
树表格构建组件中表格是基于`layui`树形表格接口进行表格构建。为了便于理解表格构建方法可以结合`layui`树形表格文档!
## 获取构建器实例
1. `ViewBuilder`中获取
```php
$viewBuilder = $this->viewBuilder;
$treeTable = $viewBuilder->treeTable;
```
2. `instance()`自身方法
```php
$treeTable = TreeTableBuilder::instance();
```
3. `new`关键词
```php
$treeTable = new TreeTableBuilder([
'id' => ''
]);
```
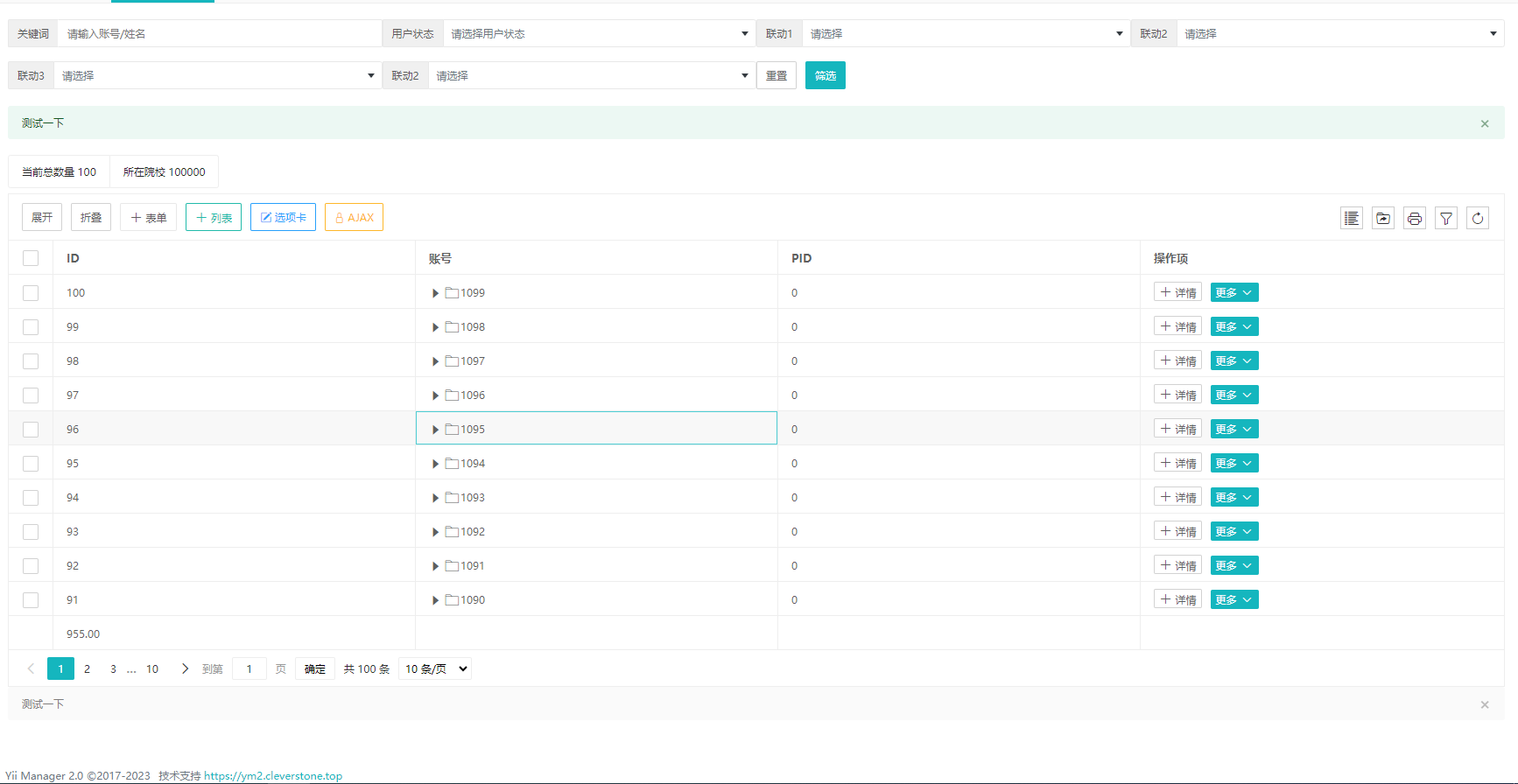
## 示例
~~~
<?php
/**
* @link https://ym2.cleverstone.top
* @copyright Copyright (c) 2020 Yii Manager Software LLC
*/
namespace backend\controllers;
use builder\base\BaseController;
use builder\helper\H5;
use builder\tree_table\TreeTableBuilder;
use builder\widget\ajax\MediaList;
use common\models\Admin;
use common\models\Test;
use yii\db\Query;
use yii\helpers\Json;
/**
* 树表格demo
* @author cleverstone
* @since ym2.0
*/
class TreeTableController extends BaseController
{
public $actionVerbs = [
'index' => ['get'],
'children' => ['get'],
];
public $guestActions = [
'index',
'children',
];
/**
* demo
* @return string
* @throws \Throwable
* @throws \builder\base\InvalidInstanceException
* @throws \builder\base\NotFoundParamsException
*/
public function actionIndex()
{
$viewBuilder = $this->viewBuilder;
$treeTable = $viewBuilder->treeTable;
$treeTable->setId('_tree_table_list');
if ($this->isAjax) { // AJAX
$treeTable->setQuery(function () {
$params = $this->filteredGet;
$query = Test::query()->where([
'pid' => 0,
]);
$query->filterWhere([
'like', 'name', isset($params['keyword']) ? $params['keyword'] : null,
]);
return $query;
})
->setOrderBy(['id' => SORT_DESC])
->setTtColumns([
'id',
'name',
'pid',
'isParent' => function ($row) {
return 1;
},
'ro_delete3' => function ($row) {
return $row['id'] % 2;
},
])->setExtraData(function (Query $query) {
return [
'tol' => $query->count(),
'a' => 100000,
];
});
$render = $viewBuilder->render();
//return $treeTable->data;
return $render;
} else { // HTML
$treeTable->setTitle('管理员列表')
->setExtraDataTpl([
'tol' => '当前总数量',
'a' => '所在院校',
])
->setOpenTotalRow()
->registerPointcut(H5::alert('测试一下', 'success'))
->registerPointcut(H5::alert('测试一下'), TreeTableBuilder::POS_END)
->setAjaxRoute('tree-table/index')
->setTreeTableHead([
$this->treeTableHead->checkbox(),
$this->treeTableHead->field('id')->title('ID')->totalRow(),
$this->treeTableHead->field('name')->title('账号')->editText('admin/edit'),
$this->treeTableHead->field('pid')->title('PID'),
$this->treeTableHead->toolbar()->title('操作项'),
])
->setTreeAsyncOption('tree-table/children')
->setTreeCustomNameOption([])
->setTreeViewOption([])
->setTreeDataOption([])
->setTtRowOperation([
// 详情
$this->ttRowOperation->modal()->title('详情')->icon('bi bi-plus-lg f15')->route('admin/detail')->closeBtn(),
$this->ttRowOperation->ajax()->title('删除')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->ttRowOperation->ajax()->title('我要删除1')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->ttRowOperation->ajax()->title('我要删除2')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->ttRowOperation->ajax()->title('我要删除3')->id('ro_delete3')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
])
->setTtToolbarExpandAll()
->setTtToolbarCustom([
// 表单
$this->ttToolbarCustom->modal()->btnClass('layui-btn-primary layui-border')->title('表单')->icon('bi bi-plus-lg f15')->route('admin/add'),
// 列表
$this->ttToolbarCustom->modal()->btnClass('layui-btn-primary layui-border-green')->title('列表')->params(['id'])->icon('bi bi-plus-lg f15')->route('admin/detail')->closeBtn(),
// 选项卡
$this->ttToolbarCustom->modal()->btnClass('layui-btn-primary layui-border-blue')->title('选项卡')->icon('bi bi-pencil-square f13')->route('admin/edit')->closeBtn(),
// AJAX
$this->ttToolbarCustom->page()->btnClass('layui-btn-primary layui-border-orange')->title('AJAX')->icon('bi bi-lock')->targetBlank()->params(['id'])->route('admin/add'),
])
->setTtToolbarFilter([
'keyword' => $this->ttToolbarFilter->text()->label('关键词')->placeholder('请输入账号/姓名')->defaultValue()->attribute(['test' => 1]),
//'username' => $this->ttToolbarFilter->datetime()->style(['width' => '800px'])->label('注册时间')->placeholder('请选择注册时间'),
//'username' => $this->ttToolbarFilter->datetime()->label('注册时间')->placeholder('请选择注册时间'),
'status' => $this->ttToolbarFilter->select()->label('用户状态')->placeholder('请选择用户状态')->options([
'测试' => [
'normal' => '正常',
'deny' => '禁用',
],
'测试2' => [
'normal1' => '正常1',
'deny1' => '禁用1',
],
])->disabled(['normal']),
'link1' => $this->ttToolbarFilter->selectLink()->label('联动1')->placeholder('请选择')->route('admin/link')->initOptions([
'AAA' => [
'a' => 'A',
'b' => 'B'
],
'BBB' => [
'c' => 'C',
'd' => 'D'
],
])->disabled(['c'])->targetLink('link2')->start(),
'link2' => $this->ttToolbarFilter->selectLink()->label('联动2')->placeholder('请选择')->route('admin/link')->targetLink('link3')->through(),
'link3' => $this->ttToolbarFilter->selectLink()->label('联动3')->placeholder('请选择')->route('admin/link')->targetLink('link4')->through(),
'link4' => $this->ttToolbarFilter->selectLink()->label('联动2')->placeholder('请选择')->end(),
])
->setAutoRequest(true);
return $viewBuilder->render();
}
}
public function actionChildren()
{
$data = Test::query([
'id',
'name',
'pid',
])->where(['pid' => $this->get['parentId']])->all();
foreach ($data as &$item) {
$item['isParent'] = 1;
}
return $this->asOk('success', [
'count' => count($data),
'list' => $data,
]);
}
}
~~~
- 简介
- 安装和配置
- 常用CLI命令
- 接口文档生成工具
- 代码提交
- 视图构建器
- 表格 Table
- HTML
- 继承布局 partial
- 表格标题 title
- ajax路由 ajaxRoute
- 表格根布局 rootLayout
- 表格主容器 classname
- 表格宽度 width
- 表格高度 height
- 表格最大高度 maxHeight
- 普通单元格的最小宽度 cellMinWidth
- 普通单元格的最大宽度 cellMaxWidth
- 开启表格多行样式 lineStyle
- 表格主键 primaryKey
- 设置额外的静态资源包 extraAssetBundle
- 设置额外的CSS extraCss
- 设置额外的JS extraJs
- 分页 page
- limits 页码选项
- limit 默认数据条数
- 工具筛选 toolbarFilter
- 工具筛选助手 toolbarFilter
- text文本
- select下拉框
- selectLink下拉联动
- number 数字
- datetime/date/year/month/time 日期
- 表格行头 tableHead
- 行头助手 tableHead
- checkbox 多选列
- field 普通列
- toolbar 工具列
- 自定义工具栏 toolbarCustom
- 自定义工具栏助手 toolbarCustom
- 工具栏 - modal模态框
- 工具栏 - page单页
- 工具栏 - ajax异步
- 表格行操作 rowOperation
- 行操作助手 rowOperation
- modal模态框
- page单页
- AJAX调用
- 列筛选工具项 columnFilter
- 打印工具项 toolbarPrint
- 导出工具项 toolbarExports
- 窗口刷新工具项 toolbarRefresh
- (前端)是否开启行合计 openTotalRow
- 初始请求 autoRequest
- 数据统计(额外的数据模板) HTML
- 设置表格切点内容 registerPointcut
- AJAX异步
- 设置表格数据或Query实例 query
- 数据统计(额外的数据模板) extraData
- Query排序 orderBy
- 表格数据列 columns
- 列依赖 columnDependency
- (后端)是否开启行合计 totalRow
- 分页 page
- 树表格 TreeTable
- HTML~
- 继承布局 partial
- 树表格标题 title
- ajax路由 ajaxRoute
- children路由 treeAsyncOption
- 自定义属性名选项 treeCustomNameOption
- 视图相关的属性集合 treeViewOption
- 数据相关属性集合 treeDataOption
- 树形表格根布局 rootLayout
- 树表格主容器 classname
- 树形表格宽度 width
- 树形表格高度 height
- 树形表格最大高度 maxHeight
- 普通单元格的最小宽度 cellMinWidth
- 普通单元格的最大宽度 cellMaxWidth
- 开启多行样式 lineStyle
- 设置主键 primaryKey
- 分页 page
- limits 页码选项~
- limit 默认数据条数~
- 工具筛选 ttToolbarFilter
- 工具筛选助手 ttToolbarFilter
- text文本~
- select下拉框~
- selectLink下拉联动
- number 数字~
- datetime/date/year/month/time 日期~
- 树表格行头 treeTableHead
- 行头助手 treeTableHead
- checkbox 多选列
- field 普通列
- toolbar 工具列
- 头部自定义工具栏 ttToolbarCustom
- 自定义工具栏助手 ttToolbarCustom
- 工具栏 - modal模态框~
- 工具栏 - page单页~
- 工具栏 - ajax异步~
- 树形表格行操作 ttRowOperation
- 行操作助手 ttRowOperation
- modal模态框
- page单页~
- AJAX调用
- 列筛选工具项 ttColumnFilter
- 打印工具项 ttToolbarPrint
- 导出工具项 ttToolbarExports
- 窗口刷新工具项 ttToolbarRefresh
- (前端)是否开启行合计 openTotalRow
- 初始请求 autoRequest~
- 数据统计(额外的数据模板) HTML
- 设置表格切点内容 registerPointcut
- 设置额外的静态资源包 extraAssetBundle
- 设置额外的CSS extraCss~
- 设置额外的JS extraJs~
- AJAX
- 设置数据或Query实例 query
- 数据统计(额外的数据模板) extraData
- Query排序 orderBy
- 树形表格数据列 ttColumns
- 列依赖 ttColumnDependency
- 自定义行合计(后端) totalRow
- 分页 page~
- 表单 Form
- 表单布局 partial
- 提交链接 submitUrl
- 表单标题 title
- 表单根布局 rootLayout
- 表单尾部布局 footerLayout
- 表单分组 group
- 组栅栏格 groupCol
- 组布局 groupLayout
- 组注释 groupComment
- 必填标记 requiredStyle
- 设置提交按钮 submitBtn
- 设置重置按钮 resetBtn
- 设置弹窗关闭按钮 closeBtn
- 设置表单返回按钮 backBtn
- 设置额外的按钮 extraBtn
- 提交后自动关闭 autoClose
- 提交后自动返回 autoBack
- 提交确认 submitConfirm
- 提交后回调 submittedCalls
- 提交后重定向 submittedRedirect
- 设置额外的CSS extraCss
- 设置额外的JS extraJs
- 设置额外的资源包 extraAssetBundle
- 表单控件项 formControl
- 表单控件助手 formControl
- 文本 text
- 文本域 textarea
- 数字 number
- 密码 password
- 隐藏控件 hidden
- 静态文本 staticText
- 日期 datetime/date/year/month/time
- 滑块 range
- 富文本 richText
- 单选 radio
- 多选(标签)控件 checkbox / tag
- 开关 sw
- 文件 file
- (select2)下拉选择 Select
- (select2)下拉联动 SelectLink
- (select2)动态下拉 selectDynamic
- 区间 section
- 动态标签 tag
- 交互 - 触发器 trigger
- 交互 - 值连接 valueLink
- 交互 - 动态控件dynamicControl
- 控件项助手dynamicControl
- 文本 text~
- 文本域 textarea~
- 多选 checkbox~
- 开关 sw~
- 日期 datetime/date/year/month/time~
- 数字 number~
- 密码 password ~
- 单选 radio ~
- 滑块 range~
- 文件 file~
- 区间 section~
- (select2)下拉选择 select~
- 下拉扩展 xselect
- 下拉树 xselectTree
- 自定义(远程)下拉 xselectRemote
- 下拉级联 xselectCascader
- 注册HTML切点+
- 分步表单 FormStep
- 局部继承 partial
- 提交路由 submitUrl
- 标题 title
- 根布局 rootLayout
- 分步项 stepItem
- 提交按钮 submitBtn
- 弹窗关闭按钮 closeBtn
- 页面返回按钮 backBtn
- 设置额外的按钮 extraBtn~
- 设置自动关闭 autoClose
- 设置自动返回 autoBack
- 设置提交确认框 submitConfirm
- 提交后回调 submittedCalls~
- 提交后重定向 fssRedirect
- 设置额外的CSS extraCss~~
- 设置额外的JS extraJs~~
- 设置额外的资源包 extraAssetBundle~
- 注册HTML切点~
- 选项卡 Tab
- 选项卡局部继承 partial
- 选项卡标题 title
- 选项卡根布局 rootLayout
- 选项卡风格 theme
- 选项卡内容项 tabItem
- 内容注册助手 tabItem
- 注入构建器实例 builder
- 注入自定内容
- 设置额外的CSS extraCss~~~~
- 设置额外的JS extraJs~~~~
- 设置额外的资源包 extraAssetBundle~~~
- 注册HTML切点
- 详情列表 Lists
- 局部布局 partial
- 列表标题 title
- 根布局 rootLayout~
- 列表布局 listLayout
- 设置行数据 listRows
- 行数据助手 listRows
- 设置行
- 设置额外的CSS extraCss~~~
- 设置额外的JS extraJs~~~
- 设置额外的资源包 extraAssetBundle~~
- 注册内容切点~
- 树组件 Tree
- HTML方法
- 独立继承 partial
- AJAX路由 ajaxRoute
- 树组件标题 title
- 树组件根布局 rootLayout
- 树布局 treeLayout
- 复选框 showCheckbox
- 手风琴模式 accordion
- 仅左侧图标伸缩 onlyIconControl
- 是否新窗口跳转 isJump
- 是否开启节点连接线 showLine
- 是否显示全选/反选按钮 switchCheckedBtn
- 是否显示展开/折叠按钮 switchSpreadBtn
- 是否初始化数据请求 autoRequest
- 额外的CSS extraCss
- 额外的JS extraJs
- 额外的资源包 extraAssetBundle
- 注册内容切点
- 自定义操作项 operationItem
- 助手 operationItem
- 模态框 modal
- 单页 page
- 异步 ajax
- AJAX.异步
- 设置数据 data
- 助手类
- 应用助手 App
- 数组助手 Arr
- 打印输出 D
- 函数助手 Func
- HTML助手 H5
- HTTP助手 Http
- 数学 Math
- 数字助手 Num
- 正则 RegEx
- 字符串助手 Str
- 日期助手 T
- URL助手 Url
- 工具 Util
- Xml助手 Xml
- HTML组件
- yii小部件输出转return
- 手风琴
- 下拉菜单
- 轮播图
- 模态框
- 媒体列表
- 自定义文件上传
