##浏览器的强制缓存和协商缓存
### 强制缓存参数
1. **Cache-Control**:
* **作用**:控制缓存的行为,是 HTTP/1.1 中最重要的缓存相关头部。
* **常见指令**:
* `max-age=<seconds>`: 指定资源在本地缓存中的最大存活时间。
* `no-cache`: 强制要求缓存服务器在返回资源之前验证资源的有效性。
* `no-store`: 禁止缓存存储和提供任何缓存版本。
* **示例**:`Cache-Control: max-age=3600`
2. **Expires**:
* **作用**:指定资源的到期时间,是 HTTP/1.0 中定义的字段。
* **注意**:`Expires`是一个具体的到期日期,而`Cache-Control`中的`max-age`是一个相对时间。
### 协商缓存参数
1. **Last-Modified**:
* **作用**:服务器返回资源的最后修改时间。
* **工作原理**:浏览器通过`If-Modified-Since`请求头将上次获取资源的`Last-Modified`时间发送给服务器,服务器根据这个时间判断资源是否有更新。
2. **ETag**:
* **作用**:资源的唯一标识符(Entity Tag)。
* **工作原理**:浏览器通过`If-None-Match`请求头将上次获取资源的`ETag`发送给服务器,服务器根据这个标识符判断资源是否有更新。
### 区别总结
* **强制缓存**通过`Cache-Control`和`Expires`字段控制,浏览器直接根据这些字段判断是否从缓存中获取资源。
* **协商缓存**通过`Last-Modified`和`ETag`字段控制,浏览器通过发送上次获取资源的标识符给服务器,由服务器判断资源是否需要更新。
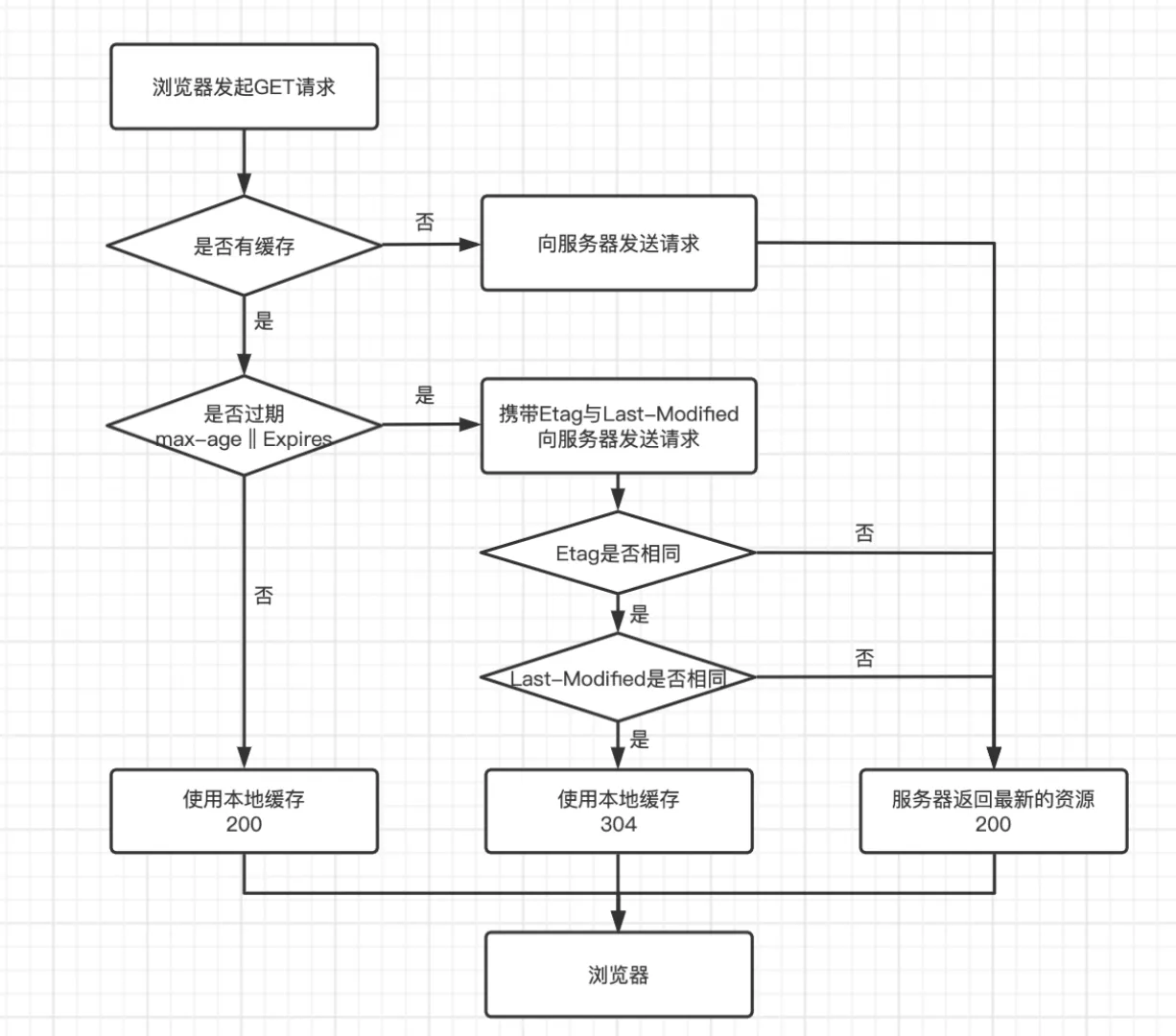
### 图解

### 问答
##### 提问:为什么html文件不需要加header头控制,浏览器访问时第二次就是304了,而php文件需要自己处理返回304,html文件的304是谁控制的?
当浏览器访问一个 HTML 文件时,服务器通常会自动处理缓存控制和返回 `304 Not Modified` 状态码,而 PHP 文件则需要开发者手动管理缓存和条件请求。这种区别源于静态文件和动态文件的处理方式不同。
### HTML 文件的 304 响应
#### 1. **静态文件的处理**
HTML 文件通常被视为静态资源,存储在服务器的文件系统中。服务器(如 Apache、Nginx 等)在处理静态文件时,会根据文件的时间戳(例如文件的最后修改时间 `Last-Modified`)和内容的哈希值(如 `ETag`)自动设置响应头。
当浏览器第一次访问这个 HTML 文件时,服务器会返回文件内容,并在响应头中包含 `Last-Modified` 和/或 `ETag` 头。浏览器会缓存该文件以及这些头信息。
#### 2. **浏览器的缓存机制**
在随后的请求中,浏览器会在请求头中附带 `If-Modified-Since` 或 `If-None-Match` 头,这些头信息中包含上次接收到的 `Last-Modified` 或 `ETag` 值。服务器会比较文件的当前时间戳或内容哈希值与请求头中的值:
- **如果文件没有变化**(即时间戳或哈希值未变),服务器会返回 `304 Not Modified`,并且不会再次传输文件内容。这减少了带宽消耗。
- **如果文件发生变化**,服务器会返回新的文件内容和状态码 `200 OK`。
这一切都是由服务器软件自动处理的,开发者通常不需要干预。
### PHP 文件的 304 响应
#### 1. **动态文件的处理**
PHP 文件是动态生成的内容,每次请求时 PHP 代码都会被执行并生成新的页面内容。因此,PHP 文件的内容可能每次都不同,服务器无法自动确定文件是否“未修改”。
为了支持 `304 Not Modified` 响应,开发者需要在 PHP 代码中手动实现缓存控制。具体来说:
- **手动设置 `Last-Modified` 或 `ETag`**:开发者需要在 PHP 脚本中设置响应头,例如 `Last-Modified` 和 `ETag`,以表明内容的生成时间或哈希值。
- **检查条件请求头**:在处理请求时,开发者需要手动检查请求头中的 `If-Modified-Since` 或 `If-None-Match`,并决定是否返回 `304 Not Modified`。
#### 2. **示例**
以下是一个简单的 PHP 示例,演示如何处理 `304 Not Modified`:
```php
<?php
// 假设每次生成的内容都有一个固定的时间戳或哈希值
$lastModifiedTime = filemtime(__FILE__); // 这里使用脚本的修改时间作为例子
$etag = md5_file(__FILE__); // 使用文件内容的 MD5 哈希
// 设置响应头
header("Last-Modified: " . gmdate("D, d M Y H:i:s", $lastModifiedTime) . " GMT");
header("ETag: \"$etag\"");
// 检查 If-Modified-Since 头和 If-None-Match 头
if ((isset($_SERVER['HTTP_IF_MODIFIED_SINCE']) &&
strtotime($_SERVER['HTTP_IF_MODIFIED_SINCE']) == $lastModifiedTime) ||
(isset($_SERVER['HTTP_IF_NONE_MATCH']) &&
trim($_SERVER['HTTP_IF_NONE_MATCH']) == $etag)) {
// 文件未修改,返回 304
header("HTTP/1.1 304 Not Modified");
exit;
}
// 文件已修改或首次请求,生成内容
echo "<html><body><h1>Hello, World!</h1></body></html>";
?>
```
### 总结
- **HTML 文件(静态资源)**:服务器自动处理缓存控制和 `304 Not Modified` 响应。服务器根据文件的时间戳和内容自动生成 `Last-Modified` 和 `ETag` 头,并在条件请求时返回 `304`。
- **PHP 文件(动态资源)**:由于每次请求可能返回不同的内容,服务器无法自动处理 `304 Not Modified` 响应。开发者需要手动设置缓存头并根据条件请求头决定是否返回 `304`。
这种机制有助于提高性能,减少不必要的带宽消耗,并确保浏览器能够正确缓存和更新内容。
- 后端
- PHP
- php接收base64格式的图片
- php 下载文件
- 位,字节,字符的区别
- 求模技巧
- php curl
- php 浏览器禁用cookie后需要使用session 就可以用url传递session_id
- 有用小方法
- phpDoc
- php 文件锁来解决高并发
- php小知识
- PHP根据身份证号码,获取性别、获取生日、计算年龄等多个信息
- php 获取今天,明天、本周、本周末、本月的起始时间戳和结束时间戳的方法
- php 无限级分类
- xdebug设置
- curl
- 获取现在距离当天结束的还有多少秒
- win10安装php8版本报错(Fix PHP Warning: vcruntime140.dll 14.0 is not compatible with this PHP build.)
- 有趣代码注释
- php array_diff用法
- parse_str 处理http的query参数
- PHP文件上传限制
- php操作html
- php trim 函数的使用
- thinkphp5
- 定时任务不能连接数据库
- 宝塔设置计划任务
- 控制方法 return $data ,不能直接返回json
- tp5.1命令行
- tp3.2.3 报internal server error
- 悟空crm
- web-msg-sender的使用
- 杉德支付
- laravel
- laravel 迁移文件的使用
- laravel的安装
- laravel 单元测试
- laravel seeder的使用
- 模型相关
- restful理解
- laravel 的表单验证
- laravel 队列的使用
- laravel响应宏应用macro
- laravel 判断集合是否为空
- laravel 使用ymondesigns/jwt-auth jwt
- laravel 模型工厂
- laravel 自定义助手函数
- laravel 自带auth的登录
- 宝塔开启laravel队列
- laravel 苹果内购
- laravel 中的.env.example
- laravel 监听执行过的sql语句
- laravel-websockets 替代pusher 发送频道消息
- 记laravel config配置文件目录中不能使用 url()助手函数
- laravel使用 inspector 进行实时监控
- laravel 项目部署的配置
- laravel 删除mongodb集合
- laravel 自定义项目命名空间
- laravel 易错提醒
- laravel 自己组装分页
- laravel 设置定时任务
- laravel事件和队列指定队列名
- laravel 使用validate检测名字是否唯一
- laravel + nginx 伪静态分析
- fastadmin
- cms
- 标签
- 模板
- dact-admin
- dcat-admin的安装
- dcat-admin的curd使用
- dact-admin表单使用
- dcat-admin行为表单使用
- dcat-admin使用技巧
- dcat-admin自定义文件上传
- dcat-admin的js弹窗
- dcat-admin 工具表单传参
- dcat-admin listbox编辑回显用法
- weixin
- 微信支付
- 支付类
- 小程序
- 微信提现类
- jwt
- lcobucci/jwt
- Firebase\JWT
- phpstudy
- nginx配置tp5 505 404 错误
- tp5重写 apache
- 织梦模板 使用weight 排序
- phpstudy 添加php8.1版本
- phpstudy ERR_CONNECTION_REFUSED
- phpstudy 设置多个版本php
- 阿里云
- 支付宝支付
- 阿里云短信
- 阿里云OSS上传图片报错
- 阿里云号码认证(一键登录)
- send login code error: 发送验证码失败:cURL error 28: Connection timed out after 5001 milliseconds
- 极光号码认证(一键登录)
- git使用
- git
- sentry专栏
- sentry的私有化部署
- sentry设置邮箱
- sentry设置url地址
- sentry中KafkaError OFFSET_OUT_OF_RANGE error
- centos
- tar 压缩解压
- centos 8 Errors during downloading metadata for repository 'appstream'
- vim的使用
- ssh秘钥登录
- 修改了.bashrc不能立即生效
- 设置软连接
- 使用echo清空文件内容
- 查看文件大小
- centos8 设置静态ip
- nginx
- nginx的学习
- nginx配置wss
- supervisor的使用
- shell的使用
- 数据库
- mysql
- mysql的事务隔离级别
- mysql共享锁和排它锁
- mysql的三范式
- mysql 在那些场景下索引会失效
- mysql 的书写顺序
- mysql case用法
- mysql 以逗号分割字符串
- msyql innodb 行锁解决高并发
- mysql修改字符集
- 锁
- 乐观锁悲观锁
- mysql 最左索引原则
- mysql 同表两列值互换
- mysql升序排列字段为0的在最后
- mysql case when then else end 语法
- mysql 常见错误
- mysql json用法
- MongoDB
- mongodb安装
- redis
- redis 常用通用命令
- string类型的常见命令
- 连接远程redis删除指定的值
- markdown
- markdown的使用
- github
- github使用小技巧
- jenkins
- 安装jenkins
- jenkins设置时区
- docker
- 安装docker
- docker容器设为自启动和取消容器自启动
- docker 安装mysql
- docker-compose
- docker 安装php
- docker-compose安装nginx
- docker-compose安装php
- docker安装php+supervisor
- composer使用
- composer
- win10检查端口占用
- 局域网内同事访问自己的项目
- 本地测试设置https办法
- 正则表达式
- 前端代码和后台代码部署在一起的解决方法
- pc微信抓包小程序
- xshell一年后提示需要更新才能打开
- 使用ssh秘钥登录服务器
- supervisor
- supervisor的使用
- 浏览器的强制缓存和协商缓存
- window11下ssh远程登录服务器
- chatgpt
- 注册chatgpt
- 第三方chatgpt地址
- 前端
- jquery 常用方法
- jquery 省市区三级联动
- 百度地图短地址
- npm
- webpack
- vue
- 谷歌安装vue-devtools的使用
- swiper 一屏显示页面
- 腾讯地图
- jquery点击图片放大
- 移动端rem适配
- 弹性布局flex
- CSS
- box-sizing
- 移动端去掉滚动条
- 三角形
- 树形结构
- require.js的使用
- 微擎人人商城
- 人人商城弹出框
- 常用方法
- 客服消息
- 企业支付到零钱
- 修复权限问题
- 获取access_token
- 其他管理员没有应用 调用不了p方法
- 修改公众号推送消息
- 人人商城
- 人人商城二开常见问题
- 人人商城应用显示隐藏
- 微擎
- 人人商城小程序解密登录
- 面试题
- 遍历目录中的文件和目录
- 冒泡排序
- php 在字符串中找到最长对称字符串
- 地图相关
- 百度地图根据ip获取地址
- 百度,腾讯,高德,地图点击跳转
- 百度地图根据地址获取经纬度
- 百度地图和腾讯地图经纬度互转
- 其他
- B站跳过充电环节
- 可爱猫咪回收站制作(附图)
- 程序员变量命名网站
- 解决谷歌浏览器强制跳转https
- 随机密码生成
- 编辑器
- vs code使用
- phpstrom
- phpstrom 常用命令
- phpstrom ctrl+b后想回到之前的位置
- phpstrom 批量操作下划线转驼峰
- phpstrom 插件
- phpstrom 使用ctrl+shift+f后搜索不能输入中文
- phpstrom中项目.env文件会自动消失,不显示
- vscode插件
