# 编辑器下载
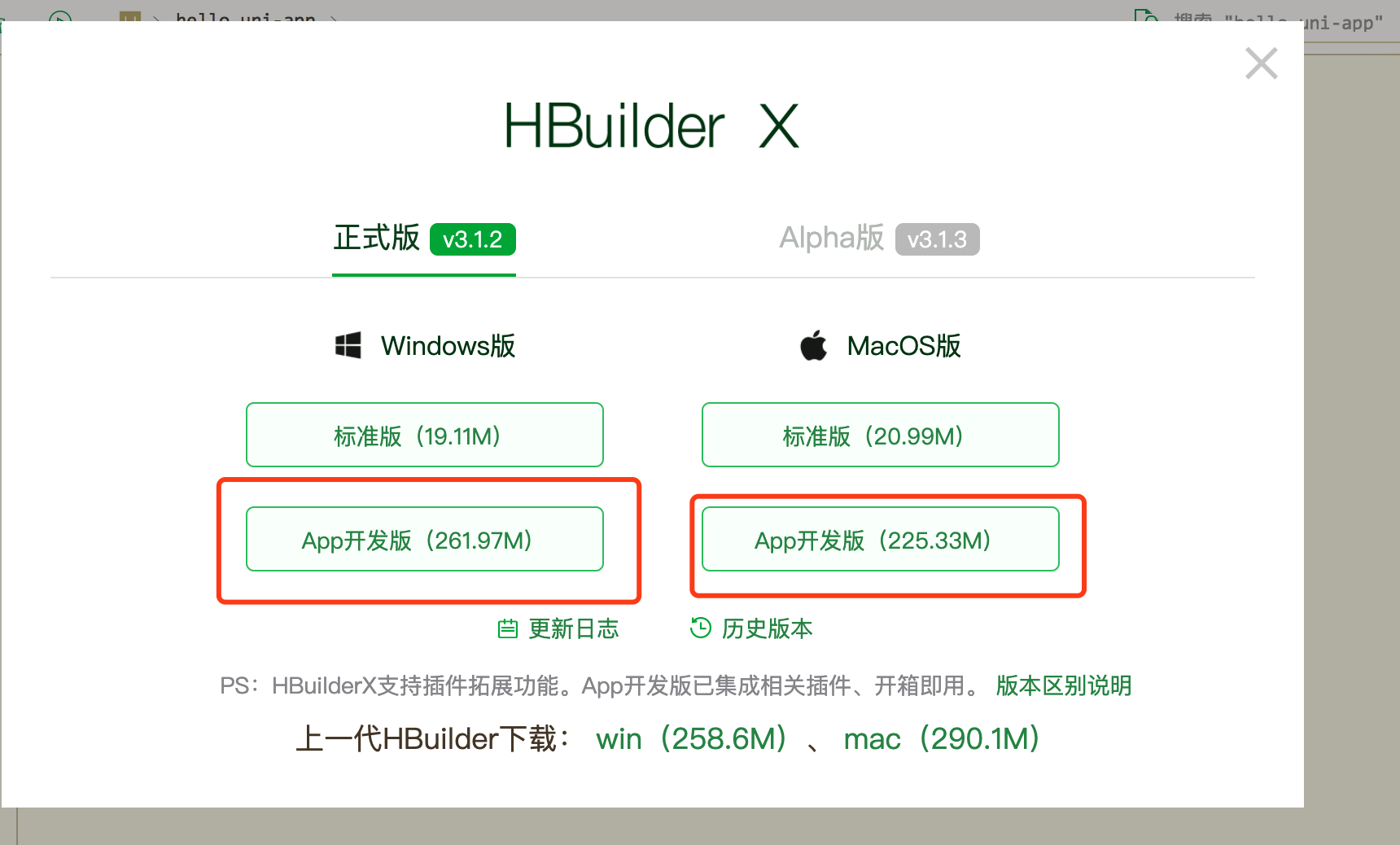
uni-app运行和编译需要使用HBuilderX编辑器打开,根据系统下载,请下载App开发版。
HBuilderX: [下载地址](https://www.dcloud.io/hbuilderx.html)

# 安装插件
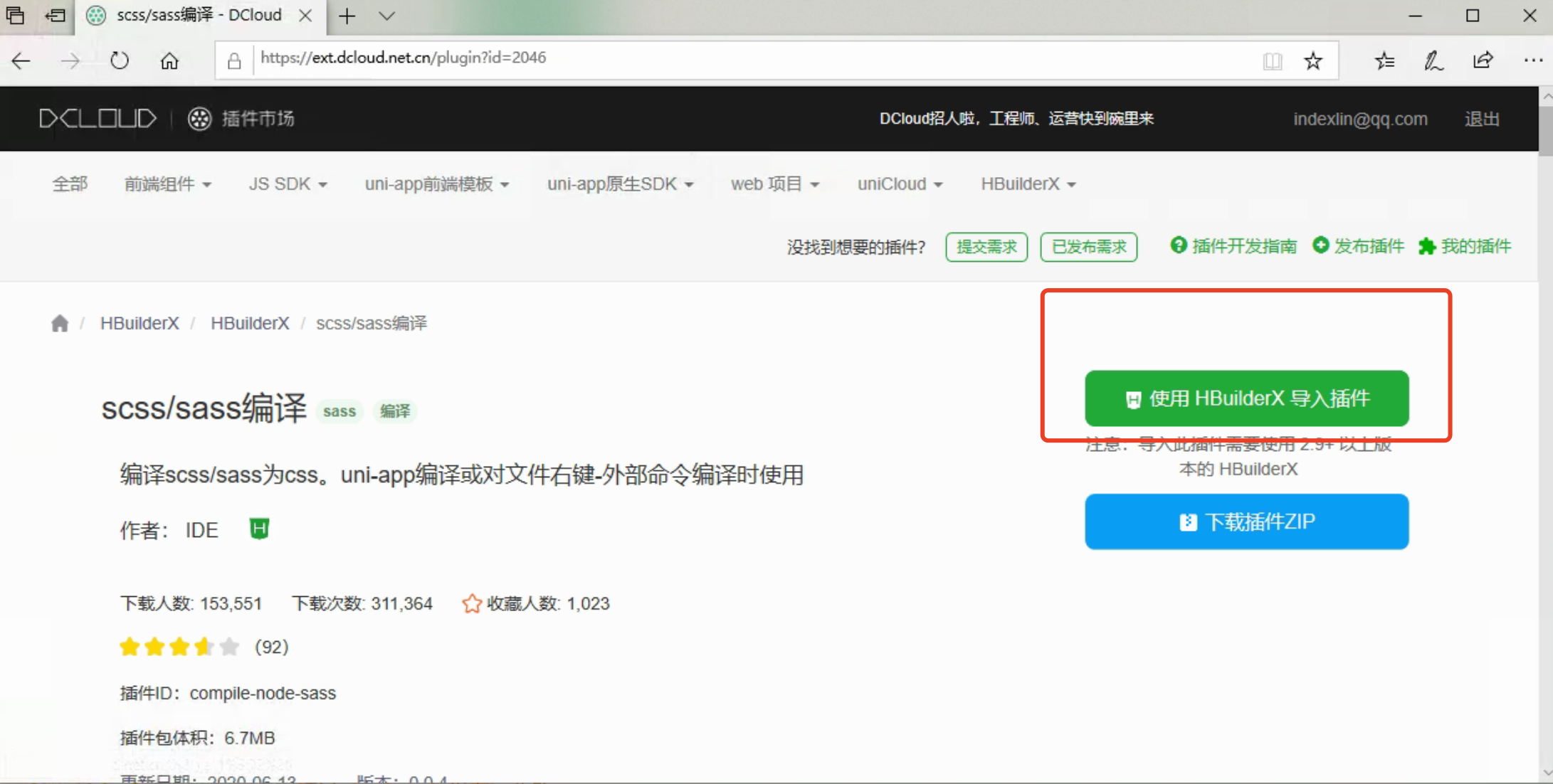
打开链接:[https://ext.dcloud.net.cn/plugin?id=2046](https://ext.dcloud.net.cn/plugin?id=2046)
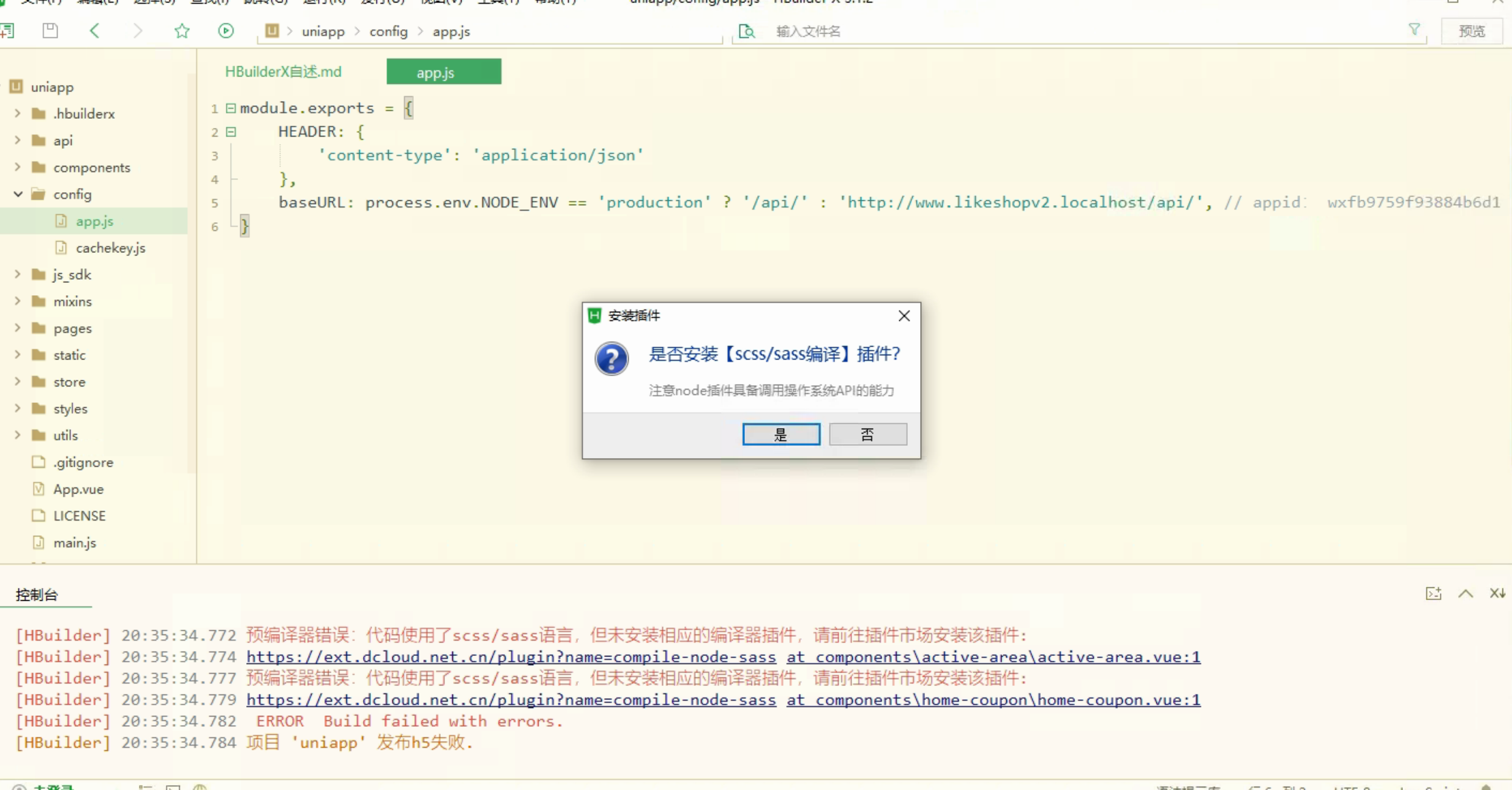
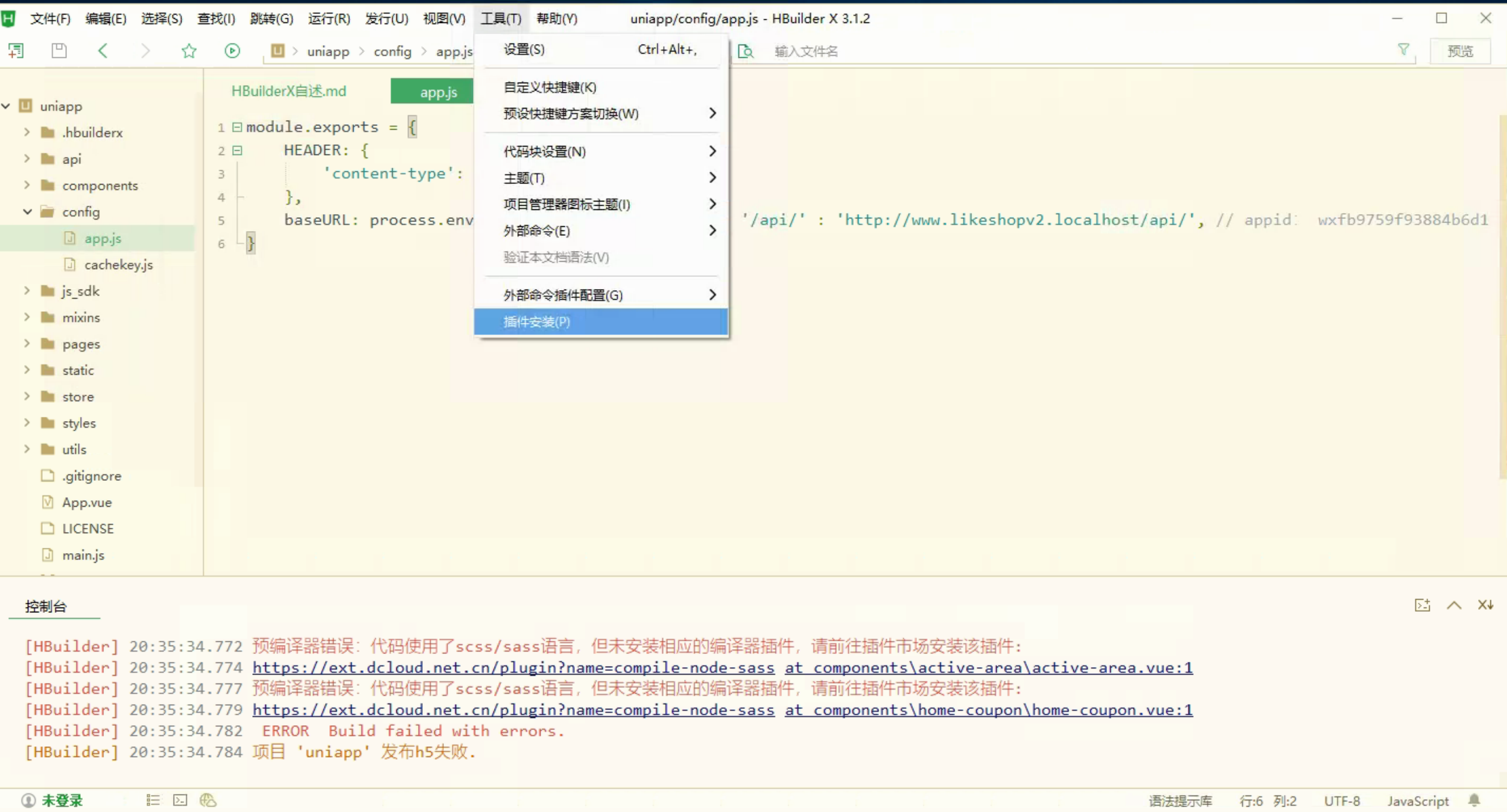
,注册账号后,安装"scss/sass编译插件"。


# 打开项目
使用HBuilderX编辑器打开源码的uniapp目录。

## 设置服务端地址
### likeshop单商户
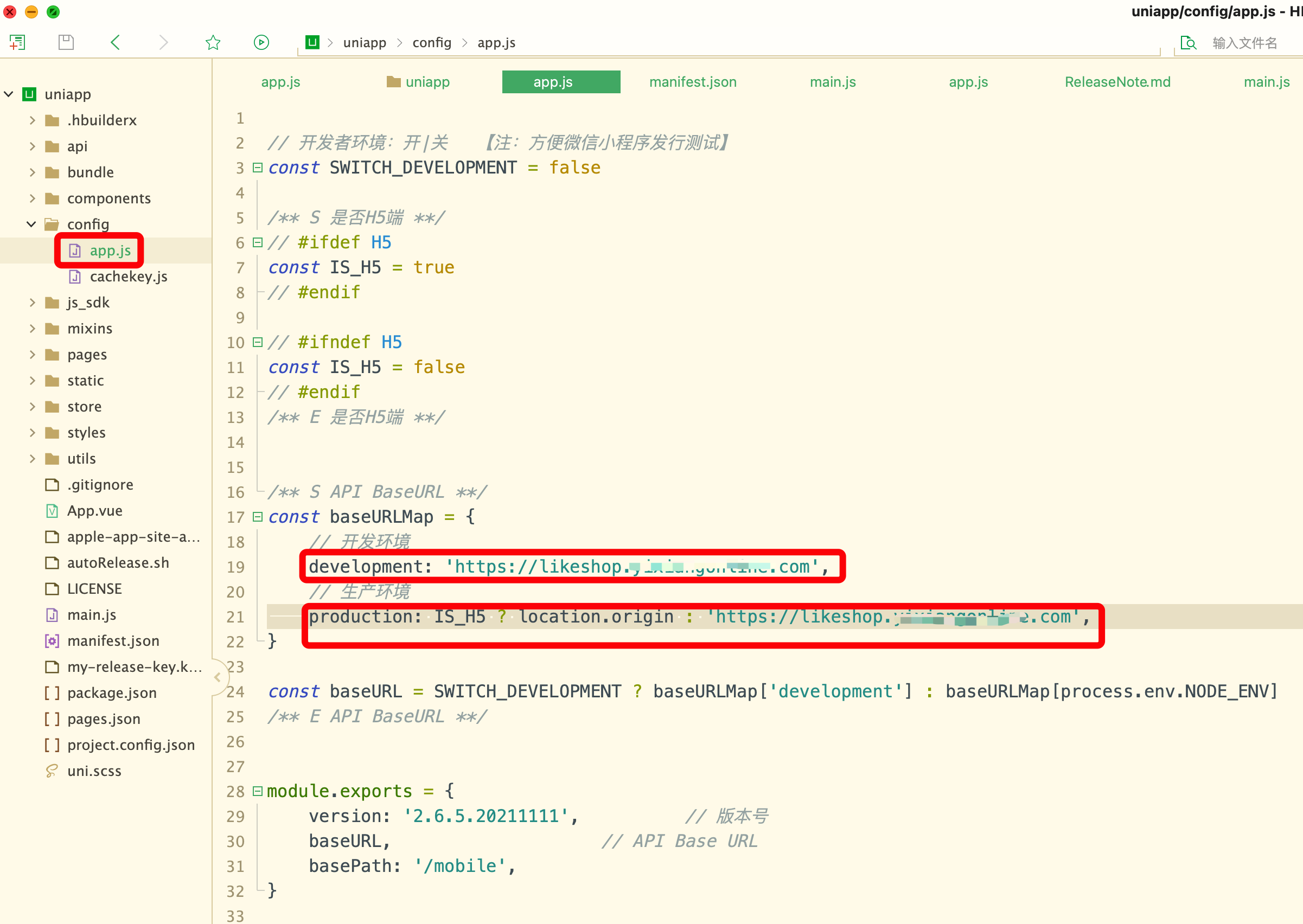
修改uniapp/config/app.js的网站地址为服务端部署的域名。**修改完记得按ctrl+s或command+s保存!!注意!!!,小程序正式发布使用,需要配置https。**

- 🔥🔥🔥点击查看最新最全文档
- ⚠️文档说明(必看)
- 💻项目部署
- 账号准备
- 项目上线部署
- 使用宝塔面板部署①
- 宝塔面板安装
- 阿里云①
- 腾讯云②
- 项目部署
- 使用linux系统部署②
- 本地开发部署
- Windos操作系统①
- PHPstudy环境下部署①
- docker环境下部署②
- MacOS操作系统②
- PHPstudy环境下部署①
- docker环境下部署②
- ✅发布上线
- 准备工作
- 微信小程序①
- 微信公众号②
- 安卓苹果APP③
- ⚙️配置
- 定时任务配置
- 宝塔定时任务配置①
- linux定时任务配置②
- docker定时任务配置③
- 支付配置
- 微信支付
- 说明
- 注册微信商户
- 配置支付
- 小程序支付
- 公众号支付
- app支付
- pc支付
- h5支付
- 支付宝支付
- 说明
- 支付
- 短信配置
- 阿里云短信配置
- 腾讯云短信配置
- OSS对象储存配置
- 阿里云OSS
- 腾讯云OSS
- 七牛云OSS
- 易联云打印机
- 微信小程序直播
- 微信开放平台
- 微信模板消息
- 地图配置
- 百度地图配置
- 腾讯地图配置
- 在线客服
- 基础配置
- 系统配置
- ⬆️系统更新
- 手动更新
- 在线更新
- ❌常见错误排查
- 👩💻如何反馈系统错误问题
- ⌨️二次开发
- 目录结构
