**需求介绍**:
~~~
页面需求:
左侧展示菜单的树结构
右侧默认展示添加菜单的页面
点击菜单之后显示编辑菜单页面
添加菜单页面有保存 删除 重置按钮
编辑菜单页 面有 修改 添加子节点 删除按钮
功能需求:
左侧 树结构可以无限制的添加节点 拖拽 查询(查询结果显示完整的树结构)同级上下移动 删除
右侧 页面能够添加 编辑 删除节点 可以增删改每个菜单页面的操作按钮
~~~
**实现方案**:
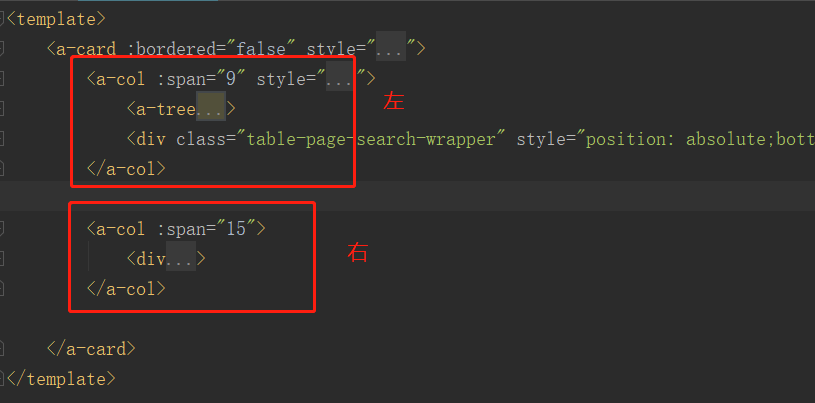
1: 页面布局:
父组件index.vue 分为左右两部分

右侧页面加载子组件(加载子组件方法:1:父组件import 子组件 2:export default 中的components 中添加子组件的名称 3:页面加载是使用子组件名标签)
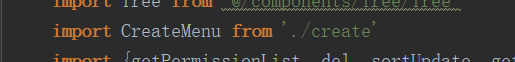
1:引入子组件

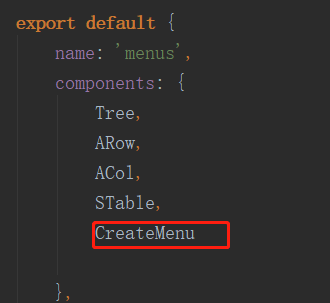
2:添加组件

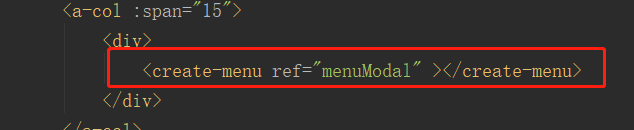
3:使用组件

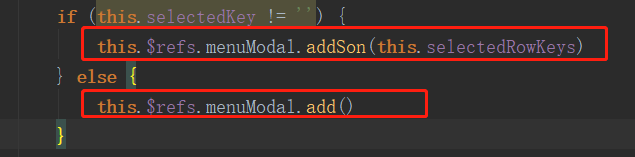
ref的作用:父组件调用子组件的方法

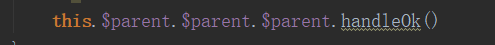
子组件调用父组件的方法 可以用:this.$parent
示例:

2:功能实现:
1:使用树控件 (参考api:[https://www.antdv.com/components/tree-cn/](https://www.antdv.com/components/tree-cn/))

~~~
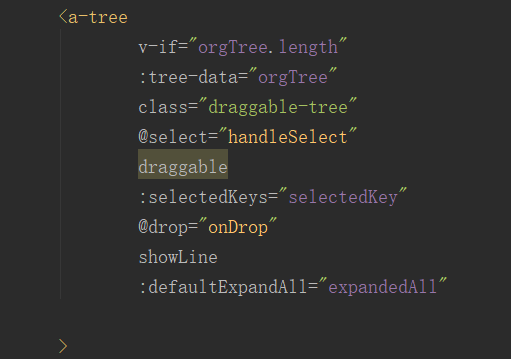
异步加载数据 defaultExpandAll 无法生效 需要加载判断 v-if="orgTree.length" 获取到数据之后再加载组件
draggable : 允许节点拖拽
drop: 拖拽时放手触发的函数
showLine: 显示虚线
selectedKeys :选中的节点
tree-data: 数据
defaultExpandAll:默认展开所有节点
主要有两个函数一个是选中节点select 再一个是拖拽drop
handleSelect(selectKey,info){
// selectKey 选中节点的key值 这个是控件自动算的
//info 包括选中节点的所有信息 可以获取选中节点的详细信息
}
OnDrop(info){
const dropKey = info.node.eventKey // 目标节点
const dragKey = info.dragNode.eventKey // 移动节点
const dropPos = info.node.pos.split('-')
const dropPosition = info.dropPosition - Number(dropPos[dropPos.length - 1]); // 目标节点的上方还是下方 上方-1 下方 1 移动至目标里面 即成为子节点 为0
info.dropToGap // 移动至目标节点的上方还是下方时存在 如果移动至目标节点里面则不存在
}
~~~