## 自定义字段
提供给开发者新增自己想要的表单字段类型`type`,在调用表单构建器`field`方法时使用。注意:`type`名不能与系统提供的类型名冲突,否者会被系统类型覆盖。
## 使用
* 定义自定义字段和可重写方法
```javascript
// 必须使用模块YunjField并继承
layui.define(['YunjField'], function (exports) {
let YunjField = layui.YunjField;
class DemoField extends YunjField {
constructor(options) {
super(options);
}
// 定义额外的args参数
defineExtraArgs() {
return {};
}
// 定义字段外部包裹元素html结构,id和__layout__必须
defineBoxHtml() {
let that = this;
return `<div class="layui-form-item yunj-form-item" id="${that.id}">__layout__</div>`;
}
// 返回字段标题的html结构
layoutLabel() {
let that = this;
let labelHtml = '';
if (!that.args.hasOwnProperty("title")) return labelHtml;
if (that.args.verify && that.args.verify.indexOf('require') !== -1) labelHtml += `<span class="require">*</span>`;
labelHtml += that.args.title;
return `<label class="layui-form-label">${labelHtml}</label>`;
}
// 返回字段控件的html结构
layoutControl() {
let that = this;
// 可根据属性that.args来设置结构
return `<div class="layui-input-inline yunj-input-inline">...</div>`;
}
// 返回字段简介的html结构
layoutDesc() {
let that = this;
if (!that.args.hasOwnProperty("desc")) return "";
return `<div class="yunj-form-item-desc">${that.args.desc}</div>`;
}
// 渲染前执行
async renderBefore() {
return 'done';
}
// 渲染后执行
async renderDone() {
return 'done';
}
// 渲染完后设置值
renderDoneSetValue(val) {
let that = this;
that.setValue(val);
};
// 设置值
setValue(val = '', isReset = false) {
let that=this;
// that.fieldBoxEl 为当前控件外部父元素
that.fieldBoxEl.find(....).val(val);
}
// 获取值
getValue() {
let that=this;
// that.fieldBoxEl 为当前控件外部父元素
return that.fieldBoxEl.find(...).val();
}
// 定义额外的事件绑定
defineExtraEventBind() {
}
}
// 模块名需以 field_ 作为前缀
exports('field_demo', DemoField);
});
```
* 自定义字段可调用方法
```javascript
layui.use(['yunj'], function () {
let win = window;
let doc = document;
yunj.formField("demo",{
"formId":"test",
"key":"demo_test",
"args":{title:"测试字段"}
}).then(field=>{
// field为返回字段对象,可通过字段对象调用常用方法
...
});
}
```
常用方法如下:
* **field.render(parentSelector, fieldOutLayout)**
字段渲染
参数:
| key | 类型 | 必须 | 说明 |
| --- | --- | --- | --- |
| parentSelector | string | Y | 外部父容器的jquery选择器 |
| fieldOutLayout | string | N | 外部附加结构,例`<div>__layout__</div>`,__layout__必须 |
返回值:promise对象
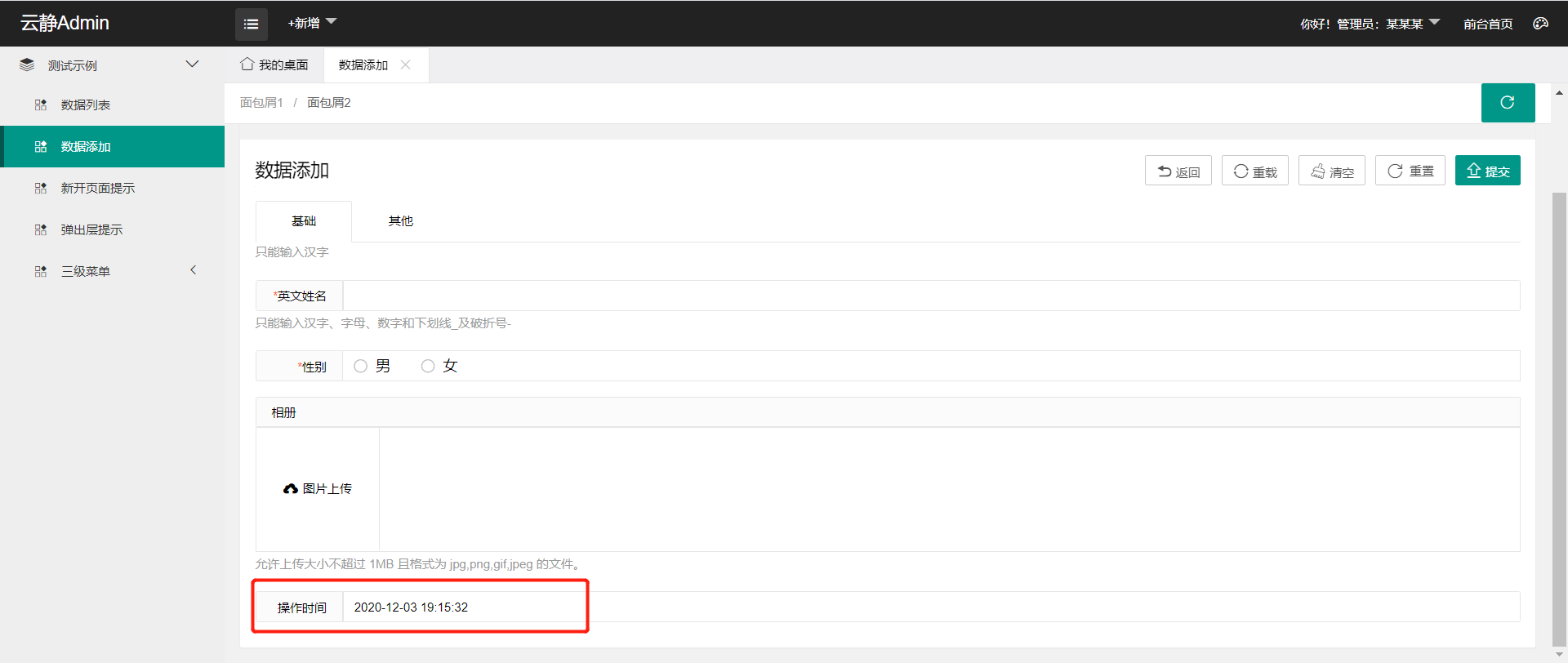
> 示例:新增一个字段类型`show_datetime`,用来显示表单的操作时间。
* 首先,创建php文件:\application\demo\libs\control\field\ShowTime.php
```php
namespace app\demo\libs\control\field;
use yunj\control\field\YunjField;
class ShowTime extends YunjField {
private static $instance;
public static function instance(){
if (!self::$instance instanceof self){
self::$instance = new self();
}
return self::$instance;
}
// 定义额外配置项(无额外配置项可不写)
protected function defineExtraArgs(){
return [
'format' => 'Y-m-d H:i:s', // 时间格式
];
}
// 处理配置项(不需要处理可不写)
protected function handleArgs($args) {
return $args;
}
}
```
* 其次,创建js文件:/public/static/demo/js/modules/field/show-time.js
```javascript
layui.define(['YunjField'], function (exports) {
let YunjField = layui.YunjField;
class YunjShowTime extends YunjField {
constructor(obj={}) {
super(obj);
}
// 控件结构
layoutControl() {
let that = this;
let controlHtml = `<input type="text" name="${that.id}" ${that.args.required ? 'lay-verify="required"' : ''}
placeholder="${that.args.placeholder}" value="" readonly autocomplete="off" class="layui-input">`;
return `<div class="layui-input-inline yunj-input-inline">${controlHtml}</div>`;
}
// 设置值
setValue(val=''){
let that=this;
if(!val){
let currTimestamp=yunj.currTimestamp(true);
val=yunj.timestampFormat(currTimestamp,that.args.format);
}
that.fieldBoxEl.find(`input:text[name=${that.id}]`).val(val);
}
// 获取值
getValue(){
let that=this;
return that.fieldBoxEl.find(`input:text[name=${that.id}]`).val();
}
}
exports('field_show_time', YunjShowTime);
});
```
* 然后,添加配置:\application\yunj\config\control.php
```php
return [
// 表单字段
'fields'=>[
'show_time'=>[
'args'=>'\\app\\demo\\libs\\control\\field\\ShowTime',
'module'=>'/static/demo/js/modules/show-time',
],
],
];
```
* 最后,调用表单构建器配置字段
```php
$builder=YF('general_example')
->tab(['base'=>'基础','other'=>'其他'])
->field(function ($tab){
$field=[
'demo_show_time'=>[
'title'=>'操作时间',
'type'=>'show_time',
//'value'=>'2020-12-03 19:17:12',
],...
];
return $field;
})
```
> 结果展示:

- 序言
- 基础
- 下载安装
- 配置
- 版本查看
- 控制器
- 使用说明
- 输出构建器参数
- 视图模板
- 使用说明
- 区块重写
- seo
- head_style
- head_script
- content
- script
- 验证器
- TP验证器
- 使用说明
- 自动处理
- 数据处理
- 前端验证器
- 概述
- 调用示例
- 通用验证规则
- 表单构建器
- 基础示例
- 初始化
- 链式操作
- tab
- url
- field
- fieldValidate
- button
- load
- submit
- 渲染输出
- 字段配置
- 使用说明
- 隐藏域(hidden)
- 文本框(text)
- 文本域(textarea)
- 密码框(password)
- 富文本(editor)
- 文档编辑(markdown)
- 下拉选框(select)
- 单选框(radio)
- 复选框(checkbox)
- 开关(switch)
- 日期(date)
- 时间日期(datetime)
- 年份(year)
- 月份(month)
- 时间(time)
- 单图(img)
- 多图(imgs)
- 单文件(file)
- 多文件(files)
- 取色器(color)
- 地区联动(area)
- 下拉搜索(dropdown_search)
- 树(tree)
- 自定义字段
- 单一字段调用
- 概述
- 示例
- 表格构建器
- 基础示例
- 初始化
- 链式操作
- state
- url
- page
- limit
- limits
- filter
- filterValidate
- toolbar
- defaultToolbar
- import
- cols
- count
- items
- event
- 渲染输出
- 表头配置
- 使用说明
- 操作栏(action)
- 时间日期(datetime)
- 单图(img)
- 多图(imgs)
- 单文件(file)
- 多文件(files)
- 拖拽排序(drag_sort)
- 颜色呈现(color)
- 地区呈现(area)
- 枚举(enum)
- 自定义表头
- JS事件
- 异步事件监听
- 导入构建器
- 基础示例
- 初始化
- 链式操作
- sheets
- cols
- colsValidate
- limit
- tips
- row
- rows
- 渲染输出
- 主题开发
- 实现步骤
- 系统主题
- 注意
- PHP公共方法库
- 配置
- yunj_config
- 构建器
- YF
- YT
- YI
- 重定向
- url_tips
- redirect_tips
- throw_redirect
- 响应输出
- response_msg
- response_json
- success_json
- error_json
- throw_json
- throw_success_json
- throw_error_json
- 数组
- array_eq
- array_in
- array_supp
- array_depth
- array_insert
- array_key_prefix
- 验证
- is_mobile
- is_positive_integer
- is_json
- is_datetime
- is_md5_result
- 时间日期
- msectime
- 字符串
- rand_char
- filter_sql
- start_with
- exception_to_str
- JS公共方法库
- 调用说明
- 数据类型
- varType
- 判断
- isMobile
- isObj
- isEmptyObj
- isArray
- isEmptyArray
- isString
- isEmptyString
- isBool
- isNumber
- isFloat
- isUndefined
- isJson
- isCsv
- isXls
- isXlsx
- 字符串
- fileExt
- fileNameExt
- currTimestamp
- currDatetime
- timestampFormat
- 对象
- objSupp
- 图片
- previewImg
- url
- url
- urlParam
- urlPushParam
- 页面
- openNewPage
- openTab
- openPopup
- rawPageWin
- redirectTab
- redirectLogin
- isPopupPage
- isTabPage
- currPageId
- close
- closeCurr
- closeAll
- 网络
- request
- 附录
- 升级指导
- 更新日志
