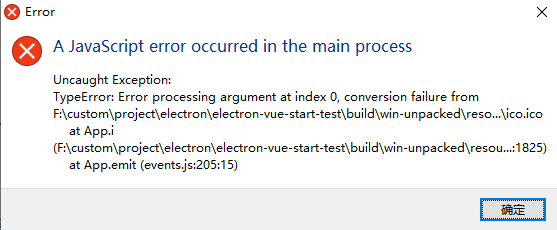
1. 提示错误
:-: 
> 解决:项目中main/index.js文件中 Tray的icon文件地址不对
> 原因:
:-: 
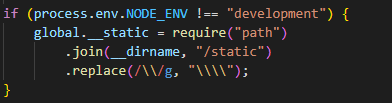
> 表示在development模式下,即开发(生产)模式下electron将静态资源路径改为了`/static`,导致文件找不到
> 修改办法:去掉`if`只保留内部代码
> icon图片地址 `let iconPath = path.join(__static, "./icon.png");`,`var appTray = new Tray(iconPath);`
2.
:-: 
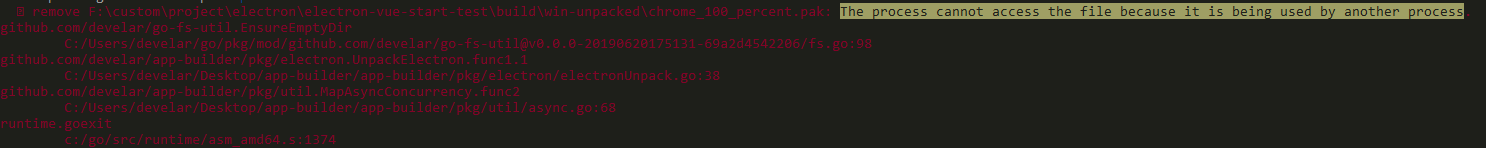
> The process cannot access the file because it is being used by another process
> 翻译:该进程无法访问该文件,因为它正在被另一个进程使用
> 解决:关掉正在运行的本项目应用,结束任务管理器中的应用进程,在main/index.js中添加杀死进程代码
~~~
var exec = require('child\_process').exec;
if (electronProcess) {
const pid = electronProcess.pid
exec(`TASKKILL /F /IM electron.exe`, function (err, data) {
if (err) {
console.log(err)
} else {
console.log('kill pid: ' + pid + ' success!')
startElectron()
}
})
}
~~~
3. 项目打包自定义安装位置
> package.json修改build
~~~
"build": {
...
"nsis": {
"oneClick": false, // 是否一键安装
"allowElevation": true, // 容许请求提高。 若是为false,则用户必须使用提高的权限从新启动安装程序。
"allowToChangeInstallationDirectory": true, // 容许修改安装目录
"installerIcon": "./build/icons/aaa.ico",// 安装图标
"uninstallerIcon": "./build/icons/bbb.ico",//卸载图标
"installerHeaderIcon": "./build/icons/aaa.ico", // 安装时头部图标
"createDesktopShortcut": true, // 建立桌面图标
"createStartMenuShortcut": true,// 建立开始菜单图标
"shortcutName": "xxxx", // 图标名称
"include": "build/script/installer.nsh", // 包含的自定义nsis脚本
}
...
},
~~~
:-: 




4. electron项目中main文件夹下的配置js文件
不能使用`import` 和 `export.default = ...`,
都改成 `require` 和 `module.exports = ...`
5. 项目打包最好将项目代码使用中的进程退出,否者会报项目代码在使用中的错误
6. 项目圆角和投影
main.js
```
mainWindow = new BrowserWindow({
...
transparent: true,
backgroundColor: "#00000000",
...
});
```
vue项目中
App.vue中的 `id="app"`
```
#app {
...
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
```
注意:
* . electrom中的窗口大小比项目显示的窗口大小要大一些,否者不能显示投影
* . 弹窗展示也要设置外框内边距,`padding:{n}px`,否者弹框的半透明背景会比项目显示的窗口大一些
7. 路径中不要有中文
8. `NPM`下载的问题li
由于`NPM`在国内比较慢。致使`electron-V.xxxx.zip`下载失败。这些东西若是是第一次打包的话是须要下载对应`electron`版本的支持文件。解决办法有两个webpack
(1)设置镜像:在build里面加下面一段代码git
~~~
"electronDownload": {
"mirror": "https://npm.taobao.org/mirrors/electron/"
}
~~~
(2)直接下载后放入C盘(采用的这种)github
直接去淘宝镜像文件库找到对应的文件并下载,放到指定的目录下,electron的淘宝[镜像地址](https://link.juejin.im/?target=https%3A%2F%2Fnpm.taobao.org%2Fmirrors%2Felectron%2F):[https://npm.taobao.org/mirrors/electron/](https://npm.taobao.org/mirrors/electron/)。下载完以后放到指定的文件。通常文件的地址在`C:\Users\Administrator\AppData\Local\electron\Cache`。例如我要下载8.2.3版本的`electron`,那么找到镜像下得文件而后放到指定文件夹中。web
:-: 
(3)`NSIS`下载问题npm
若是你要打`NSIS的`包还须要再下载`nsis-resources-xxx`等等包。经过错误日志咱们能够获得咱们要下载得版本,通常错误中一般会展现`github`下载地址,直接点开链接去下载。可是位置此次不同了。由于这是`electron-builder`的支持环境因此咱们要放在`C:\Users\Administrator\AppData\Local\electron-builder\cache\nsis\`下了。sass
通常状况下解决这些问题的思路就是,缺什么拿什么?。服务器
:-: 
:-: 
9. 打包后显示调试工具
:-: 
`mainWindow.webContents.openDevTools()`
- electron-vue打包不同平台的安装文件
- Electron+Vue开发跨平台桌面应用
- electron-vue项目初始化process is not defined问题解决
- 出现 require is not defined 的问题
- Cannot read property 'app' of undefined
- electron-vue 隐藏顶部菜单 隐藏导航 、自定义导航
- electron程序显示在右下角托盘
- electron与vue通信
- electron-vue修改任务栏图标
- electron-vue文档1
- 打包错误
- 使用 electron 屏幕或摄像头录制并保存到本地
- electron-vue创建报错
