[TOC]
## 知识点
* 创建API接口
* mockjs的使用
* 使用RESTer插件调用接口
## 创建模拟数据生成的控制器
创建文件
/src/controller/api/portal/mock.js
### 接口实现
输入以下内容
~~~
import BaseController from "../../base.js";
import Mock from "mockjs";
/**
*
* @ignore
* 生成数据库模拟数据,用于测试
*/
export default class extends BaseController {
/**
* 执行生成模拟数据的动作
*/
async runAction() {
await this.news();
return this.success("模拟数据生成成功");
}
/**
* 新闻动态
*/
async news() {
const create_time = new Date().getTime();
const mockOptions = {
"list|20": [
{
"id|+1": 1,
create_at: create_time,
update_at: create_time,
delete_at: null,
view: "@integer(1,1000)",
title: "@ctitle(20)",
category: "31001",
category_label: "职业教育",
cover: "@image('1000x350')",
abstract: "@cparagraph(20)",
description: "@cparagraph(300)",
author: "@cname()",
},
],
};
let data = Mock.mock(mockOptions);
await this.model("portal_news").where(true).delete();
await this.model("portal_news").addMany(data.list);
}
}
~~~
执行run控制器
### 代码解释
1、 控制器的方式要作为接口使用,必须以Action结尾,例如runAction,上述代码中的news方式就不是一个接口,只能控制器内部调用,不能通过RESTer远程调用
2、控制器调用的基本方法是按照控制器的路径,例如:`http://127.0.0.1:8360/api/portal/mock/run`,控制器接口runAction所在的文件路径为:/api/portal/mock.js。当然这个规则可以通过路由映射来改变,具体需要修改路由映射文件。
3、生成模拟数据时候,建议先删除原始数据,部分数据规则需要通过代码去修改,生成的模拟数据要符合业务规则约束,保证数据之间的语义关系。
## 使用Rester插件
Rester插件主要用于调试接口程序,可以模拟API的各种形式的请求。
> Firefox和Chrome浏览器都有该插件, Chrome浏览器需要准备梯子才能安装该插件,建议使用Firefox作为开发科工具
Firefox安装RESTer插件:

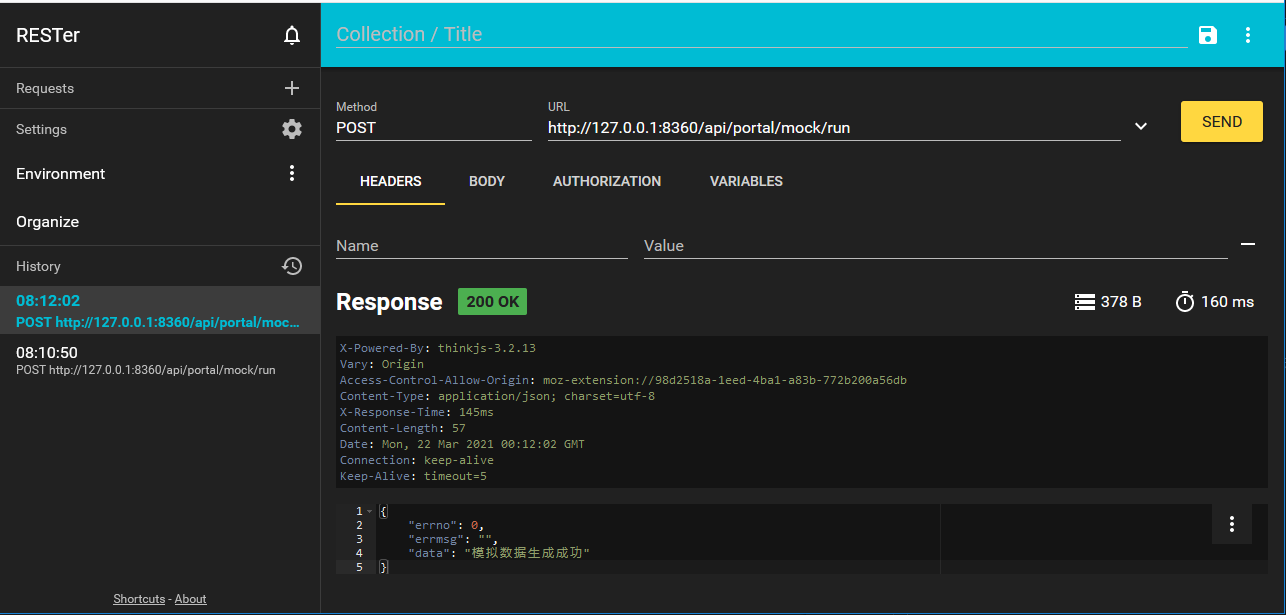
输入接口运行的地址和执行的方式(POST),run控制器目前并没有限制使用的方式,所以选择任何一种Method都可以的。
~~~
http://127.0.0.1:8360/api/portal/mock/run
~~~
执行插件的界面:

- 文档说明
- 服务端开发指南
- 客户端开发指南
- 请求拦截器
- API接口实例分析
- 页面文件
- NPM包管理
- 创建NPM包项目
- 课程设计
- 概述
- 内容管理系统项目
- 配置开发环境
- 设计静态原型
- 快速构建项目
- 构建CMS系统前端界面
- 门户模块
- 新闻列表
- API接口规范
- 生成模拟数据
- 显示新闻列表
- NavigatorPath组件
- ChannelHeader组件
- v-line-clamp指令
- formatDate过滤器
- 新闻详情页
- 修改顶部导航菜单
- 实现访问远程API
- 扩展功能
- 组件开发
- 服务端项目
- 编写服务模块
- 项目配置
- 数据库
- 创建数据库脚本
- 配置数据库
- 创建模拟数据
- 新闻模块控制器
- 添加逻辑验证层
- 实现接口
- 书栈模块
- QA
