首先需要谷歌浏览器能打开谷歌商店 ,在里面搜索 vue-devtools
安装后,打开开发模式的vue项目时就会亮图标

可能看见亮了也不能使用 出现
```
Open DevTools and look for the Vue panel.
```
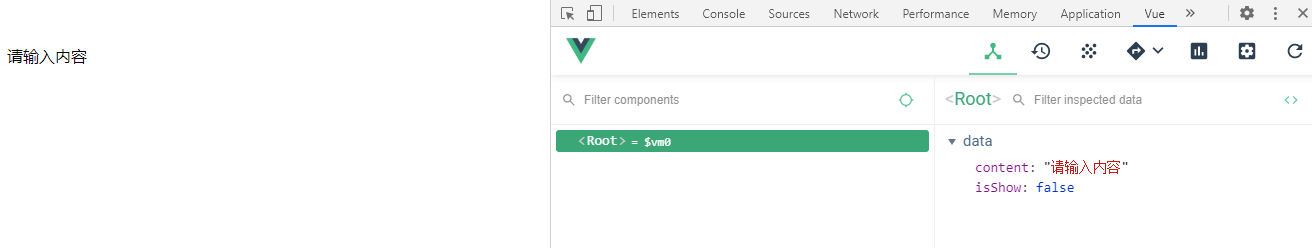
需要自己设置一下,开启这个插件
```
Vue.config.devtools = true
```
这样就可以使用了

- 后端
- PHP
- php接收base64格式的图片
- php 下载文件
- 位,字节,字符的区别
- 求模技巧
- php curl
- php 浏览器禁用cookie后需要使用session 就可以用url传递session_id
- 有用小方法
- phpDoc
- php 文件锁来解决高并发
- php小知识
- PHP根据身份证号码,获取性别、获取生日、计算年龄等多个信息
- php 获取今天,明天、本周、本周末、本月的起始时间戳和结束时间戳的方法
- php 无限级分类
- xdebug设置
- curl
- 获取现在距离当天结束的还有多少秒
- win10安装php8版本报错(Fix PHP Warning: vcruntime140.dll 14.0 is not compatible with this PHP build.)
- 有趣代码注释
- php array_diff用法
- parse_str 处理http的query参数
- PHP文件上传限制
- php操作html
- php trim 函数的使用
- thinkphp5
- 定时任务不能连接数据库
- 宝塔设置计划任务
- 控制方法 return $data ,不能直接返回json
- tp5.1命令行
- tp3.2.3 报internal server error
- 悟空crm
- web-msg-sender的使用
- 杉德支付
- laravel
- laravel 迁移文件的使用
- laravel的安装
- laravel 单元测试
- laravel seeder的使用
- 模型相关
- restful理解
- laravel 的表单验证
- laravel 队列的使用
- laravel响应宏应用macro
- laravel 判断集合是否为空
- laravel 使用ymondesigns/jwt-auth jwt
- laravel 模型工厂
- laravel 自定义助手函数
- laravel 自带auth的登录
- 宝塔开启laravel队列
- laravel 苹果内购
- laravel 中的.env.example
- laravel 监听执行过的sql语句
- laravel-websockets 替代pusher 发送频道消息
- 记laravel config配置文件目录中不能使用 url()助手函数
- laravel使用 inspector 进行实时监控
- laravel 项目部署的配置
- laravel 删除mongodb集合
- laravel 自定义项目命名空间
- laravel 易错提醒
- laravel 自己组装分页
- laravel 设置定时任务
- laravel事件和队列指定队列名
- laravel 使用validate检测名字是否唯一
- laravel + nginx 伪静态分析
- fastadmin
- cms
- 标签
- 模板
- dact-admin
- dcat-admin的安装
- dcat-admin的curd使用
- dact-admin表单使用
- dcat-admin行为表单使用
- dcat-admin使用技巧
- dcat-admin自定义文件上传
- dcat-admin的js弹窗
- dcat-admin 工具表单传参
- dcat-admin listbox编辑回显用法
- weixin
- 微信支付
- 支付类
- 小程序
- 微信提现类
- jwt
- lcobucci/jwt
- Firebase\JWT
- phpstudy
- nginx配置tp5 505 404 错误
- tp5重写 apache
- 织梦模板 使用weight 排序
- phpstudy 添加php8.1版本
- phpstudy ERR_CONNECTION_REFUSED
- phpstudy 设置多个版本php
- 阿里云
- 支付宝支付
- 阿里云短信
- 阿里云OSS上传图片报错
- 阿里云号码认证(一键登录)
- send login code error: 发送验证码失败:cURL error 28: Connection timed out after 5001 milliseconds
- 极光号码认证(一键登录)
- git使用
- git
- sentry专栏
- sentry的私有化部署
- sentry设置邮箱
- sentry设置url地址
- sentry中KafkaError OFFSET_OUT_OF_RANGE error
- centos
- tar 压缩解压
- centos 8 Errors during downloading metadata for repository 'appstream'
- vim的使用
- ssh秘钥登录
- 修改了.bashrc不能立即生效
- 设置软连接
- 使用echo清空文件内容
- 查看文件大小
- centos8 设置静态ip
- nginx
- nginx的学习
- nginx配置wss
- supervisor的使用
- shell的使用
- 数据库
- mysql
- mysql的事务隔离级别
- mysql共享锁和排它锁
- mysql的三范式
- mysql 在那些场景下索引会失效
- mysql 的书写顺序
- mysql case用法
- mysql 以逗号分割字符串
- msyql innodb 行锁解决高并发
- mysql修改字符集
- 锁
- 乐观锁悲观锁
- mysql 最左索引原则
- mysql 同表两列值互换
- mysql升序排列字段为0的在最后
- mysql case when then else end 语法
- mysql 常见错误
- mysql json用法
- MongoDB
- mongodb安装
- redis
- redis 常用通用命令
- string类型的常见命令
- 连接远程redis删除指定的值
- markdown
- markdown的使用
- github
- github使用小技巧
- jenkins
- 安装jenkins
- jenkins设置时区
- docker
- 安装docker
- docker容器设为自启动和取消容器自启动
- docker 安装mysql
- docker-compose
- docker 安装php
- docker-compose安装nginx
- docker-compose安装php
- docker安装php+supervisor
- composer使用
- composer
- win10检查端口占用
- 局域网内同事访问自己的项目
- 本地测试设置https办法
- 正则表达式
- 前端代码和后台代码部署在一起的解决方法
- pc微信抓包小程序
- xshell一年后提示需要更新才能打开
- 使用ssh秘钥登录服务器
- supervisor
- supervisor的使用
- 浏览器的强制缓存和协商缓存
- window11下ssh远程登录服务器
- chatgpt
- 注册chatgpt
- 第三方chatgpt地址
- 前端
- jquery 常用方法
- jquery 省市区三级联动
- 百度地图短地址
- npm
- webpack
- vue
- 谷歌安装vue-devtools的使用
- swiper 一屏显示页面
- 腾讯地图
- jquery点击图片放大
- 移动端rem适配
- 弹性布局flex
- CSS
- box-sizing
- 移动端去掉滚动条
- 三角形
- 树形结构
- require.js的使用
- 微擎人人商城
- 人人商城弹出框
- 常用方法
- 客服消息
- 企业支付到零钱
- 修复权限问题
- 获取access_token
- 其他管理员没有应用 调用不了p方法
- 修改公众号推送消息
- 人人商城
- 人人商城二开常见问题
- 人人商城应用显示隐藏
- 微擎
- 人人商城小程序解密登录
- 面试题
- 遍历目录中的文件和目录
- 冒泡排序
- php 在字符串中找到最长对称字符串
- 地图相关
- 百度地图根据ip获取地址
- 百度,腾讯,高德,地图点击跳转
- 百度地图根据地址获取经纬度
- 百度地图和腾讯地图经纬度互转
- 其他
- B站跳过充电环节
- 可爱猫咪回收站制作(附图)
- 程序员变量命名网站
- 解决谷歌浏览器强制跳转https
- 随机密码生成
- 编辑器
- vs code使用
- phpstrom
- phpstrom 常用命令
- phpstrom ctrl+b后想回到之前的位置
- phpstrom 批量操作下划线转驼峰
- phpstrom 插件
- phpstrom 使用ctrl+shift+f后搜索不能输入中文
- phpstrom中项目.env文件会自动消失,不显示
- vscode插件
