[TOC]
>[success] # 登陆逻辑
[参考阮一峰大佬博客](https://www.ruanyifeng.com/blog/2018/07/json_web_token-tutorial.html#comment-text)

~~~
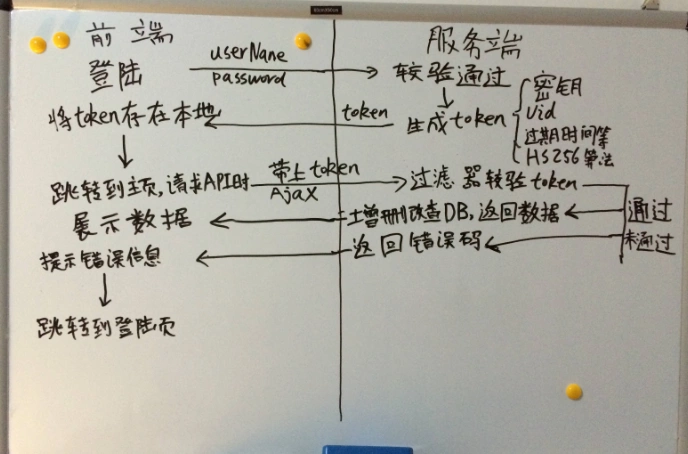
思路:前端登陆时进行'表单验证',验证通过后'密码进行加密'后发送给'后端','后端验证密码'没有
错误后,把'session ID'返回给前端,后端有'2'种方式'返回session ID'如下
~~~
<br>
>[success] ## 后端设置token,前端从token取回
后端把**session ID**放到**response.headers.token**(这个**token**是由**后端定义**)中,然后**前端**从在**axios**的**响应拦
截器中**的**response.headers.token**取出后拼接后,**手动**存到**cookie**中,如下:
~~~
import Cookies from 'js-cookie' // 引入js cookie
// 创建axios实例
const service = axios.create({
baseURL: process.env.API_ENDPOINT,
withCredentials: true,
timeout: 1000 * 60 * 60
})
// 请求拦截器
service.interceptors.request.use(config => {
// 2. 使用token信息
const TOKEN = Cookies.get('TokenKey');
config.headers['authorization'] = TOKEN;
}, error => {
return Promise.reject(error)
})
// 响应拦截器
service.interceptors.response.use(response => {
// 1. 储存token信息
const TOKEN = response.headers.token;
Cookies.set('BIM-TOKEN', 'Bearer ' + TOKEN);
}, error => {
return Promise.reject(error)
})
~~~
上面的例子,是在登陆接口成功返回信息时候,在**响应头(response)** 里取出后端给返回的**token信息(session ID)**,然后拼接成这种:**Bearer + token** 的格式,然后添加到**cookie**中或者**localStorage**中,在后续的**接口调用**时,只需要在**请求拦截器**中取出并且放入到请求头的**authorization**属性中即可。
>[success] ## 后端向浏览器中添加Cookie
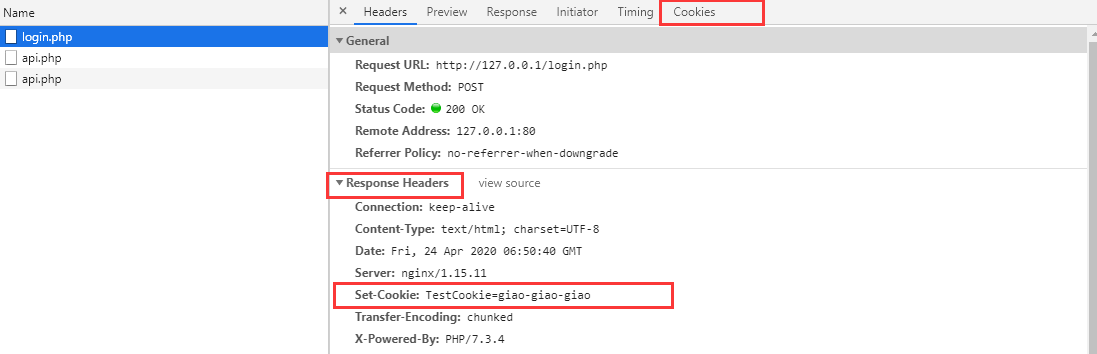
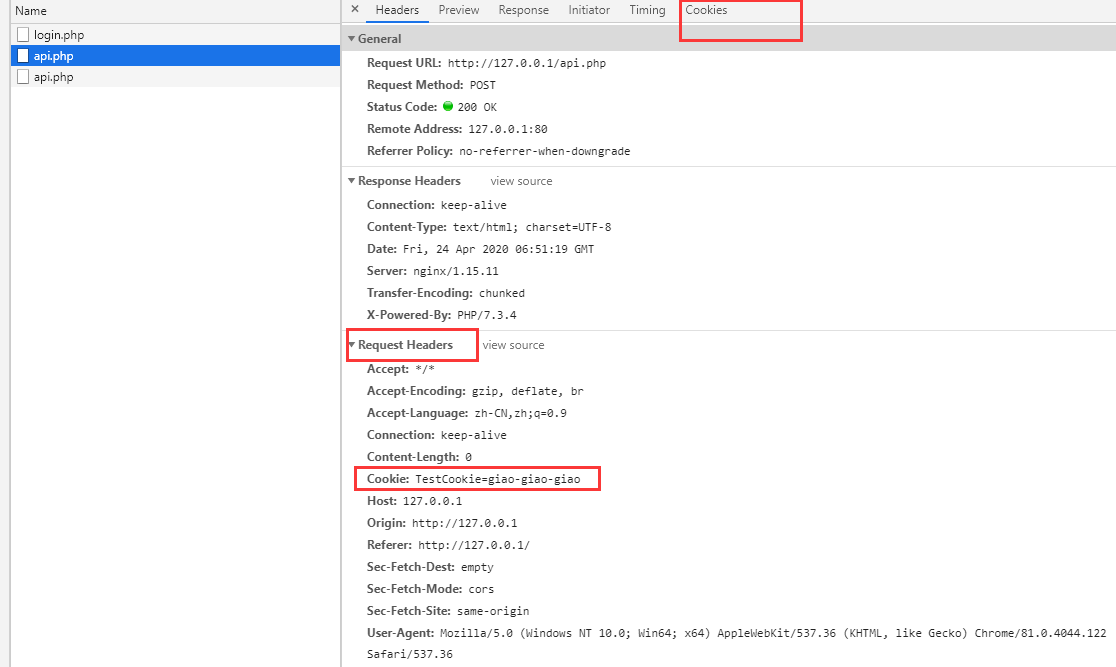
**后端**可以向**浏览器中**添加**Cookie**, 浏览器会在**添加Cookie**的那次在**Response Header**中添加一个**Set-Cookie**的属性,里面的值的格式就是**key=value**,在后续接口请求时**浏览器**会**自动**在**Request Header**中添加**Cookie**属性,里面的值的格式同样是**key=value**
1. 登陆时**Set-Cookie**

<br>
2. **后续访问接口时**

<br>
>[success] ## 退出登陆逻辑
~~~
'退出登陆'时需要清空'cookie',或者给'cookie'设置一个'时间',过期时候'自动清空',或者后端检测到
'session ID'过期了后,返回'状态码',前端在'拦截器'中判断'状态码'后清空'cookie'
~~~
<br>
>[info] # 什么是sission ID?
~~~
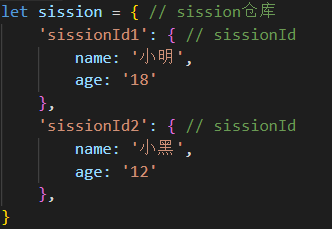
可以把'sission'当做一个仓库,而'sission ID'是每个仓库的'key'值,用对应的'key'值就能取到仓库
中的信息,如下图举例:'可以把sission'当成是一个'储存用户信息'的'大对象',而'sissiong ID'就是
取用户信息的'key'。
~~~

- vue复选框逻辑
- get请求给后台传数组
- 提交表单时传值参数处理方案
- Element ui上传图片功能
- async和await的使用
- 时间戳转换
- 日期格式转换时间戳
- 时间戳转换日期格式
- 对深拷贝的认知总结
- vue-右键菜单功能
- textarea中换行、回车、空格的识别与处理
- element ui表格合并
- 合并行(上下行)
- 双层for循环
- 数组去重
- 瀑布流
- 前端多条件筛选
- 闭包的理解
- 改变this指向
- vue单选框逻辑
- 对象数组根据某个属性来进行排序
- vscode插件整理
- 对象数组多条件去重
- Blob类型数据转换Json数据类型
- Element ui做批量上传功能
- 前端cookie和后端cookie
- 强制转换https协议
- 给事件传额外参数
- 树形结构数据处理
- 查找所有父级数据
- 根据id筛选单条数据
- 动态引入阿里图标库
- 四舍五入
- 封装一个Promise.allSettled方法
- 判断输入框内是否有emoji表情
- element-ui的popover组件位置偏移
- formData上传文件时,携带【数组对象参数】
- 前端解压压缩包(zip)解压后上传解压的文件
- element ui表格列相同解决办法
- elementUI,table复选框多选,翻页/切换条数时保持选中状态
- cookie 和 token 的区别
