
表格构建组件中表格是基于`layui`数据表格接口进行表格构建。为了便于理解表格构建方法可以结合`layui`数据表格文档!
## 获取构建器实例
1. `ViewBuilder`中获取
```php
$viewBuilder = $this->viewBuilder;
$tableInstance = $viewBuilder->table;
```
2. `instance()`自身方法
```php
$tableInstance = TableBuilder::instance();
```
3. `new`关键词
```php
$tableInstance = new TableBuilder([
'id' => ''
]);
```
## 示例 1
~~~
/**
* 列表
* @return string
* @throws \Throwable
* @throws \builder\base\InvalidInstanceException
* @throws \builder\base\NotFoundParamsException
*/
public function actionIndex()
{
$viewBuilder = $this->viewBuilder;
$table = $viewBuilder->table;
$table->setId('_admin_list');
if ($this->isAjax) { // AJAX
$table->setQuery(function () {
$params = $this->filteredGet;
$query = Admin::find();
$query->filterWhere([
'like', 'username', isset($params['keyword']) ? $params['keyword'] : null,
]);
return $query;
})
->setOrderBy(['id' => SORT_DESC])
->setColumns([
'id',
'username',
'password_hash' => function($row) {
return $row['password_hash'];
},
'email',
'mobile',
'status',
'group',
'created_at',
'updated_at',
'ro_delete3' => function ($row) {
return $row['id'] % 2;
},
])
->setExtraData(function (Query $query) {
return [
'tol' => $query->count(),
'a' => 100000,
];
});
$render = $viewBuilder->render();
//return $table->data;
return $render;
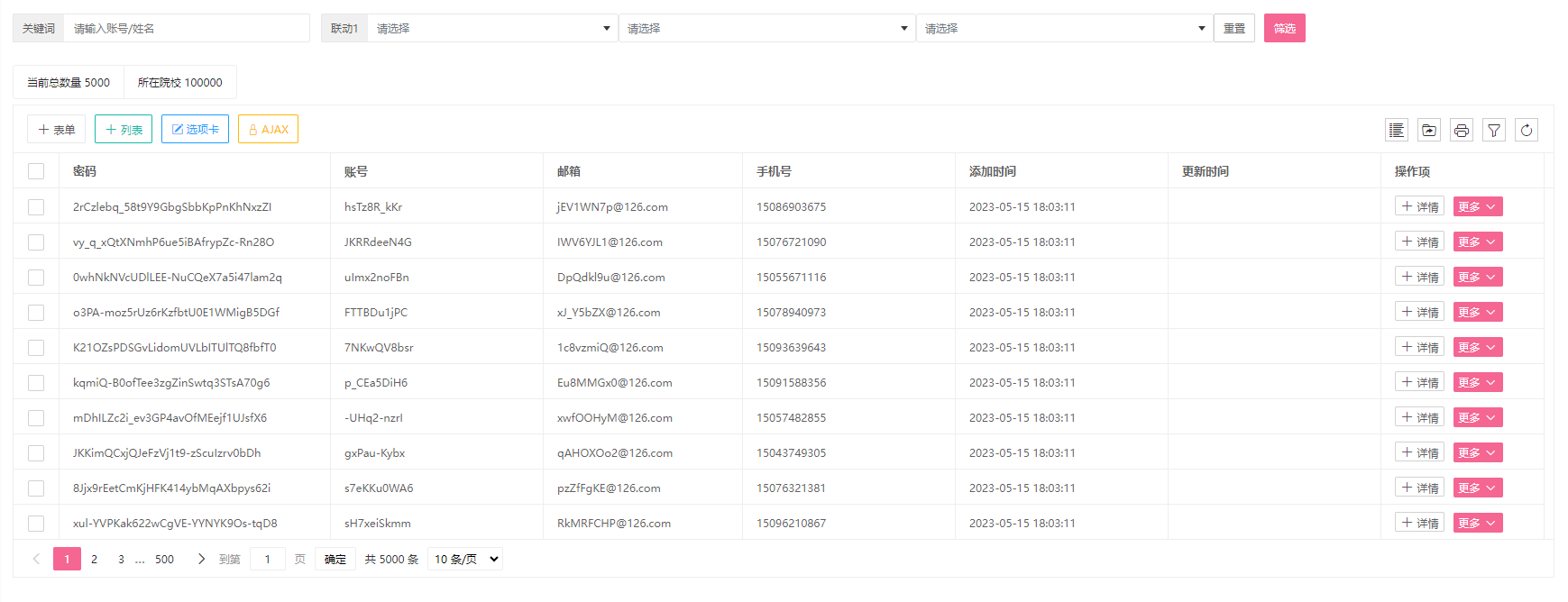
} else { // HTML
$table->setTitle('管理员列表')
->registerPointcut(H5::alert('头部切点内容'))
->setExtraDataTpl([
'tol' => '当前总数量',
'a' => '所在院校',
])
//->registerPointcut(H5::alert('测试一下', 'success'))
//->registerPointcut(H5::alert('测试一下'), TableBuilder::POS_END)
->setAjaxRoute('admin/index')
// ->setLineStyle([
// 'height' => '350px',
// ])
->setTableHead([
$this->tableHead->checkbox()->style([]),
$this->tableHead->field('password_hash')->title('密码')->minWidth(300),
$this->tableHead->field('username')->title('账号')->editText('admin/edit'),
$this->tableHead->field('email')->title('邮箱')->maxWidth(200),
$this->tableHead->field('mobile')->title('手机号'),
$this->tableHead->field('created_at')->title('添加时间'),
$this->tableHead->field('updated_at')->title('更新时间'),
$this->tableHead->toolbar()->title('操作项')->maxWidth(210),
])
->setRowOperation([
// 详情
$this->rowOperation->modal()->title('详情')->icon('bi bi-plus')->route('admin/detail'),
$this->rowOperation->page()->title('测试')->icon('bi bi-x')->route('admin/detail')->params(['id' => 1])->targetBlank(),
$this->rowOperation->ajax()->title('删除')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->rowOperation->ajax()->title('我要删除1')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->rowOperation->ajax()->title('我要删除2')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->rowOperation->ajax()->title('我要删除3')->id('ro_delete3')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
])
->setToolbarCustom([
// 表单
$this->toolbarCustom->modal()->btnClass('layui-btn-primary layui-border')->title('表单')->icon('bi bi-plus-lg f15')->route('__upload/index')->width(916)->height(655),
// 列表
$this->toolbarCustom->modal()->btnClass('layui-btn-primary layui-border-green')->title('列表')->icon('bi bi-plus-lg f15')->route('admin/detail')->closeBtn(),
// 选项卡
$this->toolbarCustom->modal()->btnClass('layui-btn-primary layui-border-blue')->title('选项卡')->icon('bi bi-pencil-square f13')->route('admin/edit')->closeBtn(),
// AJAX
$this->toolbarCustom->page()->btnClass('layui-btn-primary layui-border-orange')->title('AJAX')->icon('bi bi-lock')->targetBlank()->params(['id'])->route('admin/add'),
])
->setToolbarFilter([
'keyword' => $this->toolbarFilter->text()->label('关键词')->placeholder('请输入账号/姓名')->defaultValue()->attribute(['test' => 1])->uiClass('w-330 mr-3'),
'create_at' => $this->toolbarFilter->datetime()->style(['width' => '800px'])->label('注册时间')->placeholder('请选择注册时间'),
'create_at1' => $this->toolbarFilter->datetime()->label('注册时间')->placeholder('请选择注册时间'),
'status' => $this->toolbarFilter->select()->label('用户状态')->uiClass(['layui-col-sm12'])->placeholder('请选择用户状态')->options([
'分组1' => [
'normal' => '正常',
'deny' => '禁用',
],
'分组2' => [
'A' => '不可以',
'B' => '可以',
],
])->disabled(['deny'])->uiClass('w-330 mr-3'),
'link1' => $this->toolbarFilter->selectLink()->label('联动1')->placeholder('请选择')->route('admin/link')->initOptions([
'测试1' => [
'a' => 'A',
'b' => 'B'
],
'测试2' => [
'c' => 'C',
'd' => 'D'
],
])->disabled(['d'])->targetLink('link2')->start()->uiClass('w-330'),
'link2' => $this->toolbarFilter->selectLink()->label('')->placeholder('请选择')->route('admin/link')->targetLink('link3')->through()->uiClass('w-330'),
'link3' => $this->toolbarFilter->selectLink()->label('')->placeholder('请选择')->end()->uiClass('w-330'),
])
->setAutoRequest(true);
return $viewBuilder->render();
}
}
~~~
## 下拉联动接口
~~~
public function actionLink()
{
//return $this->as403('登录已失效!');
$q = [
['value' => 1, 'text' => '狗'],
['value' => 2, 'text' => '猪', 'disabled' => true],
['value' => 3, 'text' => '羊'],
];
$q2 = [
'中国人民' => [
['value' => 4, 'text' => '狗1'],
['value' => 5, 'text' => '猪1', 'disabled' => true],
['value' => 6, 'text' => '羊1'],
],
'世界什么' => [
['value' => 7, 'text' => '狗2'],
['value' => 8, 'text' => '猪2', 'disabled' => true],
['value' => 9, 'text' => '羊2'],
],
];
return $this->asOk('success', $q2);
}
~~~
## 示例 2
~~~
/**
* 表格测试
* @return string
* @throws \yii\base\InvalidConfigException
*/
public function actionTable()
{
$tableBuilder = TableBuilder::instance();
if ($this->isAjax) { // AJAX
return $tableBuilder->setQuery(function () {
return Admin::find();
})
->setOrderBy(['id' => SORT_DESC])
->setColumns([
'id',
'username',
'password_hash',
'email',
'mobile',
'status',
'group',
'created_at',
'updated_at',
'ro_delete3' => function ($row) {
return $row['id'] % 2;
},
])
->render();
} else { // HTML
// 表格1
return $tableBuilder->setTitle('管理员列表1')
//->setAutoRequest(false)
//->registerPointcut(H5::alert('测试一下', 'success'))
//->registerPointcut(H5::alert('测试一下'), TableBuilder::POS_END)
->setTableHead([
$this->tableHead->checkbox(),
$this->tableHead->field('id')->title('ID_1'),
$this->tableHead->field('username')->title('账号_1')->editText('admin/edit'),
$this->tableHead->field('password_hash')->title('密码_1'),
$this->tableHead->field('email')->title('邮箱_1'),
$this->tableHead->field('mobile')->title('手机号_1'),
$this->tableHead->field('status')->title('状态_1'),
$this->tableHead->field('group')->title('分组_1'),
$this->tableHead->field('created_at')->title('添加时间_1'),
$this->tableHead->field('updated_at')->title('更新时间_1'),
$this->tableHead->toolbar()->title('操作项_1'),
])
->setRowOperation([
// 详情
$this->rowOperation->modal()->title('详情_1')->icon('bi bi-plus-lg f15')->route('admin/detail')->closeBtn(),
$this->rowOperation->ajax()->title('删除_1')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->rowOperation->ajax()->title('我要删除1_1')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->rowOperation->ajax()->title('我要删除2_1')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->rowOperation->ajax()->title('我要删除3_1')->id('ro_delete3')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
])
->setToolbarCustom([
// 表单
$this->toolbarCustom->modal()->btnClass('layui-btn-primary layui-border-red')->title('表单_1')->icon('bi bi-plus-lg f15')->route('admin/add')->params(['_bid' => $tableBuilder->id]),
// 列表
$this->toolbarCustom->modal()->btnClass('layui-btn-primary layui-border-black')->title('列表_1')->icon('bi bi-plus-lg f15')->route('admin/detail')->closeBtn(),
// 选项卡
$this->toolbarCustom->modal()->btnClass('layui-btn layui-btn-disabled')->title('选项卡_1')->icon('bi bi-pencil-square f13')->route('admin/edit')->closeBtn(),
// AJAX
$this->toolbarCustom->page()->title('AJAX_1')->icon('bi bi-lock')->targetBlank()->params(['id'])->route('admin/add'),
])
->setToolbarFilter([
'keyword' => $this->toolbarFilter->text()->label('关键词')->placeholder('请输入账号/姓名')->defaultValue()->attribute(['test' => 1]),
//'username' => $this->toolbarFilter->datetime()->style(['width' => '800px'])->label('注册时间')->placeholder('请选择注册时间'),
//'username' => $this->toolbarFilter->datetime()->label('注册时间_1')->placeholder('请选择注册时间'),
//'status' => $this->toolbarFilter->select()->label('用户状态_1')->placeholder('请选择用户状态')->options(['normal' => '正常', 'deny' => '禁用',]),
//'link1' => $this->toolbarFilter->selectLink()->label('联动1_1')->placeholder('请选择')->route('admin/link')->initOptions(['a' => 'A', 'b' => 'B'])->targetLink('link2')->start(),
//'link2' => $this->toolbarFilter->selectLink()->label('联动2_1')->placeholder('请选择')->route('admin/link')->targetLink('link3')->through(),
//'link3' => $this->toolbarFilter->selectLink()->label('联动3_1')->placeholder('请选择')->route('admin/link')->targetLink('link4')->through(),
//'link4' => $this->toolbarFilter->selectLink()->label('联动2_1')->placeholder('请选择')->end(),
])->render();
}
}
~~~
## 完整示例
~~~
<?php
/**
* @link https://ym2.cleverstone.top
* @copyright Copyright (c) 2020 Yii Manager Software LLC
*/
namespace backend\controllers;
use builder\base\BaseController;
use builder\form\FormBuilder;
use builder\helper\D;
use builder\helper\H5;
use builder\table\TableBuilder;
use builder\widget\ajax\MediaList;
use common\models\Admin;
use yii\db\Query;
use yii\helpers\Json;
/**
* 管理员
* @author cleverstone
* @since ym2.0
*/
class AdminController extends BaseController
{
public $actionVerbs = [
'index' => ['GET'],
'link' => ['GET'],
'edit' => ['GET', 'POST'],
'delete' => ['POST'],
'add' => ['GET', 'POST'],
'detail' => ['GET'],
];
public $guestActions = [
'index',
'edit',
'delete',
'add',
'link',
'detail',
];
/**
* 列表
* @return string
* @throws \Throwable
* @throws \builder\base\InvalidInstanceException
* @throws \builder\base\NotFoundParamsException
*/
public function actionIndex()
{
$viewBuilder = $this->viewBuilder;
$table = $viewBuilder->table;
$table->setId('_admin_list');
if ($this->isAjax) { // AJAX
$table->setQuery(function () {
$params = $this->filteredGet;
$query = Admin::find();
$query->filterWhere([
'like', 'username', isset($params['keyword']) ? $params['keyword'] : null,
]);
return $query;
})
->setOrderBy(['id' => SORT_DESC])
->setColumns([
'id',
'username',
'password_hash' => function($row) {
return $row['password_hash'];
},
'email',
'mobile',
'status',
'group',
'created_at',
'updated_at',
'ro_delete3' => function ($row) {
return $row['id'] % 2;
},
])
->setExtraData(function (Query $query) {
return [
'tol' => $query->count(),
'a' => 100000,
];
});
$render = $viewBuilder->render();
//return $table->data;
return $render;
} else { // HTML
$table->setTitle('管理员列表')
->registerPointcut(H5::alert('头部切点内容'))
->setExtraDataTpl([
'tol' => '当前总数量',
'a' => '所在院校',
])
//->registerPointcut(H5::alert('测试一下', 'success'))
//->registerPointcut(H5::alert('测试一下'), TableBuilder::POS_END)
->setAjaxRoute('admin/index')
// ->setLineStyle([
// 'height' => '350px',
// ])
->setTableHead([
$this->tableHead->checkbox()->style([]),
$this->tableHead->field('password_hash')->title('密码')->minWidth(300),
$this->tableHead->field('username')->title('账号')->editText('admin/edit'),
$this->tableHead->field('email')->title('邮箱')->maxWidth(200),
$this->tableHead->field('mobile')->title('手机号'),
$this->tableHead->field('created_at')->title('添加时间'),
$this->tableHead->field('updated_at')->title('更新时间'),
$this->tableHead->toolbar()->title('操作项')->maxWidth(210),
])
->setRowOperation([
// 详情
$this->rowOperation->modal()->title('详情')->icon('bi bi-plus')->route('admin/detail'),
$this->rowOperation->page()->title('测试')->icon('bi bi-x')->route('admin/detail')->params(['id' => 1])->targetBlank(),
$this->rowOperation->ajax()->title('删除')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->rowOperation->ajax()->title('我要删除1')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->rowOperation->ajax()->title('我要删除2')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->rowOperation->ajax()->title('我要删除3')->id('ro_delete3')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
])
->setToolbarCustom([
// 表单
$this->toolbarCustom->modal()->btnClass('layui-btn-primary layui-border')->title('表单')->icon('bi bi-plus-lg f15')->route('__upload/index')->width(916)->height(655),
// 列表
$this->toolbarCustom->modal()->btnClass('layui-btn-primary layui-border-green')->title('列表')->icon('bi bi-plus-lg f15')->route('admin/detail')->closeBtn(),
// 选项卡
$this->toolbarCustom->modal()->btnClass('layui-btn-primary layui-border-blue')->title('选项卡')->icon('bi bi-pencil-square f13')->route('admin/edit')->closeBtn(),
// AJAX
$this->toolbarCustom->page()->btnClass('layui-btn-primary layui-border-orange')->title('AJAX')->icon('bi bi-lock')->targetBlank()->params(['id'])->route('admin/add'),
])
->setToolbarFilter([
'keyword' => $this->toolbarFilter->text()->label('关键词')->placeholder('请输入账号/姓名')->defaultValue()->attribute(['test' => 1])->uiClass('w-330 mr-3'),
'create_at' => $this->toolbarFilter->datetime()->style(['width' => '800px'])->label('注册时间')->placeholder('请选择注册时间'),
'create_at1' => $this->toolbarFilter->datetime()->label('注册时间')->placeholder('请选择注册时间'),
'status' => $this->toolbarFilter->select()->label('用户状态')->uiClass(['layui-col-sm12'])->placeholder('请选择用户状态')->options([
'分组1' => [
'normal' => '正常',
'deny' => '禁用',
],
'分组2' => [
'A' => '不可以',
'B' => '可以',
],
])->disabled(['deny'])->uiClass('w-330 mr-3'),
'link1' => $this->toolbarFilter->selectLink()->label('联动1')->placeholder('请选择')->route('admin/link')->initOptions([
'测试1' => [
'a' => 'A',
'b' => 'B'
],
'测试2' => [
'c' => 'C',
'd' => 'D'
],
])->disabled(['d'])->targetLink('link2')->start()->uiClass('w-330'),
'link2' => $this->toolbarFilter->selectLink()->label('')->placeholder('请选择')->route('admin/link')->targetLink('link3')->through()->uiClass('w-330'),
'link3' => $this->toolbarFilter->selectLink()->label('')->placeholder('请选择')->end()->uiClass('w-330'),
])
->setAutoRequest(true);
return $viewBuilder->render();
}
}
public function actionLink()
{
//return $this->as403('登录已失效!');
$q = [
['value' => 1, 'text' => '狗'],
['value' => 2, 'text' => '猪', 'disabled' => true],
['value' => 3, 'text' => '羊'],
];
$q2 = [
'中国人民' => [
['value' => 4, 'text' => '狗1'],
['value' => 5, 'text' => '猪1', 'disabled' => true],
['value' => 6, 'text' => '羊1'],
],
'世界什么' => [
['value' => 7, 'text' => '狗2'],
['value' => 8, 'text' => '猪2', 'disabled' => true],
['value' => 9, 'text' => '羊2'],
],
];
return $this->asOk('success', $q2);
}
/**
* @return string
* @throws \Throwable
* @throws \builder\base\InvalidInstanceException
* @throws \builder\base\NotFoundParamsException
*/
public function actionAdd()
{
if ($this->isPost) {
// return $this->as403('登录已失效!');
return $this->asOk('删除成功!');
// return $this->asFail('删除失败, 参数错误!');
} else {
$get = $this->filteredGet;
$viewBuilder = $this->viewBuilder;
$viewBuilder->setPartial();
$form = $viewBuilder->form;
$form->registerPointcut(H5::alert('我是表单切点', 'info', ['class' => ['mb-0']]))
->setFormControl([
'j' => $this->formControl->textarea()->label('文本域')->required()->defaultValue('卧槽我\r\n卧槽"\'' . PHP_EOL),
'k' => $this->formControl->checkbox()->defaultValue(['a'])->options(['a' => '我', 'b' => '是', 'c' => '神',])->required()->label('标签')->tag(),
'l' => $this->formControl->checkbox()->defaultValue(['e', 'f'])->options(['d' => '我', 'e' => '是', 'f' => '神',])->required()->label('多选'),
'm' => $this->formControl->sw()->label('开关')->required()->checked(),
'n' => $this->formControl->hidden()->defaultValue('冲冲冲'),
'o' => $this->formControl->password()->label('密码')->required()->defaultValue('123456'),
'p' => $this->formControl->radio()->options(['g' => '我', 'h' => '是', 'i' => '神',])->defaultValue('h')->required()->label('单选'),
'q' => $this->formControl->range()->required()->label('范围')->defaultValue(1),
])
->setCloseBtn()
->setSubmitBtn()
->setSubmittedCalls([
'parent' => isset($get['_bid']) ? $get['_bid'] : null,
])
->setAutoClose(true);
return $viewBuilder->render();
}
}
/**
* @return string
* @throws \builder\base\InvalidInstanceException
* @throws \builder\base\NotFoundParamsException
*/
public function actionDetail()
{
$viewBuilder = $this->viewBuilder;
$viewBuilder->setPartial();
$lists = $viewBuilder->lists;
$lists->setTitle('详情构建器')
->setListRows([
[
'班级' => $this->listRows->item('二班')->thAttribute(['width' => 90]),
'班主任' => $this->listRows->item('李阳')->thAttribute(['width' => 90]),
'联系方式' => $this->listRows->item('12225478878')->thAttribute(['width' => 90]),
],
[
'用户名' => $this->listRows->item('杨慧磊'),
'积分' => $this->listRows->item(500),
'状态' => $this->listRows->item(H5::badge('成功')),
],
'手机号' => $this->listRows->item(function () {
return '15030321254';
})->tdAttribute(['colspan' => 5]),
'订单号' => $this->listRows->item('N01878016587493544427')->tdAttribute(['colspan' => 5]),
'平台' => $this->listRows->item('淘宝')->tdAttribute(['colspan' => 5]),
'店铺' => $this->listRows->item('Wd028,爱吃鱼')->tdAttribute(['colspan' => 5]),
'省' => $this->listRows->item('河南省')->tdAttribute(['colspan' => 5]),
'市' => $this->listRows->item('郑州市')->tdAttribute(['colspan' => 5]),
'区(县)' => $this->listRows->item('金水区')->tdAttribute(['colspan' => 5]),
'详细地址' => $this->listRows->item('国贸大厦102')->tdAttribute(['colspan' => 5]),
'商品信息' => $this->listRows->item('闪迪512g/1700 CFE卡')->tdAttribute(['colspan' => 5]),
'员工' => $this->listRows->item('李四')->tdAttribute(['colspan' => 5]),
'订单金额' => $this->listRows->item('100.00')->tdAttribute(['colspan' => 5]),
'收益' => $this->listRows->item('20.00')->tdAttribute(['colspan' => 5]),
'提成' => $this->listRows->item('5.00')->tdAttribute(['colspan' => 5]),
'注册时间' => $this->listRows->item('2023/03/02 02:00')->tdAttribute(['colspan' => 5]),
]);
return $viewBuilder->render();
}
/**
* 表格测试
* @return string
* @throws \yii\base\InvalidConfigException
*/
public function actionTable()
{
$tableBuilder = TableBuilder::instance();
if ($this->isAjax) { // AJAX
return $tableBuilder->setQuery(function () {
return Admin::find();
})
->setOrderBy(['id' => SORT_DESC])
->setColumns([
'id',
'username',
'password_hash',
'email',
'mobile',
'status',
'group',
'created_at',
'updated_at',
'ro_delete3' => function ($row) {
return $row['id'] % 2;
},
])
->render();
} else { // HTML
// 表格1
return $tableBuilder->setTitle('管理员列表1')
//->setAutoRequest(false)
//->registerPointcut(H5::alert('测试一下', 'success'))
//->registerPointcut(H5::alert('测试一下'), TableBuilder::POS_END)
->setTableHead([
$this->tableHead->checkbox(),
$this->tableHead->field('id')->title('ID_1'),
$this->tableHead->field('username')->title('账号_1')->editText('admin/edit'),
$this->tableHead->field('password_hash')->title('密码_1'),
$this->tableHead->field('email')->title('邮箱_1'),
$this->tableHead->field('mobile')->title('手机号_1'),
$this->tableHead->field('status')->title('状态_1'),
$this->tableHead->field('group')->title('分组_1'),
$this->tableHead->field('created_at')->title('添加时间_1'),
$this->tableHead->field('updated_at')->title('更新时间_1'),
$this->tableHead->toolbar()->title('操作项_1'),
])
->setRowOperation([
// 详情
$this->rowOperation->modal()->title('详情_1')->icon('bi bi-plus-lg f15')->route('admin/detail')->closeBtn(),
$this->rowOperation->ajax()->title('删除_1')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->rowOperation->ajax()->title('我要删除1_1')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->rowOperation->ajax()->title('我要删除2_1')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->rowOperation->ajax()->title('我要删除3_1')->id('ro_delete3')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
])
->setToolbarCustom([
// 表单
$this->toolbarCustom->modal()->btnClass('layui-btn-primary layui-border-red')->title('表单_1')->icon('bi bi-plus-lg f15')->route('admin/add')->params(['_bid' => $tableBuilder->id]),
// 列表
$this->toolbarCustom->modal()->btnClass('layui-btn-primary layui-border-black')->title('列表_1')->icon('bi bi-plus-lg f15')->route('admin/detail')->closeBtn(),
// 选项卡
$this->toolbarCustom->modal()->btnClass('layui-btn layui-btn-disabled')->title('选项卡_1')->icon('bi bi-pencil-square f13')->route('admin/edit')->closeBtn(),
// AJAX
$this->toolbarCustom->page()->title('AJAX_1')->icon('bi bi-lock')->targetBlank()->params(['id'])->route('admin/add'),
])
->setToolbarFilter([
'keyword' => $this->toolbarFilter->text()->label('关键词')->placeholder('请输入账号/姓名')->defaultValue()->attribute(['test' => 1]),
//'username' => $this->toolbarFilter->datetime()->style(['width' => '800px'])->label('注册时间')->placeholder('请选择注册时间'),
//'username' => $this->toolbarFilter->datetime()->label('注册时间_1')->placeholder('请选择注册时间'),
//'status' => $this->toolbarFilter->select()->label('用户状态_1')->placeholder('请选择用户状态')->options(['normal' => '正常', 'deny' => '禁用',]),
//'link1' => $this->toolbarFilter->selectLink()->label('联动1_1')->placeholder('请选择')->route('admin/link')->initOptions(['a' => 'A', 'b' => 'B'])->targetLink('link2')->start(),
//'link2' => $this->toolbarFilter->selectLink()->label('联动2_1')->placeholder('请选择')->route('admin/link')->targetLink('link3')->through(),
//'link3' => $this->toolbarFilter->selectLink()->label('联动3_1')->placeholder('请选择')->route('admin/link')->targetLink('link4')->through(),
//'link4' => $this->toolbarFilter->selectLink()->label('联动2_1')->placeholder('请选择')->end(),
])->render();
}
}
/**
* tab选项卡构建
* @return string
* @throws \builder\base\InvalidInstanceException
* @throws \builder\base\NotFoundParamsException
* @throws \yii\base\InvalidConfigException
*/
public function actionEdit()
{
// 选项卡 - 表格1
$table1 = TableBuilder::instance([
'id' => 'table1_1',
]);
// 选项卡 - 表格2
$table2 = TableBuilder::instance([
'id' => 'table2_1',
]);
if ($this->isAjax) { // AJAX
switch ($table1->builderId) {
case $table1->id: // 表格1
return $table1->setQuery(function () {
return Admin::find();
})
->setOrderBy(['id' => SORT_DESC])
->setColumns([
'id',
'username',
'password_hash',
'email',
'mobile',
'status',
'group',
'created_at',
'updated_at',
'ro_delete3' => function ($row) {
return $row['id'] % 2;
},
])->render();
case $table2->id: // 表格2
return $table2->setQuery(function () {
return Admin::find();
})
->setOrderBy(['id' => SORT_DESC])
->setColumns([
'id',
'username',
'password_hash',
'email',
'mobile',
'status',
'group',
'created_at',
'updated_at',
'ro_delete3' => function ($row) {
return $row['id'] % 2;
},
])->render();
}
} else { // HTML
// 表格1
$table1->setTitle('管理员列表1')
->setAutoRequest(false)
//->registerPointcut(H5::alert('测试一下', 'success'))
//->registerPointcut(H5::alert('测试一下'), TableBuilder::POS_END)
->setTableHead([
$this->tableHead->checkbox(),
$this->tableHead->field('id')->title('ID_1'),
$this->tableHead->field('username')->title('账号_1')->editText('admin/edit'),
$this->tableHead->field('password_hash')->title('密码_1'),
$this->tableHead->field('email')->title('邮箱_1'),
$this->tableHead->field('mobile')->title('手机号_1'),
$this->tableHead->field('status')->title('状态_1'),
$this->tableHead->field('group')->title('分组_1'),
$this->tableHead->field('created_at')->title('添加时间_1'),
$this->tableHead->field('updated_at')->title('更新时间_1'),
$this->tableHead->toolbar()->title('操作项_1'),
])
->setRowOperation([
// 详情
$this->rowOperation->modal()->title('详情_1')->icon('bi bi-plus-lg f15')->route('admin/detail')->closeBtn(),
$this->rowOperation->ajax()->title('删除_1')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->rowOperation->ajax()->title('我要删除1_1')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->rowOperation->ajax()->title('我要删除2_1')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->rowOperation->ajax()->title('我要删除3_1')->id('ro_delete3')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
])
->setToolbarCustom([
// 表单
$this->toolbarCustom->modal()->btnClass('layui-btn-primary layui-border-red')->title('表单_1')->icon('bi bi-plus-lg f15')->route('admin/add')->params(['_bid' => $table1->id]),
// 列表
$this->toolbarCustom->modal()->btnClass('layui-btn-primary layui-border-black')->title('列表_1')->icon('bi bi-plus-lg f15')->route('admin/detail')->closeBtn(),
// 选项卡
$this->toolbarCustom->modal()->btnClass('layui-btn layui-btn-disabled')->title('选项卡_1')->icon('bi bi-pencil-square f13')->route('admin/edit')->closeBtn(),
// AJAX
$this->toolbarCustom->page()->title('AJAX_1')->icon('bi bi-lock')->targetBlank()->params(['id'])->route('admin/add'),
])
->setToolbarFilter([
'keyword' => $this->toolbarFilter->text()->label('关键词')->placeholder('请输入账号/姓名')->defaultValue()->attribute(['test' => 1]),
//'username' => $this->toolbarFilter->datetime()->style(['width' => '800px'])->label('注册时间')->placeholder('请选择注册时间'),
//'username' => $this->toolbarFilter->datetime()->label('注册时间_1')->placeholder('请选择注册时间'),
//'status' => $this->toolbarFilter->select()->label('用户状态_1')->placeholder('请选择用户状态')->options(['normal' => '正常', 'deny' => '禁用',]),
//'link1' => $this->toolbarFilter->selectLink()->label('联动1_1')->placeholder('请选择')->route('admin/link')->initOptions(['a' => 'A', 'b' => 'B'])->targetLink('link2')->start(),
//'link2' => $this->toolbarFilter->selectLink()->label('联动2_1')->placeholder('请选择')->route('admin/link')->targetLink('link3')->through(),
//'link3' => $this->toolbarFilter->selectLink()->label('联动3_1')->placeholder('请选择')->route('admin/link')->targetLink('link4')->through(),
//'link4' => $this->toolbarFilter->selectLink()->label('联动2_1')->placeholder('请选择')->end(),
]);
// 表格2
$table2->setTitle('管理员列表2')
->setAutoRequest(false)
//->registerPointcut(H5::alert('测试一下', 'success'))
//->registerPointcut(H5::alert('测试一下'), TableBuilder::POS_END)
->setTableHead([
$this->tableHead->checkbox(),
$this->tableHead->field('id')->title('ID_2'),
$this->tableHead->field('username')->title('账号_2')->editText('admin/edit'),
$this->tableHead->field('password_hash')->title('密码_2'),
$this->tableHead->field('email')->title('邮箱_2'),
$this->tableHead->field('mobile')->title('手机号_2'),
$this->tableHead->field('status')->title('状态_2'),
$this->tableHead->field('group')->title('分组_2'),
$this->tableHead->field('created_at')->title('添加时间_2'),
$this->tableHead->field('updated_at')->title('更新时间_2'),
$this->tableHead->toolbar()->title('操作项_2'),
])
->setRowOperation([
// 详情
$this->rowOperation->modal()->title('详情_2')->icon('bi bi-plus-lg f15')->route('admin/detail')->closeBtn(),
$this->rowOperation->ajax()->title('删除_2')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->rowOperation->ajax()->title('我要删除1_2')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->rowOperation->ajax()->title('我要删除2_2')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->rowOperation->ajax()->title('我要删除3_2')->id('ro_delete3')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
])
->setToolbarCustom([
// 表单
$this->toolbarCustom->modal()->btnClass('layui-btn-primary')->title('表单_2')->icon('bi bi-plus-lg f15')->route('admin/add')->params(['_bid' => $table2->id]),
// 列表
$this->toolbarCustom->modal()->btnClass('layui-btn-warm')->title('列表_2')->icon('bi bi-plus-lg f15')->route('admin/detail')->closeBtn(),
// 选项卡
$this->toolbarCustom->modal()->btnClass('layui-btn-danger')->title('选项卡_2')->icon('bi bi-pencil-square f13')->route('admin/edit')->closeBtn(),
// AJAX
$this->toolbarCustom->page()->btnClass('layui-btn-normal')->title('AJAX_2')->icon('bi bi-lock')->targetBlank()->params(['id'])->route('admin/add'),
])
->setToolbarFilter([
'keyword' => $this->toolbarFilter->text()->label('关键词')->placeholder('请输入账号/姓名')->defaultValue()->attribute(['test' => 1]),
//'username' => $this->toolbarFilter->datetime()->style(['width' => '800px'])->label('注册时间')->placeholder('请选择注册时间'),
//'username' => $this->toolbarFilter->datetime()->label('注册时间_2')->placeholder('请选择注册时间'),
//'status' => $this->toolbarFilter->select()->label('用户状态_2')->placeholder('请选择用户状态')->options(['normal' => '正常', 'deny' => '禁用',]),
//'link1' => $this->toolbarFilter->selectLink()->label('联动1_2')->placeholder('请选择')->route('admin/link')->initOptions(['a' => 'A', 'b' => 'B'])->targetLink('link2')->start(),
//'link2' => $this->toolbarFilter->selectLink()->label('联动2_2')->placeholder('请选择')->route('admin/link')->targetLink('link3')->through(),
//'link3' => $this->toolbarFilter->selectLink()->label('联动3_2')->placeholder('请选择')->route('admin/link')->targetLink('link4')->through(),
//'link4' => $this->toolbarFilter->selectLink()->label('联动2_2')->placeholder('请选择')->end(),
]);
}
// 视图构建器开始
$viewBuilder = $this->viewBuilder;
$viewBuilder->setPartial();
// 选项卡
$tab = $viewBuilder->tab;
$tab
->setTheme()
->setTitle('选项卡')
->setTabItem([
'自定义' => $this->tabItem->custom('自定义的内容'),
'表格1' => $this->tabItem->builder($table1)->switchProperty(),
'表格2' => $this->tabItem->builder($table2)->switchProperty()->selected(),
]);
return $viewBuilder->render();
}
public function actionDelete()
{
return $this->as403('登录已失效!');
// return $this->asOk('删除成功!');
// return $this->asFail('删除失败, 参数错误!');
}
}
~~~
- 简介
- 安装和配置
- 常用CLI命令
- 接口文档生成工具
- 代码提交
- 视图构建器
- 表格 Table
- HTML
- 继承布局 partial
- 表格标题 title
- ajax路由 ajaxRoute
- 表格根布局 rootLayout
- 表格主容器 classname
- 表格宽度 width
- 表格高度 height
- 表格最大高度 maxHeight
- 普通单元格的最小宽度 cellMinWidth
- 普通单元格的最大宽度 cellMaxWidth
- 开启表格多行样式 lineStyle
- 表格主键 primaryKey
- 设置额外的静态资源包 extraAssetBundle
- 设置额外的CSS extraCss
- 设置额外的JS extraJs
- 分页 page
- limits 页码选项
- limit 默认数据条数
- 工具筛选 toolbarFilter
- 工具筛选助手 toolbarFilter
- text文本
- select下拉框
- selectLink下拉联动
- number 数字
- datetime/date/year/month/time 日期
- 表格行头 tableHead
- 行头助手 tableHead
- checkbox 多选列
- field 普通列
- toolbar 工具列
- 自定义工具栏 toolbarCustom
- 自定义工具栏助手 toolbarCustom
- 工具栏 - modal模态框
- 工具栏 - page单页
- 工具栏 - ajax异步
- 表格行操作 rowOperation
- 行操作助手 rowOperation
- modal模态框
- page单页
- AJAX调用
- 列筛选工具项 columnFilter
- 打印工具项 toolbarPrint
- 导出工具项 toolbarExports
- 窗口刷新工具项 toolbarRefresh
- (前端)是否开启行合计 openTotalRow
- 初始请求 autoRequest
- 数据统计(额外的数据模板) HTML
- 设置表格切点内容 registerPointcut
- AJAX异步
- 设置表格数据或Query实例 query
- 数据统计(额外的数据模板) extraData
- Query排序 orderBy
- 表格数据列 columns
- 列依赖 columnDependency
- (后端)是否开启行合计 totalRow
- 分页 page
- 树表格 TreeTable
- HTML~
- 继承布局 partial
- 树表格标题 title
- ajax路由 ajaxRoute
- children路由 treeAsyncOption
- 自定义属性名选项 treeCustomNameOption
- 视图相关的属性集合 treeViewOption
- 数据相关属性集合 treeDataOption
- 树形表格根布局 rootLayout
- 树表格主容器 classname
- 树形表格宽度 width
- 树形表格高度 height
- 树形表格最大高度 maxHeight
- 普通单元格的最小宽度 cellMinWidth
- 普通单元格的最大宽度 cellMaxWidth
- 开启多行样式 lineStyle
- 设置主键 primaryKey
- 分页 page
- limits 页码选项~
- limit 默认数据条数~
- 工具筛选 ttToolbarFilter
- 工具筛选助手 ttToolbarFilter
- text文本~
- select下拉框~
- selectLink下拉联动
- number 数字~
- datetime/date/year/month/time 日期~
- 树表格行头 treeTableHead
- 行头助手 treeTableHead
- checkbox 多选列
- field 普通列
- toolbar 工具列
- 头部自定义工具栏 ttToolbarCustom
- 自定义工具栏助手 ttToolbarCustom
- 工具栏 - modal模态框~
- 工具栏 - page单页~
- 工具栏 - ajax异步~
- 树形表格行操作 ttRowOperation
- 行操作助手 ttRowOperation
- modal模态框
- page单页~
- AJAX调用
- 列筛选工具项 ttColumnFilter
- 打印工具项 ttToolbarPrint
- 导出工具项 ttToolbarExports
- 窗口刷新工具项 ttToolbarRefresh
- (前端)是否开启行合计 openTotalRow
- 初始请求 autoRequest~
- 数据统计(额外的数据模板) HTML
- 设置表格切点内容 registerPointcut
- 设置额外的静态资源包 extraAssetBundle
- 设置额外的CSS extraCss~
- 设置额外的JS extraJs~
- AJAX
- 设置数据或Query实例 query
- 数据统计(额外的数据模板) extraData
- Query排序 orderBy
- 树形表格数据列 ttColumns
- 列依赖 ttColumnDependency
- 自定义行合计(后端) totalRow
- 分页 page~
- 表单 Form
- 表单布局 partial
- 提交链接 submitUrl
- 表单标题 title
- 表单根布局 rootLayout
- 表单尾部布局 footerLayout
- 表单分组 group
- 组栅栏格 groupCol
- 组布局 groupLayout
- 组注释 groupComment
- 必填标记 requiredStyle
- 设置提交按钮 submitBtn
- 设置重置按钮 resetBtn
- 设置弹窗关闭按钮 closeBtn
- 设置表单返回按钮 backBtn
- 设置额外的按钮 extraBtn
- 提交后自动关闭 autoClose
- 提交后自动返回 autoBack
- 提交确认 submitConfirm
- 提交后回调 submittedCalls
- 提交后重定向 submittedRedirect
- 设置额外的CSS extraCss
- 设置额外的JS extraJs
- 设置额外的资源包 extraAssetBundle
- 表单控件项 formControl
- 表单控件助手 formControl
- 文本 text
- 文本域 textarea
- 数字 number
- 密码 password
- 隐藏控件 hidden
- 静态文本 staticText
- 日期 datetime/date/year/month/time
- 滑块 range
- 富文本 richText
- 单选 radio
- 多选(标签)控件 checkbox / tag
- 开关 sw
- 文件 file
- (select2)下拉选择 Select
- (select2)下拉联动 SelectLink
- (select2)动态下拉 selectDynamic
- 区间 section
- 动态标签 tag
- 交互 - 触发器 trigger
- 交互 - 值连接 valueLink
- 交互 - 动态控件dynamicControl
- 控件项助手dynamicControl
- 文本 text~
- 文本域 textarea~
- 多选 checkbox~
- 开关 sw~
- 日期 datetime/date/year/month/time~
- 数字 number~
- 密码 password ~
- 单选 radio ~
- 滑块 range~
- 文件 file~
- 区间 section~
- (select2)下拉选择 select~
- 下拉扩展 xselect
- 下拉树 xselectTree
- 自定义(远程)下拉 xselectRemote
- 下拉级联 xselectCascader
- 注册HTML切点+
- 分步表单 FormStep
- 局部继承 partial
- 提交路由 submitUrl
- 标题 title
- 根布局 rootLayout
- 分步项 stepItem
- 提交按钮 submitBtn
- 弹窗关闭按钮 closeBtn
- 页面返回按钮 backBtn
- 设置额外的按钮 extraBtn~
- 设置自动关闭 autoClose
- 设置自动返回 autoBack
- 设置提交确认框 submitConfirm
- 提交后回调 submittedCalls~
- 提交后重定向 fssRedirect
- 设置额外的CSS extraCss~~
- 设置额外的JS extraJs~~
- 设置额外的资源包 extraAssetBundle~
- 注册HTML切点~
- 选项卡 Tab
- 选项卡局部继承 partial
- 选项卡标题 title
- 选项卡根布局 rootLayout
- 选项卡风格 theme
- 选项卡内容项 tabItem
- 内容注册助手 tabItem
- 注入构建器实例 builder
- 注入自定内容
- 设置额外的CSS extraCss~~~~
- 设置额外的JS extraJs~~~~
- 设置额外的资源包 extraAssetBundle~~~
- 注册HTML切点
- 详情列表 Lists
- 局部布局 partial
- 列表标题 title
- 根布局 rootLayout~
- 列表布局 listLayout
- 设置行数据 listRows
- 行数据助手 listRows
- 设置行
- 设置额外的CSS extraCss~~~
- 设置额外的JS extraJs~~~
- 设置额外的资源包 extraAssetBundle~~
- 注册内容切点~
- 树组件 Tree
- HTML方法
- 独立继承 partial
- AJAX路由 ajaxRoute
- 树组件标题 title
- 树组件根布局 rootLayout
- 树布局 treeLayout
- 复选框 showCheckbox
- 手风琴模式 accordion
- 仅左侧图标伸缩 onlyIconControl
- 是否新窗口跳转 isJump
- 是否开启节点连接线 showLine
- 是否显示全选/反选按钮 switchCheckedBtn
- 是否显示展开/折叠按钮 switchSpreadBtn
- 是否初始化数据请求 autoRequest
- 额外的CSS extraCss
- 额外的JS extraJs
- 额外的资源包 extraAssetBundle
- 注册内容切点
- 自定义操作项 operationItem
- 助手 operationItem
- 模态框 modal
- 单页 page
- 异步 ajax
- AJAX.异步
- 设置数据 data
- 助手类
- 应用助手 App
- 数组助手 Arr
- 打印输出 D
- 函数助手 Func
- HTML助手 H5
- HTTP助手 Http
- 数学 Math
- 数字助手 Num
- 正则 RegEx
- 字符串助手 Str
- 日期助手 T
- URL助手 Url
- 工具 Util
- Xml助手 Xml
- HTML组件
- yii小部件输出转return
- 手风琴
- 下拉菜单
- 轮播图
- 模态框
- 媒体列表
- 自定义文件上传
