我猜原理是 打开页面,fastadmin 会自动渲染input 框 有class 为‘‘selectpage’’ 的类名
我要实现的功能是通过js动态添加多个selectpage选项,需要用到js 克隆。
说到克隆肯定得有个隐藏的初始版(母体)样式,问题是放在form里面还是外面,是不一样的。
1,初始版(母体)样式放在form里面的话,打开页面会被渲染,组件,直接使用克隆
~~~
var strVar= $("#assign_goods").clone(true);//克隆母体
strVar.show();
$(this).before(strVar);
~~~
出现问题,克隆出多个selectpage选项,是可以选择的,但是改变的值都会在初始版(母体)里面改变,所有达不到想要的效果
2,初始版(母体)样式放在form外面的话,打开页面则不会被渲染组件,直接使用克隆,你会发现点击没有效果,此时你不要担心,看接下来操作
~~~
//操作1:
var strVar= $("#assign_goods").clone(true);//克隆母体
//操作2:
//get_join_goods_list变量是数据动态赋值,我这里需求是不请求接口的,你可以换成url
strVar.find('#goods_condition').attr("data-source",JSON.stringify(get_join_goods_list));
strVar.find('#goods_condition').attr("id",id); //改变克隆元素id,因为selectpage每个id都需不一样
strVar.show();
$(this).before(strVar);
//操作3(重要步骤):
//重新渲染selectpage插件
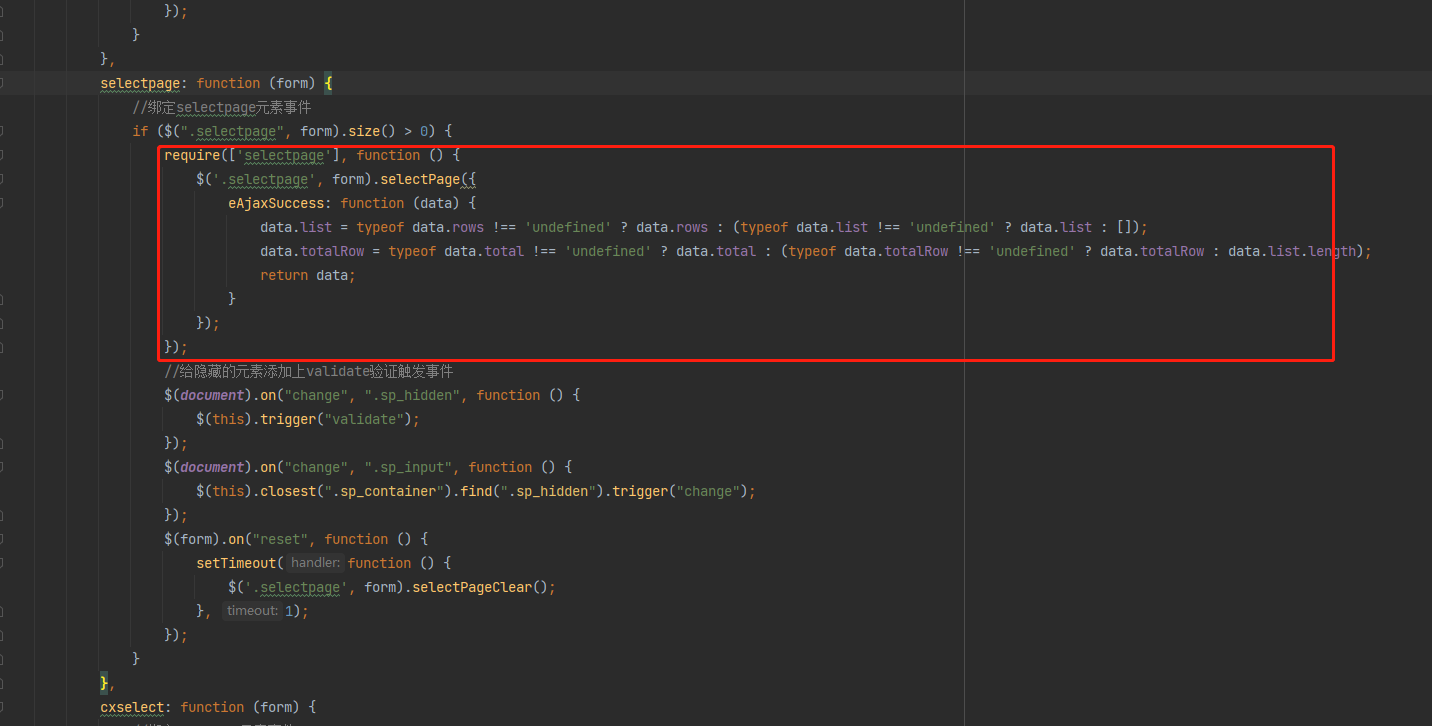
require(['selectpage'], function () {
$("填写改变后的id").selectPage({
eAjaxSuccess: function (data) {
data.list = typeof data.rows !== 'undefined' ? data.rows : (typeof data.list !== 'undefined' ? data.list : []);
data.totalRow = typeof data.total !== 'undefined' ? data.total : (typeof data.totalRow !== 'undefined' ? data.totalRow : data.list.length);
return data;
}
});
});
~~~
fastadmin 自己封装的东西,我单独拎出来用。

最后百度到说,直接加下面这这段,我发现没用,原理是,查找first-form下面的子节点selectPage进行加载渲染,会把已存在的再次加载一遍,到时候你监听值改变的话,会触发很多次事件
~~~
Form.events.selectpage($('#first-form'));
//或者
Form.events.selectpage($('form'));
~~~
解密,我是用方案2
- PHP书写规则
- 代码缩进
- 大括号{ }书写规则
- 变量赋值对齐
- if条件判断规范
- 避免嵌入式赋值
- 函数和方法的注释
- 项目规范
- 业务逻辑logic
- model模型
- 控制器
- view视图
- 定制项目开发
- 接口输出变量格式
- mysql设计规范
- 二维码系列
- php 用phprqcode 生成简单的二维码
- 小程序二维码
- 其他小工具
- 获取单个汉字拼音首字母
- js 调起打印多出一张空白的问题?
- php 2张图片合拼
- 判断一个汉字可以等于1个字符,2个字符,3个字符
- 微信小程序获取页面路径
- 小程序js、canvas实现矩形圆角、圆形头像图片
- php phpMailer 发送邮件(亲测有效)
- 系统配置表
- php 用tcpdf 生成pdf
- PHP mkdir():创建目录
- php 通过svg动态生成生成后缀图标
- php 本地安装SSL证书
- php 生成首字母头像
- php 接口数据压缩返回,减少带宽
- PHP向二维数组多维数组追加相同元素
- php 指定时间戳上加上一天,一个月,一年的方法
- Spreadsheet 表格生成
- php 多维数组排序 多维数组按照某个字段排序
- php根据开始和结束时间获取期间日期
- php 获取本周、上周、本月、上月及指定时间所在周、月的起止时间
- php GeoIP2通过ip获取国家和地区城市
- 奇葩报错问题
- session赋值报错
- 服务器配置lnmp
- 开启mysql binglog 日志
- lnmp 开启远程访问3306
- 开启mysql 慢日志查询
- 开通Liunx 3306 端口(远程连接开放)
- 搭建lnmp
- liunx 多台服务器搭建共享文件夹图片文件夹
- liunx 操作命令1
- nginx专区
- 禁止外部ip访问
- 强制跳转到https
- mysql专区
- 版本5.7报错 only_full_group_by
- 把同一张表的一个字段的内容复制到另一个字段里
- lnmp关闭严格模式
- mysql 两张不同结构的表连表查询,合并,并分页,排序 教你如何实现UNION
- mysql 查询一张表中某个字段不同状态的数量统计
- mysql数据库快速插入百万条级别的测试数据
- MySQL EXPLAIN 详解,可用EXPLAIN来分析优化数据库sql语句
- mysql 三星索引
- mysql 返回数据排名查询获取排名的方法,亲测有效
- mysql使用查询出来的值并且更新update新的表报错?叫你一招
- mysql 怎样自定义in查询操作排序
- mysql 百万级别和千万级数据分页查询性能优化
- mysql 查询某个字段按照逗号分割返回
- mysql 用sql命令导入数据库
- mysql 根据某个字段的值匹配替换某个值
- Mysql中分组后取最新的一条数据排序
- Certbot-免费的https证书
- session_start()报错问题
- 文件大打不开?代码实现分割
- windows服务器专区
- apache 突然重启动不了
- windows 定时任务
- liunx专区
- liunx 定时器检查php是否能访问,重启
- liunx 操作命令
- 定时器 tp5 命令行
- liunx查看端口是否开放
- liunx上传或者下载本地文件
- 前端
- jq克隆html
- Jquery添加元素(append,prepend,after,before四种方法区别对比)
- 小程序switch样式修改
- css div 里面模块 平均展开
- 安全小学堂
- 验证码一次一码
- 实战thinkphp6
- 前言
- 中间件
- 开启多语言
- RabbitMQ 专区
- 下载RabbitMQ
- ftp专区
- Linux安装vsftpd及配置详解
- 小程序栏目
- 微信小程序封装统一接口请求api数据
- 云数据库
- 小程序云开发更新云函数数组的某一项,并且某个是变量代替
- php面试总结
- Mysql面试
- PHP面试知识
- Thinkphp框架小知识
- fastadmin 文档
- fastadmin js 渲染 动态下拉(SelectPage)组件
- fastadmin 列表搜索栏 支持三级联动 地区选项
- fastadmin searchList组件自定义数据返回
- 开发工具
- phpstorm 一直在Indexing,一直加载索引,无法正常使用
- PHP专区
- session 工作流程
- Redis
- php redis 基本操作
- SourceTree 3.3.9跳过注册安装
- composer 专区
- 手把手教你写一个composer包
- freessl证书申请
