# 电脑端
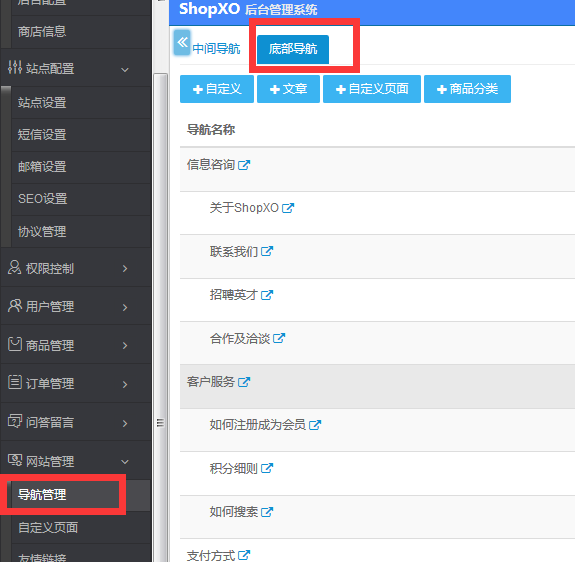
## 一、导航设置
>[success] 在网站管理-导航管理中,分两块,中间导航与底部导航

>[danger] 说明:导航分四类:自定义、文章、自定义页面、商品分类
> 选择你想添加的导航类型,进行导航设置
> 很多人不知道网站首页底部的那些链接怎么管理,看好了,上面截图中最上面“中间导航”,“底部导航”,就在底部导航中管理!!!
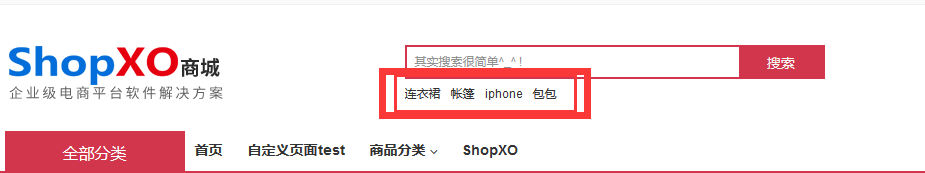
## 二、顶部搜索项
>[success] 后台-站点配置-站点设置-搜索

>[danger] 说明:关键字类型可以选择自定义,此时调用的便是下面自己定义的关键字,也可以选择“自动”,这样系统会根据搜索记录自动显示关键词
## 三、底部信息
>[success] 同导航设置,选择底部导航,可以进行修改

# 手机端
>[success] 因系统采用的自适应形式,故而手机端与电脑端的使用是一致的。
注:本篇不太适合1.9.3以上,但总体位置没变,皆可参考;
- 序言
- 基础
- 获取ShopXO
- 环境要求
- 系统安装
- 开发规范
- 使用
- 后台使用
- 前台使用
- 小程序使用
- 高级使用
- 短信设置
- 邮箱设置
- 小程序打包
- 支付方式
- 轮播链接说明
- 手机端配置
- 短地址
- 二开之前
- 1、ShopXO目录结构
- 2、ShopXO二开思路
- 3、ShopXO数据库表
- 前端开发
- ShopXO如何制作自己的模板
- ShopXO前端框架amazeui
- 前后端分离思想
- 后端开发
- ShopXO后端开发概述
- ShopXO后端框架Thinkphp
- ShopXO特性
- API开发
- ShopXO之API开发概述
- ShopXO之API开发
- 插件开发
- ShopXO插件开发概述
- ShopXO插件开发实战
- 常见问题
- 更新日志
- 案例目录