[TOC]
# 自定义组件概述
自定义组件一般一个组件放在一个目录下,入口文件使用index.vue,即便整个组件只有一个文件也要遵循改规则,导入的时候只需要写目录的名称,不需要写index.vue,但是要注意,不能存在与目录同级的后缀名为.vue的与目录同名文件,否则会出错。
~~~
import NavigatorPath from "@/components/channel-header";
~~~
该组件使用的其他相关文件放在该组件的目录下。
# ChannelHeader组件
ChannelHeader组件用于显示节的标题部分,
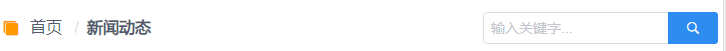
显示效果

> extra插槽(slot)部分一般用于显示显示更多内容的链接
~~~
<slot name="extra"></slot>
~~~
## 具名slot的调用使用
具名slot的调用使用 v-slot指令
~~~
<ChannelHeader>
<NavigatorPath :path="navigatorPathData"></NavigatorPath>
<template v-slot:extra>
<Input
search
enter-button
v-model="keywords"
placeholder="输入关键字..."
@on-search="doSearch"
/>
</template>
</ChannelHeader>
~~~
## 完整的代码清单:
文件路径:/src/components/channel-header/index.vue
~~~
<template>
<Row type="flex" class="channel-title">
<div class="flex-row" :style="{ fontSize: size }">
<div v-if="showIcon">
<Icon :color="color" :type="icon" :size="size" />
</div>
<div>
<slot></slot>
</div>
</div>
<div class="flex-row" :style="{ fontSize: size }">
<slot name="extra"></slot>
</div>
</Row>
</template>
<script>
export default {
name: "ChannelHeader",
props: {
icon: {
type: String,
default: "md-albums",
},
showIcon: {
type: Boolean,
default: true,
},
color: {
type: String,
default: "#ff9900",
},
size: {
type: Number,
default: 18,
},
},
data() {
return {};
},
watch: {},
methods: {},
};
</script>
<style scoped lang="scss">
.flex-row {
display: flex;
flex-direction: row;
align-items: center;
font-size: 18px;
div {
align-items: center;
padding-left: 5px;
}
}
.channel-title {
align-items: center;
padding-top: 10px;
padding-bottom: 10px;
padding-right: 5px;
justify-content: space-between;
}
</style>
~~~
### 能力提升
阅读关于slot的知识
https://cn.vuejs.org/v2/guide/components-slots.html
- 文档说明
- 服务端开发指南
- 客户端开发指南
- 请求拦截器
- API接口实例分析
- 页面文件
- NPM包管理
- 创建NPM包项目
- 课程设计
- 概述
- 内容管理系统项目
- 配置开发环境
- 设计静态原型
- 快速构建项目
- 构建CMS系统前端界面
- 门户模块
- 新闻列表
- API接口规范
- 生成模拟数据
- 显示新闻列表
- NavigatorPath组件
- ChannelHeader组件
- v-line-clamp指令
- formatDate过滤器
- 新闻详情页
- 修改顶部导航菜单
- 实现访问远程API
- 扩展功能
- 组件开发
- 服务端项目
- 编写服务模块
- 项目配置
- 数据库
- 创建数据库脚本
- 配置数据库
- 创建模拟数据
- 新闻模块控制器
- 添加逻辑验证层
- 实现接口
- 书栈模块
- QA
