### * 以角色管理的curd 基本为开发案例
1:增加 api\xhy\framework\controller\role.php
2:修改 api\xhy\framework\route.php
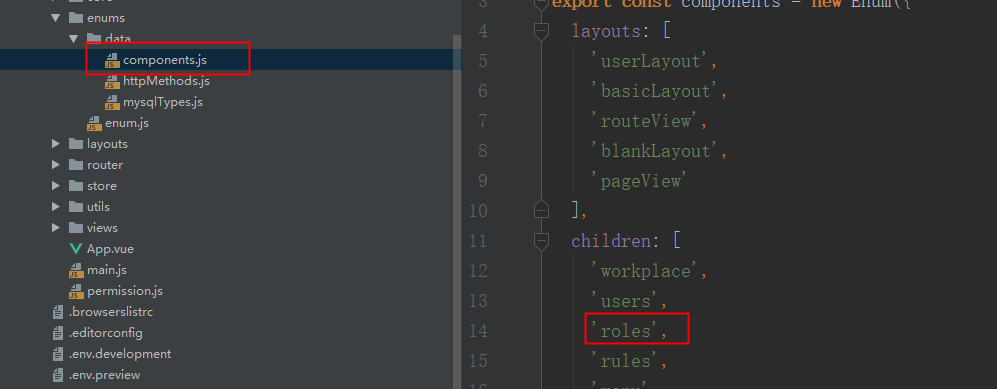
3:修改 web/src/enums/data/components.js 添加组件

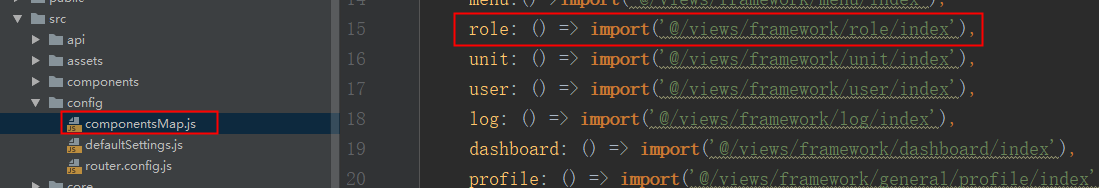
4:修改 web/src/config/componentsMaps.js 添加路由

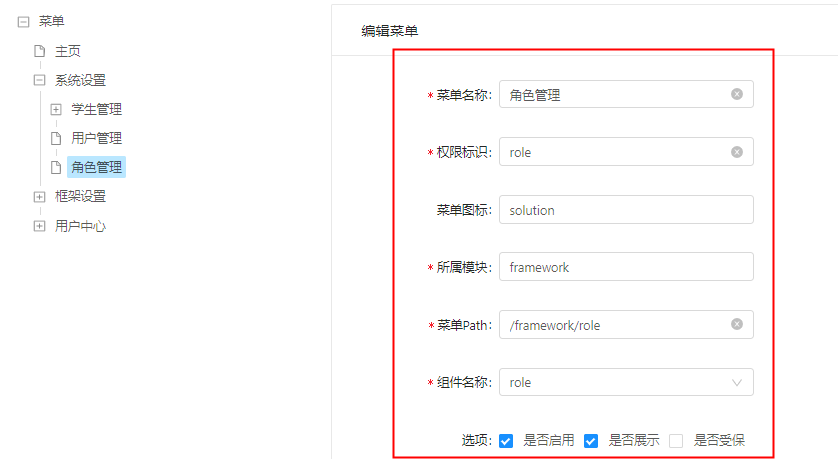
5:菜单设置添加对应菜单

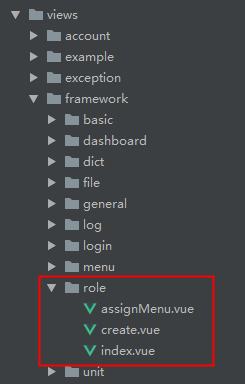
6:添加组件

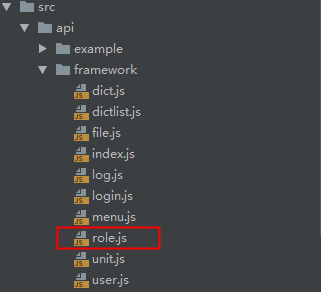
7:增加web/src/api/framework/模块.js 调用api

8.需要注意的地方:
```
菜单所属模块------示例填写demo 比如学生管理 老师管理 正式菜单填写framework
菜单Path :/framework/role 注意前面的 “/”
添加vue文件 必须带<template></template>标签
```
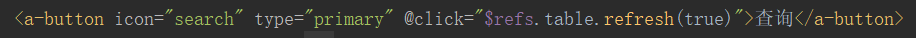
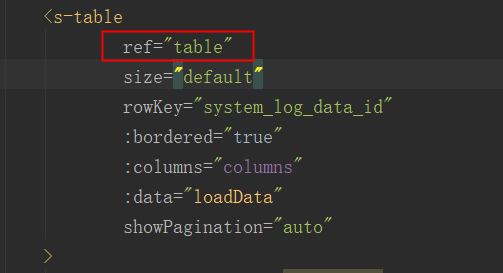
列表页面的刷新:ref是对应的

table 需要定义
添加按钮:

createPage 也需要定义: