1.搜索模板 在对应的index.html页面添加搜索模板到最底部
~~~html
<script id="customformtpl" type="text/html">
<!--form表单必须添加form-commsearch这个类-->
<form action="" class="form-commonsearch">
<div style="border-radius:2px;margin-bottom:10px;background:#f5f5f5;padding:15px 20px;">
<!--<h4>自定义搜索表单</h4>-->
<hr>
<div class="row">
<div class="col-xs-3 col-sm-3 col-md-3">
<div class="form-group">
<!--<input type="hidden" class="operate" data-name="city" value="="/>-->
<label class="control-label">用户选择</label>
<div>
<input id="user_id" data-rule="required" data-source="user/index" data-field="nick_name" class="form-control selectpage" placeholder="请选择用户" name="user_id" type="text" value="0">
</div>
</div>
</div>
<!--<div class="col-xs-3 col-sm-3 col-md-3">-->
<!--<div class="form-group">-->
<!--<label class="control-label">日期筛选</label>-->
<!--<div>-->
<!--<input type="text" autocomplete="off" class="form-control datetimerange" id="dktime" placeholder="" value="" name="dktime"/>-->
<!--</div>-->
<!--</div>-->
<!--</div>-->
<div class="col-xs-6 col-sm-6 col-md-3">
<div class="form-group">
<label class="control-label"></label>
<div class="row">
<div class="col-xs-3">
<input type="button" id="tj" class="btn btn-success btn-block" value="提交"/>
</div>
<div class="col-xs-3">
<input type="reset" class="btn btn-primary btn-block" value="重置"/>
</div>
</div>
</div>
</div>
</div>
</div>
</form>
</script>
~~~

> (补充):在对应的js里面加上 searchFormTemplate: 'customformtpl', 搜索采用该模板,跟关闭搜索的地方写在一起
2.js调整,在对应的js的index方法里面添加点击事件
~~~javascript
$('#tj').click(function () {
var upload = "";
upload = layer.msg('检索中。。。', {
icon: 16
, shade: 0.2,
time: false
});
// layer.msg('修正中');
var user_id = $("#user_id").val();
var dktime = $("#dktime").val();
$.ajax({
type:'POST',
// url:"Ajax/setdkSession",
url:"Ajax/setwrongquestionSession",
dataType:'json',
data:{user_id:user_id,dktime:dktime},
async:false,
success:function (ret) {
$(".btn-refresh").trigger("click");
layer.close(upload);
},error:function (e) {
}
})
})
~~~

3.缓存处理 上面对应的控制器方法 当前控制器里面的 Ajax/setwrongquestionSession
~~~php
/*设置错题查找用户打卡session*/
public function setwrongquestionSession(){
$param=$this->request->param();
session('searchwrongquestion',$param);
$this->success('',null,$param);
}
~~~

4.控制器处理 在 if ($this->request->isAjax()) { 下面添加如下所示的代码即可,然后再加上两个where($map)条件即可
~~~php
$map=array();
if(session('searchwrongquestion')){
if(session('searchwrongquestion')['user_id']!=0){
$map['user_id']=session('searchwrongquestion')['user_id'];
}
}
~~~

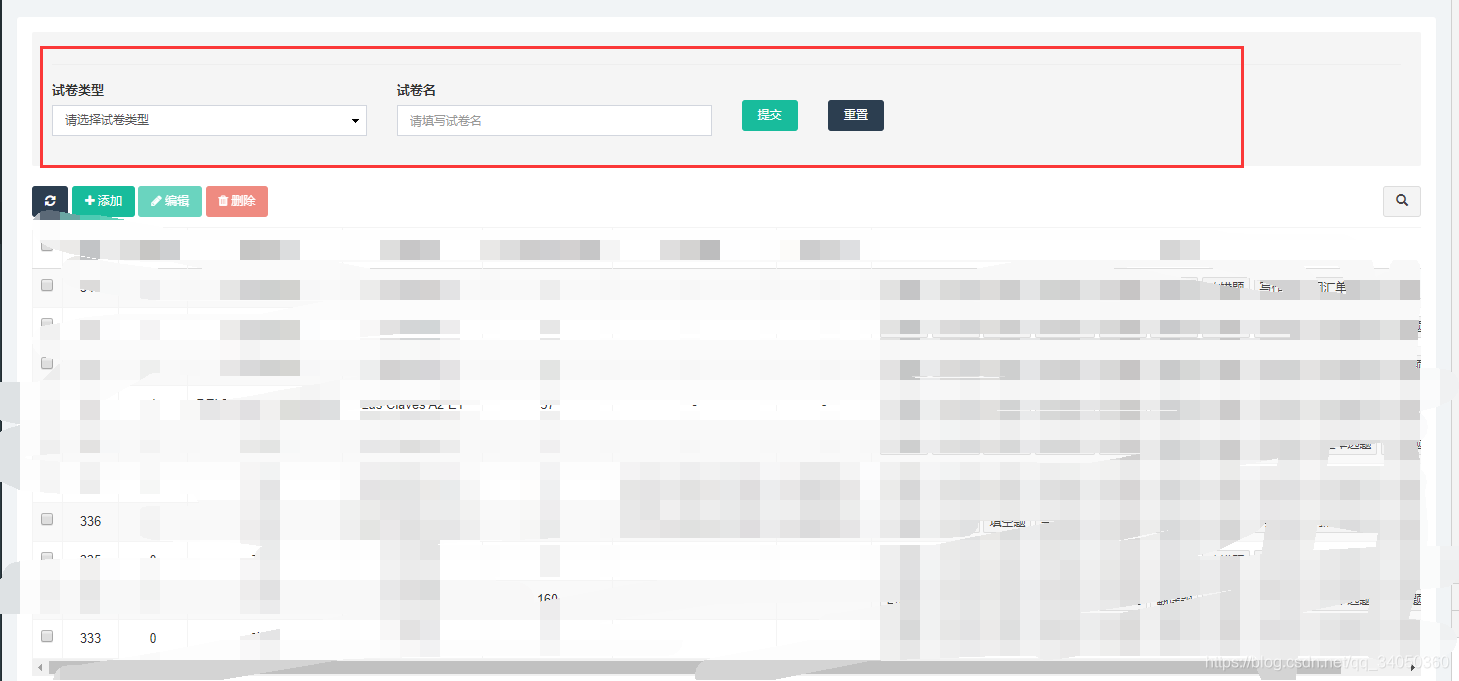
效果图:
编辑
- 支付宝身份验证接口踩坑实录-PHP(基于ThinkPHP5)(第二版更新中)
- 抖音小程序开发之授权登录+支付宝支付+微信支付(ThinkPHP5-第三版修订中)
- TP5小知识点锦集(长期更新)
- PHP 二维码生成+识别
- 高德地图点聚合点击事件以及内容渲染
- ThinkPhP5使用phpexcle 导出数据(复制粘贴就可使用)
- Fastadmin微信小程序授权登录+获取手机号插件
- PHP -AES-128-CBC位加密解密
- PHP-Rsa分段加密解密(ThinkPHP5)
- PHP大转盘抽奖代码片段
- Fastadmin 项目上线关闭调试模式注意事项(记一次require-table.js修改事件)
- ThinkPHP5条件查询FIND_IN_SET正反使用
- ThinkPhP5整合微信小程序订阅消息
- think-queue处理延时任务事件
- ThinkPHP5 生成二维码
- Python3定时监控指定文件内容变换-(增加多行,遍历每行进行逻辑分析处理)
- Python3开发声光报警器监控触发报警
- ThinkPHP5下载文件流到本地
- 百度鹰眼抽轨迹集合稀算法&缩放比例调整显示静态图(ThinkPHP5)
- PHP 导出Excle
- Fastadmin 自定义Tab选项卡(B表的条件查询A表的数据,在A表里面加B表的参数作为选项卡)
- Fastadmin 修改url组件跳转为复制功能
- 微信H5分享好友跟朋友圈-基于Easywechat
- Python3抓取监控日志文件关键词跟内容变化修正版
- ThinkPHP5上传图片压缩处理-(解决IOS拍照上传旋转90度问题)最近更新2021年12月9日11:35:07
- 二维数组根据‘key’分组为新的三维数组
- ThinkPHP5 成功部署Workerman 运行示例
- Fastadmin框架TOKEN的使用
- ThinkPHP5 -微信小程序订阅消息开发-插件(插件基于fastadmin开发)
- ThinkPHP5-文本转义emoji表情
- ThinkPHP5 自定义命令行处理 监听Redis key失效触发回调事件,实现延迟任务 实现自动取消订单,自动完成订单
- Fastadmin插件Shopro商城里面短信插件修改为腾讯云短信插件步骤
- Fastadmin框架自定义搜索操作流程
- ThinkPHP5 处理 微信小程序内容安全审核
- Fastadmin自定义快捷搜索之模糊搜索关联他表
- php根据年月获取指定月份天数及日期数组的方法
- PHP构造函数使用校验token
- 基于ThinkPHP5&Redis腾讯云短信验证码注册登录基础业务逻辑代码整合
- ThinkPHP 解决跨域问题
- 支付宝沙箱环境测试支付(好久没做都忘了,写个博客比较省事)
- ThinkPHP5生成抖音小程序带参数二维码
- ThinkPHP5导入Excle-简单丝滑
- PHP生成带参数的小程序二维码
- ThinkPHP5成功调通IOS苹果支付
- swoole写聊天室,简单粗暴
- 微信小程序内容安全鉴别的时候,不成功因为没有转码
- Fastadmin 后台Excle文件上传(更新新增功能)
- Lnmp 配置thinkphp5 Nginx基础设置,包含http+https配置
- 通过经纬度获取数据库信息自动计算地址距离远近
- 二维数组根据某个字段排序
- PHP二维数组去重,最简单的方法
- TP5微信redis列队群发模板消息Sendmsg
- PHP检测是否关注公众号,亲测可用
- 小程序推广分享带参数二维码生成
- 基于ThinkPHP5微信H5授权登录获取用户信息(改进版)
- php过滤微信昵称中的表情
- Socket.io
