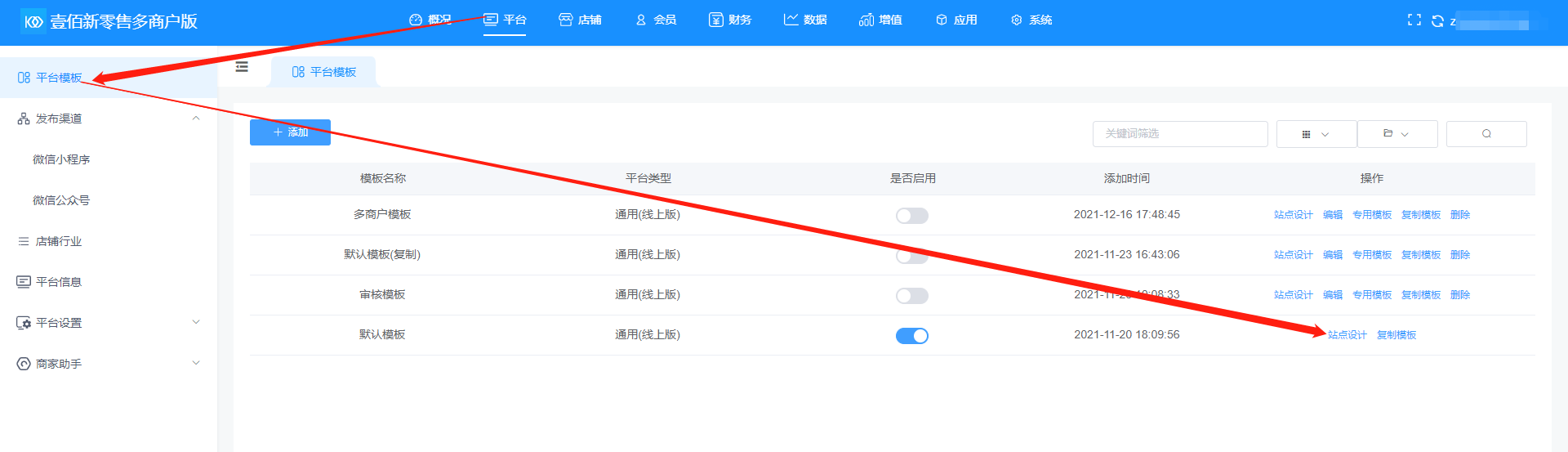
一、首先登录应用后台,点击平台---平台模板,找到开启的模板,进入站点设计页面

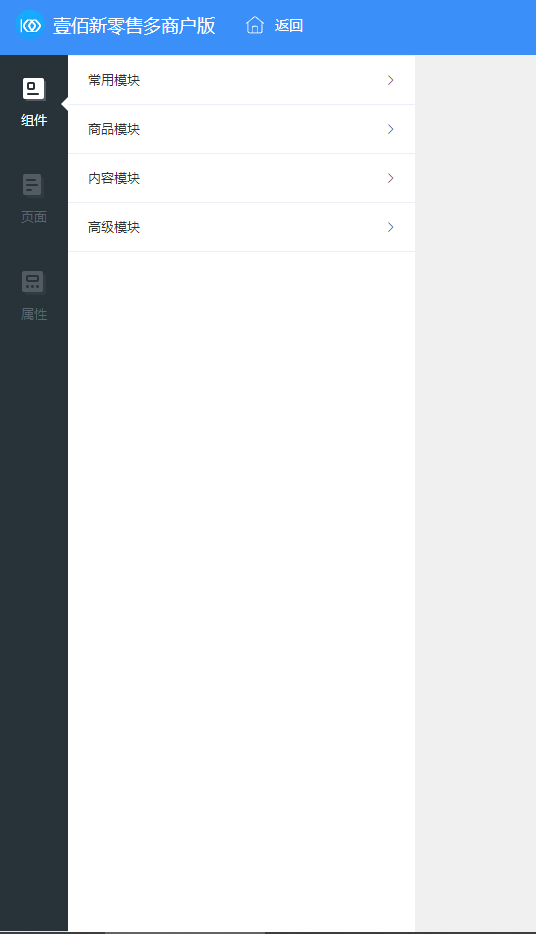
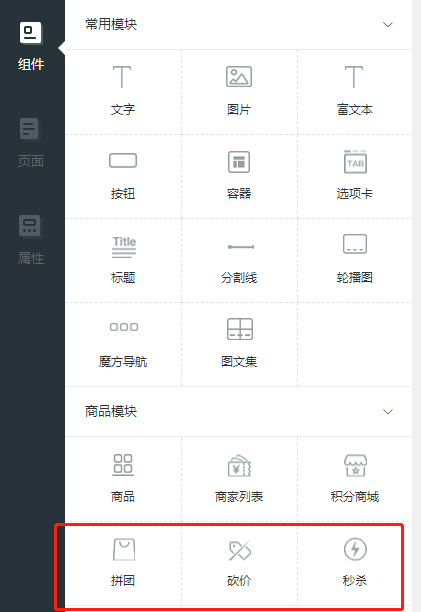
二、组件分为四个模板,常用模块、商品模块、内容模块和高级模块,模块里面的组件都是可以拖拽至设计页面的

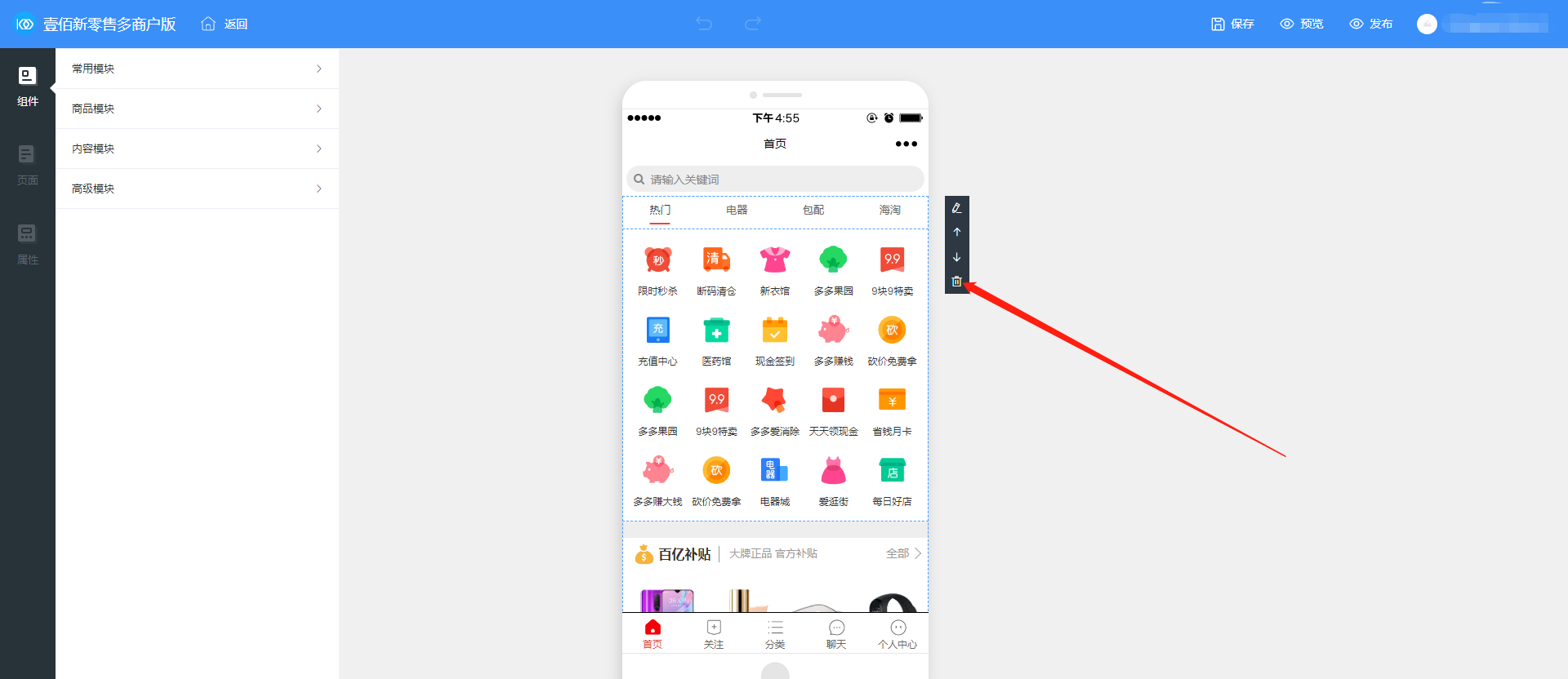
可以看到默认的模板,仅仅用于展示,鼠标移动到设计页面可以看到删除、编辑、移动操作

底部导航可看到五个首页、关注、分类、聊天、个人中心

三、简单介绍下经常用到的组件,设计下首页
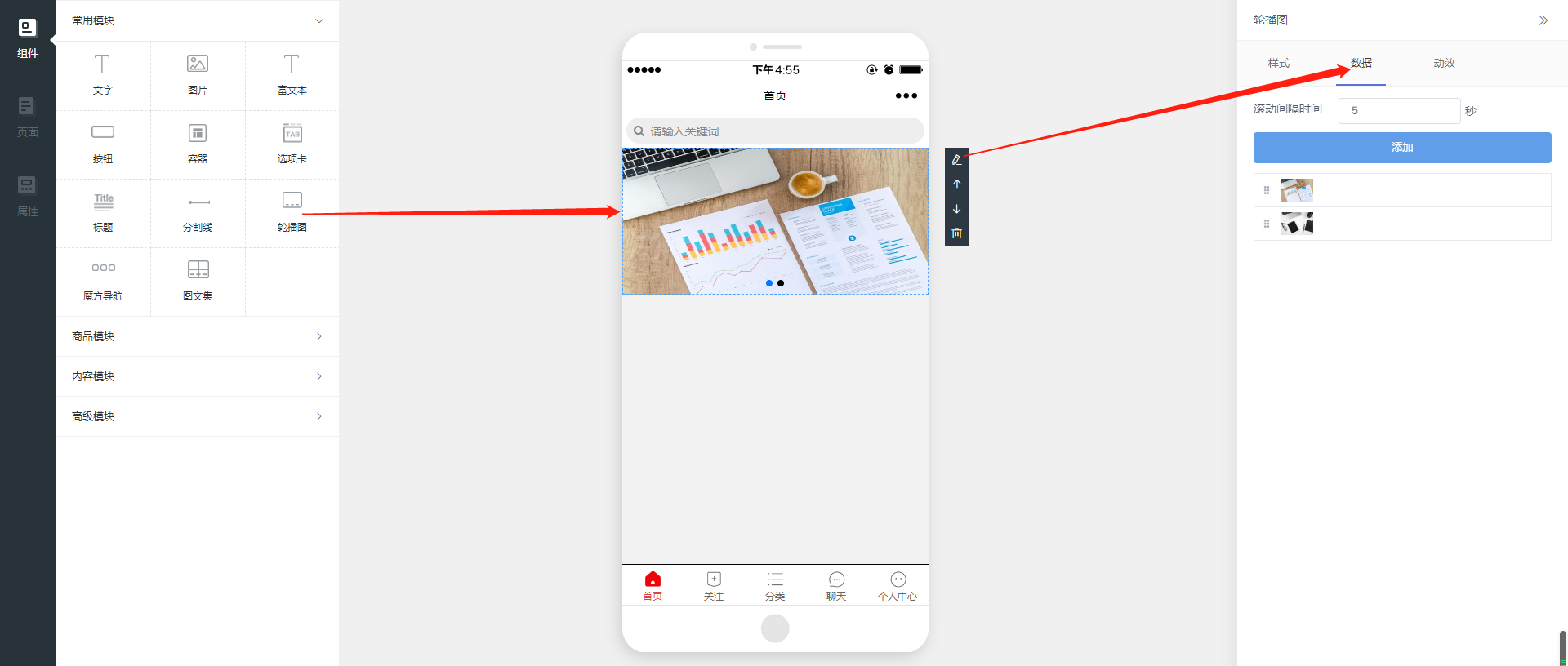
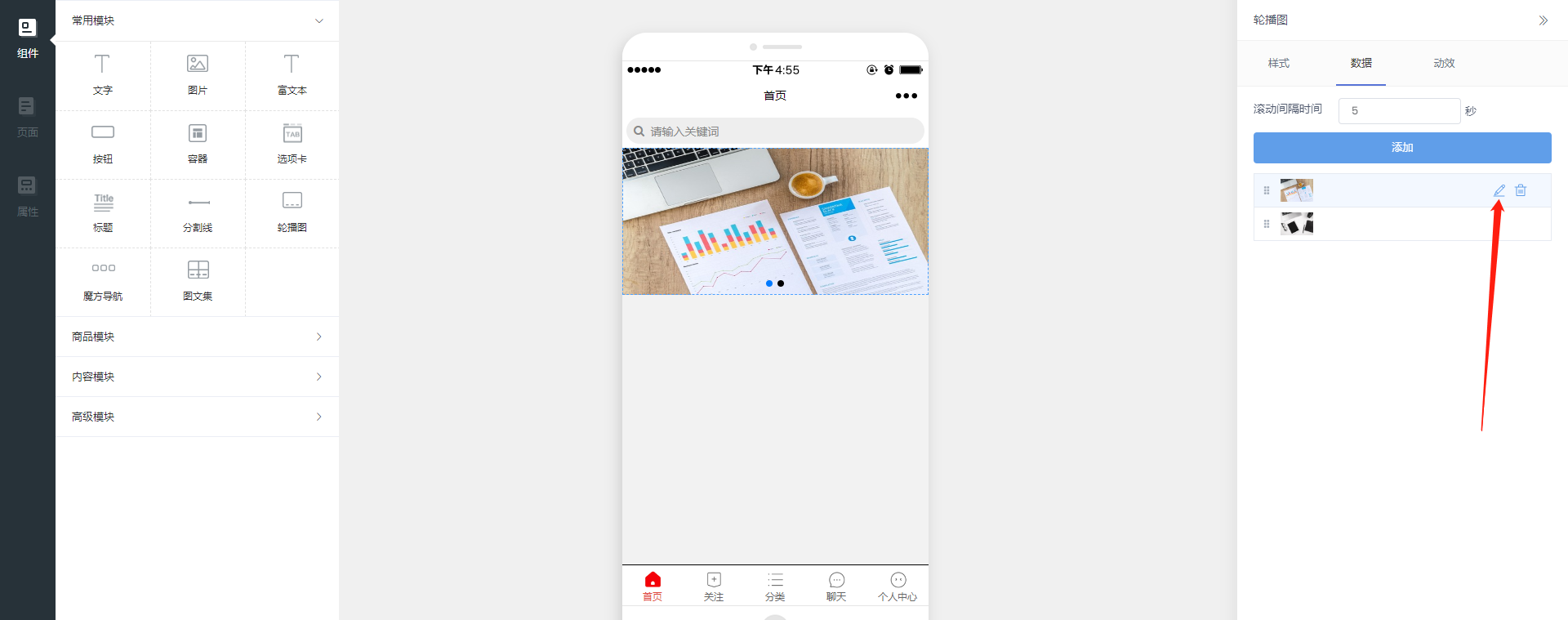
1.轮播图组件,可以将组件拖拽到设计页面任意位置,鼠标经过设计版块可以看到编辑


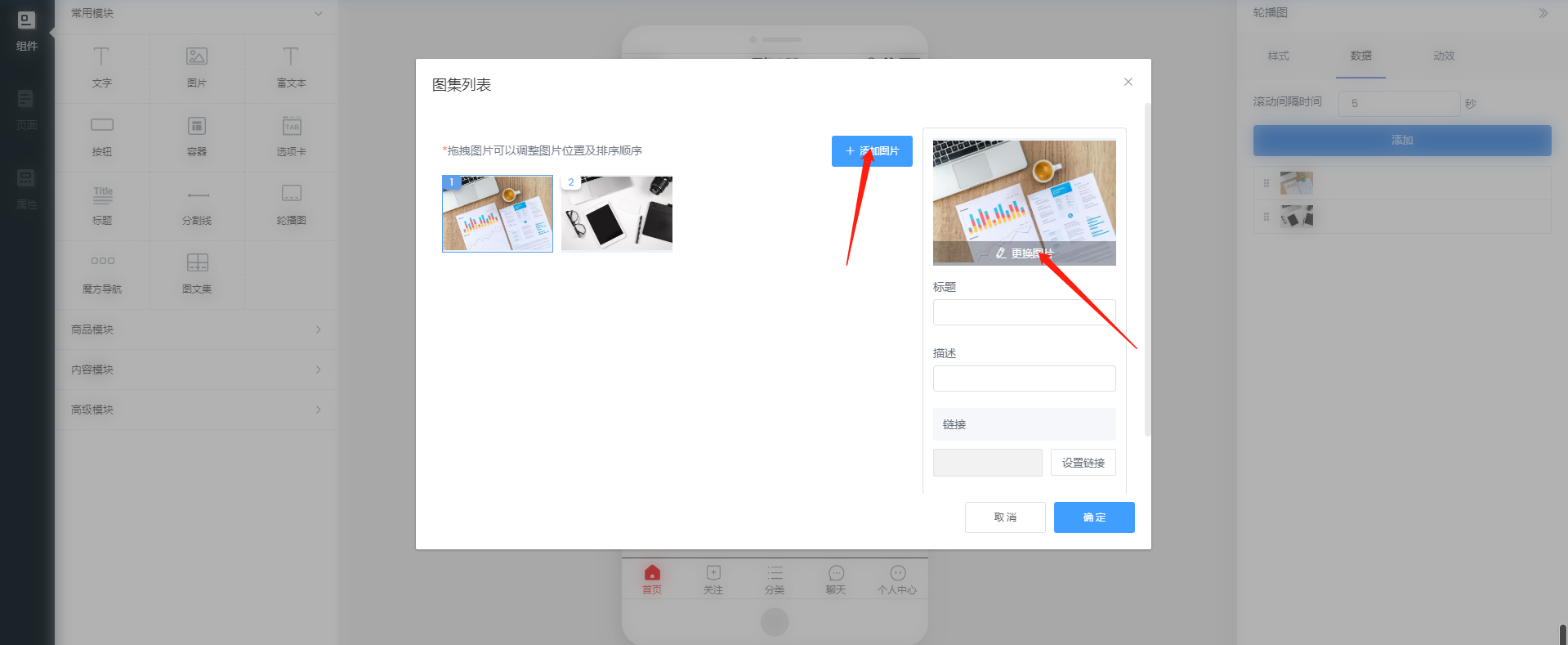
可以更换图片,也可以新增加多张图片

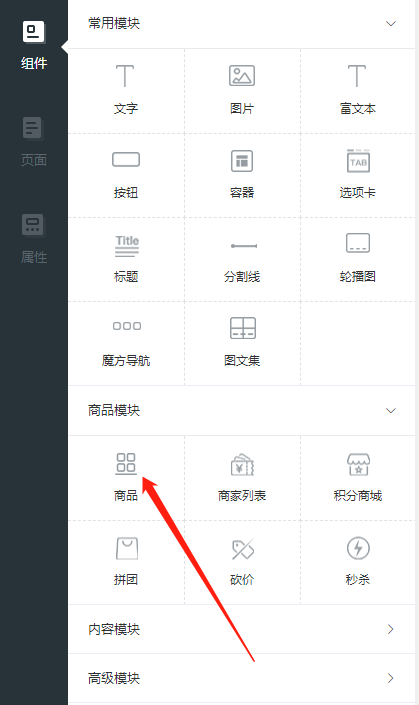
2.商品组件,首先需要后台有商品数据,设计页面直接调用即可

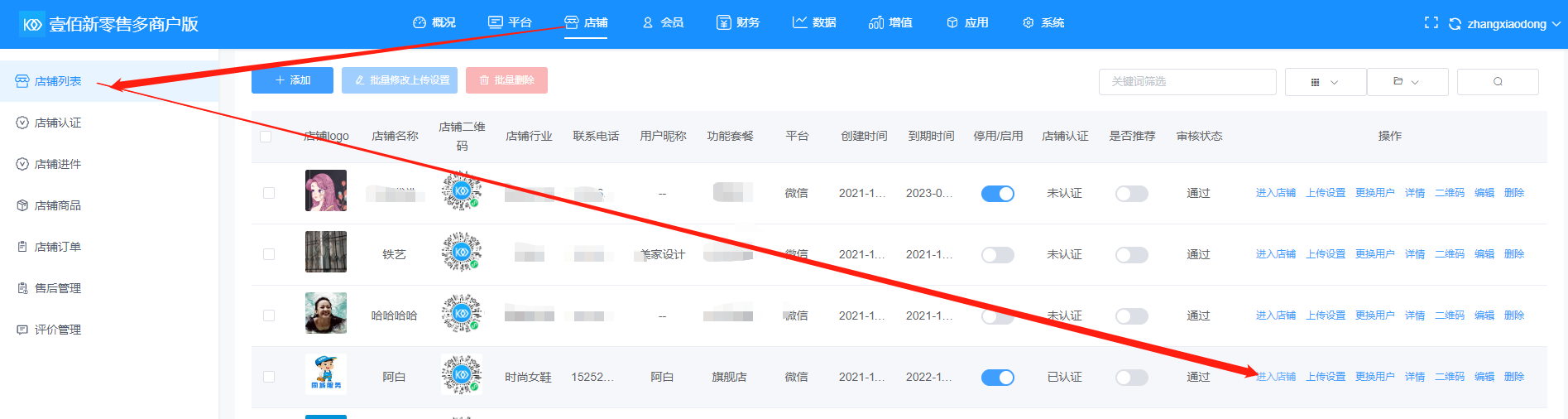
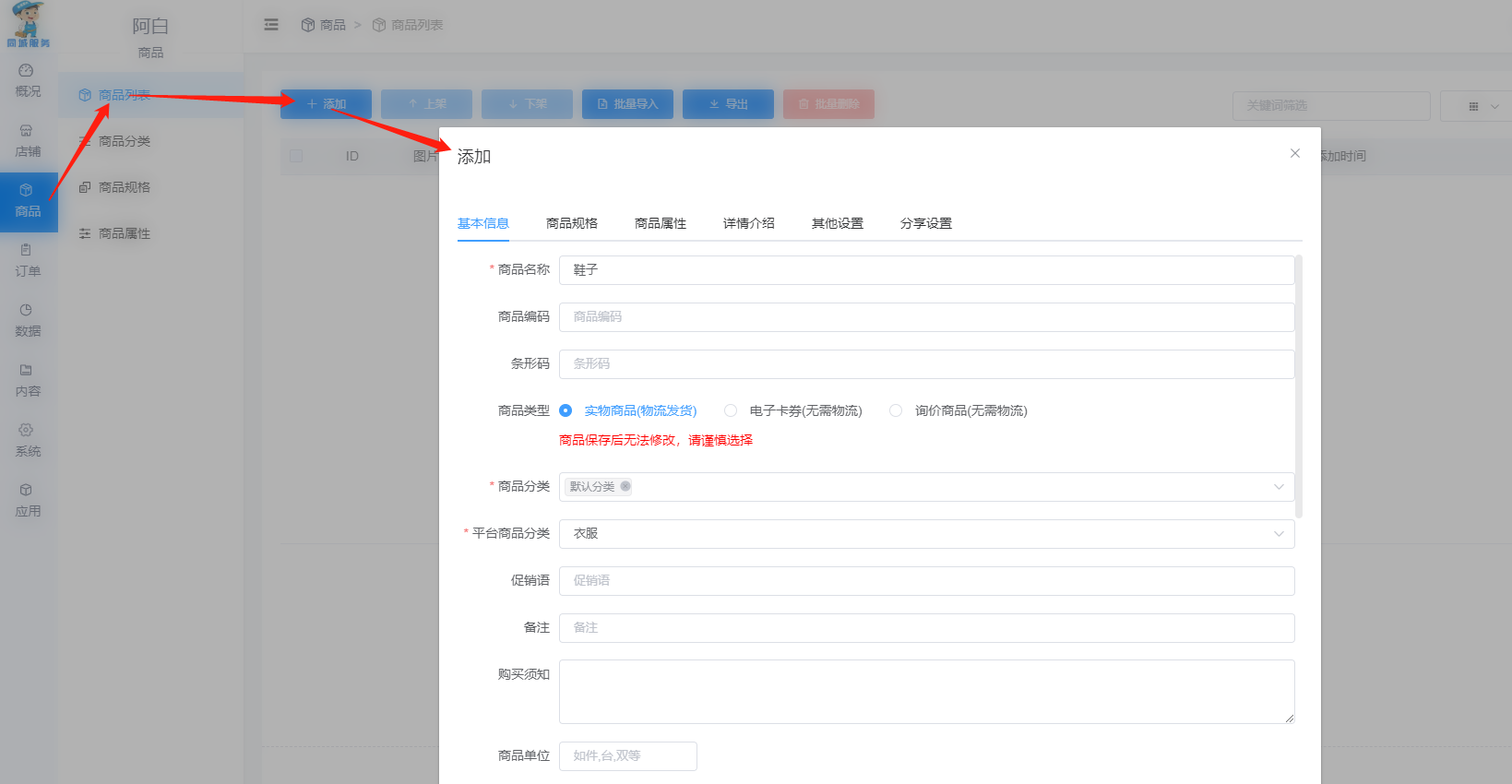
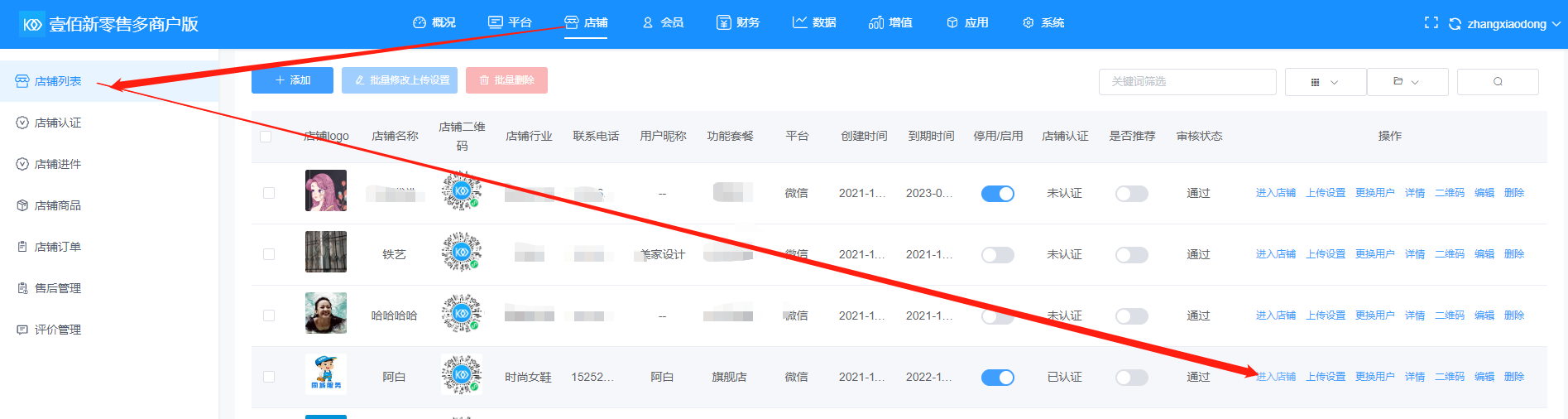
客户首先有入驻店铺,进入店铺,点击商品--商品列表,填写商品的基本信息,添加商品即可


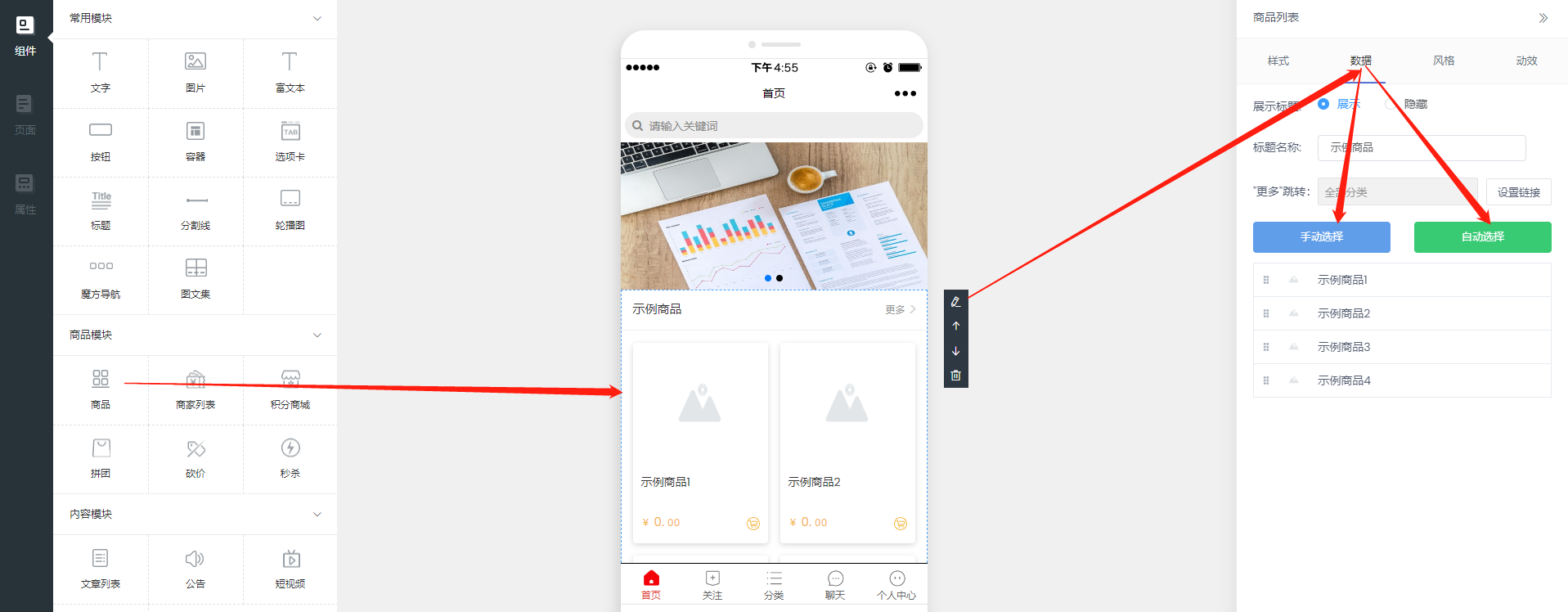
然后返回设计页面,拖拽商品组件到设计页面,调用添加好的商品

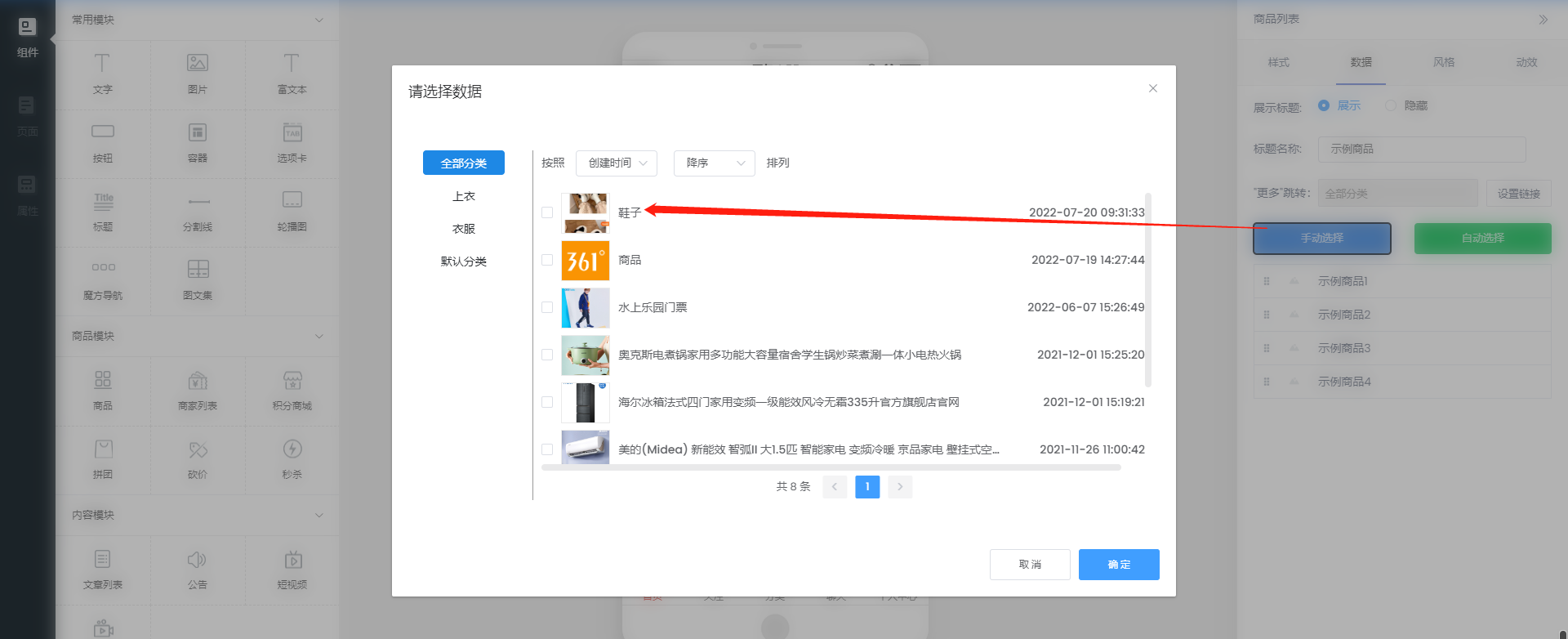
可以手动选择,也可以自动选择。手动选择仅选择自己选中的商品展示,手动选择展示所有上架的商品,后续新增的商品也会自动展示

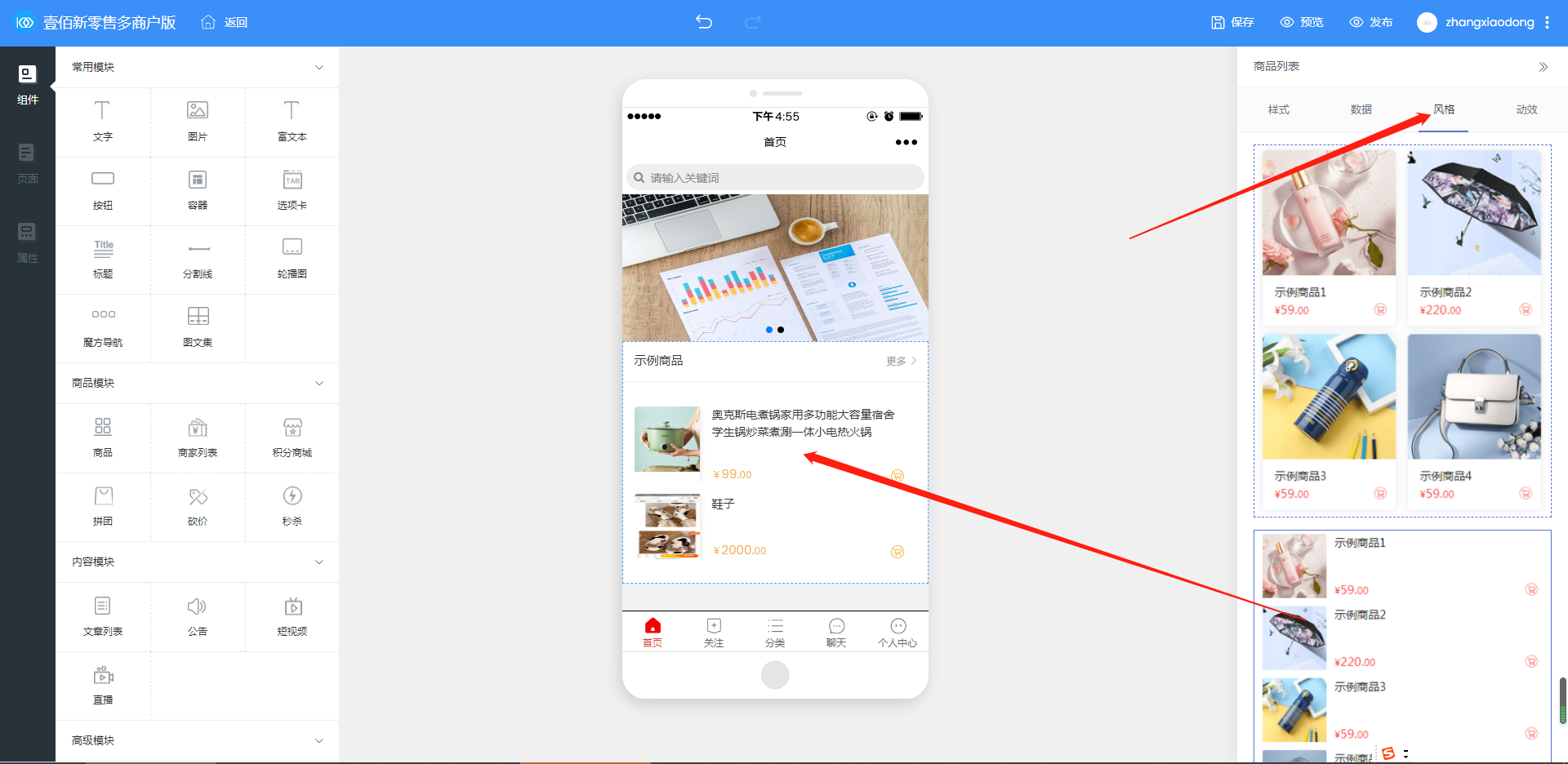
添加好之后,你可以自己选择风格展示

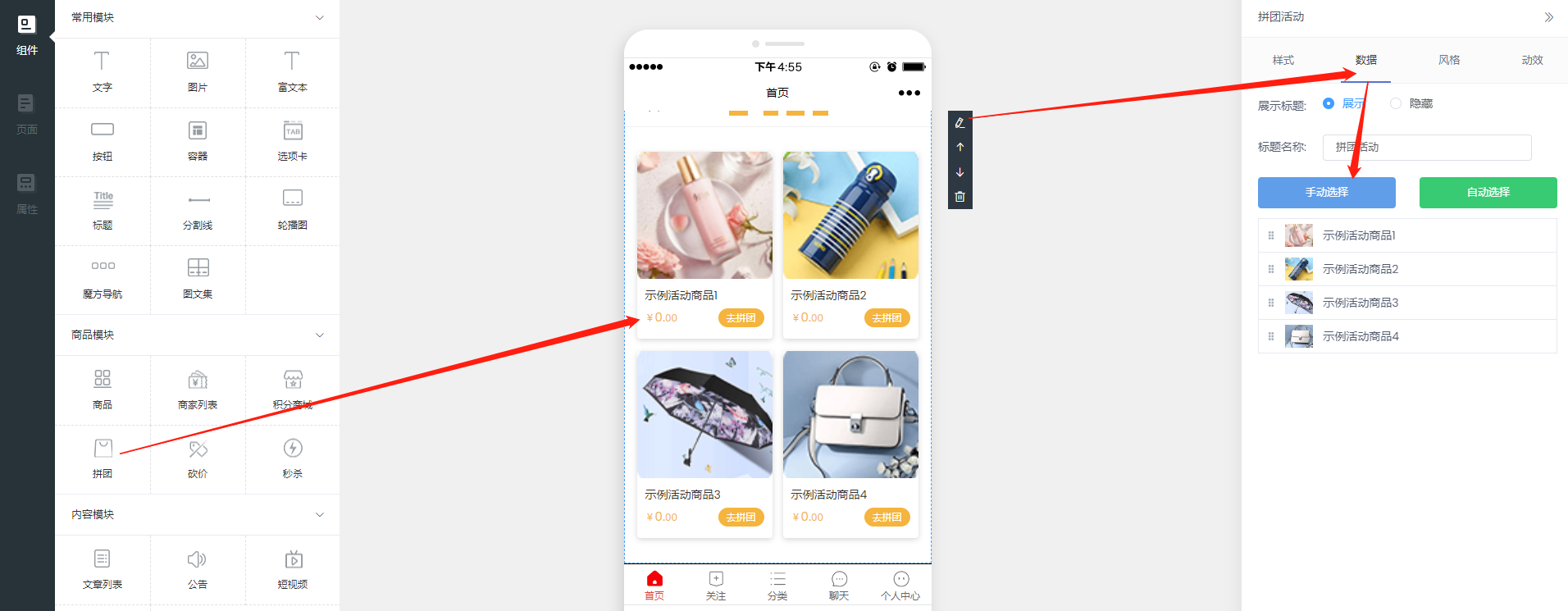
3.拼团砍价秒杀一样,需先添加数据后调用

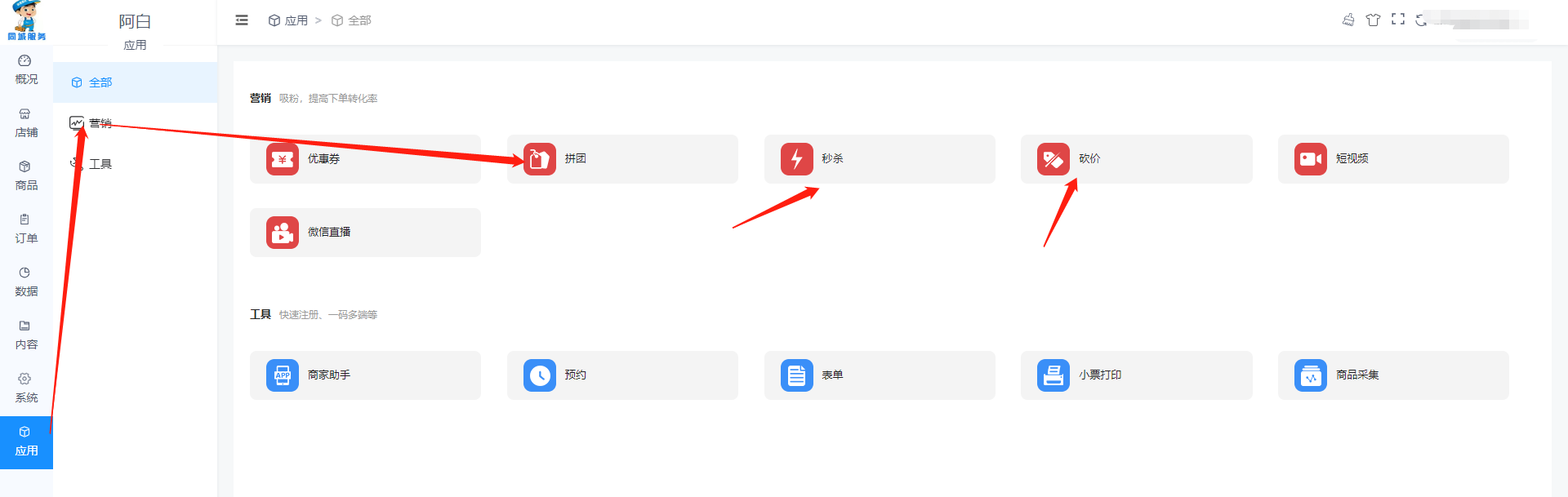
进入店铺,点击应用可看到拼团砍价秒杀组件


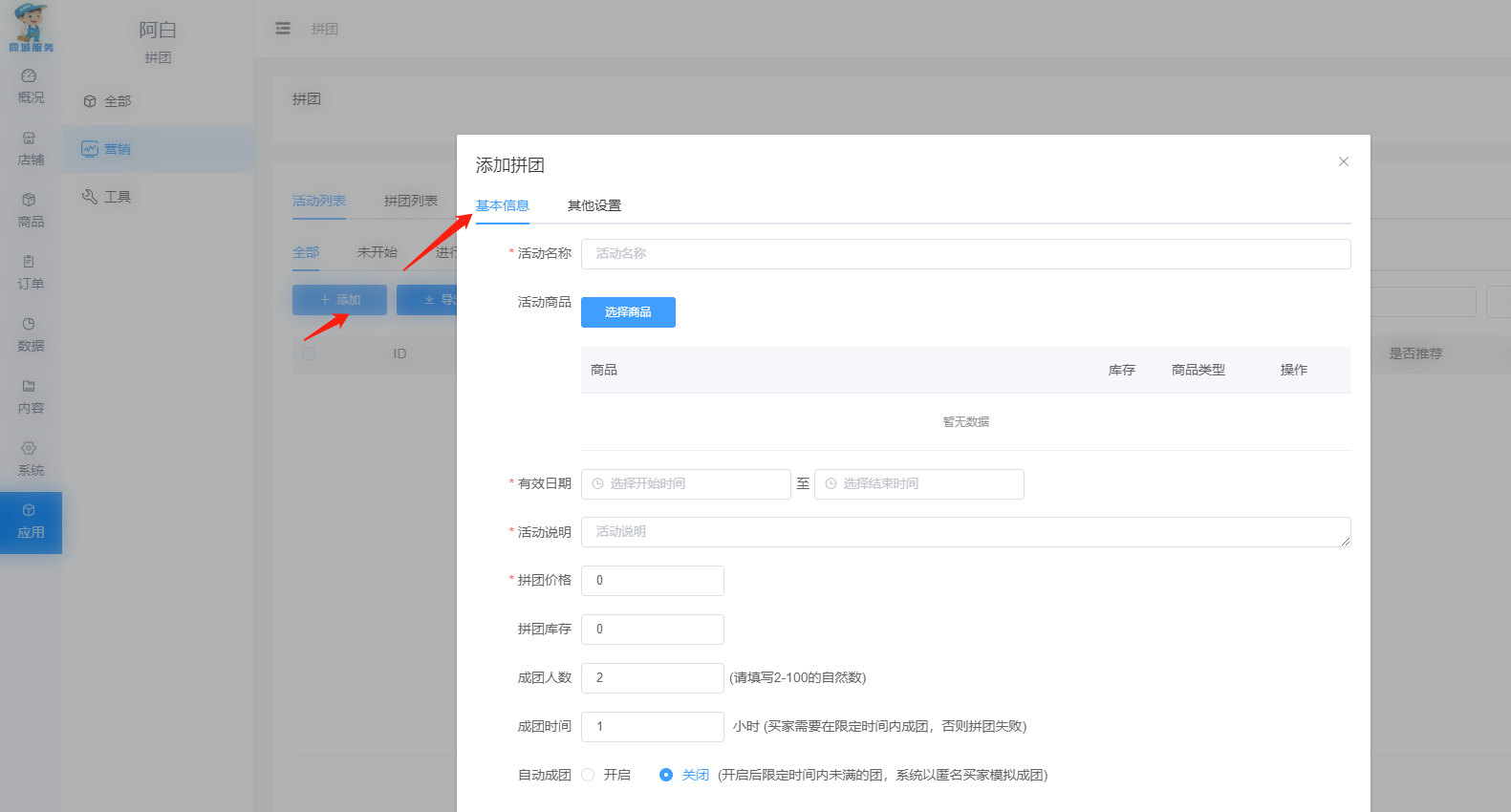
添加拼团活动,填写基本信息

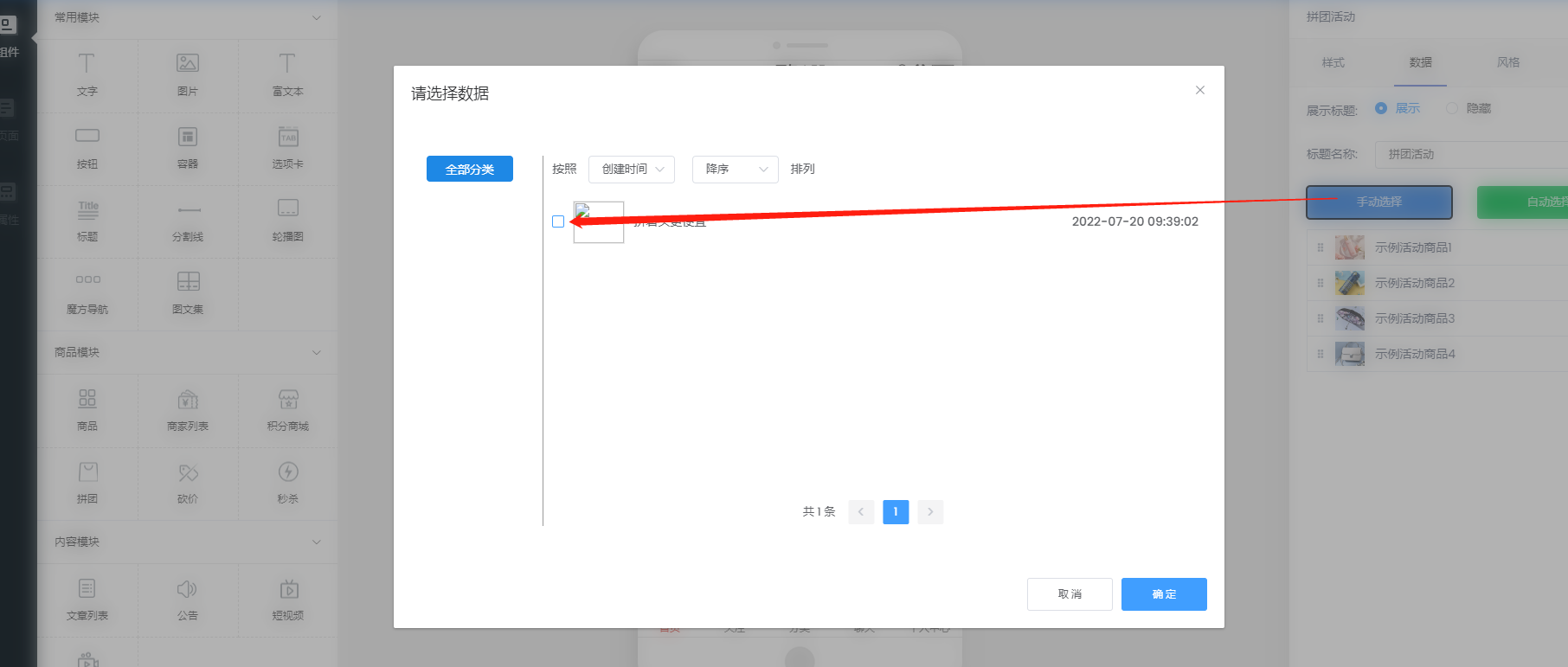
同样返回设计页面进行调用


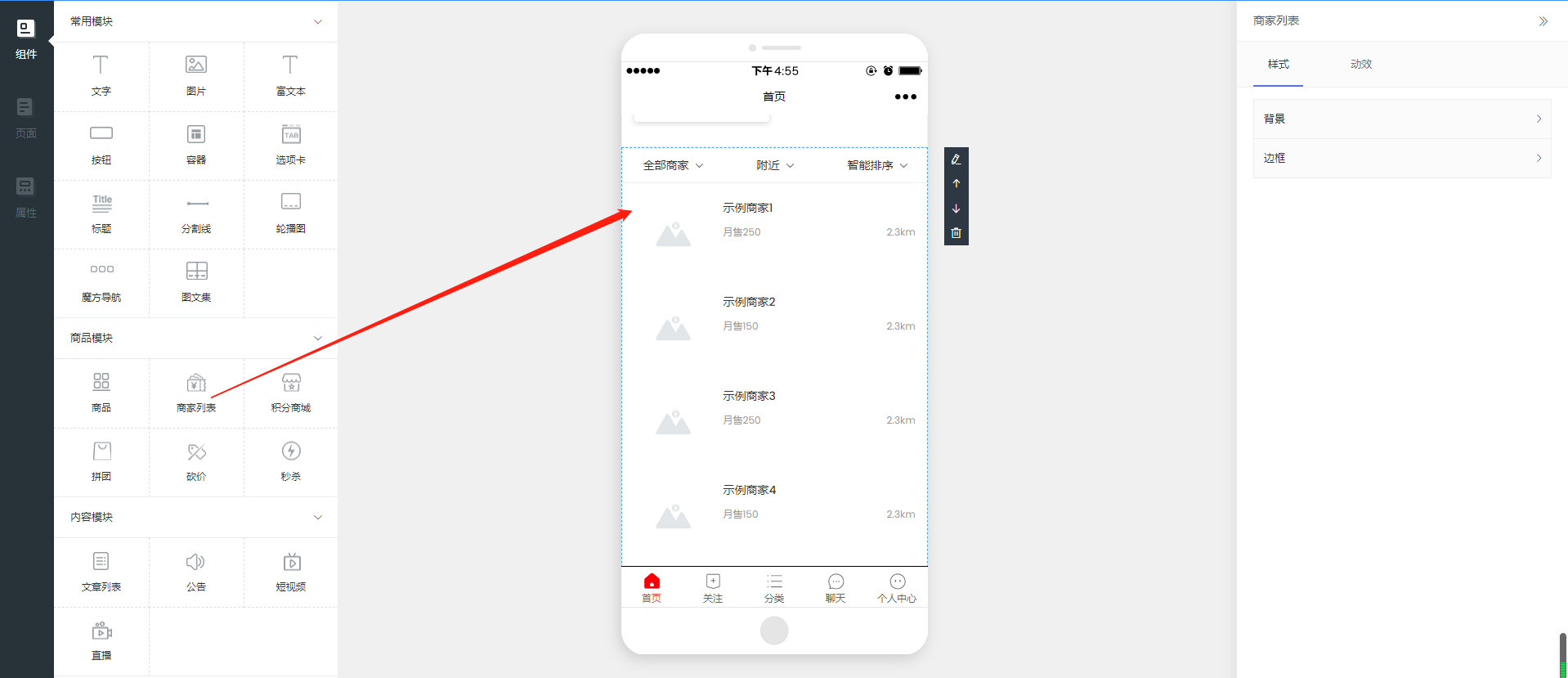
4.商家列表组件直接放置页面即可,会自动获取平台上所有已入驻并且开启的店铺


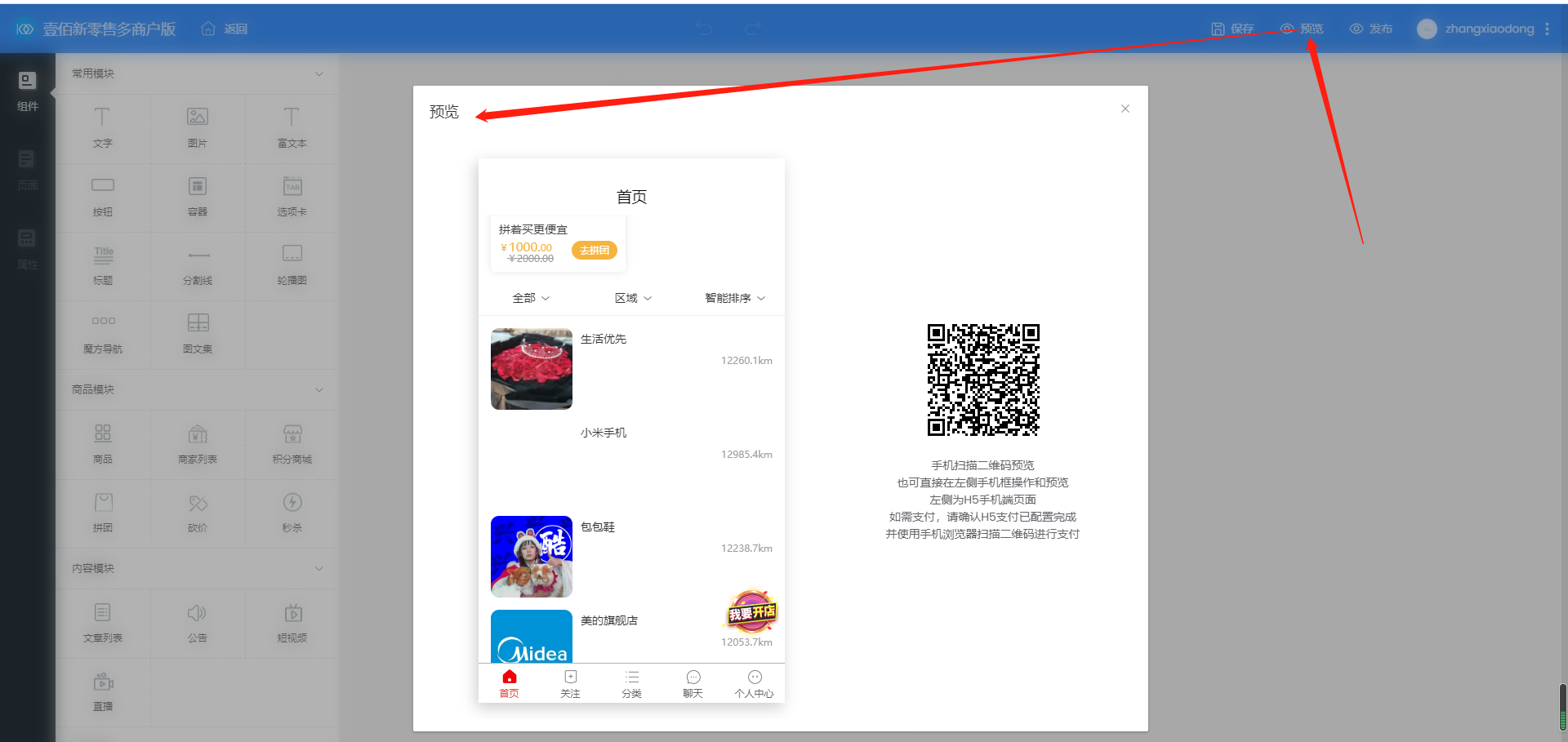
点击预览看效果,看到自己会获取店铺名称和图标

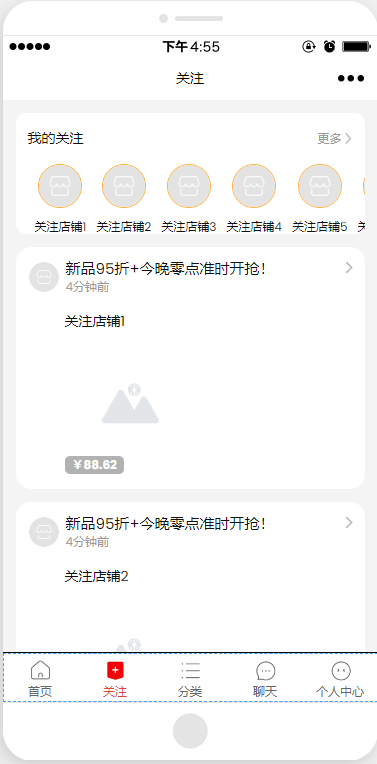
四、第二页面关注
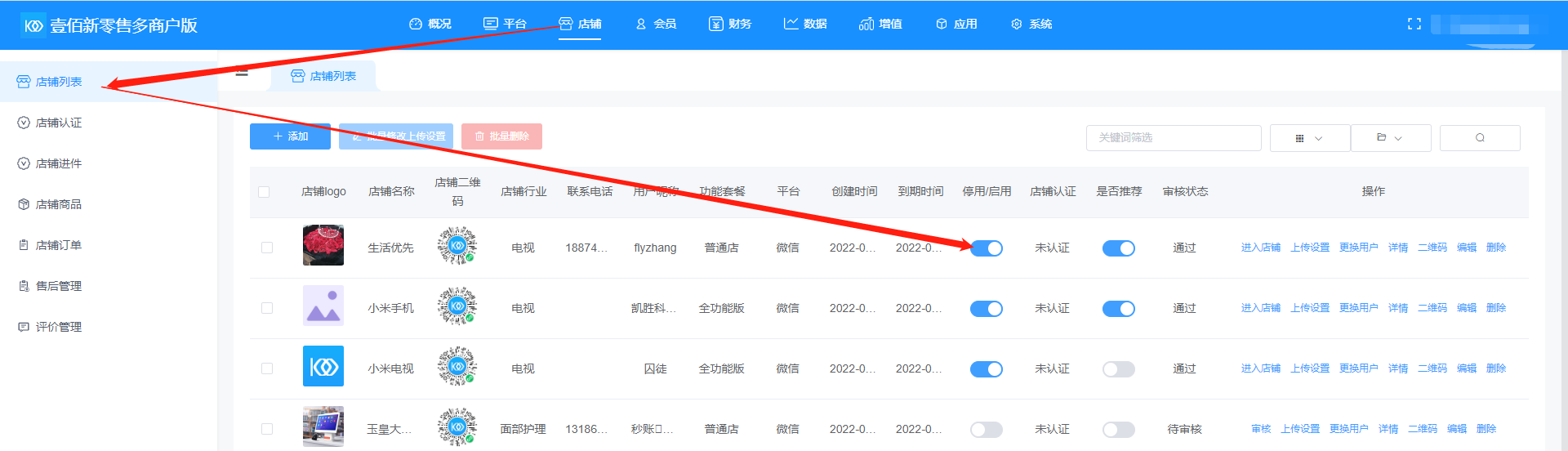
关注页面是默认的不支持修改,用户关注店铺之后会自动该页面展示,下面展示的是推荐的店铺

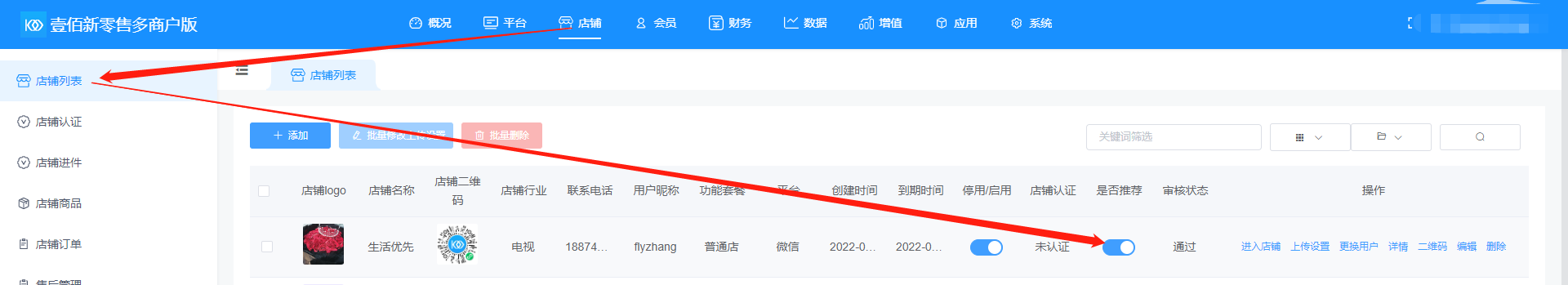
开启推荐店铺

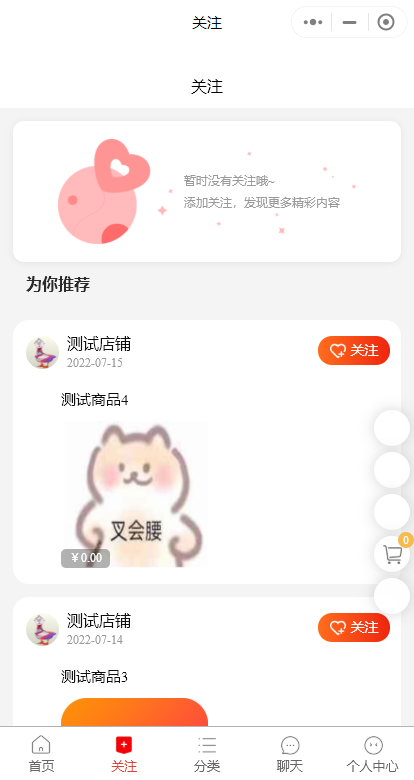
小程序端展示

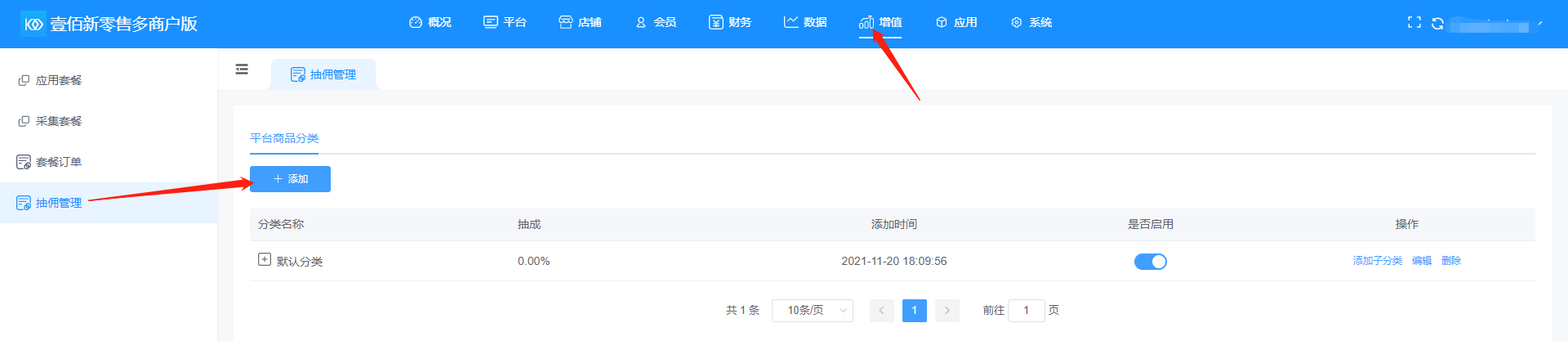
五、分类,这里的分类是指平台分类
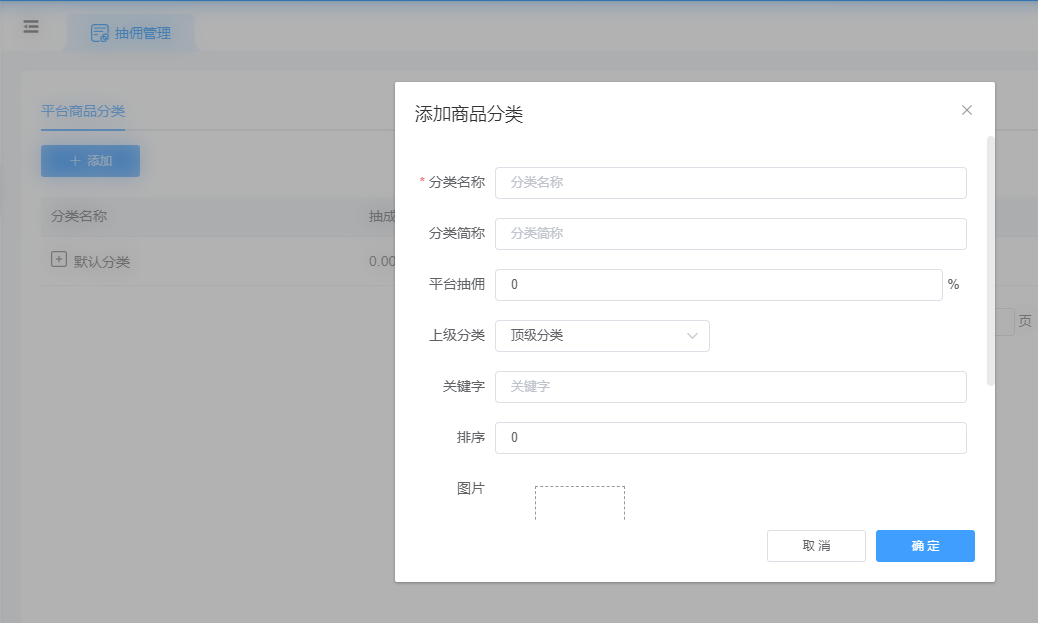
增加平台分类,看下图,超管登录后台,点击增值--抽佣管理里面--平台商品分类


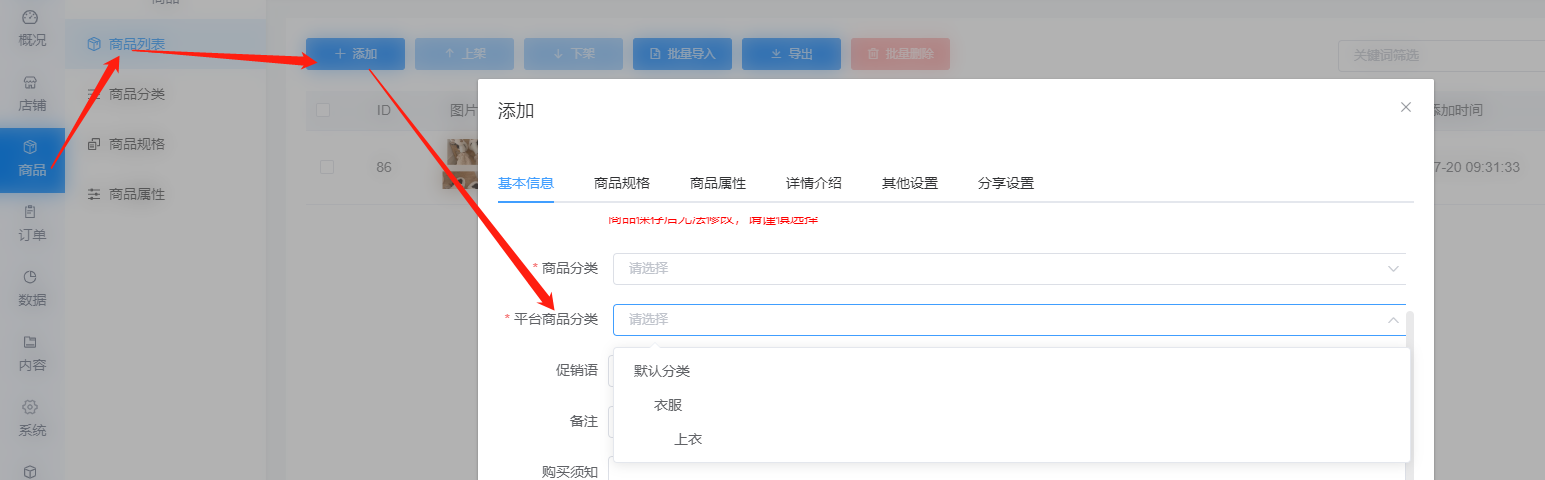
添加店铺商品的时候会让选择平台分类的

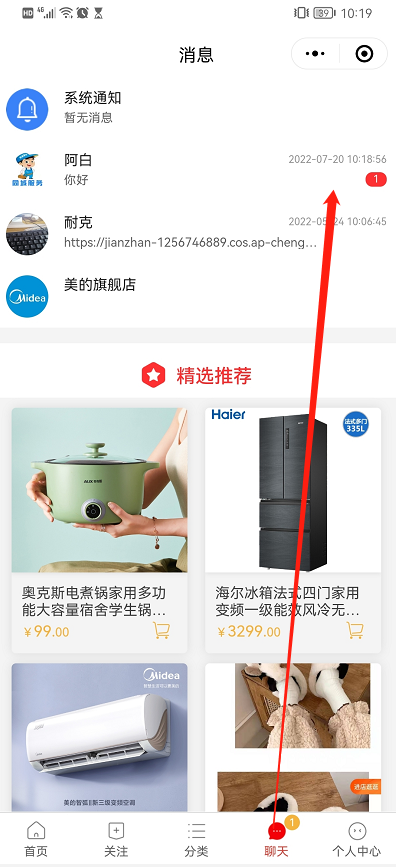
六、聊天页面
固定页面,接收回复消息,点击消息进入可以看到客户咨询的信息

精选推荐,看你店铺的商品是否有开启推荐按钮,开启的就会展示

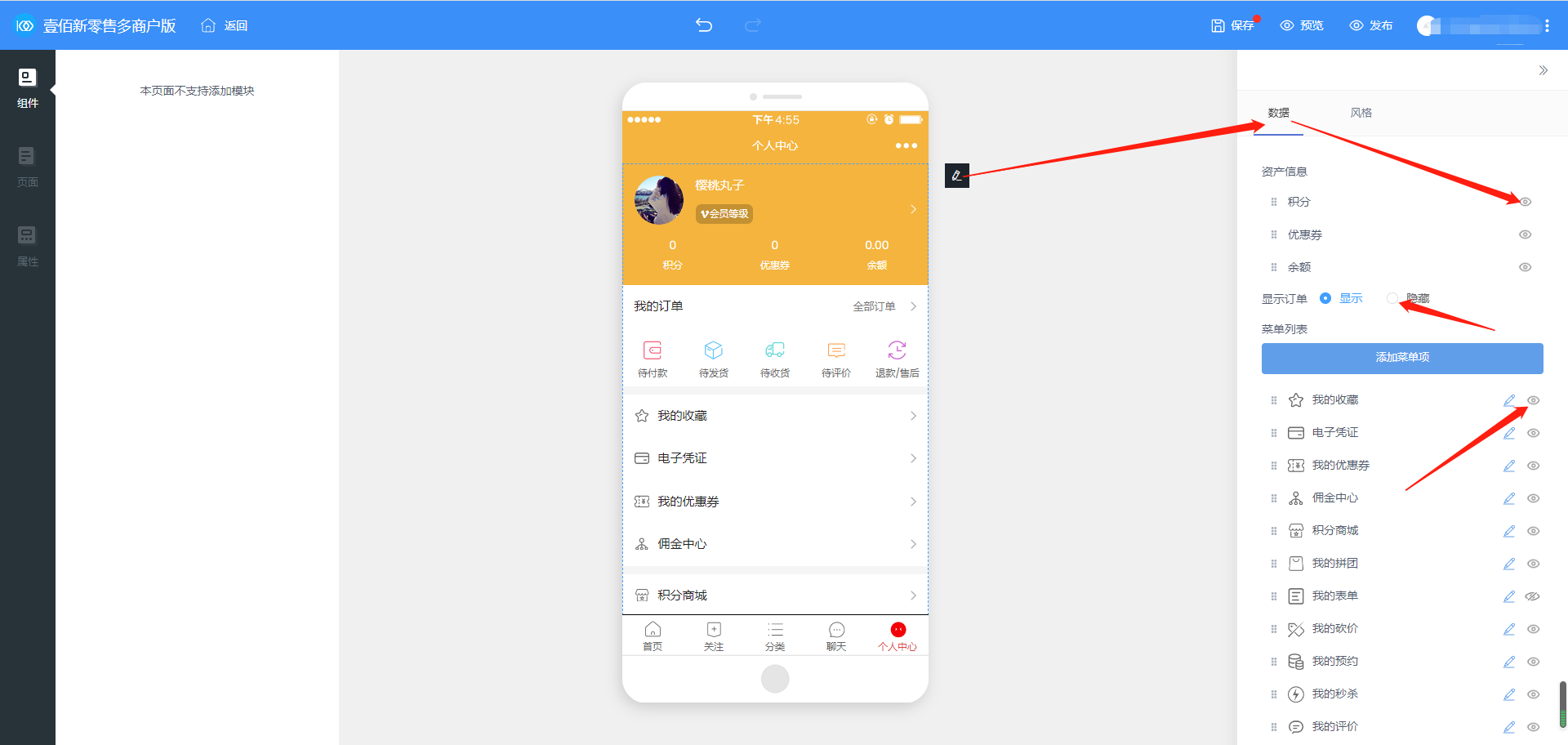
七、个人中心
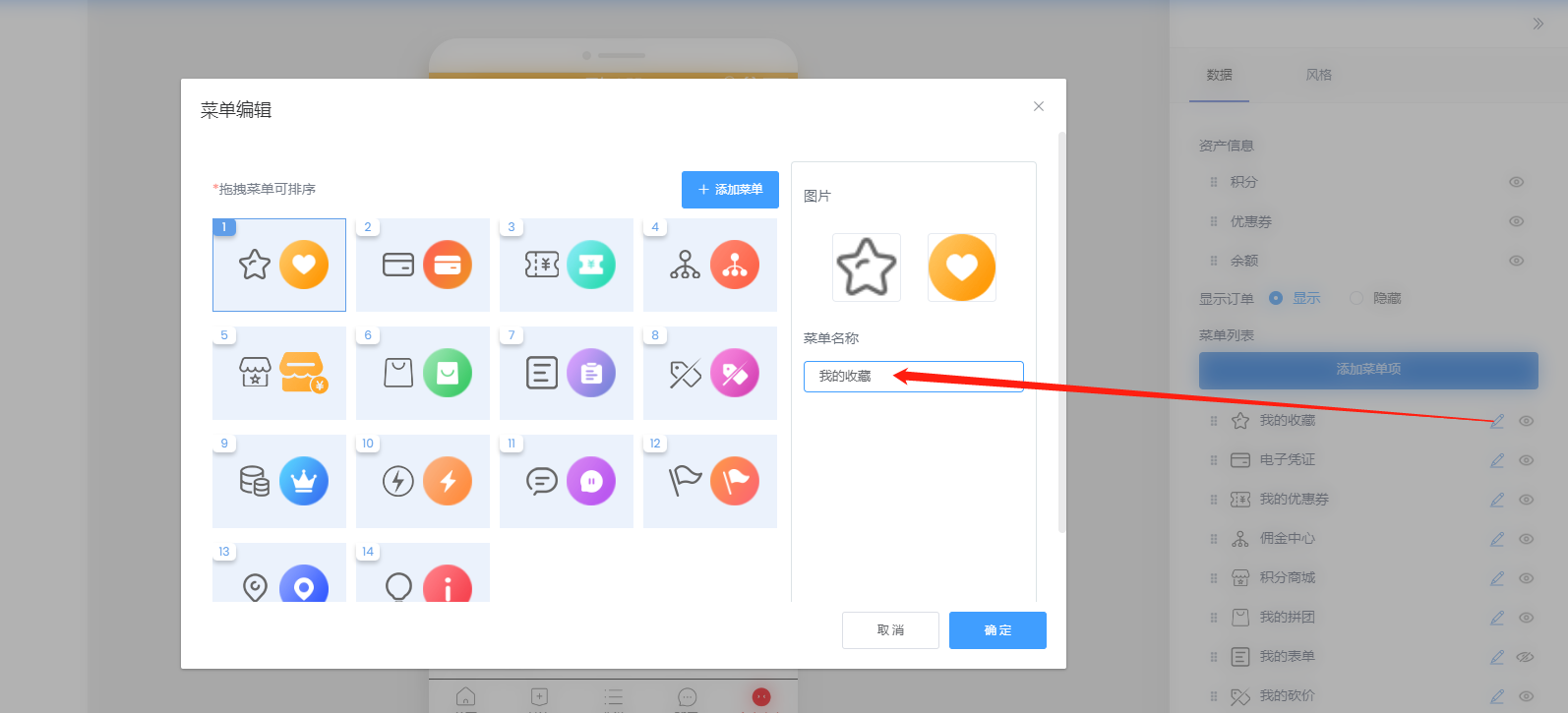
可控制菜单的显示和隐藏,点击小眼睛可以控制关闭和开启

可以修改菜单名称

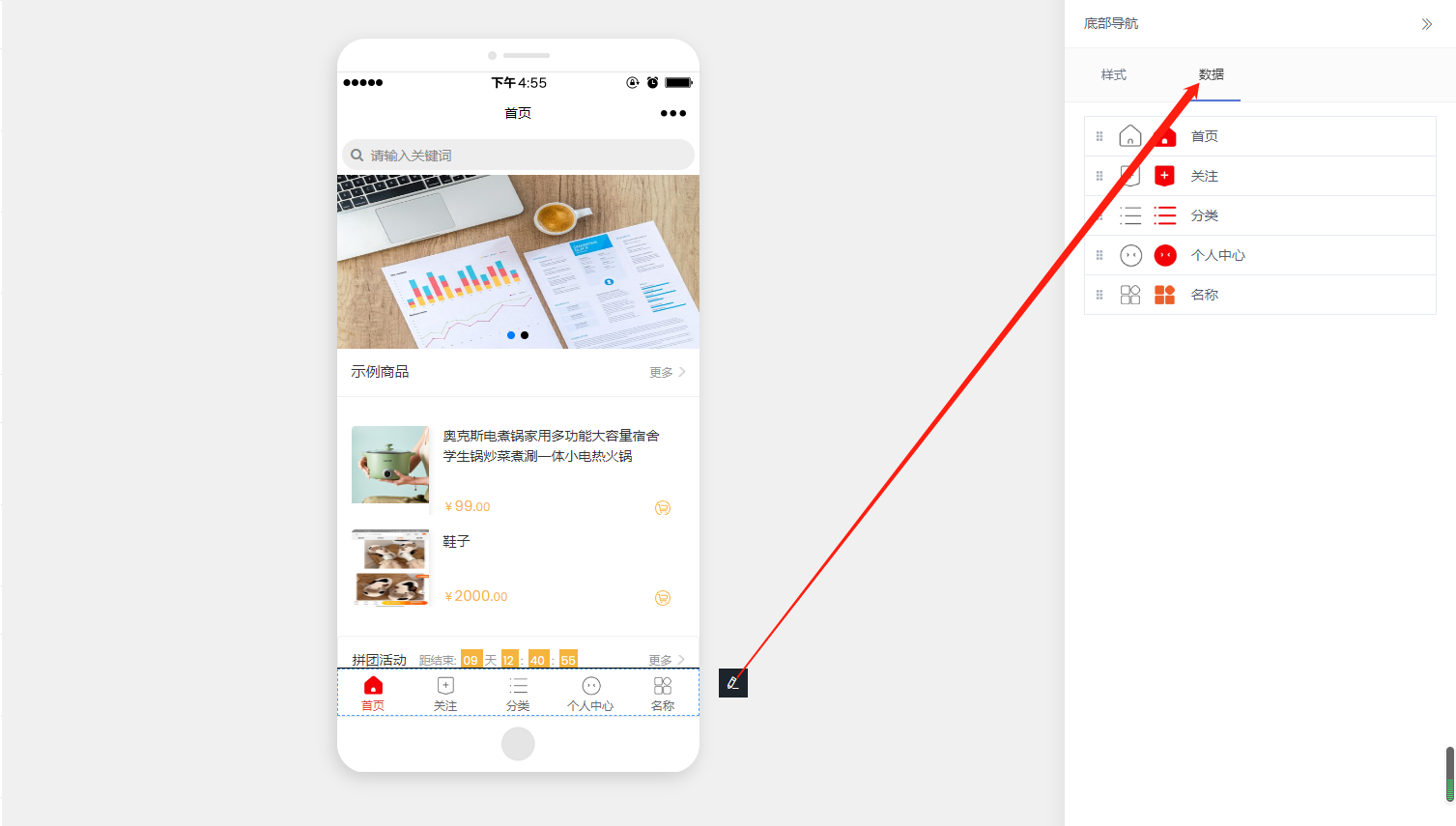
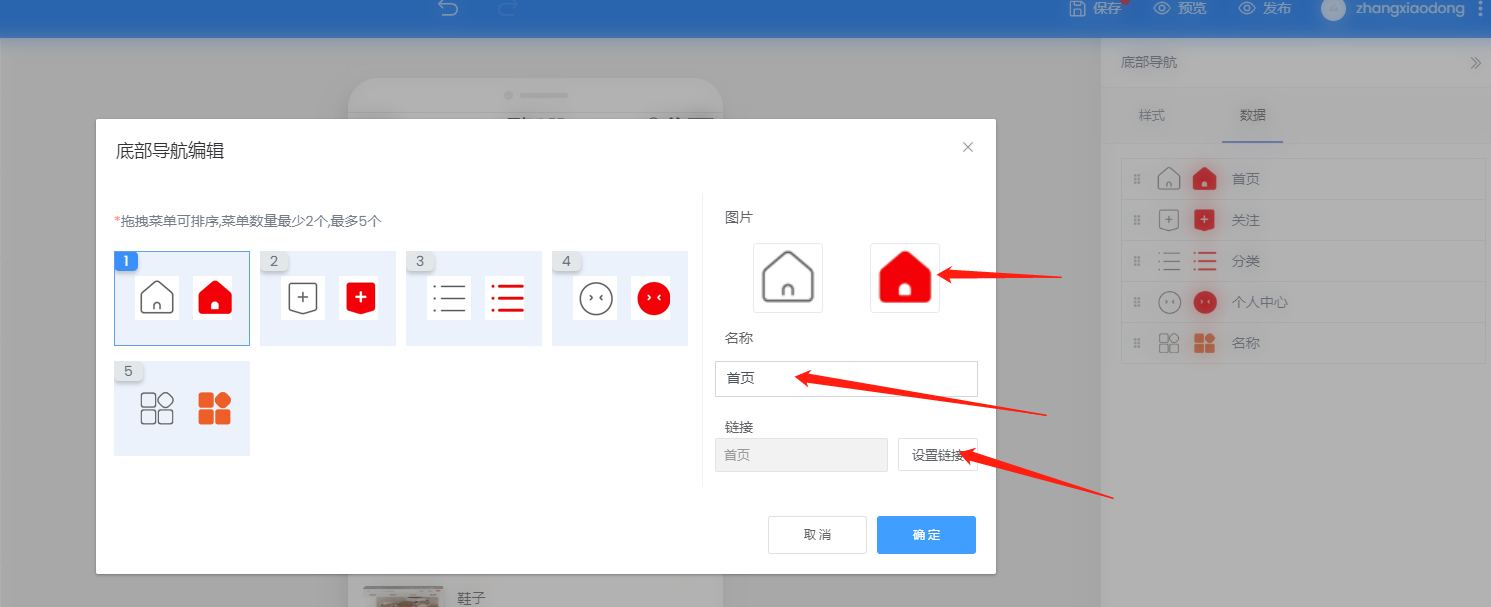
八、底部导航
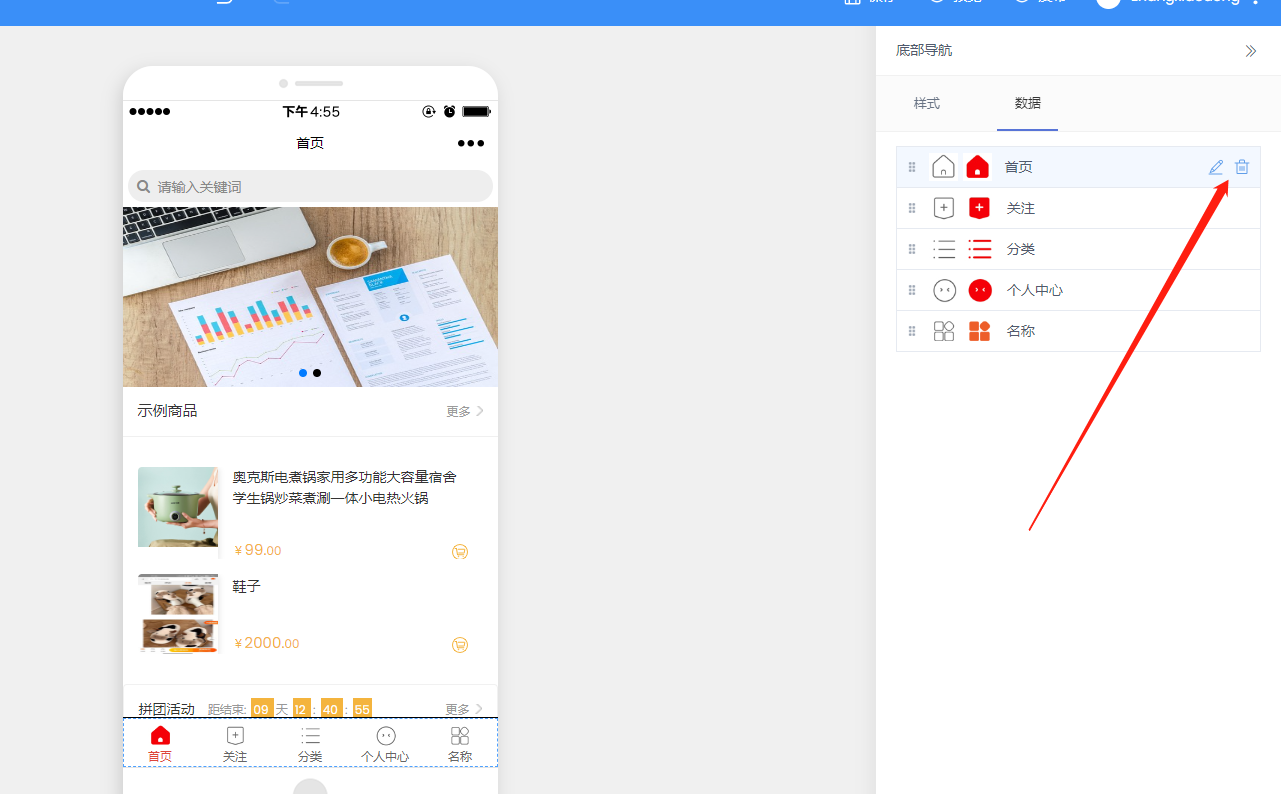
底部导航最多支持五个,可以编辑和删除

鼠标移动过去会显示编辑和删除小图标,

编辑可以更换链接、图片和底部导航的名称

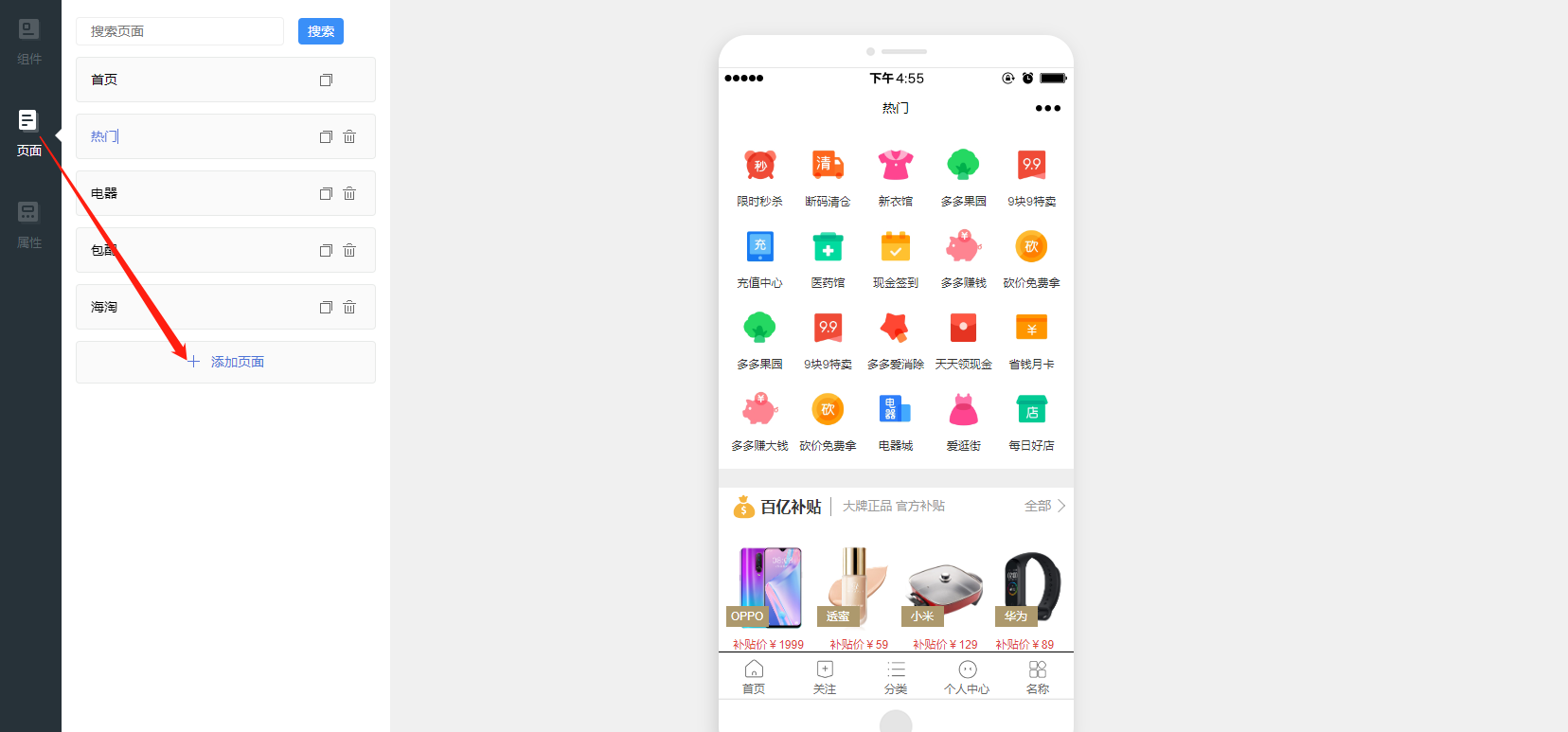
九、可以添加多个页面

- 多商户平台端
- 小程序提交审核注意事项
- 功能说明
- 平台
- 平台模板
- 公众号关注组件
- 如何修改授权文案
- 如何接入微信流量主广告
- 如何使用平台的微信客服
- 发布渠道
- 微信小程序
- 微信小程序配置
- 微信小程序上传
- 微信支付配置
- 订阅消息配置
- 配置微信自动退款
- 微信公众号
- 微擎版微信公众号配置
- 配置公众号支付
- 申请H5支付
- 微信公众号配置
- 店铺行业
- 平台信息
- 平台设置
- 基础设置
- 物流设置(快递鸟配置)
- 店铺设置
- 商家助手
- 雷达公众号消息
- 通讯服务设置
- 平台公告
- 概况
- 店铺
- 店铺列表
- 添加店铺
- 手机端注册店铺
- 评价管理
- 店铺认证
- 店铺订单
- 店铺进件
- 店铺商品
- 店铺售后
- 表单
- 会员
- 财务
- 财务概况
- 提现管理
- 结算管理
- 数据
- 平台概况
- 订单统计
- 交易分析
- 访客统计
- 商品分析
- 店铺排名
- 增值
- 应用套餐
- 采集套餐
- 套餐订单
- 抽佣管理
- 应用
- 开屏广告
- 弹窗广告
- 活动通知
- 直播管理
- 直播间管理
- 商品库管理
- 直播设置
- 主播管理
- 团队分红
- 电商收付通
- 平台配送
- 内嵌网页
- 会员储值
- 系统
- 站点设置
- 附件设置
- 腾讯云存储配置
- 相册管理
- 短信设置
- 腾讯云短信配置
- 阿里云短信配置
- 配置好之后接收不到短信
- 常见问题
- 小程序上传及预览
- 小程序上传预览时空白
- 小程序上传提示失败
- 支付相关
- 公众号支付时提示:当前页面的URL未注册
- appid和mch_id不匹配
- 支付时提示“无法线上下单”
- 如何重置微信支付密钥
- 功能
- 平台商品审核功能
- 设置公众号自动回复
- 应用上传图片上传失败提示“存储空间不足”
- 商户提现
- 话术管理
- 商家转账到零钱
- 开通商家转账到零钱
- 商家转账到零钱API设置
- 企业付钱到零钱v2和v3有什么区别
- 常见操作问题
- 开通企业付款到零钱
- 多平台数据互通
- 微信直播
- 短信配置
- 服务器相关
- 云存储相关
- 七牛云存储申请及文件上传
- 入驻店铺如何进行自定义设计
- 多商户应用首次对接使用流程
- 小票打印
- 商家端点击直播管理提示“无直播配置”
- 公众号对接之后如何去访问看效果
- 入驻店铺之后如何添加商品
- 如何添加店铺优惠券
- 商家助手后台的广告管理如何使用
- 删除小程序浏览记录
- 扫码上传小程序提示“开启微信直播需添加直播组件”
- 如何添加快递公司
- 升级应用后台
- 设计页面简单介绍
- 设置主营类目
- 暂无客服人员电话
- 客户更换自己域名之前准备工作
- 余额支付密码忘记了
- 不允许上传视频
- 更换域名之后后台的图片不展示了
- 订单申请退款流程
- 订单核销流程
- 独立版相关
- 智慧建站系统如何安装
- 代理商绑定域名
- 壹佰云招商2.0
- 宝塔面板安装多商户应用
- 修改某一个客户的权限
