## 一、服务简要界面设计效果图
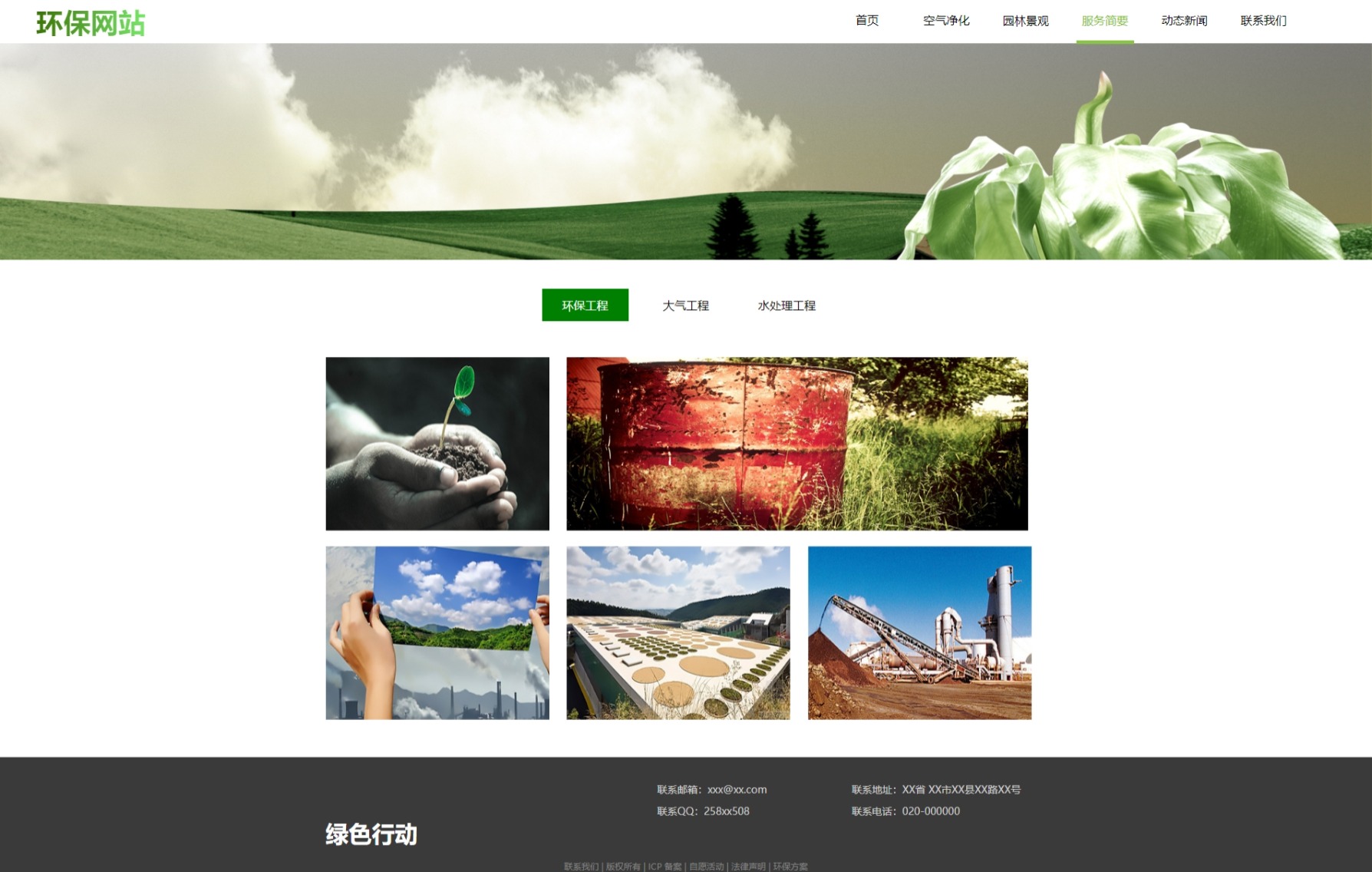
(4)服务简要页面,服务简要界面如图所示:

该页面整体布局分为上中下,上面为导航菜单和图片。中间为内容区,下面为页脚区,显示联系邮箱、联系地址,联系QQ,联系电话,以及联系我们,版权所有、ICP备案、资源活动、法律声明和环保方案。
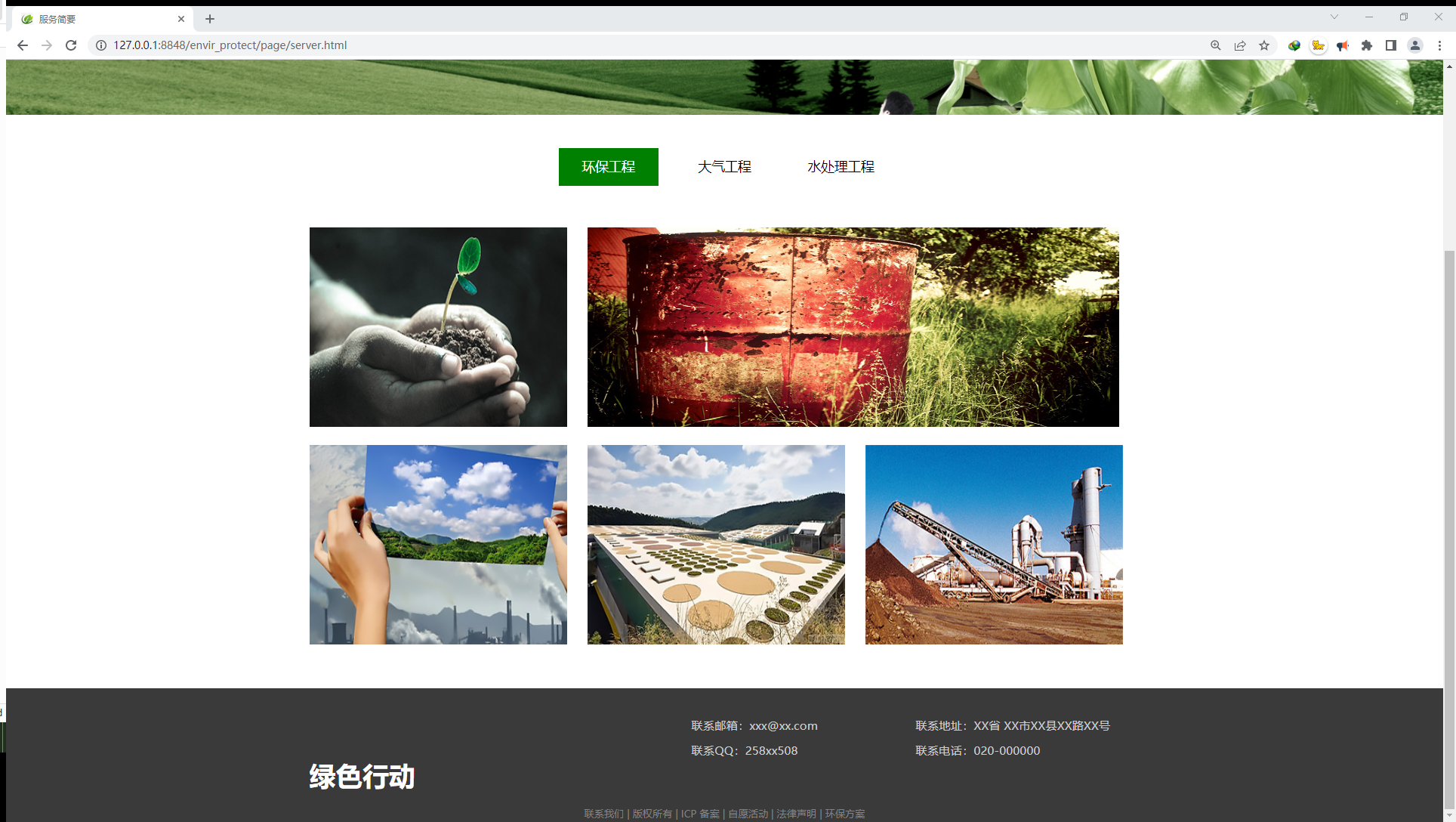
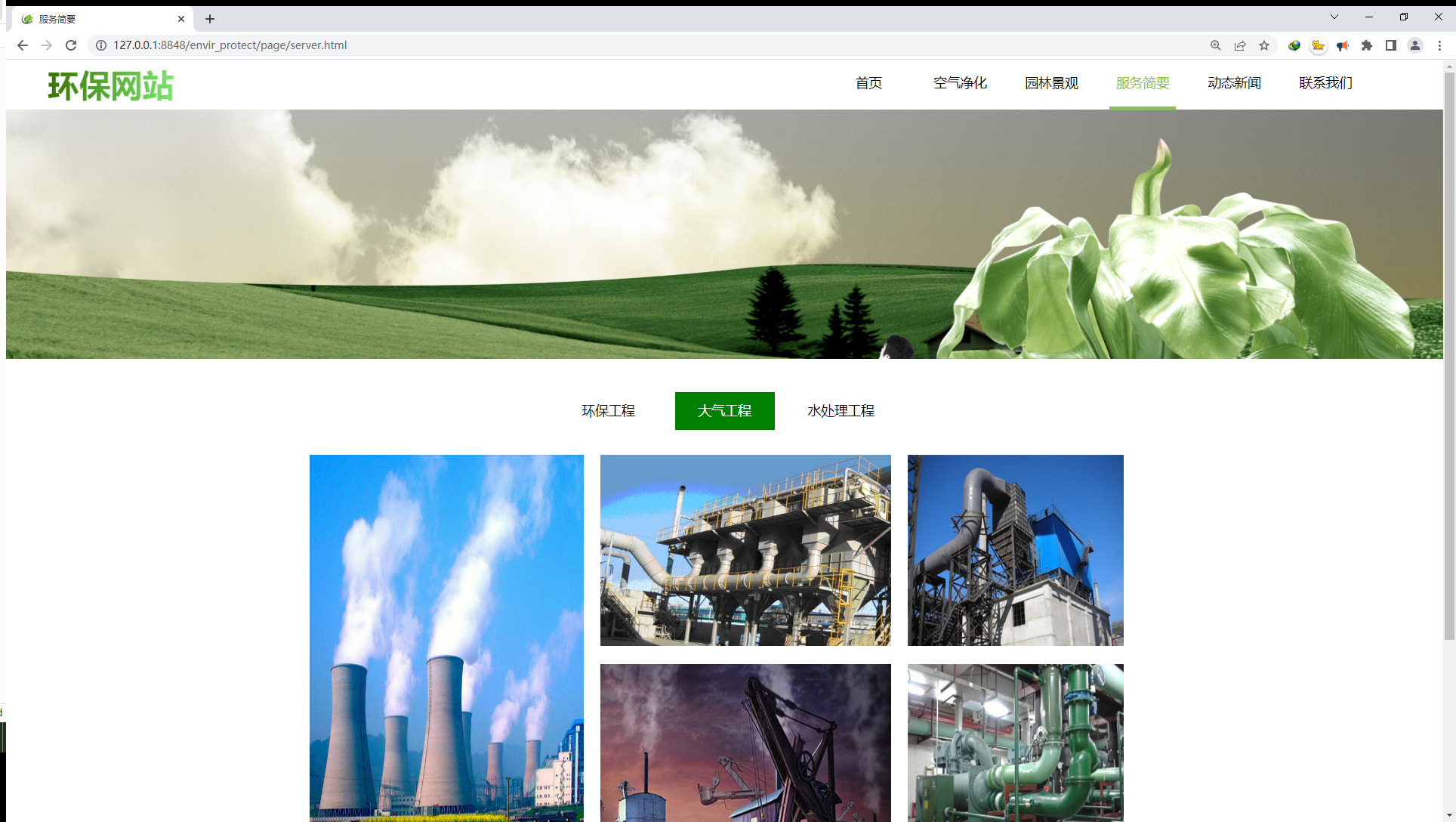
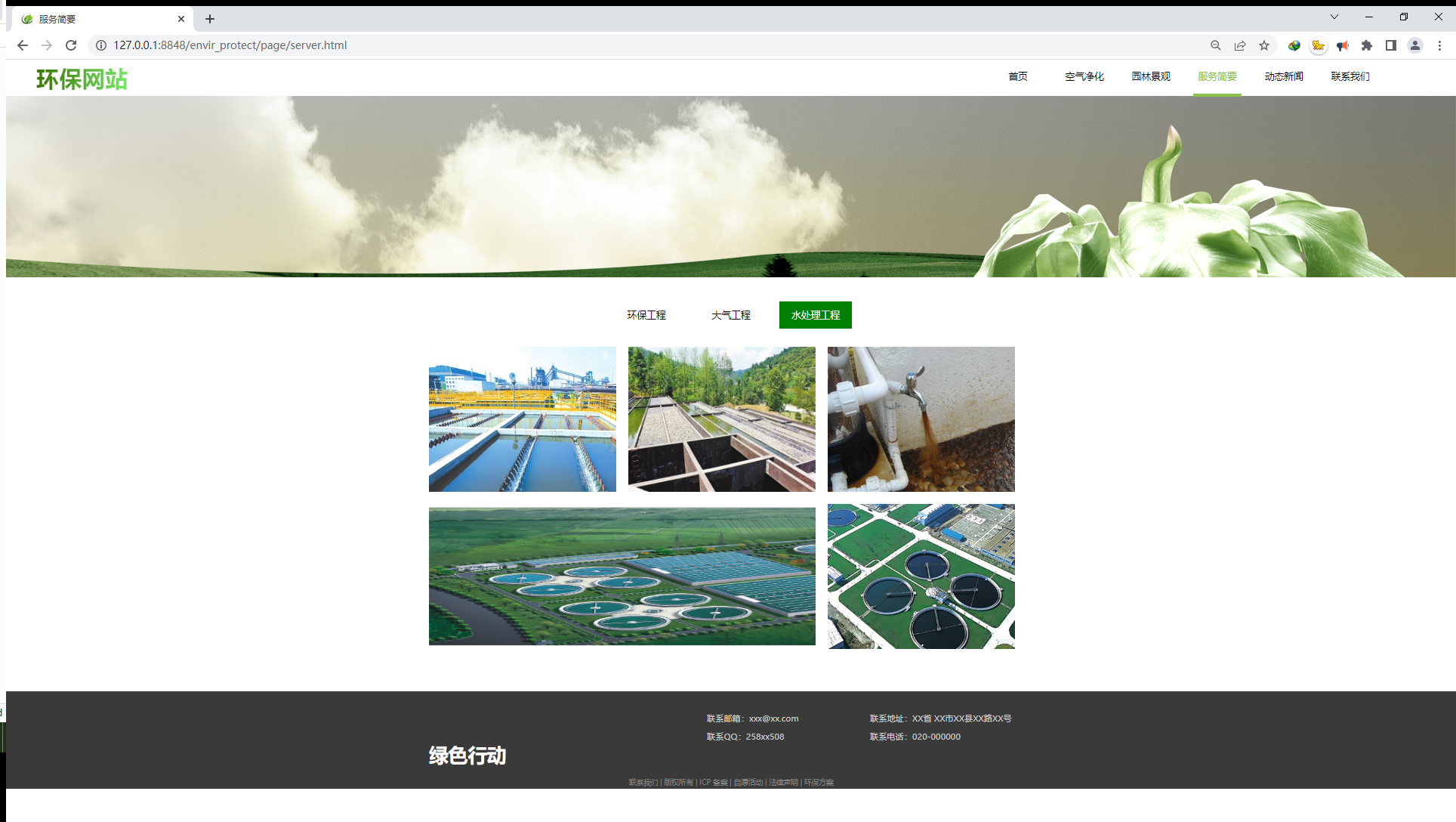
中间内容区:服务简要页面有三个标签,分别是:环保工程、大气工程和水处理工程,每个标签下5张图片,要求按照一定的规则整齐排列,点击不同图片跳转到不同的案例页面。每个图片都要和标签对应一致。
服务简要页面主要展示公司所从事服务的行业案例图片展示。
环保工程

大气工程

水处理工程

## 二、服务简要界面布局实现


## 三、页面CSS样式实现

## 四、页面js文件

