## 筛选表单
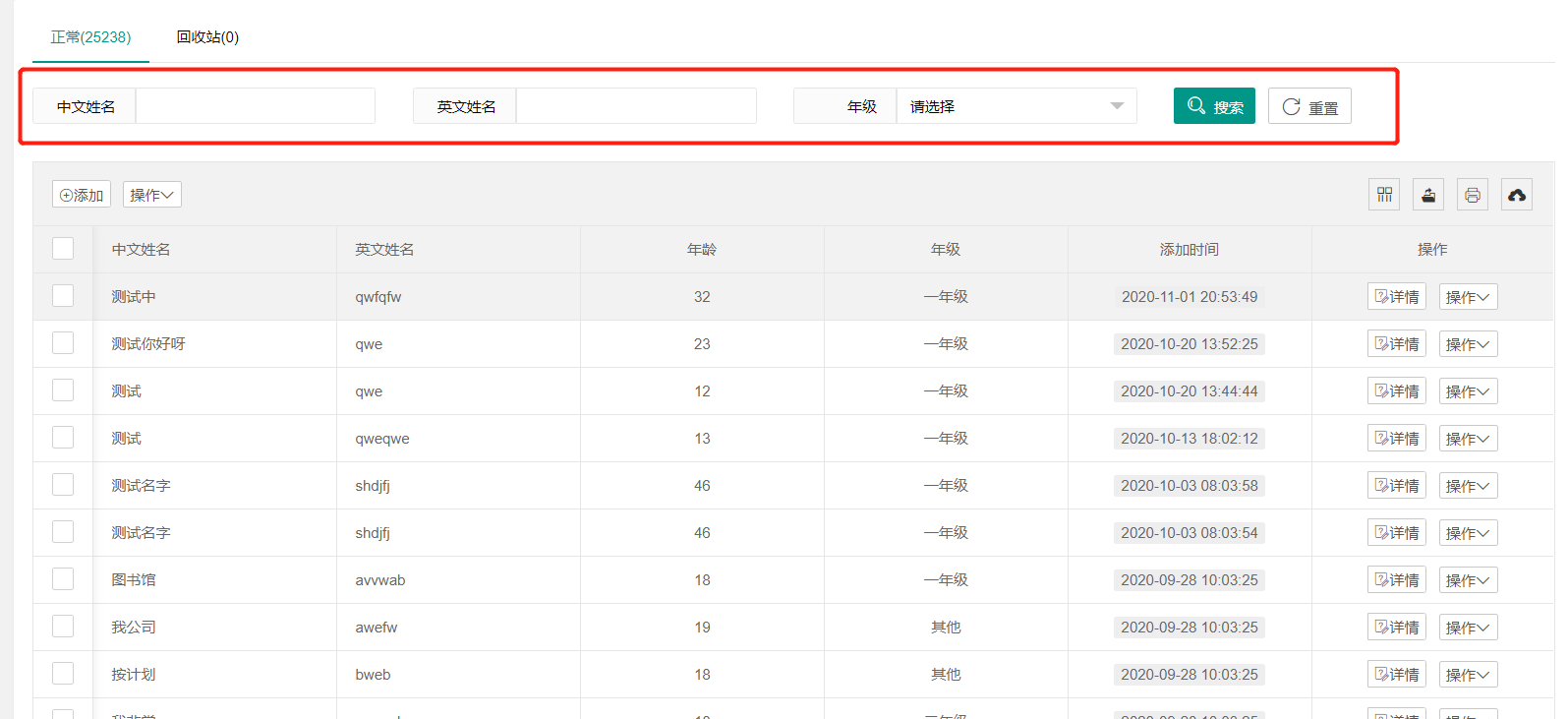
> 图片演示:

> 说明:
设置筛选表单字段配置。
方法:`filter($callable)`
* 参数 **callable** (必须),例:
```php
filter(function($state){
$filter= [];
switch($state){
case 11:
$filter= [
'name'=>['title'=>'姓名','verify'=>'require|chsDash','desc'=>'只能输入汉字、字母、数字和下划线_及破折号-'],
'sex'=>[
'title'=>'性别',
'type'=>'radio',
'verify'=>'require|in:man,woman',
'options'=>['man'=>'男','woman'=>'女']
],
...
];
break;
...
}
return $filter;
});
```
> 提示:
此处的筛选表单字段类型 = 表单构建器提供的系统字段 + 自定义字段类型
字段配置参数详见表格构建器[字段配置](https://www.kancloud.cn/worklz/yunj_admin_universal/2024523)
> 示例:
设置`正常(11)`状态筛选条件为`中文姓名`+`年级`;`回收站(22)`状态筛选条件为`英文姓名`+`年级`
> 方法如下:
```php
$builder=YT('general_example')
->filter(function($state){
$filter=[];
switch($state){
case 11:
$filter=[
'name_cn'=>['title'=>'中文姓名'],
'grade'=>[
'title'=>'年级',
'type'=>'select',
'options'=>[0=>'请选择',1=>'一年级',2=>'二年级',3=>'三年级',4=>'四年级']
]
];
break;
case 22:
$filter=[
'name_en'=>['title'=>'英文姓名'],
'grade'=>[
'title'=>'年级',
'type'=>'select',
'options'=>[0=>'请选择',1=>'一年级',2=>'二年级',3=>'三年级',4=>'四年级']
]
];
break;
}
return $filter;
})
```
- 序言
- 基础
- 下载安装
- 配置
- 版本查看
- 控制器
- 使用说明
- 输出构建器参数
- 视图模板
- 使用说明
- 区块重写
- seo
- head_style
- head_script
- content
- script
- 验证器
- TP验证器
- 使用说明
- 自动处理
- 数据处理
- 前端验证器
- 概述
- 调用示例
- 通用验证规则
- 表单构建器
- 基础示例
- 初始化
- 链式操作
- tab
- url
- field
- fieldValidate
- button
- load
- submit
- 渲染输出
- 字段配置
- 使用说明
- 隐藏域(hidden)
- 文本框(text)
- 文本域(textarea)
- 密码框(password)
- 富文本(editor)
- 文档编辑(markdown)
- 下拉选框(select)
- 单选框(radio)
- 复选框(checkbox)
- 开关(switch)
- 日期(date)
- 时间日期(datetime)
- 年份(year)
- 月份(month)
- 时间(time)
- 单图(img)
- 多图(imgs)
- 单文件(file)
- 多文件(files)
- 取色器(color)
- 地区联动(area)
- 下拉搜索(dropdown_search)
- 树(tree)
- 自定义字段
- 单一字段调用
- 概述
- 示例
- 表格构建器
- 基础示例
- 初始化
- 链式操作
- state
- url
- page
- limit
- limits
- filter
- filterValidate
- toolbar
- defaultToolbar
- import
- cols
- count
- items
- event
- 渲染输出
- 表头配置
- 使用说明
- 操作栏(action)
- 时间日期(datetime)
- 单图(img)
- 多图(imgs)
- 单文件(file)
- 多文件(files)
- 拖拽排序(drag_sort)
- 颜色呈现(color)
- 地区呈现(area)
- 枚举(enum)
- 自定义表头
- JS事件
- 异步事件监听
- 导入构建器
- 基础示例
- 初始化
- 链式操作
- sheets
- cols
- colsValidate
- limit
- tips
- row
- rows
- 渲染输出
- 主题开发
- 实现步骤
- 系统主题
- 注意
- PHP公共方法库
- 配置
- yunj_config
- 构建器
- YF
- YT
- YI
- 重定向
- url_tips
- redirect_tips
- throw_redirect
- 响应输出
- response_msg
- response_json
- success_json
- error_json
- throw_json
- throw_success_json
- throw_error_json
- 数组
- array_eq
- array_in
- array_supp
- array_depth
- array_insert
- array_key_prefix
- 验证
- is_mobile
- is_positive_integer
- is_json
- is_datetime
- is_md5_result
- 时间日期
- msectime
- 字符串
- rand_char
- filter_sql
- start_with
- exception_to_str
- JS公共方法库
- 调用说明
- 数据类型
- varType
- 判断
- isMobile
- isObj
- isEmptyObj
- isArray
- isEmptyArray
- isString
- isEmptyString
- isBool
- isNumber
- isFloat
- isUndefined
- isJson
- isCsv
- isXls
- isXlsx
- 字符串
- fileExt
- fileNameExt
- currTimestamp
- currDatetime
- timestampFormat
- 对象
- objSupp
- 图片
- previewImg
- url
- url
- urlParam
- urlPushParam
- 页面
- openNewPage
- openTab
- openPopup
- rawPageWin
- redirectTab
- redirectLogin
- isPopupPage
- isTabPage
- currPageId
- close
- closeCurr
- closeAll
- 网络
- request
- 附录
- 升级指导
- 更新日志
