## 什么是composer
`Composer` 是一个命令行工具,它的作用就是帮我们的项目`管理所依赖的开发包`,属于`依赖包管理工具`。
## [](http://blog.siammm.cn/2019/08/30/%E6%89%8B%E6%8A%8A%E6%89%8B%E6%95%99%E4%BD%A0%E5%86%99%E4%B8%80%E4%B8%AAcomposer%E5%8C%85/#%E4%BB%80%E4%B9%88%E6%98%AF%E4%BE%9D%E8%B5%96%E5%8C%85%E7%AE%A1%E7%90%86%E5%B7%A5%E5%85%B7)什么是依赖包管理工具
由于程序届的《开源运动》,我们可以在社区找到很多别人提供的工具,也可以向社区贡献我们的代码。 在github还没有兴起的年代,我们是需要到工具的官网下载代码,比如jquery。然后放到我们自己的项目目录里,再在我们的页面中使用。 但是…当一个网站依赖的包越来越多,我们会发现这是一件非常麻烦的事情:
* 安装新包,代码目录管理等问题
* 升级依赖包,只能手动替换文件
* 安装过程发现某个包需要依赖于另一个包,那我们又要开始安装前面的包…
* …
哪怕是每个开源包都有自己的官网,也还是需要用户去下载安装。 即使是有一个类似`github`的大仓库,可以存放所有的项目,实现一站下载。 但不同依赖包之间的关系也还是需要手动维持,包与包之间的关系有可能是相互依赖,也可能是冲突的。
比如A包需要的PHP版本是小于7的,而B包需要的PHP版本是大于等于7的,那么你安装下来就是有冲突的,可能你在使用之前都没有注意环境的要求,直到遇到各种坑….
于是就有`依赖包管理工具`的诞生了,如前端使用的`npm`,java使用的`maven`,安卓的`Gradle`等等。在PHP中我们使用的工具叫`Composer`。 当我们需要加载一个新包的时候,我们只需要一条命令,工具就会自动构建安装,并且在安装之前如果检测到环境或者需要依赖其他包,管理工具也会做出相应的处理,比如提示终止、自动安装依赖包。 当我们需要更新包的时候,我们也只需要一条命令,就可以实现工具包的升级,在这过程也依然会检测新版本包需要的环境和依赖等。 所以说,`依赖包管理工具` 为我们在管理依赖包的工作上带来了极大的便利。
## [](http://blog.siammm.cn/2019/08/30/%E6%89%8B%E6%8A%8A%E6%89%8B%E6%95%99%E4%BD%A0%E5%86%99%E4%B8%80%E4%B8%AAcomposer%E5%8C%85/#%E5%AE%89%E8%A3%85Composer)安装Composer
首先我们需要把composer下载到本地,并且执行安装。在这过程中会检测php的的参数设置,如果某些参数未正确设置则会给出警告。 分别运行以下三条命令
~~~
php -r "copy('https://install.phpcomposer.com/installer', 'composer-setup.php');"
~~~
~~~
php composer-setup.php
~~~
~~~
php -r "unlink('composer-setup.php');"
~~~
#### 局部使用
如果是局部使用,我们到这里就可以了,只需要把下载安装下来的`composer.phar`复制到你的项目根目录,并且执行`php composer.phar`就可以看到提示的内容啦~
#### [](http://blog.siammm.cn/2019/08/30/%E6%89%8B%E6%8A%8A%E6%89%8B%E6%95%99%E4%BD%A0%E5%86%99%E4%B8%80%E4%B8%AAcomposer%E5%8C%85/#%E5%85%A8%E5%B1%80%E5%AE%89%E8%A3%85)全局安装
如果想要在任意的项目目录都可以执行使用的话,我们需要把composer包设置一个系统环境变量。 **Mac或者linux** 把安装包移动到`/usr/local/bin/`目录
~~~
sudo mv composer.phar /usr/local/bin/composer
~~~
**windows**
* 首先确保你的php已经在环境变量中(也就是在任意目录打开cmd都可以执行php命令)
* 把composer.phar复制到以上说的php目录中,跟`php.exe`同个级别
* 新建一个`composer.bat`文件,写以下内容并保存,该文件提供composer命令入口。
~~~
@php "%~dp0composer.phar" %*
~~~
然后就可以在项目目录里打开cmd 并执行`composer --version`检测看看安装是否成功了!
## [](http://blog.siammm.cn/2019/08/30/%E6%89%8B%E6%8A%8A%E6%89%8B%E6%95%99%E4%BD%A0%E5%86%99%E4%B8%80%E4%B8%AAcomposer%E5%8C%85/#%E5%86%99%E4%B8%80%E4%B8%AA%E5%B1%9E%E4%BA%8E%E8%87%AA%E5%B7%B1%E7%9A%84composer%E5%8C%85)写一个属于自己的composer包
前面我们已经介绍了依赖包管理工具的便利,许许多多的先辈在开源工具的时候往往都会上传到`github`或者制作成`composer包`。
如果传到github,可以解决下载问题,但是与其他包的依赖关系却得不到自动处理,一般用于开源整个项目。
.
composer包则适合在需要与其他依赖包配合的情况下使用。
那么我们下面就来写一个自己的composer包吧, 首先我们创建一个空的目录,并且运行以下命令初始化一个空白的composer包
~~~
composer init
~~~
可以在命令窗口看到有返回提示; **需要输入包名**
~~~
This command will guide you through creating your composer.json config.`
Package name (<vendor>/<name>) :
~~~
我这里写的是`yancoo.cn/test`,回车 **需要输入描述**
~~~
Description []:
~~~
包的描述内容 **需要输入作者**
~~~
Author [宣言 <59419979@qq.com>, n to skip]:
~~~
该选项如果有默认值 可以直接回车 **需要输入最低稳定版本**
~~~
Minimum Stability []:
~~~
该选项有可选值:stable, RC, beta, alpha, dev 一般填dev **需要输入包类型**
~~~
Package Type (e.g. library, project, metapackage, composer-plugin) []:
~~~
可选项在提示中已经有了,我们一般选`library`填`l`即可 **需要输入开源协议**
~~~
License []:
~~~
根据自己情况填写,我们填`Apache` **设置包需要依赖的其他环境或者包**
~~~
Define your dependencies.
Would you like to define your dependencies (require) interactively [yes]?
~~~
如果需要设置依赖环境或者其他包 则输入yes回车,会让你搜索,我们这里给包设置php版本必须大于5.6,所以搜索php。
~~~
Enter the version constraint to require (or leave blank to use the latest version):
~~~
输入最低要求版本号 >=5.6.0
](images/screenshot_1675758233283.png)
如果需要设置多个环境要求,则重复搜索填写即可,如果不需要了,则在`Search for a package:`不填写内容,直接`回车`即可 接下来设置依赖包
~~~
Would you like to define your dev dependencies (require-dev) interactively [yes]?
~~~
我们不需要 直接回车回车。
~~~
{
"name": "yancoo.cn/test",
"description": "This is a test package,form yancoo.cn,author is siam.",
"type": "l",
"require": {
"php": ">=5.6.0"
},
"license": "Apache",
"authors": [
{
"name": "宣言",
"email": "59419979@qq.com"
}
],
"minimum-stability": "dev"
}
Do you confirm generation [yes]?
~~~
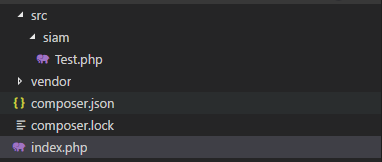
确认信息,yes 回车 初始化完成 Do you confirm generation \[yes\]? yes Would you like to install dependencies now \[yes\]? yes 安装完成,可以看到我们的目录生成了如下结构。

`vendor`是composer存放包的地址,所有的包都存放在该路径中统一管理,并且composer提供了命名空间自动加载的功能,我们在使用过程中只需要引入composer的统一入口文件即可
~~~
require "vendor/autoload.php";
~~~
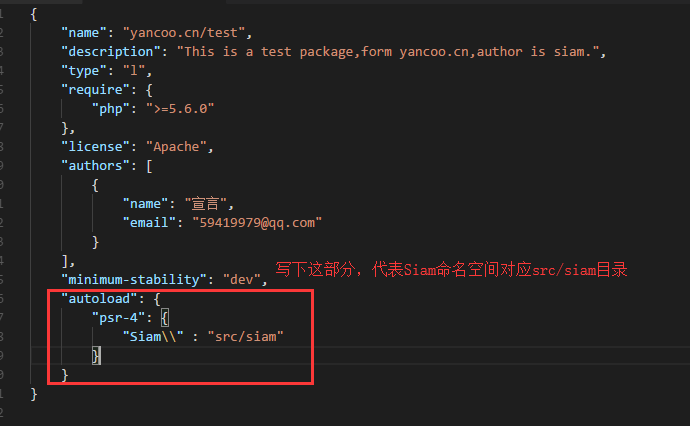
但是我们也需要在包的配置文件中写上需要自动加载哪个目录才有效哈! 编辑composer.json文件

这里的路径需要根据你自己的来定,也可以参考以上写法即可。 写完之后需要运行一下命令行`composer dump-autoload`更新composer的命名空间与文件夹映射关系。
上一步骤非常重要 漏了就不正常执行了。
然后我们创建`src`文件夹,再创建`siam`文件夹,在里面创建`Test.php`文件 写上命名空间 Siam; 根据psr-4规范,类名要与文件名相同。
~~~
<?php
//Test.php文件
namespace Siam;
class Test
{
function test()
{
echo "Form Test -> test()";
}
}
~~~
再在最外层写下index.php测试文件,正确做法是创建demo文件夹 然后再写测试文件。
~~~
<?php
require "vendor/autoload.php";
$Test = new Siam\Test();
$Test->test();
~~~
于是我们现在的文件目录结构如下,运行index.php正确得到内容`Form Test -> test()`

可以根据你自己的想法来写类,只需要注意命名空间的层级与文件夹层级相同,类名与文件名相同即可自动加载。
## [](http://blog.siammm.cn/2019/08/30/%E6%89%8B%E6%8A%8A%E6%89%8B%E6%95%99%E4%BD%A0%E5%86%99%E4%B8%80%E4%B8%AAcomposer%E5%8C%85/#%E4%B8%8A%E4%BC%A0composer%E5%8C%85)上传composer包
我们需要把包上传到仓库中,别人才可以通过composer命令安装 我们需要先把包上传到github中,再把github仓库地址复制到composer官方仓库提交,composer就会自动拉取你的包并且提供给别人下载安装了!
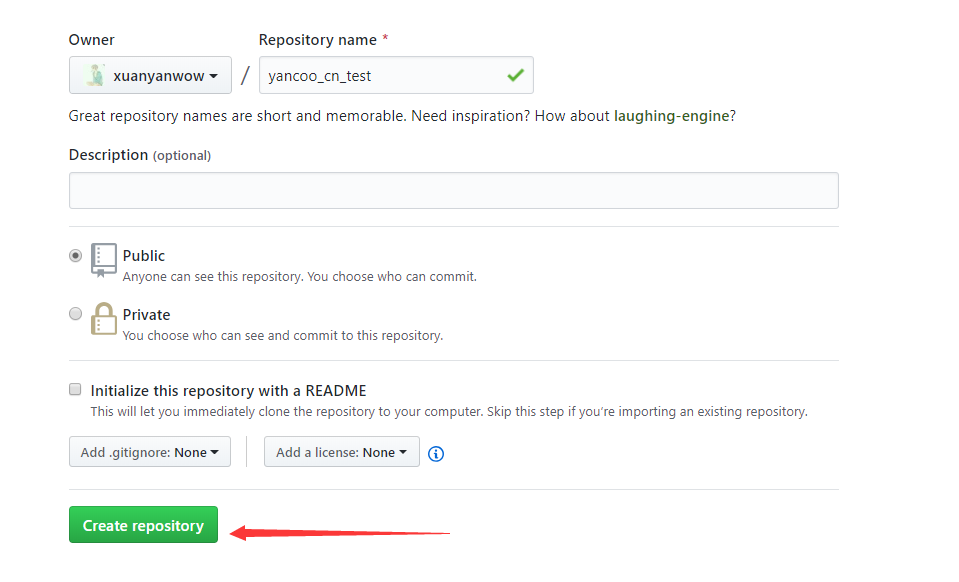
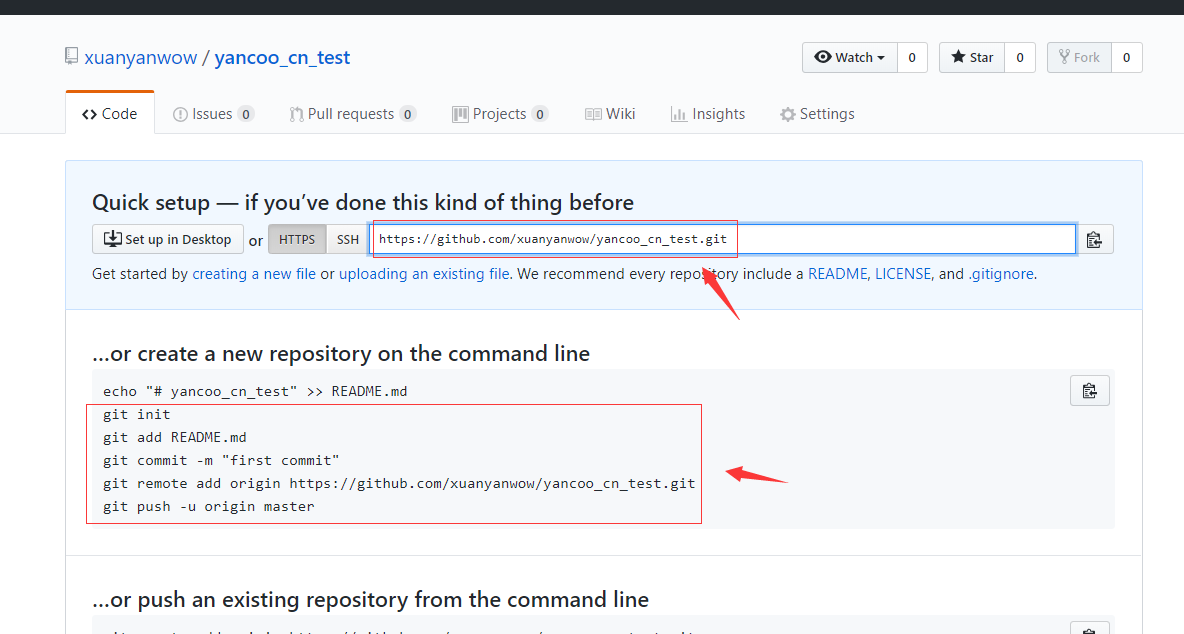
### [](http://blog.siammm.cn/2019/08/30/%E6%89%8B%E6%8A%8A%E6%89%8B%E6%95%99%E4%BD%A0%E5%86%99%E4%B8%80%E4%B8%AAcomposer%E5%8C%85/#%E9%A6%96%E5%85%88%E5%9C%A8github%E4%B8%8A%E5%88%9B%E5%BB%BA%E4%BB%93%E5%BA%93)首先在github上创建仓库


### 在你本地电脑上运行命令,将我们刚刚创建的示例包文件与github仓库关联起来,并推送上去。
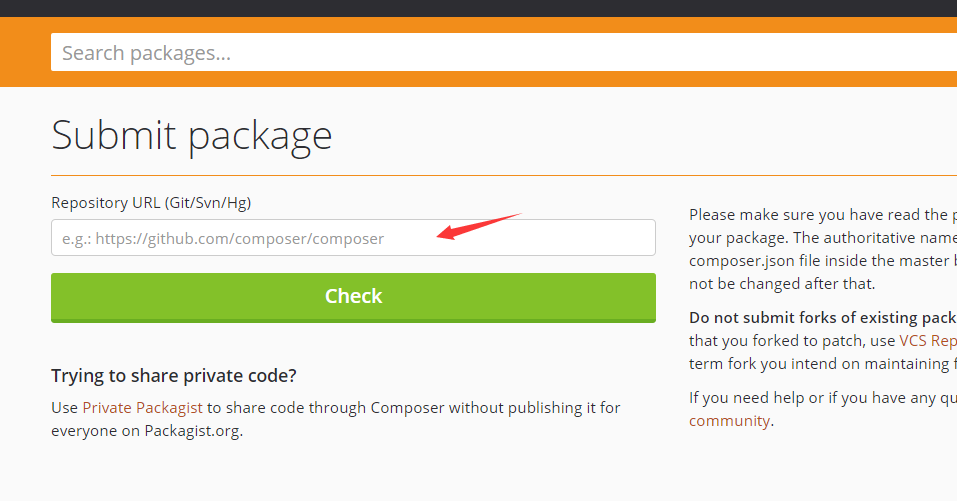
## 推送成功之后,复制仓库的地址到composer官方提交。

### [](http://blog.siammm.cn/2019/08/30/%E6%89%8B%E6%8A%8A%E6%89%8B%E6%95%99%E4%BD%A0%E5%86%99%E4%B8%80%E4%B8%AAcomposer%E5%8C%85/#composer%E7%9A%84%E5%AE%98%E6%96%B9%E4%BB%93%E5%BA%93%E6%98%AFhttps-packagist-org)composer的官方仓库是[`https://packagist.org/`](https://packagist.org/)
我们打开,并且注册一个账号。然后点击右上角的submit。把地址填写进去即

到这里,我们的github仓库与packagist已经建立了关联,但是这个使用还是用不了的,因为我们还没有发布正式版本! 需要在git上打标签,才认为我们发布了一个新的版本,packagist才会去拉取并且提供给别人安装。 git打标签需要运行以下命令
~~~
git tag -a v1.0.1 -m "第一个版本"
git push origin v1.0.1
~~~
然后就在线上仓库打标签成功了,此时运行composer安装也正常了 在新的一个空白目录中运行
~~~
composer require yancoo.cn/test 是我们初始化填写的包名!
~~~
因为我们在开发composer包的目录,跟在实际项目中安装后的有一些不一样。 所以记得自己新建测试文件,载入composer的自动加载文件然后再测试哦
我们开发的包,只是项目所有包的其中之一,还有很多其他包,所以目录结构不一样
- PHP书写规则
- 代码缩进
- 大括号{ }书写规则
- 变量赋值对齐
- if条件判断规范
- 避免嵌入式赋值
- 函数和方法的注释
- 项目规范
- 业务逻辑logic
- model模型
- 控制器
- view视图
- 定制项目开发
- 接口输出变量格式
- mysql设计规范
- 二维码系列
- php 用phprqcode 生成简单的二维码
- 小程序二维码
- 其他小工具
- 获取单个汉字拼音首字母
- js 调起打印多出一张空白的问题?
- php 2张图片合拼
- 判断一个汉字可以等于1个字符,2个字符,3个字符
- 微信小程序获取页面路径
- 小程序js、canvas实现矩形圆角、圆形头像图片
- php phpMailer 发送邮件(亲测有效)
- 系统配置表
- php 用tcpdf 生成pdf
- PHP mkdir():创建目录
- php 通过svg动态生成生成后缀图标
- php 本地安装SSL证书
- php 生成首字母头像
- php 接口数据压缩返回,减少带宽
- PHP向二维数组多维数组追加相同元素
- php 指定时间戳上加上一天,一个月,一年的方法
- Spreadsheet 表格生成
- php 多维数组排序 多维数组按照某个字段排序
- php根据开始和结束时间获取期间日期
- php 获取本周、上周、本月、上月及指定时间所在周、月的起止时间
- php GeoIP2通过ip获取国家和地区城市
- 奇葩报错问题
- session赋值报错
- 服务器配置lnmp
- 开启mysql binglog 日志
- lnmp 开启远程访问3306
- 开启mysql 慢日志查询
- 开通Liunx 3306 端口(远程连接开放)
- 搭建lnmp
- liunx 多台服务器搭建共享文件夹图片文件夹
- liunx 操作命令1
- nginx专区
- 禁止外部ip访问
- 强制跳转到https
- mysql专区
- 版本5.7报错 only_full_group_by
- 把同一张表的一个字段的内容复制到另一个字段里
- lnmp关闭严格模式
- mysql 两张不同结构的表连表查询,合并,并分页,排序 教你如何实现UNION
- mysql 查询一张表中某个字段不同状态的数量统计
- mysql数据库快速插入百万条级别的测试数据
- MySQL EXPLAIN 详解,可用EXPLAIN来分析优化数据库sql语句
- mysql 三星索引
- mysql 返回数据排名查询获取排名的方法,亲测有效
- mysql使用查询出来的值并且更新update新的表报错?叫你一招
- mysql 怎样自定义in查询操作排序
- mysql 百万级别和千万级数据分页查询性能优化
- mysql 查询某个字段按照逗号分割返回
- mysql 用sql命令导入数据库
- mysql 根据某个字段的值匹配替换某个值
- Mysql中分组后取最新的一条数据排序
- Certbot-免费的https证书
- session_start()报错问题
- 文件大打不开?代码实现分割
- windows服务器专区
- apache 突然重启动不了
- windows 定时任务
- liunx专区
- liunx 定时器检查php是否能访问,重启
- liunx 操作命令
- 定时器 tp5 命令行
- liunx查看端口是否开放
- liunx上传或者下载本地文件
- 前端
- jq克隆html
- Jquery添加元素(append,prepend,after,before四种方法区别对比)
- 小程序switch样式修改
- css div 里面模块 平均展开
- 安全小学堂
- 验证码一次一码
- 实战thinkphp6
- 前言
- 中间件
- 开启多语言
- RabbitMQ 专区
- 下载RabbitMQ
- ftp专区
- Linux安装vsftpd及配置详解
- 小程序栏目
- 微信小程序封装统一接口请求api数据
- 云数据库
- 小程序云开发更新云函数数组的某一项,并且某个是变量代替
- php面试总结
- Mysql面试
- PHP面试知识
- Thinkphp框架小知识
- fastadmin 文档
- fastadmin js 渲染 动态下拉(SelectPage)组件
- fastadmin 列表搜索栏 支持三级联动 地区选项
- fastadmin searchList组件自定义数据返回
- 开发工具
- phpstorm 一直在Indexing,一直加载索引,无法正常使用
- PHP专区
- session 工作流程
- Redis
- php redis 基本操作
- SourceTree 3.3.9跳过注册安装
- composer 专区
- 手把手教你写一个composer包
- freessl证书申请
