**svn搭建XinhyAdmin:**
*备注:以下文档提到的伪静态是:nginx 配置*
1.svn checkout 项目svn地址
2.复制.env.example 文件重命名 .env
3.在api目录 composer install
4.修改.env 文件 配置数据库连接
如果文件中没有[JWT] 需要运行 php think jwt:create 例如:
~~~
[JWT]
SECRET=a44417d24e2f4a95521a8011df7930b7
~~~
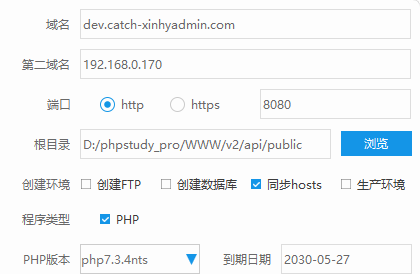
5.绑定域名 例如:dev.catch-xinhyadmin.com:配置域名时可能host文件没有修改权限 可参考:https://jingyan.baidu.com/article/624e7459b194f134e8ba5a8e.html 修改权限

伪静态:
```
location / {
if (!-e $request\_filename){
rewrite ^(.\*)$ /index.php?s=$1 last; break;
}
}
```
5.在web目录先npm install
6. 修改.env.development 指定调用api的域名或者ip地址;端口号如果是80可以不用填写
```
VUE_APP_API_BASE_URL=http://域名:端口/
```
7. 运行npm run serve
**本地搭建新项目**: 在XinhyAdmin的基础上新开项目,不影响XinhyAdmin
1:新建项目目录 例如:AITeach
~~~
mkdir AITeach
~~~
2.进入 AITeach 新建api 和web目录
~~~
cd AITeach
mkdir api
mkdir web
~~~
3.进入api 解压api.zip 解压到当前目录
4.在api目录下运行composer install
5.将sql文件导入数据库
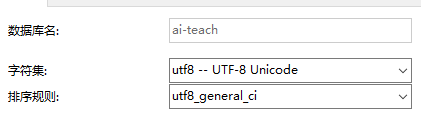
新建库:

导入数据时可能会碰到视图只导入一部分 查看日志会发现报错:
# 1449The user specified as a definer('root'@'%') does not exist
解决方法参考:https://blog.csdn.net/CanXue6789/article/details/105893959/
mysql>8.0
```
CREATE USER '用户名'@'%' IDENTIFIED BY '密码';
grant all privileges on *.* to 'root'@'%';
select @@global.sql_mode;
set @@global.sql_mode
=’STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_ENGINE_SUBSTITUTION’
```
6.修改.env 配置文件 (数据库连接)
~~~
[DATABASE]
TYPE = mysql
HOSTNAME = 127.0.0.1
DATABASE = ai-teach
USERNAME = root
PASSWORD = root
HOSTPORT = 3306
CHARSET = utf8
DEBUG = true
~~~
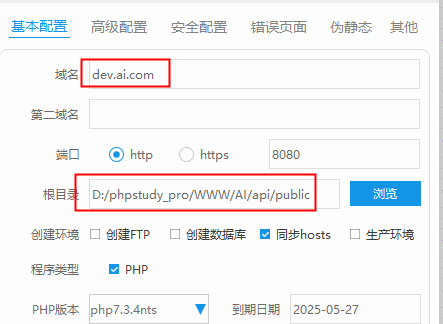
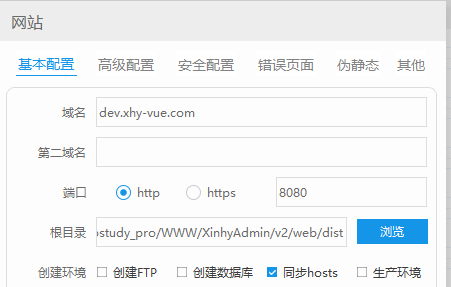
7.phpstudy 配置域名 配置伪静态
域名:

~~~
伪静态:
if (!-e $request\_filename){
rewrite ^(.\*)$ /index.php?s=$1 last; break;
}
~~~
8. 进入web目录 解压web.zip 解压到当前目录
9 .在web目录下运行 npm install
10.修改.env.development (开发)
~~~
VUE_APP_API_BASE_URL=http://dev.ai.com:8080/
~~~
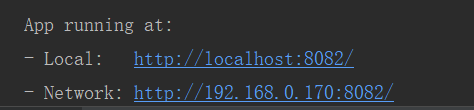
11.npm run serve

12.访问本地地址 : http://localhost:8082/

*****
*****
*****
**web打包项目安装**
1.修改配置文件.env.preview
域名为api接口配置的域名 端口号若为80可以不写
```
VUE_APP_API_BASE_URL=http://域名:端口号/
```
3. 在web目录下运行命令 npm run build:preview
4. 生成dist文件
5. 绑定域名

6.配置伪静态
```
location / {
try_files $uri $uri/ /index.html;
}
```
7. 访问页面

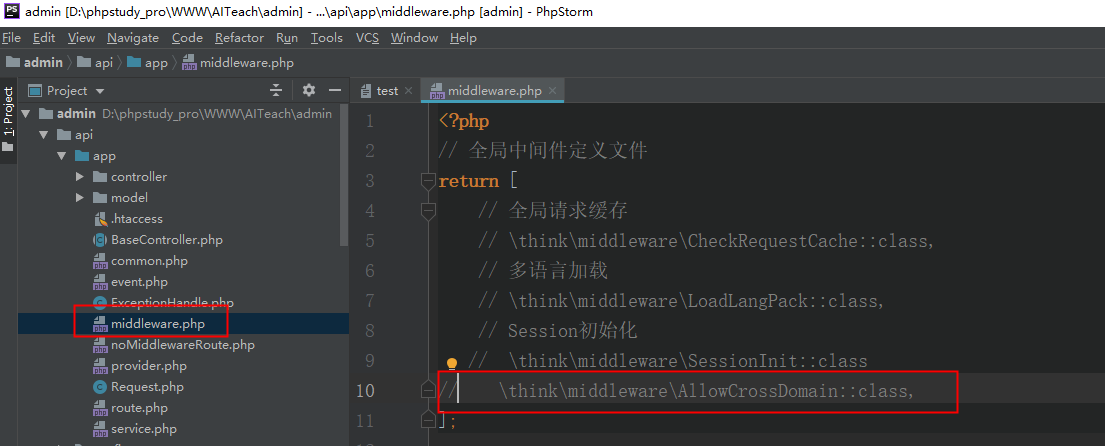
8. 本地跨域问题:注释掉TP框架自带的跨域中间件,

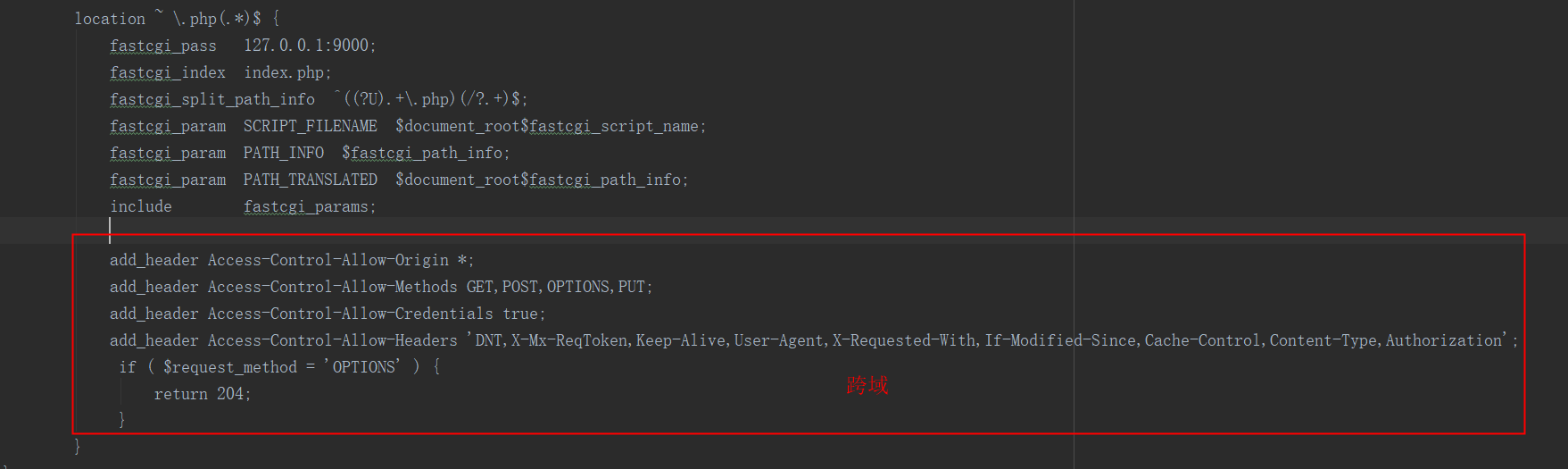
然后在conf配置文件中添加如下代码

~~~
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS,PUT;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ( $request_method = 'OPTIONS' ) {
return 204;
}
~~~
*****
*****
*****
*****
**linux配置项目需要注意的地方:**
1.linux 严格区分大小写 源码一定要注意
2.跨域请求解决方式
api域名配置需要添加(如果是本地需要加载反向代理的location 下面):
~~~
location / {
add_header Access-Control-Allow-Methods GET,POST,OPTIONS,PUT;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ( $request_method = 'OPTIONS' ) {
return 204;
}
# URL重写支持
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}
~~~
3.宝塔面板修改api文件夹的所有者为www(解决创建文件没有权限的问题)