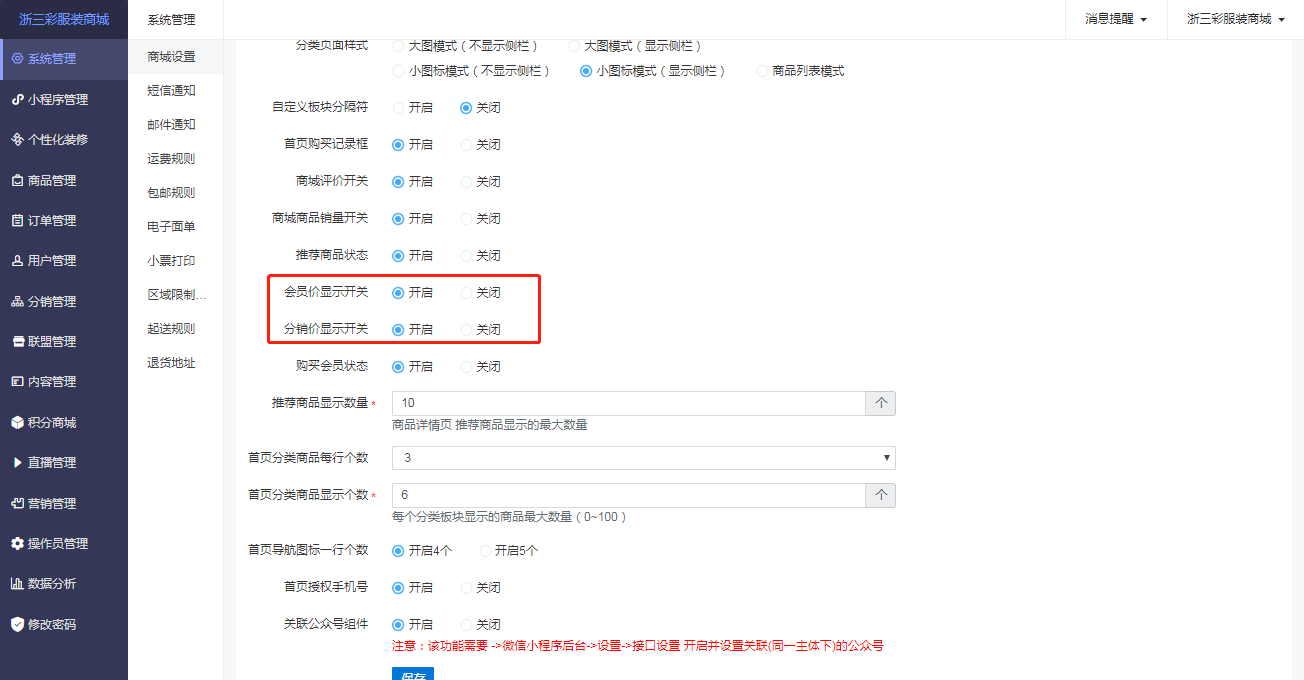
## 会员价、分销价开关设置

设置后,可以在“商品详情”页面显示会员价或者分销价。
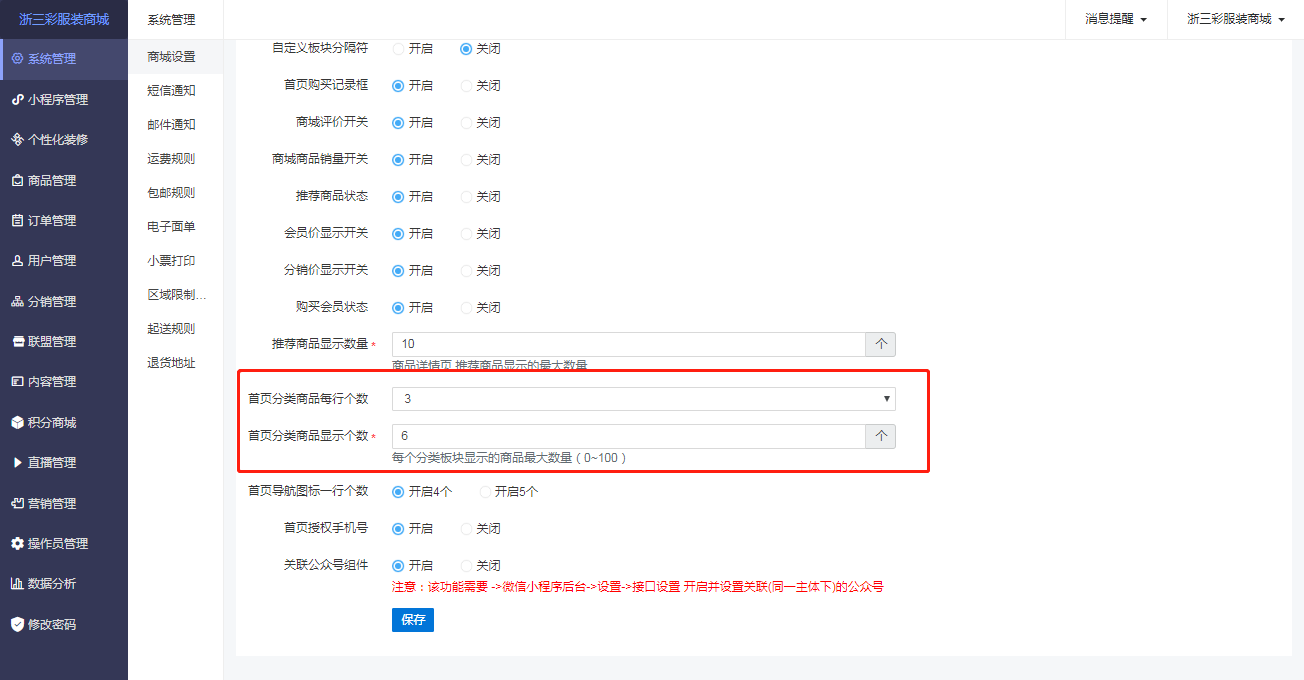
## 首页分类商品每行个数、首页分类商品显示个数设置

可以设置首页分类商品每行个数和首页分类商品显示个数
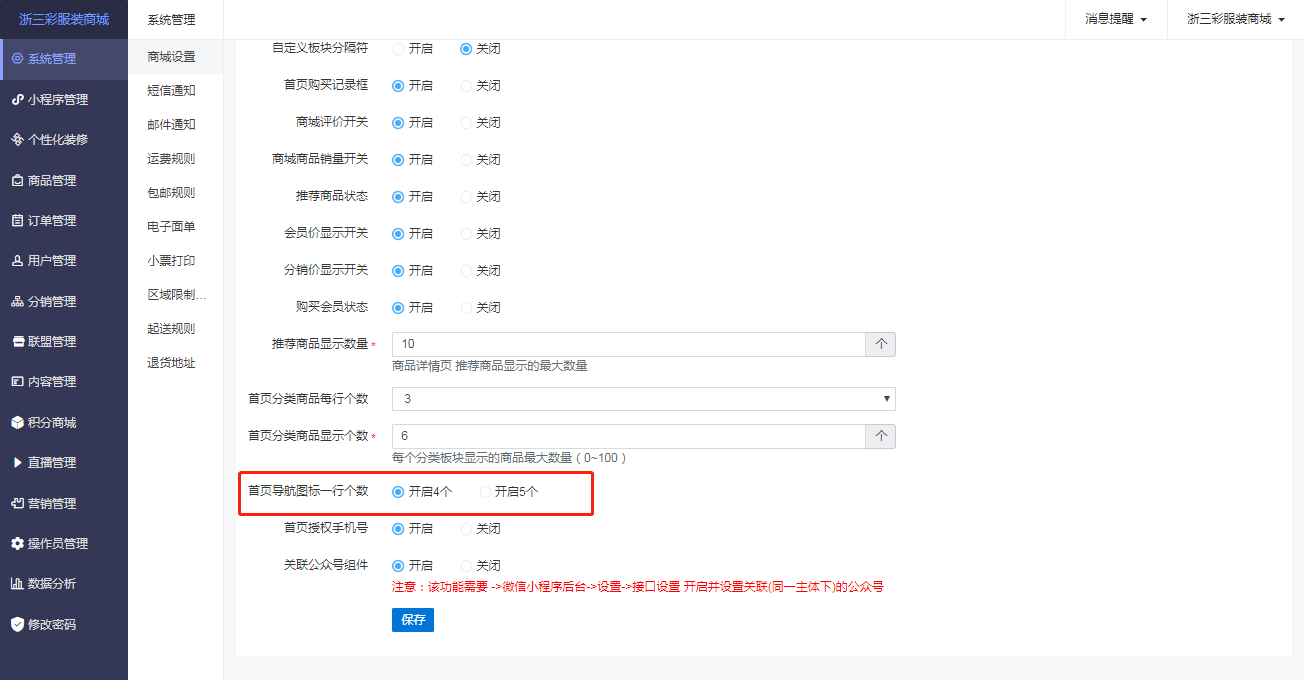
## 首页导航栏一行个数

该参数影响“小程序管理->导航图标”在首页显示中,每行的数量。
请在“小程序管理->首页布局”中添加“导航图标”模块,方能在首页显示导航。
## 首页授权手机号

该参数影响“小程序管理->导航图标”在首页显示中,每行的数量。
请在“小程序管理->首页布局”中添加“导航图标”模块,方能在首页显示导航。
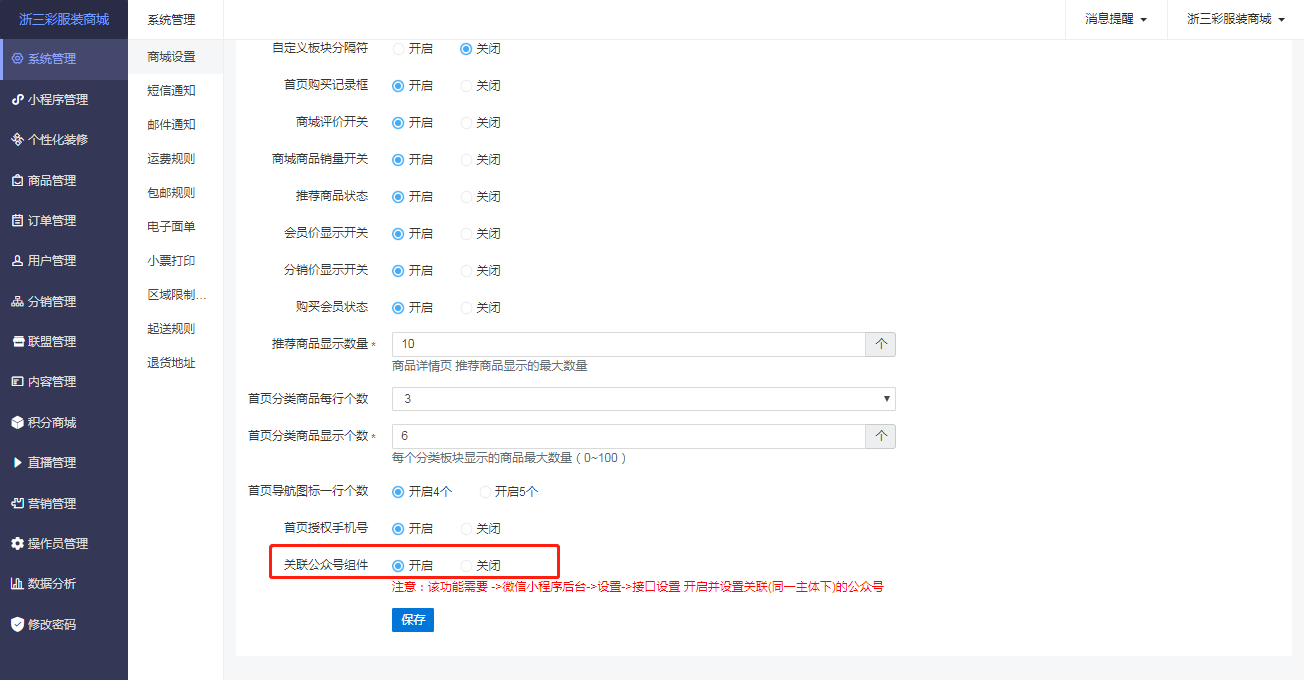
## 关联公众号组件
* 该功能已做全新优化

组件功能:用户扫码使用小程序时,即可展示当前公众号,用户可直接关注公众号。具体参考:[https://developers.weixin.qq.com/miniprogram/dev/component/official-account.html](https://developers.weixin.qq.com/miniprogram/dev/component/official-account.html)
* * *
注意:该功能需要在微信公众平台登陆小程序,在“设置->接口设置”菜单开启并设置关联(同一主体下)的公众号,如下图:

- ▇ 小程序最新优化功能看板 ▇
- 一、自助注册--申请小程序视频教程
- 二、自助装修--后台操作图文教程
- 1.自营商品--上架流程
- ⑴. 商品管理--分类页设置
- ⑵. 商品管理-添加商品
- 2.平台商品--采购流程
- ⑴.【商品管理-商品管理-采购商品】
- ⑵.【积分商城-商品管理-采购商品】
- 三、代注册--操作流程介绍
- 1.微信公众号
- 2.微信小程序.
- 3.微信商户支付平台
- 4.后台参数设置和获取
- 四、商城后台--菜单栏功能详细介绍
- 系统管理
- 商城设置
- 短信通知
- 邮件通知
- 运费规则
- 包邮规则
- 快递打印单
- 小票打印
- 区域限制购买
- 起送规则
- 退货地址
- 小程序管理
- 微信小程序
- 基础配置
- 订阅消息
- 公众号配置(老版用户)
- 群发模版消息(老版用户)
- 小程序发布
- 单商户小程序(老版用户)
- 用户中心
- 下单表单
- 页面管理
- 小程序页面
- 页面标题配置
- 版权设置
- 轮番图
- 导航图标
- 图片魔方
- 导航栏
- 页面布局
- 个性化装修
- 视频教程
- 图文教程
- 模版管理
- 自定义页面
- 商品管理
- 商品管理(添加商品)
- 分类
- 淘宝CSV上传
- 订单管理
- 订单列表
- 自提订单
- 售后订单
- 评价管理
- 批量发货
- 消息提醒
- 用户管理
- 用户列表
- 核销员
- 会员等级
- 余额充值记录
- 会员购买记录
- 积分充值记录
- 用户优惠券
- 分销管理
- 分销商
- 分销订单
- 分销提现
- 分销设置
- 基础设置
- 佣金设置
- 自定义设置
- 小程序前端分销中心说明
- 联盟管理
- 门店联盟
- 供应商联盟
- 内容管理
- 文章
- 专题分类
- 专题
- 视频
- 商品服务
- 积分商城
- 积分商城--菜单功能详解
- 积分商城--平台商品采购
- 直播管理
- 微信小程序
- 微信小程序直播功能准入要求
- 直播要求(微信小程序)
- 直播间管理
- 商品库
- 小程序后台
- 直播设定
- 直播记录
- 营销管理
- 优惠券
- 优惠券管理
- 自动发放设置
- 卡券
- 充值
- 整点秒杀
- 拼团管理
- 预约
- 裂变拆红包
- 积分裂变卡
- 九宫格抽奖
- 刮刮卡
- 砍价
- 抽奖
- 步数宝
- 购物单
- 线上报名
- 操作员管理
- 角色列表
- 操作员管理
- 操作日志
- 数据分析
- 修改密码
- 五、常见问题
- 1.小程序使用--常见问题
- 特殊行业资质
- 快速购买页设置
- 2.小程序发布--未通过原因
- 3.小程序客服--绑定操作流程
- 4.商品编辑中图片太大的解决方法
- 5.商品详情页如何配置客服、联系方式
