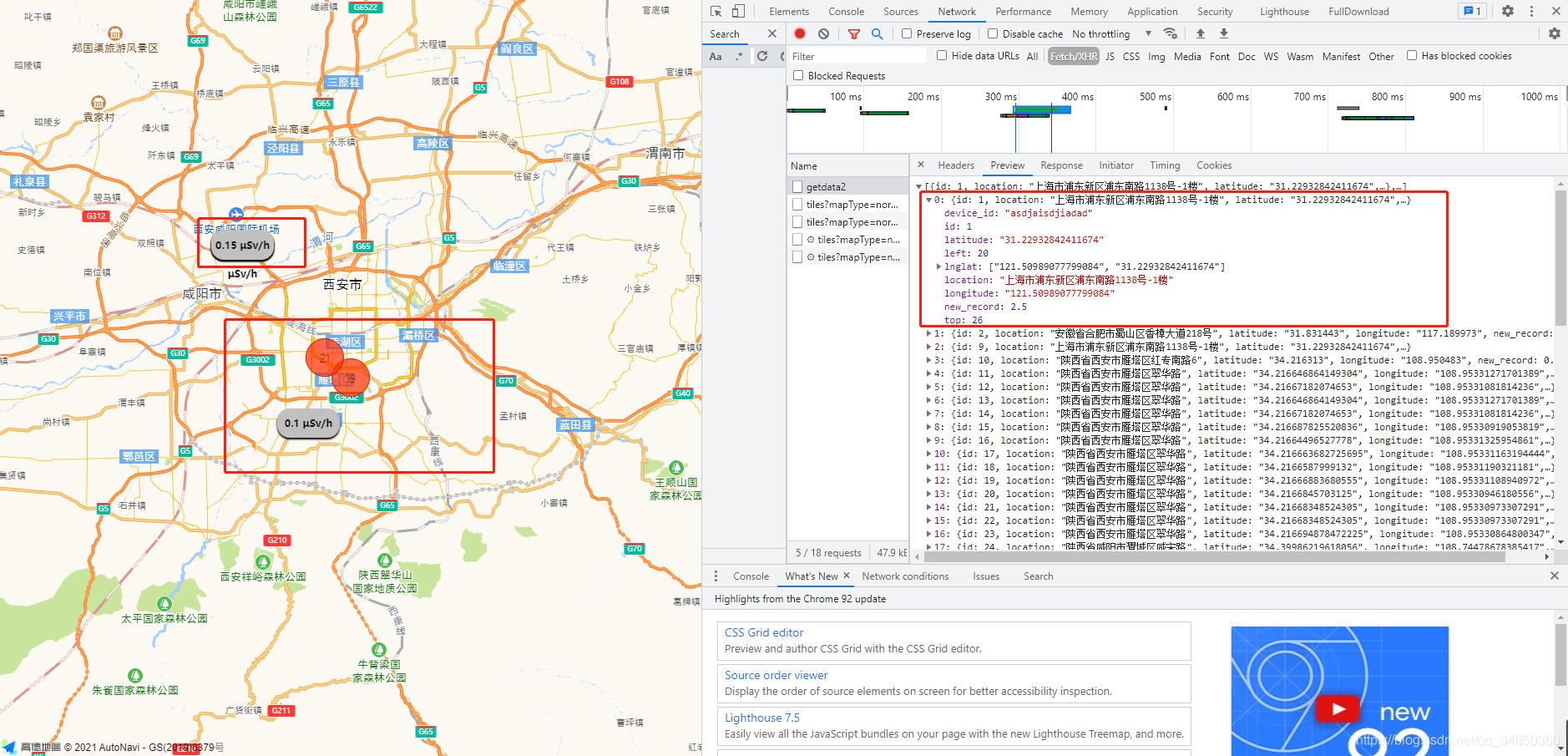
数据结构在控制台:展示地图如下所示
编辑
备注:以下相关配置在代码中都有体现。数据走ajax请求接口获取,数据结构如上所示
1.中心点
2.缩放大小
3.控制点聚合能在多少个点点击
4.缩放范围
5.多少点就开始聚合
上全部代码:(下面会分别上点击事件代码以及数据渲染讲解)
~~~html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>测试地图-高德地图</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/>
<style>
html, body, #container {
height: 100%;
width: 100%;
}
.input-card {
width: 25rem;
}
.input-card .btn {
width: 7rem;
margin-right: .7rem;
}
.input-card .btn:last-child {
margin-right: 0;
}
.j8 {
color: #121213;
font-weight: bold;
border-radius: 15px;
box-shadow: #000000 0px 2px 2px;
border-color: #ccc;
background-color: #C0C0C0;
/* padding: 10px; */
font-size: 7px;
height: 35px;
line-height: 35px;
font-family: 微软雅黑;
width: 75px;
text-align: center;
}
/*.amap-marker .amap-marker-content div {*/
/* background-image: url('../../../images/lamp/blueLamp.png');*/
/* background-color: rgba(0, 0, 0, 0) !important;*/
/* border: 0px !important;*/
/* border-radius: 0% !important;*/
/* box-shadow: 0 0 0 0 !important;*/
/* line-height: 79px !important;*/
/*}*/
</style>
</head>
<body>
<div id="container" class="map" tabindex="0"></div>
<script src="//a.amap.com/jsapi_demos/static/china.js"></script>
<script src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
<script type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=f93e8417bd3cd4b4d30407d747367bbb&plugin=AMap.MarkerClusterer"></script>
<script type="text/javascript">
/*
* 访问地址
*/
$.ajax({
url: "{:url('admin/device/getdata2')}",
// url: "/api/index/getData",
dataType: "json",
type: "get",
success: function (res) { //这里就是我出错的地方
console.log(res);
point(res)
}
});
function point(points) {
var cluster, markers = [];
var map = new AMap.Map("container", {
resizeEnable: true,
center: [108.95331271701389, 34.216646864149304],
zoom: 10
});
for (var i = 0; i < points.length; i += 1) {
markers.push(new AMap.Marker({
position: points[i]['lnglat'],
content: '<div class="j8" >' + points[i]['new_record'] + ' μSv/h</div>',
// content: '<div class="j8" style="position: absolute;top:' + points[i]['top'] + 'px;right:' + points[i]['left'] + 'px; ">' + points[i]['new_record'] + ' μSv/h</div>',
// content: '<div style="background-color: hsla(180, 100%, 50%, 0.7); height: 24px; width: 24px; border: 1px solid hsl(180, 100%, 40%); border-radius: 12px; box-shadow: hsl(180, 100%, 50%) 0px 0px 1px;"></div>',
offset: new AMap.Pixel(-15, -15)
}))
markers[i].device_id = points[i]['device_id'];
markers[i].new_record = points[i]['new_record'];
markers[i].on('click', markerClick);
}
var count = markers.length;
var _renderClusterMarker = function (context) {
var factor = Math.pow(context.count / count, 1 / 18);
var div = document.createElement('div');
var Hue = 180 - factor * 180;
var bgColor = 'hsla(' + Hue + ',100%,50%,0.7)';
var fontColor = 'hsla(' + Hue + ',100%,20%,1)';
var borderColor = 'hsla(' + Hue + ',100%,40%,1)';
var shadowColor = 'hsla(' + Hue + ',100%,50%,1)';
div.style.backgroundColor = bgColor;
var size = Math.round(30 + Math.pow(context.count / count, 1 / 5) * 20);
div.style.width = div.style.height = size + 'px';
div.style.border = 'solid 1px ' + borderColor;
div.style.borderRadius = size / 2 + 'px';
div.style.boxShadow = '0 0 1px ' + shadowColor;
div.innerHTML = context.count;
div.style.lineHeight = size + 'px';
div.style.color = fontColor;
div.style.fontSize = '14px';
div.style.textAlign = 'center';
context.marker.setOffset(new AMap.Pixel(-size / 2, -size / 2));
context.marker.setContent(div)
};
if (cluster) {
cluster.setMap(null);
}
cluster = new AMap.MarkerClusterer(map, markers, {
gridSize: 3,
minClusterSize: 6,
renderClusterMarker: _renderClusterMarker
});
cluster.on('click', clickdj);
///点聚合绑定点击事件
}
function clickdj(e) {
//点击事件具体操作
if (e.markers.length > 2) {
//控制点聚合能在多少个点点击
// alert("请在十个点内点击!")
} else {
openInfo(e.markers);
infoWindow.open(map, e.lnglat);
}
}
function openInfo(e) {
//构建信息窗体中显示的内容
var info = [];
for (var i = 0; i < e.length; i++) {
var locationname = e[i].code;
info.push("<a onclick='markerListClick(\"" + e[i].code + "\",\"" + e[i].device_id + "\")'>" + locationname + "</a><br/>");//添加了点击事件可以自己写具体内容
// info.push("<a onclick='markerListClick(\"" + e[i].code + "\",\"" + e[i].code + "\")'>" + locationname + "</a><br/>");//添加了点击事件可以自己写具体内容
}
infoWindow = new AMap.InfoWindow({
content: info.join("<br/>")
//使用默认信息窗体框样式,显示信息内容
});
infoWindow.open(map, map.getCenter());
}
function markerListClick(code, device_id) {
document.write(code);
window.location.href = "/orwBzUEgXP.php/record?device_id=" + device_id + "&ids=0"
}
function markerClick(e) {
// alert(e.target.code);
window.location.href = "/orwBzUEgXP.php/record?device_id=" + e.target.device_id + "&ids=0"
}
</script>
</body>
</html>
~~~

渲染最小的marker的样式以及内容渲染:
~~~css
.j8 {
color: #121213;
font-weight: bold;
border-radius: 15px;
box-shadow: #000000 0px 2px 2px;
border-color: #ccc;
background-color: #C0C0C0;
/* padding: 10px; */
font-size: 7px;
height: 35px;
line-height: 35px;
font-family: 微软雅黑;
width: 75px;
text-align: center;
}
~~~

内容渲染:此处用到了上线的样式j8
~~~javascript
for (var i = 0; i < points.length; i += 1) {
markers.push(new AMap.Marker({
position: points[i]['lnglat'],
content: '<div class="j8" >' + points[i]['new_record'] + ' μSv/h</div>',
// content: '<div class="j8" style="position: absolute;top:' + points[i]['top'] + 'px;right:' + points[i]['left'] + 'px; ">' + points[i]['new_record'] + ' μSv/h</div>',
// content: '<div style="background-color: hsla(180, 100%, 50%, 0.7); height: 24px; width: 24px; border: 1px solid hsl(180, 100%, 40%); border-radius: 12px; box-shadow: hsl(180, 100%, 50%) 0px 0px 1px;"></div>',
offset: new AMap.Pixel(-15, -15)
}))
markers[i].device_id = points[i]['device_id'];
markers[i].new_record = points[i]['new_record'];
markers[i].on('click', markerClick);
}
~~~

点击事件代码:
~~~html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>点聚合</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/>
<script src="http://webapi.amap.com/maps?v=1.4.6&key=自己的key值&plugin=AMap.MarkerClusterer"></script>
<script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
</head>
<body>
<div id="container"></div>
<div class="button-group">
<input type="button" class="button" value="默认样式" id="add0" onclick = 'addCluster(0)'/>
<!-- <input type="button" class="button" value="自定义图标" id="add1" onclick = 'addCluster(1)'/>-->
<!-- <input type="button" class="button" value="完全自定义" id="add2" onclick = 'addCluster(2)'/>-->
</div>
<script src="http://a.amap.com/jsapi_demos/static/china.js"></script>
<script>
var cluster, markers = [];
var map = new AMap.Map("container", {
resizeEnable: true,
center:[105,34],
zoom: 4
});
for(var i=0;i<points.length;i+=1){
markers.push(new AMap.Marker({
position:points[i]['lnglat'],
content: '<div style="background-color: hsla(180, 100%, 50%, 0.7); height: 24px; width: 24px; border: 1px solid hsl(180, 100%, 40%); border-radius: 12px; box-shadow: hsl(180, 100%, 50%) 0px 0px 1px;"></div>',
offset: new AMap.Pixel(-15,-15)
}))
markers[i].code="1111";
markers[i].on('click', markerClick);
}
var count = markers.length;
var _renderCluserMarker = function (context) {
var factor = Math.pow(context.count/count,1/18)
var div = document.createElement('div');
var Hue = 180 - factor* 180;
var bgColor = 'hsla('+Hue+',100%,50%,0.7)';
var fontColor = 'hsla('+Hue+',100%,20%,1)';
var borderColor = 'hsla('+Hue+',100%,40%,1)';
var shadowColor = 'hsla('+Hue+',100%,50%,1)';
div.style.backgroundColor = bgColor
var size = Math.round(30 + Math.pow(context.count/count,1/5) * 20);
div.style.width = div.style.height = size+'px';
div.style.border = 'solid 1px '+ borderColor;
div.style.borderRadius = size/2 + 'px';
div.style.boxShadow = '0 0 1px '+ shadowColor;
div.innerHTML = context.count;
div.style.lineHeight = size+'px';
div.style.color = fontColor;
div.style.fontSize = '14px';
div.style.textAlign = 'center';
context.marker.setOffset(new AMap.Pixel(-size/2,-size/2));
context.marker.setContent(div)
}
addCluster(0);//调用默认样式
function addCluster(tag) {
if (cluster) {
cluster.setMap(null);
}
if (tag == 2) {//完全自定义
cluster = new AMap.MarkerClusterer(map,markers,{
gridSize:80,
renderCluserMarker:_renderCluserMarker
});
} else if (tag == 1) {//自定义图标
var sts = [{
url: "http://a.amap.com/jsapi_demos/static/images/blue.png",
size: new AMap.Size(32, 32),
offset: new AMap.Pixel(-16, -16)
}, {
url: "http://a.amap.com/jsapi_demos/static/images/green.png",
size: new AMap.Size(32, 32),
offset: new AMap.Pixel(-16, -16)
}, {
url: "http://a.amap.com/jsapi_demos/static/images/orange.png",
size: new AMap.Size(36, 36),
offset: new AMap.Pixel(-18, -18)
},{
url: "http://a.amap.com/jsapi_demos/static/images/red.png",
size: new AMap.Size(48, 48),
offset: new AMap.Pixel(-24, -24)
},{
url: "http://a.amap.com/jsapi_demos/static/images/darkRed.png",
size: new AMap.Size(48, 48),
offset: new AMap.Pixel(-24, -24)
}];
cluster = new AMap.MarkerClusterer(map, markers, {
styles: sts,
gridSize:80
});
} else {//默认样式
cluster = new AMap.MarkerClusterer(map, markers,{gridSize:80,zoomOnClick:false});//zoomOnclick false点击点聚合点不散开
cluster.on('click', clickdj);///点聚合绑定点击事件
}
}
function clickdj(e){
//点击事件具体操作
if(e.markers.length>10){//控制点聚合能在多少个点点击
alert("请在十个点内点击!")
}else
{
openInfo(e.markers);
infoWindow.open(map, e.lnglat);
}
}
function openInfo(e) {
//构建信息窗体中显示的内容
var info = [];
for(var i=0;i<e.length;i++)
{
var locationname = e[i].code;
info.push("<a onclick='markerListClick(\""+e[i].code+"\",\""+e[i].code+"\")'>"+locationname+"</a><br/>");//添加了点击事件可以自己写具体内容
}
infoWindow = new AMap.InfoWindow({
content: info.join("<br/>") //使用默认信息窗体框样式,显示信息内容
});
infoWindow.open(map, map.getCenter());
}
function markerListClick(code)
{
alert(code);
}
function markerClick(e)
{
alert(e.target.code);
}
</script>
</body>
</html>
~~~

- 支付宝身份验证接口踩坑实录-PHP(基于ThinkPHP5)(第二版更新中)
- 抖音小程序开发之授权登录+支付宝支付+微信支付(ThinkPHP5-第三版修订中)
- TP5小知识点锦集(长期更新)
- PHP 二维码生成+识别
- 高德地图点聚合点击事件以及内容渲染
- ThinkPhP5使用phpexcle 导出数据(复制粘贴就可使用)
- Fastadmin微信小程序授权登录+获取手机号插件
- PHP -AES-128-CBC位加密解密
- PHP-Rsa分段加密解密(ThinkPHP5)
- PHP大转盘抽奖代码片段
- Fastadmin 项目上线关闭调试模式注意事项(记一次require-table.js修改事件)
- ThinkPHP5条件查询FIND_IN_SET正反使用
- ThinkPhP5整合微信小程序订阅消息
- think-queue处理延时任务事件
- ThinkPHP5 生成二维码
- Python3定时监控指定文件内容变换-(增加多行,遍历每行进行逻辑分析处理)
- Python3开发声光报警器监控触发报警
- ThinkPHP5下载文件流到本地
- 百度鹰眼抽轨迹集合稀算法&缩放比例调整显示静态图(ThinkPHP5)
- PHP 导出Excle
- Fastadmin 自定义Tab选项卡(B表的条件查询A表的数据,在A表里面加B表的参数作为选项卡)
- Fastadmin 修改url组件跳转为复制功能
- 微信H5分享好友跟朋友圈-基于Easywechat
- Python3抓取监控日志文件关键词跟内容变化修正版
- ThinkPHP5上传图片压缩处理-(解决IOS拍照上传旋转90度问题)最近更新2021年12月9日11:35:07
- 二维数组根据‘key’分组为新的三维数组
- ThinkPHP5 成功部署Workerman 运行示例
- Fastadmin框架TOKEN的使用
- ThinkPHP5 -微信小程序订阅消息开发-插件(插件基于fastadmin开发)
- ThinkPHP5-文本转义emoji表情
- ThinkPHP5 自定义命令行处理 监听Redis key失效触发回调事件,实现延迟任务 实现自动取消订单,自动完成订单
- Fastadmin插件Shopro商城里面短信插件修改为腾讯云短信插件步骤
- Fastadmin框架自定义搜索操作流程
- ThinkPHP5 处理 微信小程序内容安全审核
- Fastadmin自定义快捷搜索之模糊搜索关联他表
- php根据年月获取指定月份天数及日期数组的方法
- PHP构造函数使用校验token
- 基于ThinkPHP5&Redis腾讯云短信验证码注册登录基础业务逻辑代码整合
- ThinkPHP 解决跨域问题
- 支付宝沙箱环境测试支付(好久没做都忘了,写个博客比较省事)
- ThinkPHP5生成抖音小程序带参数二维码
- ThinkPHP5导入Excle-简单丝滑
- PHP生成带参数的小程序二维码
- ThinkPHP5成功调通IOS苹果支付
- swoole写聊天室,简单粗暴
- 微信小程序内容安全鉴别的时候,不成功因为没有转码
- Fastadmin 后台Excle文件上传(更新新增功能)
- Lnmp 配置thinkphp5 Nginx基础设置,包含http+https配置
- 通过经纬度获取数据库信息自动计算地址距离远近
- 二维数组根据某个字段排序
- PHP二维数组去重,最简单的方法
- TP5微信redis列队群发模板消息Sendmsg
- PHP检测是否关注公众号,亲测可用
- 小程序推广分享带参数二维码生成
- 基于ThinkPHP5微信H5授权登录获取用户信息(改进版)
- php过滤微信昵称中的表情
- Socket.io
