## 网站静态文件之思考
现代MVC网站开发中URL访问可以说是网站对外访问的入口,任何入口都是M/C/A这样的结构,我们模板的组织正式如此的,同样的,静态文件也被我们这样分了:
- 模块css
- 控制器css
- 操作css
另外还有:
- 还有公共模块,应用内所有模块公用的(比如前后台公用的);
- 公共控制器,模块内所有控制器公用的css(前台中实用的);
- 还有与业务无关的公共库,第三方插件库等;
……
所以共有不少于五个地方有这些资源。
但是现在的问题时,网站静态资源和MVC又有很大的不同,不能同于而论,静态资源,往往能抽出很多共性,样式框架化就是抽出的很多共性,这样效率高一些,如果以MVC的那种思想组织的话,是很容易组织代码,便于理解,但是综合效率,这样实现不高效,所以这种思路只能停留在原始开发,原始设计构思中,真正实现起来还是要换个方法,抽出共性,最大程度上优化设计,使其达到最好的效果。这需要考虑的因素有:
- 减少HTTP请求
- 提出共性,易于组织,编写,维护代码
- ……
在维护和性能,设计和思考中总结出最合适的方法,也许某种层面上看是折中的,但是只要最终达到最好的效果,那就是好的设计。
上面谈论的是css,其实对于js,images等其它静态资源来说也同样适用。
这些怎么提炼出来,确实很费脑筋。
1. 完全不经过设计的就是不管这些,全部先写一个文件在说,先完成功能再说。
2. 感觉写的太乱了,太臃肿了,就开始有意识的设计一下class的规范,层次,css文件也有一定的规划,但还是不太清晰。
3. 在没想到怎么设计,只是组织一下代码的设计的时候,还是按照MVC的思想规范,像模板一样的来组织静态文件,这样往往能很有条理的组织好所有代码,但是仅仅是组织,还并没有通用的设计。*(其实这里比较的死板完全参照模板文件、目录的组织方式了,比如这里所理解的公共部分一般都是头部和尾部公共的样式和逻辑js,这与后面的共性抽象,架构比还差得远呢,完全是两码事嘛。)*
4. 在有了上面的基础上我们就更能够方便进行我们设计,为我们接下来的设计规范做铺垫,此时我们俯瞰统筹全局就能更好的发现一些共性,将这些共性抽象出来,面向更深层次的设计一下,从宏观到微观,我们就能更好的设计这个架构了。
5. 架构炉火纯情,每一个组件都能单独维护,但线上环境都被打包成设计精心好的文件被不同页面使用,各个组件间转换自如,到了一种炉火纯青,亦癫亦魔的通神地步了,静态资源可以随意便捷地分发到各地DNS,并且每一次版本都有记录,都有上线记录,还有更新,控制客户端缓存的方式和能力,并且前端完全看不出来规律设计(这有点像是框架做的路由或者主机的伪静态(rewrite)URL重写)参考[路由与伪静态](http://www.kancloud.cn/xiak/php-node/227302)。
现在成熟的网站基本都在第五个阶段,不成熟的都在3,4里面徘徊,甚者在1,2,3里面徘徊。你现在在哪个阶段里面痛苦的挣扎着呢?
这每一层次都是一个进步。
### 扩展
比如[花椒直播](http://www.huajiao.com)这样大流量成熟的网站就是第五个阶段,查看下这两个页面:
http://www.huajiao.com/user/34791865
http://s3.qhimg.com/static/a510e4d4d10649a9,0c0cd242b7b63b1a,79ce5f78efb7b095.css
http://s2.qhimg.com/static/8feb8aad4e3ecf28.css
http://www.huajiao.com/l/45935784
http://s3.qhimg.com/static/a510e4d4d10649a9,0c0cd242b7b63b1a,79ce5f78efb7b095.css
http://s3.qhimg.com/static/2a61c239f3e78cef,6b232d70ae959b7d,0fda9674fc36d196,327bec30ca2b5267.css
这两个css都是在头部直接引入的。
实现这样的需要对架构设计有很深的理解,并使用前端自动化工具构建。
参考:
[大公司里怎样开发和部署前端代码?](https://www.zhihu.com/question/20790576)
这还是算规模小一点的,大致能看出来有些文件是几个文件合并打包的一个文件,像淘宝的页面就比较复杂的,比这个更癫。
* * * * *
[前端打包如何在减少请求数与利用并行下载之间找到最优解?](https://www.zhihu.com/question/37286611)
[谈谈如何组织线上的静态资源](http://island205.github.io/2015/11/09/how-to-organize-static-resource-on-line/)
[利用Webpack插件进行前端code-splitting](http://mp.weixin.qq.com/s/qj1hLJzuKK7y1-P3-d-DXQ)
* * * * *
[入门 Webpack,看这篇就够了 - 前端学习笔记 - SegmentFault](https://segmentfault.com/a/1190000006178770#articleHeader8)
[webpack + gulp 在前端中的应用 - 前端拓荒 - SegmentFault](https://segmentfault.com/a/1190000005129121)
[前端webpack workflow(一)——Webpack入门 - 全栈客栈 - SegmentFault](https://segmentfault.com/a/1190000003985797#articleHeader10)
看看这三篇文章下面我的提问,原来这个问题不是那么简单的,这个世界有时候就不是完美的,很多事就是矛盾的,如果世界本身就是完美的,那么还要我们工作干什么?
* * * * *
**几乎所有的css都可以被分到某一分层(事实上所有的代码,所有的事情都可以抽象分层)**
1. css样式重置层
2. common层(自定义的一些公用样式层)
3. page层(单个页面差异化的样式)
其中最复杂最庞大的是common层,这层可能包括一些第三方vendor,lib等,还有一些公用的组件,主题之类的。
参考:
[Normalize.css 和 Reset CSS 有什么本质区别没?](https://segmentfault.com/q/1010000000117189)
[关于CSS Reset 那些事(一)之 历史演变与Normalize.css](https://segmentfault.com/a/1190000003021766)
>[danger] 我深信,任何东西,任何事物都可以被分门别类,有条不絮的被整理好。世界绝不是杂乱无章的。世上万物都有其位置,都有其定律。
* * * * *
**草图**

这个问题就变成了,你倾向于优化怎么减少http请求数,还是倾向于减少文件大小,或者说是,优化哪个最终的效果会更好。
(这里面又会涉及到,使用后期按需加载的技术来优化http请求数,还有单个文件大小,总的文件大小,文件按需请求等等问题,所以这不是个简单的问题,涉及的技术方案,各个层面的东西比较多)
鱼和熊掌不可兼得,我们总在趋于完美,不断接近完美。
>[info] 没有什么是绝对的,很多东西要结合,鱼熊掌也可以兼得的,比如我爱吃煎的豆腐,但太干了,又想吃煮的豆腐,怎么办呢,于是我把煎得差不多的豆腐加水煮,没想到很合我的胃口,就这样我开辟了一种新的美食,兼得了鱼和熊掌。
* * * * *
### 思考
[「熵」是什么? 怎样以简单易懂的方式向其他人解释? - 知乎](https://www.zhihu.com/question/19753084)
> 太阳底下没有新鲜东西[3]。要证实这一点你只需呼吸一下。你刚才吸进了曾经让柏拉图[4]吸进过的5 000万个分子。
如果你真的有洁癖,那么你不用活了。
* * * * *
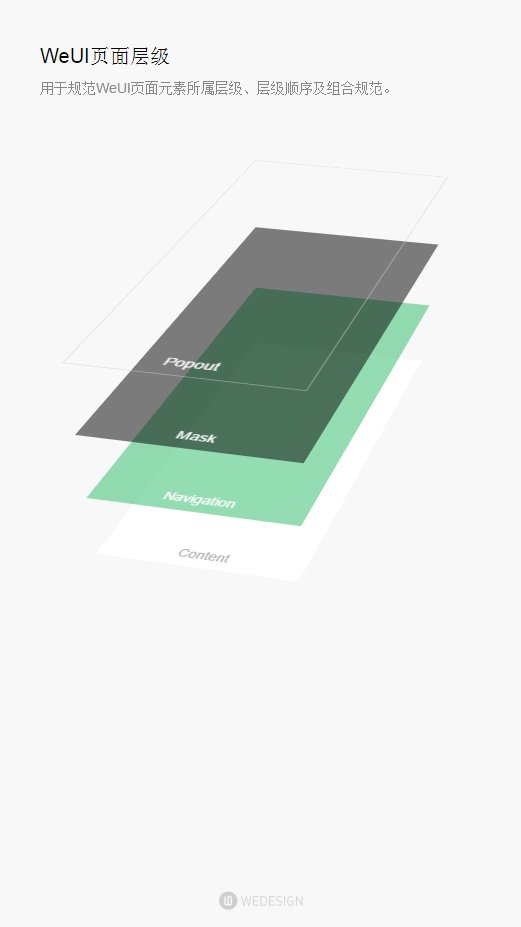
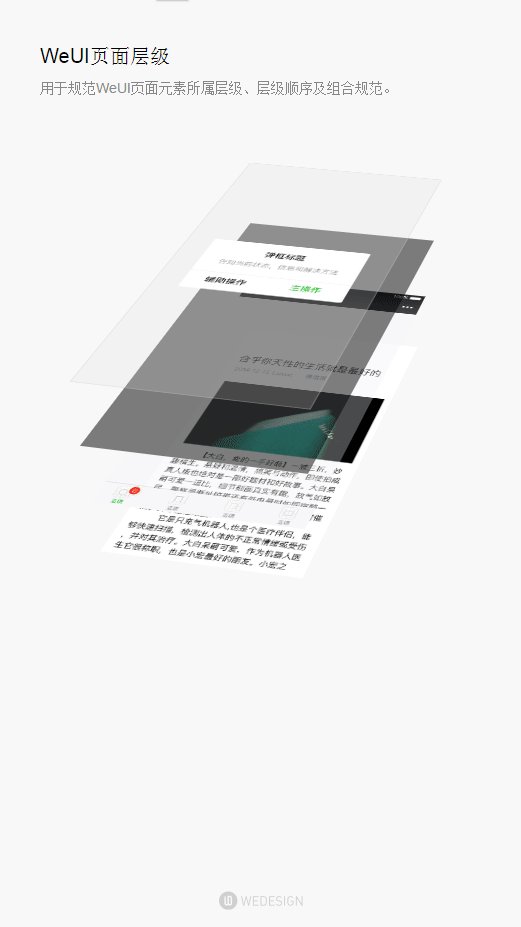
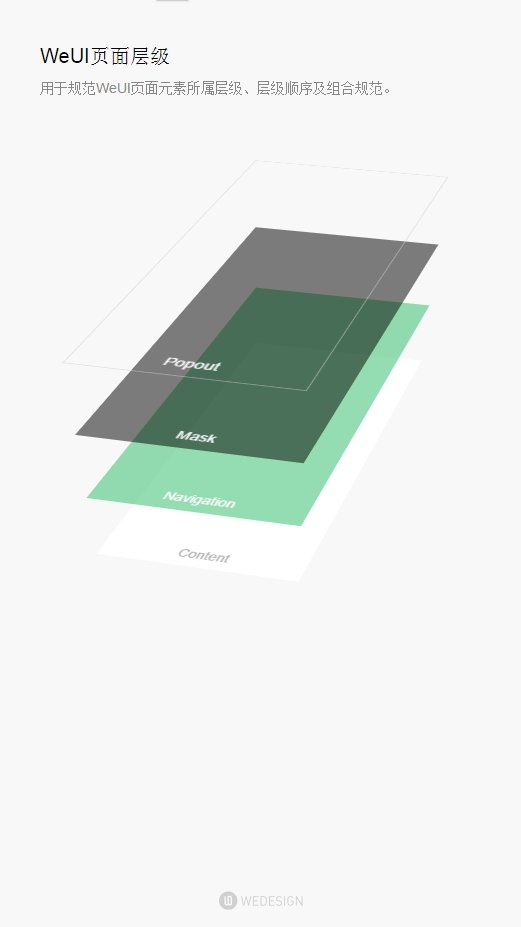
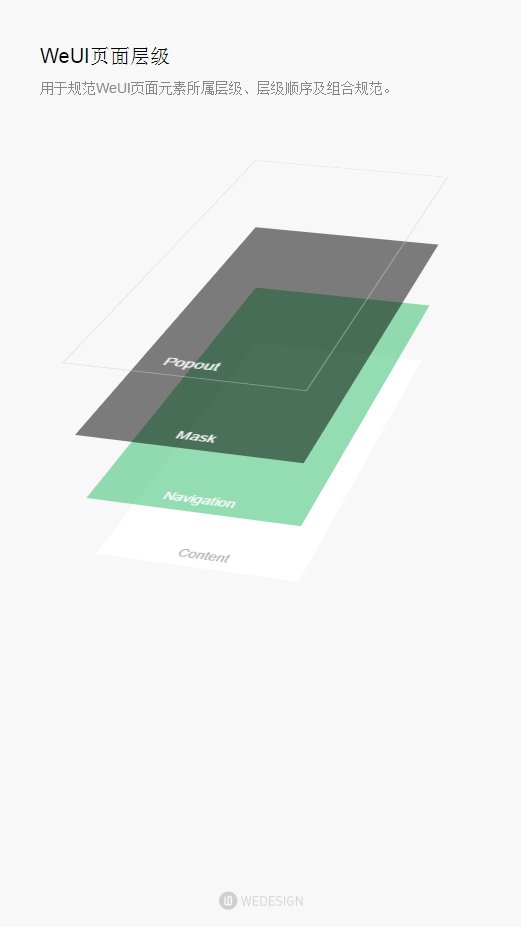
**界面层级**

[界面元素层级拆分](https://design.koubei.com/docs/alipay?p1=hierarchy&type=designer)
[初学编程,为了不择手段实现功能,你都写过哪些愚蠢的代码?-尼古拉斯狗蛋的回答-悟空问答](https://www.wukong.com/answer/6537147304120418564/?iid=25315997380&app=news_article&share_ansid=6537147304120418564&app_id=35&wxshare_count=1&tt_from=weixin&utm_source=weixin&utm_medium=toutiao_android&utm_campaign=client_share)
> HTML是静态的,展示是平面的,通俗点说,无论你在同一片区域堆积了多少元素,用户看到的,永远都是一个平面,只能看到最表层的东西。
* * * * *

by: [weui](https://weui.io/#layers)
* * * * *
[Ant Design - Ant Design](https://ant.design/docs/spec/introduce-cn)
> 在中台产品的研发过程中,会出现不同的设计规范和实现方式,但其中往往存在很多类似的页面和组件,给设计师和工程师带来很多困扰和重复建设,大大降低了产品的研发效率。我们(蚂蚁金服体验技术部)经过大量的项目实践和总结,沉淀出一个中台设计语言 Ant Design。旨在统一中台项目的前端 UI 设计,屏蔽不必要的设计差异和实现成本,解放设计和前端的研发资源。
> Ant Design 是一个致力于提升『用户』和『设计者』使用体验的中台设计语言。它模糊了产品经理、交互设计师、视觉设计师、前端工程师、开发工程师等角色边界,将进行 UE 设计和 UI 设计人员统称为『设计者』,利用统一的规范进行设计赋能,全面提高中台产品体验和研发效率。
**中台什么鬼?**
~~~
开发中台是什么意思?
开发中台,指提高中台人员业务水平 。
银行从业人员根据工作位置不同的划分前、中、后台.例子如:
前台由小微贷款事业部客户经理等人员组成,根据客户类别成立事业部1组、2组、3组、4组四个营销团队,基本覆盖城区及县城周边农村客户.
中台人员由客户经理C岗和贷款类业务柜员组成,负责受理贷款申请、贷款分配、合同签订、受托支付审核与贷款出账、信贷档案管理,以及办理贷款发放相关联的其他业务.
后台人员由联社授信评审中心人员组成,负责小微贷款事业部贷款业务的后台评审.
~~~
难道不只有前台和后台,还有一个中台。
中台听名字是介于前台和后台之间的。
比如,口碑中,普通用户使用的是前台,商家管理的是中台,支付宝管理的则有一个系统后台。
* * * * *
### 扩展
[什么是关键 CSS - 奇舞周刊](http://mp.weixin.qq.com/s/uvPu-WB2b8-rPZE-vSGlUQ)
[Web静态资源缓存及优化](https://zhuanlan.zhihu.com/p/30780216)
[谈谈web前端缓存](https://www.toutiao.com/a6505280890388611597/?tt_from=weixin&utm_campaign=client_share×tamp=1514707129&app=news_article&utm_source=weixin&iid=22069500288&utm_medium=toutiao_android&wxshare_count=1)
[浅谈浏览器 http 的缓存机制](https://mp.weixin.qq.com/s/qSN5yaNmuMysG71229qC-Q)
[前端工程师必备——浏览器渲染原理详解!](https://www.toutiao.com/a6506267555328426499/?tt_from=weixin&utm_campaign=client_share×tamp=1514909819&app=news_article&utm_source=weixin&iid=22069500288&utm_medium=toutiao_android&wxshare_count=1)
[前端性能优化(二)桌面浏览器前端优化策略](https://www.toutiao.com/i6508149559858823683/)
[大公司里怎样开发和部署前端代码? · fouber的前端工程专题 · 看云](https://www.kancloud.cn/digest/fis/61591)
[大公司里怎样开发和部署前端代码? - 知乎](https://www.zhihu.com/question/20790576/answer/32602154)
[前端工程 fouber/blog - github](https://github.com/fouber/blog)
[Asset Pipeline](http://ruby-china.github.io/rails-guides/asset_pipeline.html)
[Surge](http://surge.sh/)
[你的Tree-Shaking并没什么卵用](https://mp.weixin.qq.com/s/D0vzsj0aZ0sVSRDCPAep3A)
> 只要有用的代码部分。
[前端性能优化-通用的缓存SDK-慕课网](https://www.imooc.com/learn/866)
[网络现状:性能提升指南](http://mp.weixin.qq.com/s/g1hNWleW00ACQ5u1oU2_cQ)
[有货移动Web端性能优化探索实践](https://mp.weixin.qq.com/s/953UuOfxAiS2lMlkj1tGFw)
[Lighthouse与Google的移动端最佳实践](http://mp.weixin.qq.com/s/zRwYUOA6WPnfGs1hzzVW4w)
[前端利器,6 款开源 Web 性能优化辅助工具推荐](http://mp.weixin.qq.com/s/RW-PPAiEP8USXJ2ZdKlKtQ)
[【系统架构】大型网站的灵魂——性能](https://mp.weixin.qq.com/s/w0aq1L6ioO5l-S23BDCnWA)
[网络现状:性能提升指南](https://mp.weixin.qq.com/s/g1hNWleW00ACQ5u1oU2_cQ)
[为什么你做的H5开屏那么慢?H5首屏秒开方案探讨](https://mp.weixin.qq.com/s/ye1CeIjlfs9VSUab3gQI5g)
[【协议森林】从理论到实践,全方位认识DNS(理论篇)](http://mp.weixin.qq.com/s/DDk5YZv9Q7CaqdiKvQxZGQ)
[【协议森林】从理论到实践,全方位认识DNS(实践篇)](http://mp.weixin.qq.com/s/rZU35kVTXs5ebf7k6lnheQ)
[JDC | 京东设计中心 » 【译】Google出品 – 利用 Webpack 做 web 性能优化](http://jdc.jd.com/archives/212022)
[从输入URL到页面加载的过程?由一道题完善自己的前端知识体系!](http://mp.weixin.qq.com/s/qMsf4DcMhn2cf0fXC-PLVA)
[小程序•小故事(1)——分包加载](https://mp.weixin.qq.com/s/X8_Pdyjewsn3fChpz6a5mg)
[HTTP/2 服务器推送(Server Push)教程 - 阮一峰的网络日志](http://www.ruanyifeng.com/blog/2018/03/http2_server_push.html)
[2018 前端性能检查表](http://mp.weixin.qq.com/s/EEGrLRaLFO7eY0t2UcUrAw)
[Web前端开发规范手册](http://mp.weixin.qq.com/s/6lMaxSwFN5F1FVFFdSV0Nw)
[如何提升页面渲染效率 - I code it](http://icodeit.org/2017/02/frontend-page-performance-tuning/)
[借助 webpack 对项目进行分析优化](https://mp.weixin.qq.com/s/LyhgnycbWe4HlKy7SmaQFg)
[aui/font-spider: Smart webfont compression and format conversion tool](https://github.com/aui/font-spider)
> 压缩字体:智能删除没有被使用的字形数据,大幅度减少字体体积。(去掉没有使用到的字符图标,将性能做到极致。一个大几千的图标库,实际项目中有可能只用到了几个图标,白白加载那么多无用的图标,这实在是太浪费了资源了,对于追求极致来说是不能接受的,好在有这个工具。)
[前端性能优化——从 10 多秒到 1.05 秒](https://mp.weixin.qq.com/s/m1dwFaOcUBEhoPgcR50xdw)
[一篇文章理解 Web 缓存](https://mp.weixin.qq.com/s/3SDKNbWZHWenzi34TR38gg)
* * * * * *
last update:2018-6-13 16:44:01
- 开始
- 微信小程序
- 获取用户信息
- 记录
- HTML
- HTML5
- 文档根节点
- 你真的了解script标签吗?
- 文档结构
- 已经落后的技术
- form表单
- html实体
- CSS
- css优先级 & 设计模式
- 如何编写高效的 CSS 选择符
- 笔记
- 小计
- flex布局
- 细节体验
- Flex
- Grid
- tailwindcss
- JavaScript
- javascript物语
- js函数定义
- js中的数组对象
- js的json解析
- js中数组的操作
- js事件冒泡
- js中的判断
- js语句声明会提前
- cookie操作
- 关于javascript你要知道的
- 关于innerHTML的试验
- js引擎与GUI引擎是互斥的
- 如何安全的修改对象
- 当渲染引擎遇上强迫症
- 不要使用连相等
- 修改数组-对象
- 算法-函数
- 事件探析
- 事件循环
- js事件循环中的上下文和作用域的经典问题
- Promise
- 最佳实践
- 页面遮罩加载效果
- 网站静态文件之思考
- 图片加载问题
- 路由及转场解决方案
- web app
- 写一个页面路由转场的管理工具
- 谈编程
- 技术/思想的斗争
- 前端技术选型分析
- 我想放点html模板代码
- 开发自适应网页
- 后台前端项目的开发
- 网站PC版和移动版的模板方案
- 前后端分离
- 淘宝前后端分离
- 前后端分离的思考与实践(一)
- 前后端分离的思考与实践(二)
- 前后端分离的思考与实践(三)
- 前后端分离的思考与实践(四)
- 前后端分离的思考与实践(五)
- 前后端分离的思考与实践(六)
- 动画
- 开发小技巧
- Axios
- 屏幕适配
- 理论基础
- 思考
- flexible.js原理
- 实验
- rem的坑,为什么要设置成百分比,为什么又是62.5%
- 为什么以一个标准适配的,其它宽度也能同等适配
- 自适应、响应式、弹性布局、屏幕适配
- 适配:都用百分比?
- 番外篇
- 给你看看0.5px长什么样?
- 用事实证明viewport scale缩放不会改变rem元素的大小
- 为什么PC端页面缩放不会影响rem元素
- 究竟以哪个为设备独立像素
- PC到移动端初试
- 深入理解px
- 响应式之栅格系统
- 深入理解px(二)
- 一篇搞定移动端适配
- flex版栅格布局
- 其他
- 浏览器加载初探
- 警惕你的开发工具
- JS模块化
- webpack
- 打包原理
- 异步加载
- gulp
- 命名规范
- 接口开发
- sea.js学习
- require.js学习
- react学习
- react笔记
- vue学习
- vue3
- 工具、技巧
- 临时笔记
- 怎么维护好开源项目
- 待办
- 对前端MVV*C框架的思考
- jquery问题
- 临时
- 好文
- 节流防抖
