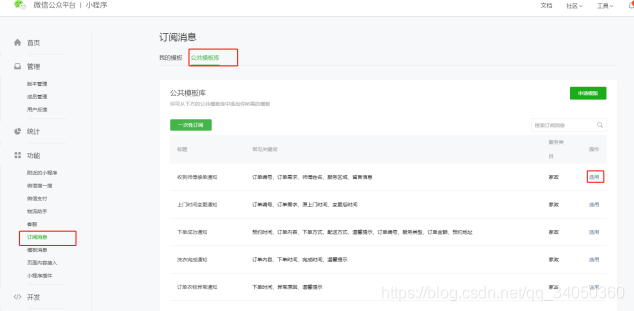
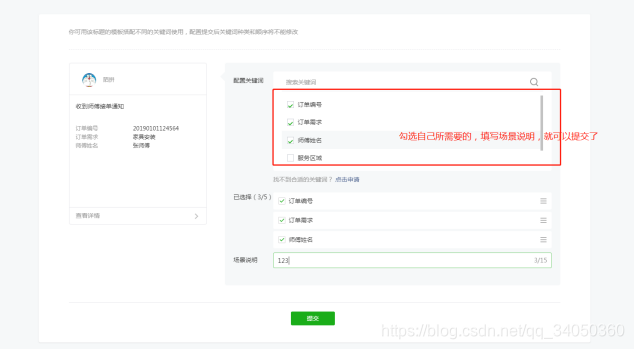
### 第一步,登录小程序到订阅消息里面选择一条订阅消息
编辑
编辑
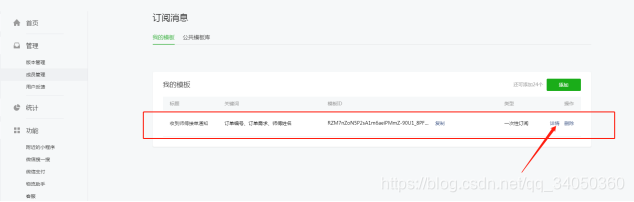
### 第二步,在我的模板库里面找到这条消息,点击详情
编辑
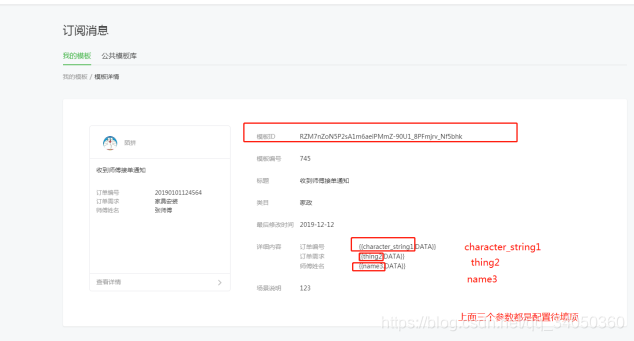
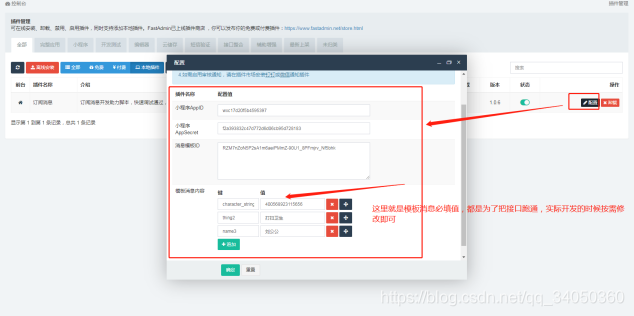
### 第三步,进入详情
编辑
### 第四步,上面的值填写到下面即可
编辑
以上的插件必须安装在服务器上,不然没法真正发送订阅消息,订阅消息是一次性的,必须先执行小程序授权允许接收订阅消息才行。下面是小程序授权获取openid以及订阅消息获取的步骤。
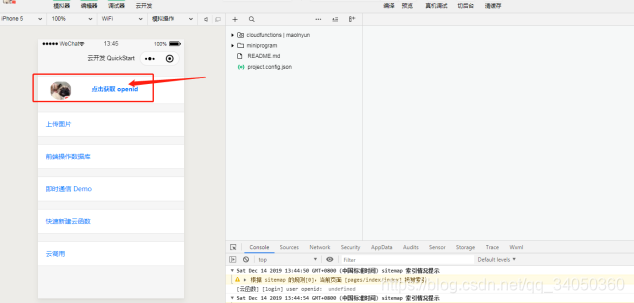
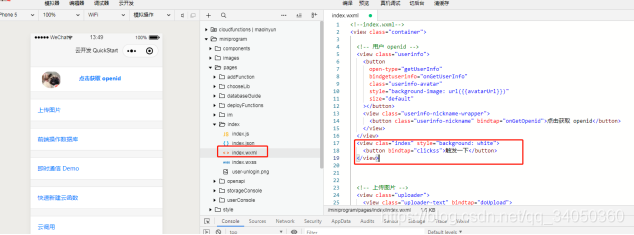
### 第五步,打开小程序官方demo
编辑
编辑
编辑
编辑
编辑
~~~html
index.wxml
<view clas="index" style="background: white">
<button bindtap="clickss">触发一下</button>
</view>
~~~

编辑
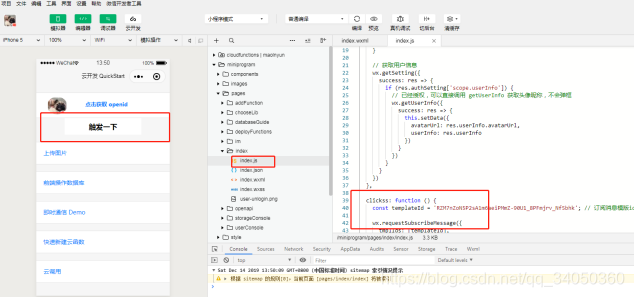
~~~javascript
index.js
注意订阅消息模版id 要改成前面需要发送的模板消息的id
clickss:function (){
const templateId = 'RZM7nZoN5P2sA1m6aeiPMmZ-90U1_8PFmjrv_Nf5bhk'; // 订阅消息模版id
wx.requestSubscribeMessage({
tmplIds: [templateId],
success(res) {
if (res[templateId] == 'accept') {
//用户同意了订阅,允许订阅消息
wx.showToast({
title: '订阅成功'
})
} else {
//用户拒绝了订阅,禁用订阅消息
wx.showToast({
title: '订阅失败'
})
}
},
fail(res) {
console.log('ooooooooooooooo', res)
},
complete(res) {
console.log(res)
}
})
},
~~~

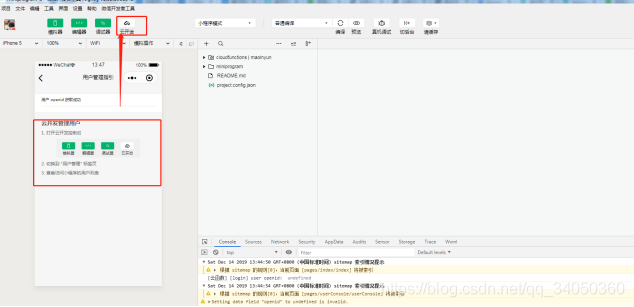
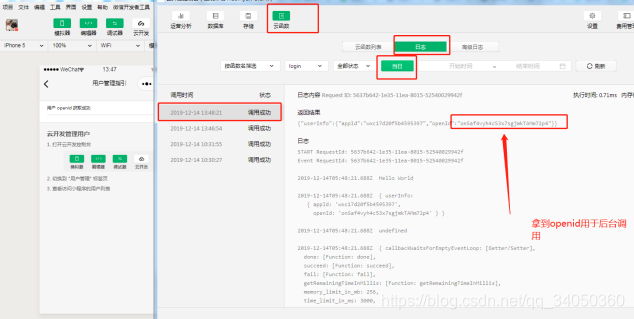
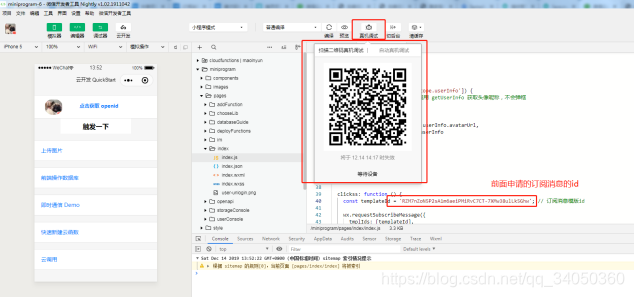
### 接下来就是真机调试了,订阅消息只支持真机调试
编辑
编辑编辑
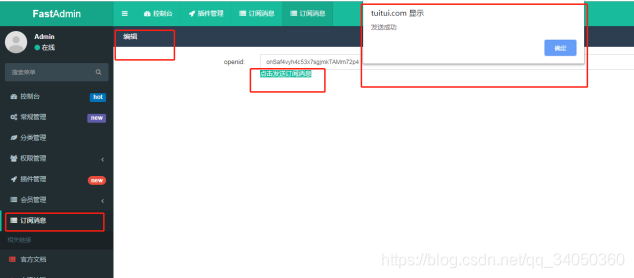
### 现在订阅成功了
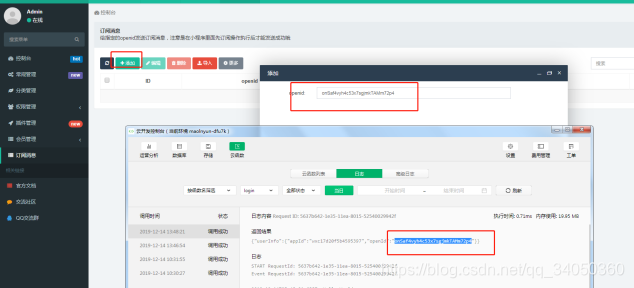
### 下面是安装插件,直接发送就ok了
编辑编辑
编辑
插件下载地址:
链接:[百度网盘 请输入提取码](https://pan.baidu.com/s/11DxaAcyRtzR8ya3XRwxaFQ "百度网盘 请输入提取码")
提取码:q5hq
****大功告成(PHP代码可以从上面的插件提取,插件支持离线安装)****
- 支付宝身份验证接口踩坑实录-PHP(基于ThinkPHP5)(第二版更新中)
- 抖音小程序开发之授权登录+支付宝支付+微信支付(ThinkPHP5-第三版修订中)
- TP5小知识点锦集(长期更新)
- PHP 二维码生成+识别
- 高德地图点聚合点击事件以及内容渲染
- ThinkPhP5使用phpexcle 导出数据(复制粘贴就可使用)
- Fastadmin微信小程序授权登录+获取手机号插件
- PHP -AES-128-CBC位加密解密
- PHP-Rsa分段加密解密(ThinkPHP5)
- PHP大转盘抽奖代码片段
- Fastadmin 项目上线关闭调试模式注意事项(记一次require-table.js修改事件)
- ThinkPHP5条件查询FIND_IN_SET正反使用
- ThinkPhP5整合微信小程序订阅消息
- think-queue处理延时任务事件
- ThinkPHP5 生成二维码
- Python3定时监控指定文件内容变换-(增加多行,遍历每行进行逻辑分析处理)
- Python3开发声光报警器监控触发报警
- ThinkPHP5下载文件流到本地
- 百度鹰眼抽轨迹集合稀算法&缩放比例调整显示静态图(ThinkPHP5)
- PHP 导出Excle
- Fastadmin 自定义Tab选项卡(B表的条件查询A表的数据,在A表里面加B表的参数作为选项卡)
- Fastadmin 修改url组件跳转为复制功能
- 微信H5分享好友跟朋友圈-基于Easywechat
- Python3抓取监控日志文件关键词跟内容变化修正版
- ThinkPHP5上传图片压缩处理-(解决IOS拍照上传旋转90度问题)最近更新2021年12月9日11:35:07
- 二维数组根据‘key’分组为新的三维数组
- ThinkPHP5 成功部署Workerman 运行示例
- Fastadmin框架TOKEN的使用
- ThinkPHP5 -微信小程序订阅消息开发-插件(插件基于fastadmin开发)
- ThinkPHP5-文本转义emoji表情
- ThinkPHP5 自定义命令行处理 监听Redis key失效触发回调事件,实现延迟任务 实现自动取消订单,自动完成订单
- Fastadmin插件Shopro商城里面短信插件修改为腾讯云短信插件步骤
- Fastadmin框架自定义搜索操作流程
- ThinkPHP5 处理 微信小程序内容安全审核
- Fastadmin自定义快捷搜索之模糊搜索关联他表
- php根据年月获取指定月份天数及日期数组的方法
- PHP构造函数使用校验token
- 基于ThinkPHP5&Redis腾讯云短信验证码注册登录基础业务逻辑代码整合
- ThinkPHP 解决跨域问题
- 支付宝沙箱环境测试支付(好久没做都忘了,写个博客比较省事)
- ThinkPHP5生成抖音小程序带参数二维码
- ThinkPHP5导入Excle-简单丝滑
- PHP生成带参数的小程序二维码
- ThinkPHP5成功调通IOS苹果支付
- swoole写聊天室,简单粗暴
- 微信小程序内容安全鉴别的时候,不成功因为没有转码
- Fastadmin 后台Excle文件上传(更新新增功能)
- Lnmp 配置thinkphp5 Nginx基础设置,包含http+https配置
- 通过经纬度获取数据库信息自动计算地址距离远近
- 二维数组根据某个字段排序
- PHP二维数组去重,最简单的方法
- TP5微信redis列队群发模板消息Sendmsg
- PHP检测是否关注公众号,亲测可用
- 小程序推广分享带参数二维码生成
- 基于ThinkPHP5微信H5授权登录获取用户信息(改进版)
- php过滤微信昵称中的表情
- Socket.io
