
> **分步表单构建器是依赖于表单构建器实现
## 获取构建器实例
1. `ViewBuilder`中获取
```php
$viewBuilder = $this->viewBuilder;
$formInstance = $viewBuilder->form_step;
```
2. `instance()`自身方法
```php
$formBuilder= FormStepBuilder::instance();
```
3. `new`关键词
```php
$formBuilder= new FormStepBuilder([
'id' => '__admin_form_step',
]);
```
## 完整示例
~~~
<?php
/**
* @link https://ym2.cleverstone.top
* @copyright Copyright (c) 2020 Yii Manager Software LLC
*/
namespace backend\controllers;
use builder\base\BaseController;
use builder\form\FormBuilder;
use builder\form_step\FormStepBuilder;
use builder\form_step\util\fssr\Modal;
use builder\form_step\util\step\Item;
use builder\widget\ajax\Accordion;
use builder\widget\ajax\ButtonDropdown;
use builder\widget\ajax\Carousel;
use builder\widget\WidgetFacade;
/**
* 分步表单
* @author cleverstone
* @since ym2.0
*/
class StepFormController extends BaseController
{
public $guestActions = [
'index',
];
/**
* @return string
* @throws \Throwable
*/
public function actionIndex()
{
if ($this->isPost) {
return $this->asOk('SUCCESS');
} else {
$formStepBuilder = FormStepBuilder::instance();
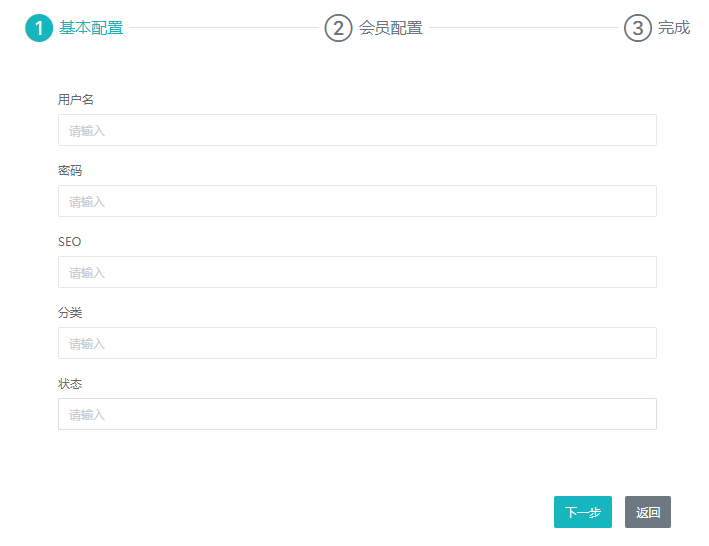
$formStepBuilder->setTitle('分步表单')
->setStepItem(function (Item $item) {
return $item->title('基本配置')->content(function (FormBuilder $formBuilder) {
return $formBuilder->setRequiredStyle()->setFormControl([
'a' => $this->formControl->text()->label('用户名')->required(),
'a1' => $this->formControl->text()->label('密码')->required(),
'a2' => $this->formControl->text()->label('SEO')->required(),
'a3' => $this->formControl->text()->label('分类')->required(),
'a4' => $this->formControl->text()->label('状态')->required(),
]);
});
})
->setStepItem(function (Item $item) {
return $item->title('会员配置')->content(function (FormBuilder $formBuilder) {
return $formBuilder->setRequiredStyle()->setFormControl([
'b' => $this->formControl->text()->label('名称')->required(),
'b1' => $this->formControl->text()->label('性别')->required(),
'b2' => $this->formControl->text()->label('积分')->required(),
'b3' => $this->formControl->text()->label('代码')->required(),
'b4' => $this->formControl->text()->label('代理商')->required(),
'b5' => $this->formControl->text()->label('登录日期')->required(),
]);
});
})
->setStepItem(function (Item $item) {
return $item->title('完成')->content(function (FormBuilder $formBuilder) {
return $formBuilder->setRequiredStyle()->setFormControl([
'c' => $this->formControl->text()->label('内容')->required(),
'c1' => $this->formControl->text()->label('理由')->required(),
'c2' => $this->formControl->text()->label('解决')->required(),
'c3' => $this->formControl->text()->label('爱好')->required(),
]);
});
})
/*->setExtraBtn([
WidgetFacade::echo2Return(function () {
\yii\bootstrap4\Modal::$autoIdPrefix = 'ModalB4';
\yii\bootstrap4\Modal::begin([
'title' => 'ModalB4 title',
'bodyOptions' => [
'class' => 'text-center',
],
'toggleButton' => [
'label' => 'ModalB4 btn',
'class' => 'layui-btn layui-btn-sm layui-btn-primary',
],
]);
echo implode("\n", array_fill(0, 100, 'ModalB4 content'));
\yii\bootstrap4\Modal::end();
}),
])*/
/*->setExtraBtn([
WidgetFacade::echo2Return(function () {
echo ButtonDropdown::widget([
'label' => 'Action',
'dropdown' => [
'items' => [
['label' => 'DropdownA', 'url' => '/'],
['label' => 'DropdownB', 'url' => '#'],
],
],
]);
}),
])*/
/*->setExtraBtn([
Accordion::widget([
'options' => [
'id' => 'wwwwww',
],
'items' => [
[
'label' => 'Collapsible Group Item #1',
'content' => 'Anim pariatur cliche...',
'contentOptions' => ['class' => 'in']
]
],
]),
])*/
/*->setExtraBtn([
WidgetFacade::echo2Return(function () {
\builder\widget\ajax\Modal::begin([
'id' => 'eeeeeeeeeeeeeeeeeeee',
'title' => 'ModalB4 title',
'bodyOptions' => [
'class' => 'text-center',
],
'toggleButton' => [
'label' => 'ModalB4 btn',
'class' => 'layui-btn layui-btn-sm layui-btn-primary',
],
]);
echo implode("\n", array_fill(0, 100, 'ModalB4 content'));
\builder\widget\ajax\Modal::end();
}),
])*/
->setExtraBtn([
Carousel::widget([
'id' => 'FFFFFFFFFFFFFFFFFFFFFFFFF',
'options' => [
'ym2-image-group' => '',
'style' => 'width:100px;height:100px;',
],
//'controls' => false,
'items' => [
[
'content' => '<img ym2-full-image style="width:100px;height:100px;" src="https://buerzz.damanzj.com/upload/image/goods_manager/G20230720164108385/album_images/202306291606534csyPMlILJ.jpg"/>',
],
[
'content' => '<img ym2-full-image style="width:100px;height:100px;" src="https://buerzz.damanzj.com/upload/image/goods_manager/G20230720164108385/album_images/20230402153138IlzZxeOSV1.jpg"/>',
],
[
'content' => '<img ym2-full-image style="width:100px;height:100px;" src="https://buerzz.damanzj.com/upload/image/goods_comment/14219/6718/20230720145807HmPqj8T2R5.png"/>',
],
],
]),
])
->setBackBtn()
->setSubmitConfirm()
->setFssRedirect(function (Modal $modal) {
return $modal->title('测试');
})
->setRootLayout([
'class' => ['col-md-5']
])
->setSubmitBtn();
return $formStepBuilder->render();
}
}
}
~~~
- 简介
- 安装和配置
- 常用CLI命令
- 接口文档生成工具
- 代码提交
- 视图构建器
- 表格 Table
- HTML
- 继承布局 partial
- 表格标题 title
- ajax路由 ajaxRoute
- 表格根布局 rootLayout
- 表格主容器 classname
- 表格宽度 width
- 表格高度 height
- 表格最大高度 maxHeight
- 普通单元格的最小宽度 cellMinWidth
- 普通单元格的最大宽度 cellMaxWidth
- 开启表格多行样式 lineStyle
- 表格主键 primaryKey
- 设置额外的静态资源包 extraAssetBundle
- 设置额外的CSS extraCss
- 设置额外的JS extraJs
- 分页 page
- limits 页码选项
- limit 默认数据条数
- 工具筛选 toolbarFilter
- 工具筛选助手 toolbarFilter
- text文本
- select下拉框
- selectLink下拉联动
- number 数字
- datetime/date/year/month/time 日期
- 表格行头 tableHead
- 行头助手 tableHead
- checkbox 多选列
- field 普通列
- toolbar 工具列
- 自定义工具栏 toolbarCustom
- 自定义工具栏助手 toolbarCustom
- 工具栏 - modal模态框
- 工具栏 - page单页
- 工具栏 - ajax异步
- 表格行操作 rowOperation
- 行操作助手 rowOperation
- modal模态框
- page单页
- AJAX调用
- 列筛选工具项 columnFilter
- 打印工具项 toolbarPrint
- 导出工具项 toolbarExports
- 窗口刷新工具项 toolbarRefresh
- (前端)是否开启行合计 openTotalRow
- 初始请求 autoRequest
- 数据统计(额外的数据模板) HTML
- 设置表格切点内容 registerPointcut
- AJAX异步
- 设置表格数据或Query实例 query
- 数据统计(额外的数据模板) extraData
- Query排序 orderBy
- 表格数据列 columns
- 列依赖 columnDependency
- (后端)是否开启行合计 totalRow
- 分页 page
- 树表格 TreeTable
- HTML~
- 继承布局 partial
- 树表格标题 title
- ajax路由 ajaxRoute
- children路由 treeAsyncOption
- 自定义属性名选项 treeCustomNameOption
- 视图相关的属性集合 treeViewOption
- 数据相关属性集合 treeDataOption
- 树形表格根布局 rootLayout
- 树表格主容器 classname
- 树形表格宽度 width
- 树形表格高度 height
- 树形表格最大高度 maxHeight
- 普通单元格的最小宽度 cellMinWidth
- 普通单元格的最大宽度 cellMaxWidth
- 开启多行样式 lineStyle
- 设置主键 primaryKey
- 分页 page
- limits 页码选项~
- limit 默认数据条数~
- 工具筛选 ttToolbarFilter
- 工具筛选助手 ttToolbarFilter
- text文本~
- select下拉框~
- selectLink下拉联动
- number 数字~
- datetime/date/year/month/time 日期~
- 树表格行头 treeTableHead
- 行头助手 treeTableHead
- checkbox 多选列
- field 普通列
- toolbar 工具列
- 头部自定义工具栏 ttToolbarCustom
- 自定义工具栏助手 ttToolbarCustom
- 工具栏 - modal模态框~
- 工具栏 - page单页~
- 工具栏 - ajax异步~
- 树形表格行操作 ttRowOperation
- 行操作助手 ttRowOperation
- modal模态框
- page单页~
- AJAX调用
- 列筛选工具项 ttColumnFilter
- 打印工具项 ttToolbarPrint
- 导出工具项 ttToolbarExports
- 窗口刷新工具项 ttToolbarRefresh
- (前端)是否开启行合计 openTotalRow
- 初始请求 autoRequest~
- 数据统计(额外的数据模板) HTML
- 设置表格切点内容 registerPointcut
- 设置额外的静态资源包 extraAssetBundle
- 设置额外的CSS extraCss~
- 设置额外的JS extraJs~
- AJAX
- 设置数据或Query实例 query
- 数据统计(额外的数据模板) extraData
- Query排序 orderBy
- 树形表格数据列 ttColumns
- 列依赖 ttColumnDependency
- 自定义行合计(后端) totalRow
- 分页 page~
- 表单 Form
- 表单布局 partial
- 提交链接 submitUrl
- 表单标题 title
- 表单根布局 rootLayout
- 表单尾部布局 footerLayout
- 表单分组 group
- 组栅栏格 groupCol
- 组布局 groupLayout
- 组注释 groupComment
- 必填标记 requiredStyle
- 设置提交按钮 submitBtn
- 设置重置按钮 resetBtn
- 设置弹窗关闭按钮 closeBtn
- 设置表单返回按钮 backBtn
- 设置额外的按钮 extraBtn
- 提交后自动关闭 autoClose
- 提交后自动返回 autoBack
- 提交确认 submitConfirm
- 提交后回调 submittedCalls
- 提交后重定向 submittedRedirect
- 设置额外的CSS extraCss
- 设置额外的JS extraJs
- 设置额外的资源包 extraAssetBundle
- 表单控件项 formControl
- 表单控件助手 formControl
- 文本 text
- 文本域 textarea
- 数字 number
- 密码 password
- 隐藏控件 hidden
- 静态文本 staticText
- 日期 datetime/date/year/month/time
- 滑块 range
- 富文本 richText
- 单选 radio
- 多选(标签)控件 checkbox / tag
- 开关 sw
- 文件 file
- (select2)下拉选择 Select
- (select2)下拉联动 SelectLink
- (select2)动态下拉 selectDynamic
- 区间 section
- 动态标签 tag
- 交互 - 触发器 trigger
- 交互 - 值连接 valueLink
- 交互 - 动态控件dynamicControl
- 控件项助手dynamicControl
- 文本 text~
- 文本域 textarea~
- 多选 checkbox~
- 开关 sw~
- 日期 datetime/date/year/month/time~
- 数字 number~
- 密码 password ~
- 单选 radio ~
- 滑块 range~
- 文件 file~
- 区间 section~
- (select2)下拉选择 select~
- 下拉扩展 xselect
- 下拉树 xselectTree
- 自定义(远程)下拉 xselectRemote
- 下拉级联 xselectCascader
- 注册HTML切点+
- 分步表单 FormStep
- 局部继承 partial
- 提交路由 submitUrl
- 标题 title
- 根布局 rootLayout
- 分步项 stepItem
- 提交按钮 submitBtn
- 弹窗关闭按钮 closeBtn
- 页面返回按钮 backBtn
- 设置额外的按钮 extraBtn~
- 设置自动关闭 autoClose
- 设置自动返回 autoBack
- 设置提交确认框 submitConfirm
- 提交后回调 submittedCalls~
- 提交后重定向 fssRedirect
- 设置额外的CSS extraCss~~
- 设置额外的JS extraJs~~
- 设置额外的资源包 extraAssetBundle~
- 注册HTML切点~
- 选项卡 Tab
- 选项卡局部继承 partial
- 选项卡标题 title
- 选项卡根布局 rootLayout
- 选项卡风格 theme
- 选项卡内容项 tabItem
- 内容注册助手 tabItem
- 注入构建器实例 builder
- 注入自定内容
- 设置额外的CSS extraCss~~~~
- 设置额外的JS extraJs~~~~
- 设置额外的资源包 extraAssetBundle~~~
- 注册HTML切点
- 详情列表 Lists
- 局部布局 partial
- 列表标题 title
- 根布局 rootLayout~
- 列表布局 listLayout
- 设置行数据 listRows
- 行数据助手 listRows
- 设置行
- 设置额外的CSS extraCss~~~
- 设置额外的JS extraJs~~~
- 设置额外的资源包 extraAssetBundle~~
- 注册内容切点~
- 树组件 Tree
- HTML方法
- 独立继承 partial
- AJAX路由 ajaxRoute
- 树组件标题 title
- 树组件根布局 rootLayout
- 树布局 treeLayout
- 复选框 showCheckbox
- 手风琴模式 accordion
- 仅左侧图标伸缩 onlyIconControl
- 是否新窗口跳转 isJump
- 是否开启节点连接线 showLine
- 是否显示全选/反选按钮 switchCheckedBtn
- 是否显示展开/折叠按钮 switchSpreadBtn
- 是否初始化数据请求 autoRequest
- 额外的CSS extraCss
- 额外的JS extraJs
- 额外的资源包 extraAssetBundle
- 注册内容切点
- 自定义操作项 operationItem
- 助手 operationItem
- 模态框 modal
- 单页 page
- 异步 ajax
- AJAX.异步
- 设置数据 data
- 助手类
- 应用助手 App
- 数组助手 Arr
- 打印输出 D
- 函数助手 Func
- HTML助手 H5
- HTTP助手 Http
- 数学 Math
- 数字助手 Num
- 正则 RegEx
- 字符串助手 Str
- 日期助手 T
- URL助手 Url
- 工具 Util
- Xml助手 Xml
- HTML组件
- yii小部件输出转return
- 手风琴
- 下拉菜单
- 轮播图
- 模态框
- 媒体列表
- 自定义文件上传
