icpMain.js
```
ipcMain.on("send_message_load", (event,arg) => {
console.log(arg); // prints "ping"
event.reply("asynchronous-reply", "pong");
});
```
main/index.js
```
setTimeout(() => {
mainWindow.webContents.send("asynchronous-message", "{a:b:c:12}");
}, 5000);
```
App.vue
```
created() {
this.$electron.ipcRenderer.on("asynchronous-message", function(
event,
message
) {
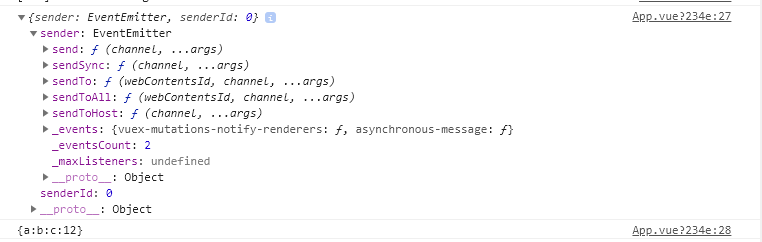
console.log(event);
console.log(message);
});
this.$electron.ipcRenderer.send("send_message_load", '{ad:"1"}');
},
```
**输出结果:**
vue接收到的信息
:-: 
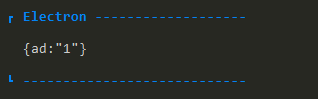
vue发送的信息
:-: 
- electron-vue打包不同平台的安装文件
- Electron+Vue开发跨平台桌面应用
- electron-vue项目初始化process is not defined问题解决
- 出现 require is not defined 的问题
- Cannot read property 'app' of undefined
- electron-vue 隐藏顶部菜单 隐藏导航 、自定义导航
- electron程序显示在右下角托盘
- electron与vue通信
- electron-vue修改任务栏图标
- electron-vue文档1
- 打包错误
- 使用 electron 屏幕或摄像头录制并保存到本地
- electron-vue创建报错
