[TOC]
>[success] # 瀑布流布局
~~~
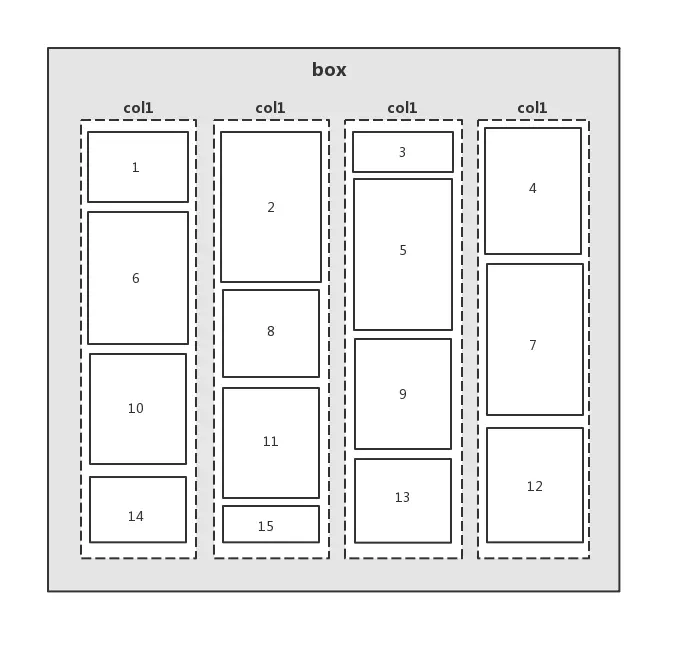
'瀑布流'是前端的一种'布局'方式,就像我们经常'搜百度'看到的'图片列表'都是'瀑布流'完成的,如下图,
'瀑布流'会根据'某一列'的'高度',来自动向'最低高度'的一'列'下面继续添加元素,下面是在'vue'项目中
使用'瀑布流'的案例。
~~~

html
~~~
<template>
<div class="box">
<div class="col" ref="col1">
<transition-group name="list">
<div class="item" v-for="item in dataList1" :key="item.id">
{{item.text}}
<img :src="item.url" />
</div>
</transition-group>
</div>
<div class="col" ref="col2">
<transition-group name="list">
<div class="item" v-for="item in dataList2" :key="item.id">
{{item.text}}
<img :src="item.url" />
</div>
</transition-group>
</div>
</div>
</template>
~~~
JavaScript
~~~
<script>
export default {
data() {
return {
mainMenuList: [
{
id: 1,
text: '我是1',
url: 'https://img.zcool.cn/community/01162e5d903ad6a8012060bee46bf3.jpg@1280w_1l_2o_100sh.jpg'
},
{
id: 2,
text: '我是2',
url: 'https://img.zcool.cn/community/0121a55d903ad6a801211d53066683.jpg@1280w_1l_2o_100sh.jpg'
},
{
id: 3,
text: '我是3',
url: 'http://pic39.nipic.com/20140321/18063302_210604412116_2.jpg'
},
{
id: 4,
text: '我是4',
url: 'https://img.zcool.cn/community/0121a55d903ad6a801211d53066683.jpg@1280w_1l_2o_100sh.jpg'
},
{
id: 5,
text: '我是5',
url: 'http://pic39.nipic.com/20140321/18063302_210604412116_2.jpg'
},
{
id: 6,
text: '我是6',
url: 'http://pic39.nipic.com/20140321/18063302_210604412116_2.jpg'
},
{
id: 7,
text: '我是7',
url: 'https://img.zcool.cn/community/0121a55d903ad6a801211d53066683.jpg@1280w_1l_2o_100sh.jpg'
},
],
dataList1: [],
dataList2: []
}
},
mounted() {
this.mountMenu()
},
methods: {
mountMenu(arg) {
var temp = this.mainMenuList
var index = arg || 0
var refName = this.selectCol()
if (temp.length > index) {
this[refName].push(this.mainMenuList[index])
this.$nextTick(() => {
this.mountMenu(index + 1)
})
}
},
selectCol() {
var getHeight = (ref) => {
return this.$refs[ref].offsetHeight
}
var height1 = getHeight('col1')
var height2 = getHeight('col2')
switch (Math.min(height1, height2)) { // Math.min()方法返回参数中最小的值
case height1:
return 'dataList1'
case height2:
return 'dataList2'
}
}
}
}
</script>
~~~
css
~~~
.box{
overflow: hidden;
width: 400px;
}
.col{
float: left;
width: 100px;
}
img{
width: 100%;
}
~~~
- vue复选框逻辑
- get请求给后台传数组
- 提交表单时传值参数处理方案
- Element ui上传图片功能
- async和await的使用
- 时间戳转换
- 日期格式转换时间戳
- 时间戳转换日期格式
- 对深拷贝的认知总结
- vue-右键菜单功能
- textarea中换行、回车、空格的识别与处理
- element ui表格合并
- 合并行(上下行)
- 双层for循环
- 数组去重
- 瀑布流
- 前端多条件筛选
- 闭包的理解
- 改变this指向
- vue单选框逻辑
- 对象数组根据某个属性来进行排序
- vscode插件整理
- 对象数组多条件去重
- Blob类型数据转换Json数据类型
- Element ui做批量上传功能
- 前端cookie和后端cookie
- 强制转换https协议
- 给事件传额外参数
- 树形结构数据处理
- 查找所有父级数据
- 根据id筛选单条数据
- 动态引入阿里图标库
- 四舍五入
- 封装一个Promise.allSettled方法
- 判断输入框内是否有emoji表情
- element-ui的popover组件位置偏移
- formData上传文件时,携带【数组对象参数】
- 前端解压压缩包(zip)解压后上传解压的文件
- element ui表格列相同解决办法
- elementUI,table复选框多选,翻页/切换条数时保持选中状态
- cookie 和 token 的区别
