新手在学习开发的过程中,往往会犯**数据流不清晰从而导致乱开发一通**的错误。无论使用什么语言、什么框架,在开发完成某项功能时,都需要把数据流弄的清清楚楚、明明白白。
本章我们的目标是将数据表中的数据使用ThinkPHP展现出来,那么在此过程中数据大体应该怎么传输,我们当前的**知识盲点**又有哪些呢?
## 数据流
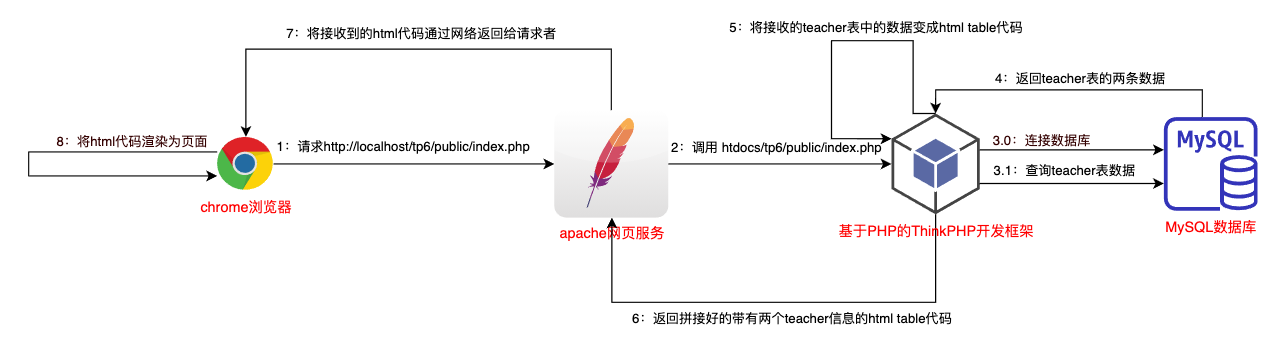
我们使用浏览器发起数据请求、xampp中的apache来响应请求并将请求信息转发给ThinkPHP框架、ThinkPHP框架最终完成:连接数据库、查询数据表、将数据表中的内容拼接为浏览器可以处理的HTML代码几个核心的过程。

该图描述浏览器发起请求开始到接收到html代码为止的数据流向过程,在该图的支持下,我们能够更清晰的了解在整个请求过程中都将发生什么。在此基础上,我们可以首先排除那些由软件自动实现对我们而言是完全透明的功能,比如浏览器是如何将html代码渲染为页面的;接着再排除那我们不透明但我们已经掌握的知识点,比如apache在接收到请求路径为`tp6/public/index.php`会将其转发给相对于其文档根目录`htdocs`下的`tp/public/index.php`文件;最后再将那些对于来讲不透明,需要我们实现,同时尚未掌握如何识现的功能。
>[info] 透明的东西是看不到的,我们在此仅关心那些不透明我们能看的到的东西。每次学习我们都应该有个学习边界,必须把握好学习的宽度及深度。不能说见什么就要深入学什么,这样的结果往往是看似学到了很多东西,实际上却什么也没有学到。所以至于透明的东西是如何实现的,答案有且仅有一个:自动。
## 知识盲点
梳理数据流便能找到最终的**知识盲点**
1. 当我们在浏览器输入相应的网址时,chrome将自动发起请求,此过程由浏览器自主完成,是透明的。
2. apache接收到请求后,由于请求路径为`tp6/public/index.php`,所以apache将其转发给tp框架下的入口文件index.php。
3. 0 连接数据库 **(知识盲点)**
3. 1 查询teacher数据表 **(知识盲点)**
4. 查询成功mysql将返回数据表中的数据,此过程由mysql自主完成,是透明的。
5. 将接收到的teacher表中的数据转换HTML **(知识盲点)**
6. 返回拼接好的带有两个teacher信息的html table代码,由框架自主完成,是透明的。
7. 将接收到的html代码通过网络返回给请求者,由apache自主完成,是透明的。
8. 将html代码渲染为页面,由浏览器自主完成,是透明的。
所以最终梳理的知识盲点有3个:
1. tp框架如何连接数据库
2. 成功连接数据库后如何查询teacher数据表
3. 如何将接收到的teacher表中的数据转换为html
OK,让我们带着明确的目标走向下一小节吧。
>[success] TIPS:学习应该控制好边界,不应该过度关心透明的东西。
- 序言
- 第一章 Hello World
- 1.1 运行环境
- 1.1.1 windows
- 1.1.2 macos
- 1.1.3 ubuntu
- 1.2 Hello ThinkPHP
- 1.2.1 windows
- 1.2.2 macos
- 1.2.3 ubuntu
- 2.3 Hello World
- 第二章 教师管理
- 2.1 数据库初始化
- 2.2 CRUD之 R 读取数据
- 1 数据流
- 2.2.2 连接数据库
- 2.2.3 直接读取数据之DB
- 2.2.4 间接读取数据之模型
- 2.2.5 显示数据之原始文案
- 2.2.6 单引号与双引号
- 2.2.7 显示数据之视图
- 2.2.8 模板语法
- 2.2.9 使用bootstrap美化界面
- 2.3 CRUD之 C 增加数据
- 2.3.1 MCA默认路由