1.首先需要从官网下载最新的js包,url:[http://www.bootcss.com/p/bootstrap-datetimepicker/](http://www.bootcss.com/p/bootstrap-datetimepicker/)
依赖:
* [Bootstrap](https://getbootstrap.com/)2.0.4+ :[https://getbootstrap.com/](https://getbootstrap.com/)
* [jQuery](https://jquery.com/)1.7.1+ :[https://jquery.com/](https://jquery.com/)
下载下来的包只需要导入js和css:

2.引入css资源:
~~~
<link rel="stylesheet" type="text/css" th:href="@{/bootstrap-3.3.7/css/bootstrap.min.css}"/>
<link rel="stylesheet" type="text/css"
th:href="@{/bootstrap-datetimepicker/css/bootstrap-datetimepicker.min.css}"/>
~~~
3.引入js资源
~~~
<script th:src="@{/jquery-3.2.1/jquery-3.2.1.min.js}"></script>
<script th:src="@{/bootstrap-3.3.7/js/bootstrap.min.js}"></script>
<script th:src="@{/bootstrap-datetimepicker/js/bootstrap-datetimepicker.min.js}"></script>
<script th:src="@{/bootstrap-datetimepicker/js/locales/bootstrap-datetimepicker.zh-CN.js}"></script>
~~~
4.编写html代码:
~~~
<div class="row" >
<div class="col-md-3">
<div class="input-group input-group-sm">
<span class="input-group-addon" id="startTime">起始时间</span>
<input type="text" name="startTime"
readonly class="form-control form_datetime" id="iptStartTime"/>
</div>
</div>
<div class="col-md-3">
<div class="input-group input-group-sm">
<span class="input-group-addon" id="endTime">结束时间</span>
<input type="text" name="endTime" readonly class="form-control form_datetime" id="iptEndTime"/>
</div>
</div>
</div>
~~~
5.js编程:
*初始化开始和结束时间窗状态(**fasle**:关闭状态,**true**:打开状态) ,**初始化时间插件*
~~~
//开始和结束时间窗状态(fasle:关闭状态,true:打开状态)
var startStatus = false;
var endStatus = false;
//初始化时间插件
function initDatePlugin() {
$("#iptStartTime").datetimepicker({
minView: "month", // 选择时间时,最小可以选择到那层;默认是‘hour’也可用0表示
language: 'zh-CN', // 语言
autoclose: true, // true:选择时间后窗口自动关闭
format: 'yyyy-mm-dd 00:00:00', // 文本框时间格式,设置为0,最后时间格式为2017-03-23 17:00:00
todayHighlight: true, //高亮当日
clearBtn: true, //清除按钮
// todayBtn: true // 如果此值为true 或 "linked",则在日期时间选择器组件的底部显示一个 "Today" 按钮用以选择当前日期。
// startDate: '-3d', // 窗口可选开始时间
// endDate: '+3d' // 窗口可选截止时间
}).on("changeDate", function () {
//清除开始时间时,结束时间取消限制
if (!this.value) {
$("#iptEndTime").datetimepicker("setStartDate", "1970-01-01");
$("#iptEndTime").datetimepicker("setEndDate", "3000-01-01");
} else {
//可选结束时间从当前选定时间开始的7日内
$("#iptEndTime").datetimepicker("setStartDate", this.value);
var end = new Date(this.value);
end.setDate(end.getDate() + 7);
$("#iptEndTime").datetimepicker("setEndDate", end);
}
});
$("#iptEndTime").datetimepicker({
minView: "month", // 选择时间时,最小可以选择到那层;默认是‘hour’也可用0表示
language: 'zh-CN', // 语言
autoclose: true, // true:选择时间后窗口自动关闭
format: 'yyyy-mm-dd 23:59:59', // 文本框时间格式,设置为0,最后时间格式为2017-03-23 17:00:00
todayHighlight: true,
clearBtn: true//, // 如果此值为true 或 "linked",则在日期时间选择器组件的底部显示一个 "Today" 按钮用以选择当前日期。
// startDate: '-3d', // 窗口可选开始时间
// endDate: '+3d' // 窗口可选截止时间
}).on("changeDate", function () {
//清楚结束时间时,开始时间取消限制
if (!this.value) {
$("#iptStartTime").datetimepicker("setEndDate", "3000-01-01");
$("#iptStartTime").datetimepicker("setStartDate", "1970-01-01");
} else {
//可选开始时间从当前选定时间向前7日内
$("#iptStartTime").datetimepicker("setEndDate", this.value);
var start = new Date(this.value);
start.setDate(start.getDate() - 7);
$("#iptStartTime").datetimepicker("setStartDate", start);
}
});
}
~~~
6.控制时间窗是否显示
~~~
//控制开始时间弹窗显示还是隐藏
function showStart() {
if (startStatus) {
$("#iptStartTime").datetimepicker("hide");
startStatus = false;
} else {
$("#iptStartTime").datetimepicker("show");
startStatus = true;
}
//失去焦点时,时间窗为关闭状态
$("#iptStartTime").blur(function () {
startStatus = false;
})
}
//控制结束时间弹窗显示还是隐藏
function showEnd() {
if (endStatus) {
$("#iptEndTime").datetimepicker("hide");
endStatus = false;
} else {
$("#iptEndTime").datetimepicker("show");
endStatus = true;
}
$("#iptEndTime").blur(function () {
endStatus = false;
})
}
~~~
7.使用方法
7.1.初始化时调用:
~~~
initDatePlugin();
~~~
7.2.绑定点击事件:
~~~
$("#iptStartTime").click(showStart);
$("#iptEndTime").click(showEnd);
~~~
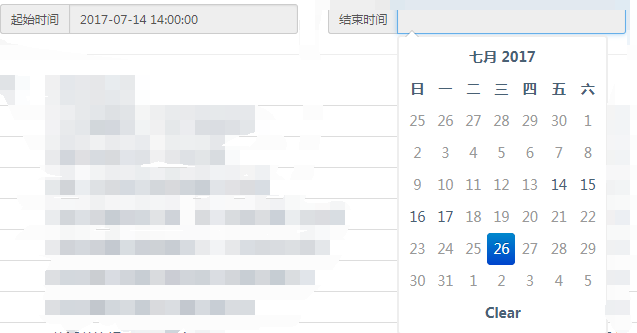
结果如:

- thinkphp
- thinkphp笔记
- 后台登陆退出
- config配置
- 隐藏后台模块
- 单独调用腾讯云行为验证码
- api接口跨域问题
- api接口创建案例代码
- 使用gateway worker
- 使用swoole代码笔记
- 使用队列 think-queue笔记
- 后台布局
- MySQL
- 1、关于lnmp mysql的一个坑
- 2、mysql实现group by后取各分组的最新一条
- 其他
- 搞笑的注释代码
- 分页类
- nodejs 打包网址为exe
- 免费天气预报API接口
- Ajax
- 简单的ajax分页1
- 通用ajax-post提交
- 引用的类库文件
- Auth.php
- Auth.php权限控制对应的数据库表结构
- Layui.php
- Pinyin.php
- Random.php
- Tree.php
- Tree2.php
- Js-Jq
- Git的使用
- 3、bootstrap-datetimepicker实现两个时间范围输入
- CentOS安装SSR做梯子
- Python爬虫
- 1、安装Gerapy
- 2、安装Scrapy
- 3、Scrapy使用
- 4、Scrapy框架,爬取网站返回json数据(spider源码)
- 0、Python pip更换国内源(一句命令换源)
- 服务器运维
- 1、宝塔使用webhook更新服务器代码
- 2、搭建内网穿透
- 3、数据库主从同步
- 4、数据库复制
- hui-Shop问题
- 1、前端模板的注意事项
- 2、模板标签
