## 自定义表头
提供给开发者新增自己想要的表头字段模板`templet`,在调用表格构建器`cols`方法时使用。注意:`templet`名不能与系统提供的模板名冲突,否者会被系统模板覆盖。
## 使用
* 定义自定义表头和可重写方法
```javascript
// 必须使用模块YunjField并继承
layui.define(['YunjColsTemplet'], function (exports) {
let YunjColsTemplet= layui.YunjColsTemplet;
class DemoCol extends YunjColsTemplet{
constructor(options) {
super(options);
}
// 返回模板内容
layout() {
// 可根据属性that.args来设置结构
}
// 渲染前执行
async renderBefore() {
return 'done';
}
// 渲染后执行
async renderDone() {
return 'done';
}
// 定义额外的事件绑定
defineExtraEventBind() {
}
}
// 模块名需以 col_ 作为前缀
exports('col_demo', DemoCol);
});
```
* 自定义表头可调用方法
```javascript
layui.use(['yunj'], function () {
let win = window;
let doc = document;
yunj.formCol("demo",{
"tableId":"test",
"state":"all",
"key":"demo_test",
"args":{title:"测试表头"}
}).then(col=>{
// col为返回表头对象,可通过表头对象调用常用方法
...
});
}
```
常用方法如下:
* **col.render()**
表头渲染
返回值:promise对象
> 示例:新增一个表头模板`show_datetime`,用来显示数据的操作时间。
* 首先,创建php文件:\application\demo\libs\control\cols\templet\ShowTime.php
```php
namespace app\demo\libs\control\cols\templet;
use yunj\control\cols\YunjCols;
class ShowTime extends YunjCols {
private static $instance;
public static function instance(){
if (!self::$instance instanceof self){
self::$instance = new self();
}
return self::$instance;
}
// 定义额外配置项(无额外配置项可不写)
protected function defineExtraArgs(){
return [
'format' => 'Y-m-d H:i:s', // 时间格式
];
}
// 处理配置项(不需要处理可不写)
protected function handleArgs($args) {
return $args;
}
}
```
* 其次,创建js文件:/public/static/demo/js/modules/cols/templet/show-time.js
```javascript
layui.define(['YunjColsTemplet'], function (exports) {
let YunjColsTemplet = layui.YunjColsTemplet;
class YunjColsTempletShowTime extends YunjColsTemplet{
constructor(options) {
super(options);
}
// 字段结构
layout(){
let that=this;
return `<span class="layui-badge layui-bg-gray">{{ yunj.timestampFormat(d.${that.key},'${that.args.format}') }}</span>`;
}
}
exports('cols_templet_show_time', YunjColsTempletShowTime);
});
```
* 然后,添加配置:\application\yunj\config\control.php
```php
return [
// 表格表头模板
'cols'=>[
'show_time'=>[
'args'=>'\\app\\demo\\libs\\control\\cols\\templet\\ShowTime',
'module'=>'/static/demo/js/modules/cols/templet/show-time',
],
],
];
```
* 最后,调用表格构建器配置字段
```php
$builder=YT('general_example')
->state(DbRowState::state())
->cols(function ($state){
$cols=[
'demo_show_time'=>[
'title'=>'操作时间',
'templet'=>'show_time',
],...
];
return $cols;
})
```
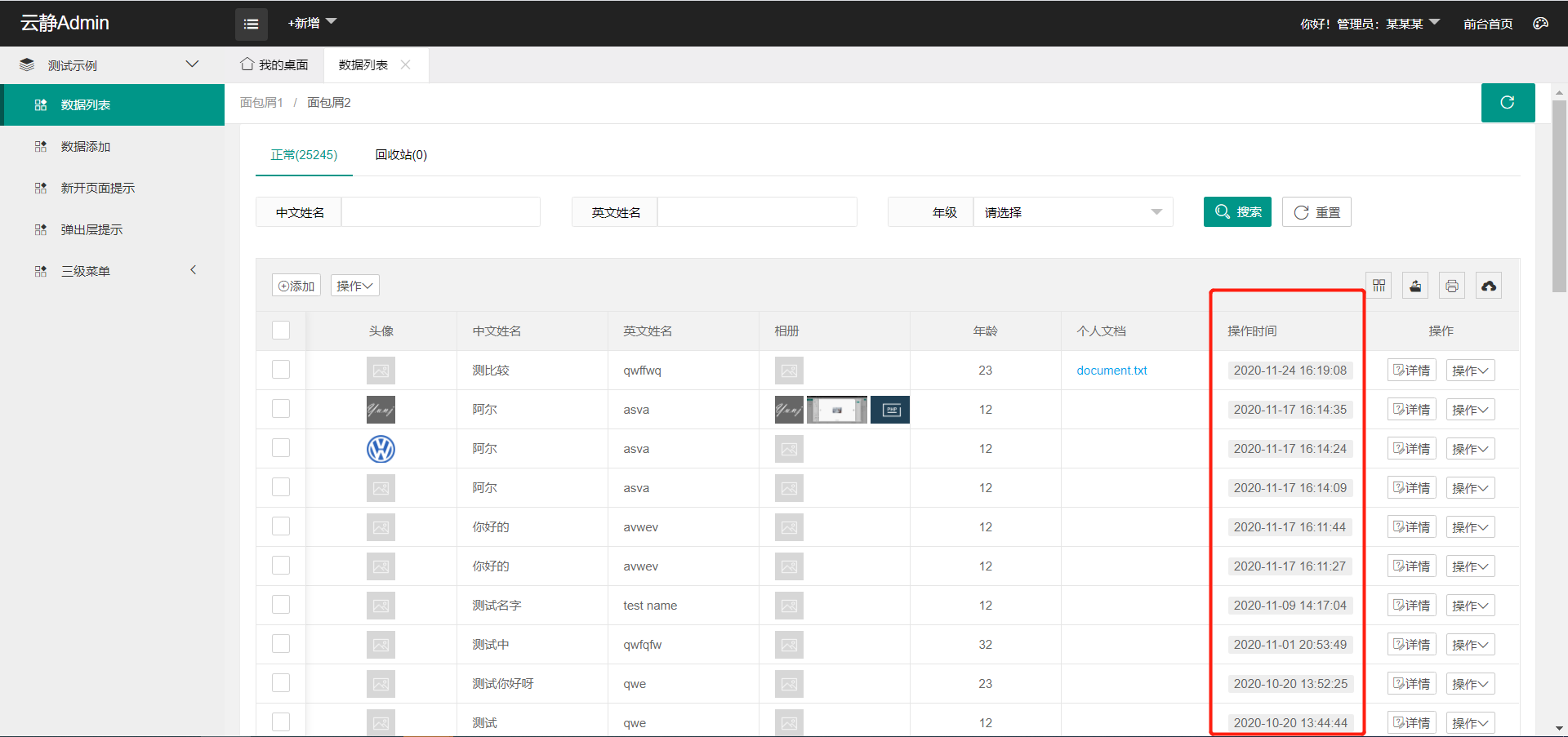
> 结果展示:

- 序言
- 基础
- 下载安装
- 配置
- 版本查看
- 控制器
- 使用说明
- 输出构建器参数
- 视图模板
- 使用说明
- 区块重写
- seo
- head_style
- head_script
- content
- script
- 验证器
- TP验证器
- 使用说明
- 自动处理
- 数据处理
- 前端验证器
- 概述
- 调用示例
- 通用验证规则
- 表单构建器
- 基础示例
- 初始化
- 链式操作
- tab
- url
- field
- fieldValidate
- button
- load
- submit
- 渲染输出
- 字段配置
- 使用说明
- 隐藏域(hidden)
- 文本框(text)
- 文本域(textarea)
- 密码框(password)
- 富文本(editor)
- 文档编辑(markdown)
- 下拉选框(select)
- 单选框(radio)
- 复选框(checkbox)
- 开关(switch)
- 日期(date)
- 时间日期(datetime)
- 年份(year)
- 月份(month)
- 时间(time)
- 单图(img)
- 多图(imgs)
- 单文件(file)
- 多文件(files)
- 取色器(color)
- 地区联动(area)
- 下拉搜索(dropdown_search)
- 树(tree)
- 自定义字段
- 单一字段调用
- 概述
- 示例
- 表格构建器
- 基础示例
- 初始化
- 链式操作
- state
- url
- page
- limit
- limits
- filter
- filterValidate
- toolbar
- defaultToolbar
- import
- cols
- count
- items
- event
- 渲染输出
- 表头配置
- 使用说明
- 操作栏(action)
- 时间日期(datetime)
- 单图(img)
- 多图(imgs)
- 单文件(file)
- 多文件(files)
- 拖拽排序(drag_sort)
- 颜色呈现(color)
- 地区呈现(area)
- 枚举(enum)
- 自定义表头
- JS事件
- 异步事件监听
- 导入构建器
- 基础示例
- 初始化
- 链式操作
- sheets
- cols
- colsValidate
- limit
- tips
- row
- rows
- 渲染输出
- 主题开发
- 实现步骤
- 系统主题
- 注意
- PHP公共方法库
- 配置
- yunj_config
- 构建器
- YF
- YT
- YI
- 重定向
- url_tips
- redirect_tips
- throw_redirect
- 响应输出
- response_msg
- response_json
- success_json
- error_json
- throw_json
- throw_success_json
- throw_error_json
- 数组
- array_eq
- array_in
- array_supp
- array_depth
- array_insert
- array_key_prefix
- 验证
- is_mobile
- is_positive_integer
- is_json
- is_datetime
- is_md5_result
- 时间日期
- msectime
- 字符串
- rand_char
- filter_sql
- start_with
- exception_to_str
- JS公共方法库
- 调用说明
- 数据类型
- varType
- 判断
- isMobile
- isObj
- isEmptyObj
- isArray
- isEmptyArray
- isString
- isEmptyString
- isBool
- isNumber
- isFloat
- isUndefined
- isJson
- isCsv
- isXls
- isXlsx
- 字符串
- fileExt
- fileNameExt
- currTimestamp
- currDatetime
- timestampFormat
- 对象
- objSupp
- 图片
- previewImg
- url
- url
- urlParam
- urlPushParam
- 页面
- openNewPage
- openTab
- openPopup
- rawPageWin
- redirectTab
- redirectLogin
- isPopupPage
- isTabPage
- currPageId
- close
- closeCurr
- closeAll
- 网络
- request
- 附录
- 升级指导
- 更新日志
