## 一、联系我们界面设计效果图
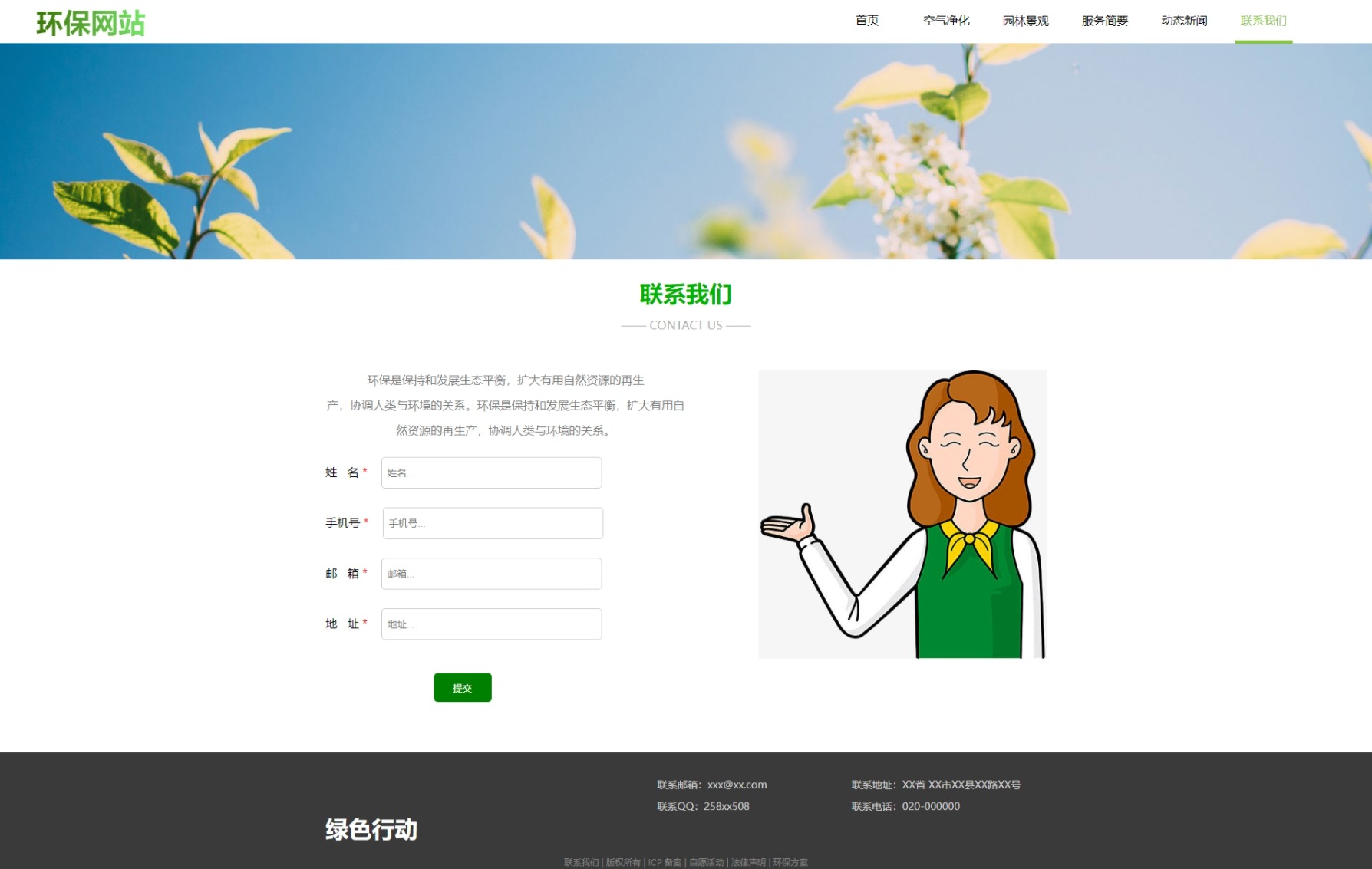
(6)联系我们页面,联系我们界面如图所示:

该页面整体布局分为上中下,上面为导航菜单和图片。中间为内容区,下面为页脚区,显示联系邮箱、联系地址,联系QQ,联系电话,以及联系我们,版权所有、ICP备案、资源活动、法律声明和环保方案。
中间内容区为:联系我们,要去提供核心介绍文字,提供用户可以留信息的表单,如:姓名、手机号、邮箱和地址,用户通过提交按钮可以提交联系方式。此处只设计出界面,不实现具体功能。
## 二、联系我们界面布局实现


## 三、页面CSS样式实现