# **实训总述**
本实训报告手册中项目来源于企业级项目开发实践部分功能模块,针对环境保护设计一款环保网站,手册从实训目标、实训内容和实训要求三个方面展开。实训要求采用HTML&HTML5、CSS、JavaScript等技术,实现一个小型环境保护网站,主要设计实现六个页面:首页界面、空气净化、园林景观、服务简要、动态新闻和联系我们。实训项目以提高学生动手能力、实现企业项目与学校训练无缝对接有效训练的目的。本项目涵盖了学生在校期间学习过的HTML&HTML5、CSS、JavaScript等知识,也涉及到了企业实训课程学习的网站开发实战经验。很好的达到了“以企业真实项目为引领的学做一体化”教学目标。
《环保网站的设计与实现》项目主要训练了HTML&HTML5、CSS、JavaScript等前端常用开发技术;该项目主要是在日常企业实训课程的基础上进行了加强训练,以此来巩固所学技术;同时训练前端基础知识和技巧的实际项目中的应用,又对前端知识及脚本技术进行了基础训练,为后续课程打下良好的基础。
# **实训项目一**
项目名称:环保网站设计与实现
项目概述:随着科技进步和社会生产力的提高,使人类得以创造出前所未有的物质财富。但与此同时,人口剧增、资源过度消耗、环境污染。生态破坏、国家或地区之间贫富差距扩大等全球性问题也日益突出,严重阻碍了人类社会的长远发展和生活质量的提高,甚至对人类未来的生存和发展构成了威胁。做这个网站就是为了提倡大家关爱自然,尊重生命,保护自然环境,维护生态平衡,积极需求解决方案,本系统要求以环保公司为背景,实现首页界面、空气净化、园林景观、服务简要、动态新闻和联系我们六个界面。
项目技术:实现技术为HTML&HTML5、CSS、JavaScript,采用开发工具为HBuilder X。
## **实训目标**
| 目标序号 | 目标内容 |
| --- | --- |
| 目标1 | 掌握主流的前端设计开发工具HBuilderX等,并可以熟练利用工具进行项目开发。 |
| 目标2 | 掌握HTML&HTML5在实际设计过程中的使用场景。 |
| 目标3 | 掌握CSS实现网页布局和美化的功能。 |
| 目标4 | 掌握JavaScript在前端交互中的应用。 |
## **实训内容**
| 内容序号 | 详细内容 |
| --- | --- |
| 内容1 | 使用HTML&HTML5、CSS和JavaScript技术进行企业级项目开发 |
| 内容2 | HTML&HTML5在企业级项目中的应用 |
| 内容3 | CSS布局美化功能,JavaScript的前端交互功能 |
| 内容4 | 前端开发规范训练 |
## **实训要求**
本次实训以个人为单位进行实训,根据实训指导手册和课程配套资源独立完成实训项目,并进行项目答辩及提交实训总结报告。
通过本次企业的实训,学生应该掌握HTML&HTML5、CSS、JavaScript在实践中的应用,熟练使用HTML&HTML5、CSS、JavaScript等技术进行前端开发,并最终能将相关知识运用到实际的开发过程中。在此过程中,学生尤其要注意掌握CSS的布局和美化功能,掌握JavaScript的前端交互使用。该实训案例包含了前端基础知识的运用。
该项目分三个阶段,主要针对不同层次学生展开,第一阶段面向全体同学,尤其是基础薄弱同学,采用边讲边练的方式进行,每位同学都能掌握系统一个模块的完整开发流程。第二阶段面向技术中等同学,在第一阶段基础上,给与指导分析和答疑,其余工作全部由学生独立完成。第三阶段面向技术相对比较好的同学,只提供答疑,每位同学至少独立完成三个以上功能模块。
第一阶段,所有学生在老师的指导和讲解下完成需求分析、用户界面设计、制定进度计划、任务进度控制表、周会议安排一次、测试计划、测试用例、测试报告和问题解答列表,同时在老师讲解下完成首页界面代码编写任务。学生需每日提交项目进度报告。
第二阶段,技术中等同学尝试完成一到两个界面从需求分析、用户界面设计、制定进度计划、任务进度控制表、周会议安排一次、测试计划、测试用例、测试报告和问题解答列表,到完整编码实现的开发流程。此阶段老师提高指导分析和问题答疑。
第三个阶段,技术相对比较好的同学,独立完成至少三个以上界面的设计和美化的全部开发流程,此阶段老师只提供答疑。
### **1.1 案例分析**
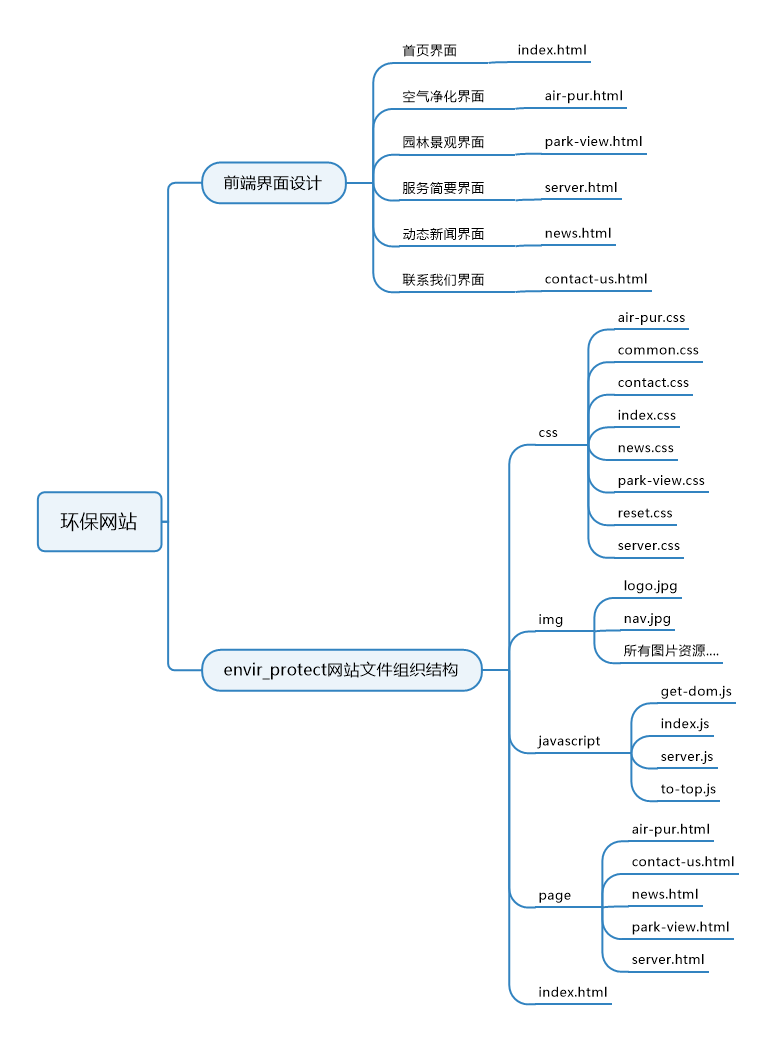
(1)前端:采用HTML&HTML5、CSS、JavaScript框技术,网站整体结构如图1所示:

首页页面为网站入口页面,只有通过网址打开方可使用系统,所有用户打开网站之后都可以看到环境保护网站的首页页面。
首页页面地址:index.html。
该页面整体布局分为上中下,上面为导航菜单和图片。中间为内容区,下面为页脚区,显示联系邮箱、联系地址,联系QQ,联系电话,以及联系我们,版权所有、ICP备案、资源活动、法律声明和环保方案。
中间内容区:服务介绍(垃圾分类、植树造林和污水处理)、数据列表项、关于我们和志愿活动,要求每部分都要有图片和文字说明。
服务介绍:垃圾分类、植树造林和污水处理。
垃圾分类:四张图片和对应文字解释。
植树造林:四张图片和对应文字解释。
污水处理:四张图片和对应文字解释。
数据列表项:展示垃圾分类改造发现次数、涉足新兴市场数量、突破性发现数量、改造回放数量。
关于我们:图片、标题、内容摘要、了解更多。
志愿活动:三张图、文字描述、简要介绍过长后用三个“…”替换。
通过导航菜单,可以从首页点击其它页面,如:空气净化、园林景观、服务简要、动态新闻和联系我们等页面。
(2)空气净化页面
该页面整体布局分为上中下,上面为导航菜单和图片。中间为内容区,下面为页脚区,显示联系邮箱、联系地址,联系QQ,联系电话,以及联系我们,版权所有、ICP备案、资源活动、法律声明和环保方案。
中间内容区:空气净化页面显示净化案例2-3项,比如XXXX有限公司污水治理项目,有核心介绍文字展示,同时有MORE按钮,点击可以打开新的页面,查看详情。有XX环保公司重金属治理项目,有核心介绍文字展示,同时有MORE按钮,点击可以打开新的页面,查看详情。
空气净化页面通过导航菜单也可以跳转到首页、空气净化、园林景观、服务简要、动态新闻和联系我们等页面。
(3)园林景观页面
该页面整体布局分为上中下,上面为导航菜单和图片。中间为内容区,下面为页脚区,显示联系邮箱、联系地址,联系QQ,联系电话,以及联系我们,版权所有、ICP备案、资源活动、法律声明和环保方案。
中间内容区:园林景观页面显示景观摘要和建筑园林。
景观摘要里面显示保护自然和保护环境,要求有图有文字展示,核心内容介绍公司经营理念和公司保护自然和保护环境的努力成果。
建筑园林介绍公司做过的魅力建筑、净化的园林,要求有图有文字展示。以及对图片内容的文字解释。
(4)服务简要页面:
该页面整体布局分为上中下,上面为导航菜单和图片。中间为内容区,下面为页脚区,显示联系邮箱、联系地址,联系QQ,联系电话,以及联系我们,版权所有、ICP备案、资源活动、法律声明和环保方案。
中间内容区:服务简要页面有三个标签,分别是:环保工程、大气工程和水处理工程,每个标签下5张图片,要求按照一定的规则整齐排列,点击不同图片跳转到不同的案例页面。每个图片都要和标签对应一致。服务简要页面主要展示公司所从事服务的行业案例图片展示。
(5)动态新闻页面:
该页面整体布局分为上中下,上面为导航菜单和图片。中间为内容区,下面为页脚区,显示联系邮箱、联系地址,联系QQ,联系电话,以及联系我们,版权所有、ICP备案、资源活动、法律声明和环保方案。
动态新闻主要是新闻列表要求以年月日为层,有新闻的标题、新闻内容简要概述。通过点击新闻标题,后续可以实现跳转到对应的新闻界面。新闻列表默认展示当前最新的5条新闻。动态新闻页面主要展示公司所从事服务的行业案例新闻的信息。
(6)联系我们页面:
该页面整体布局分为上中下,上面为导航菜单和图片。中间为内容区,下面为页脚区,显示联系邮箱、联系地址,联系QQ,联系电话,以及联系我们,版权所有、ICP备案、资源活动、法律声明和环保方案。
中间内容区为:联系我们,要去提供核心介绍文字,提供用户可以留信息的表单,如:姓名、手机号、邮箱和地址,用户通过提交按钮可以提交联系方式。此处只设计出界面,不实现具体功能。
### **1.2 案例设计**
项目案例设计以本综合项目涉及的实现难点为切入点,下面针对这个六个页面展开分析与设计,同时引导学生自主自发的完成一个类似的独立项目。
(1)首页界面如图所示:
