
## 获取构建器实例
1. `ViewBuilder`中获取
```php
$viewBuilder = $this->viewBuilder;
$tab = $viewBuilder->tab;
```
2. `instance()`自身方法
```php
$tabBuilder = TabBuilder::instance();
```
3. `new`关键词
```php
$formBuilder= new TabBuilder([
'id' => '__admin_tab',
]);
```
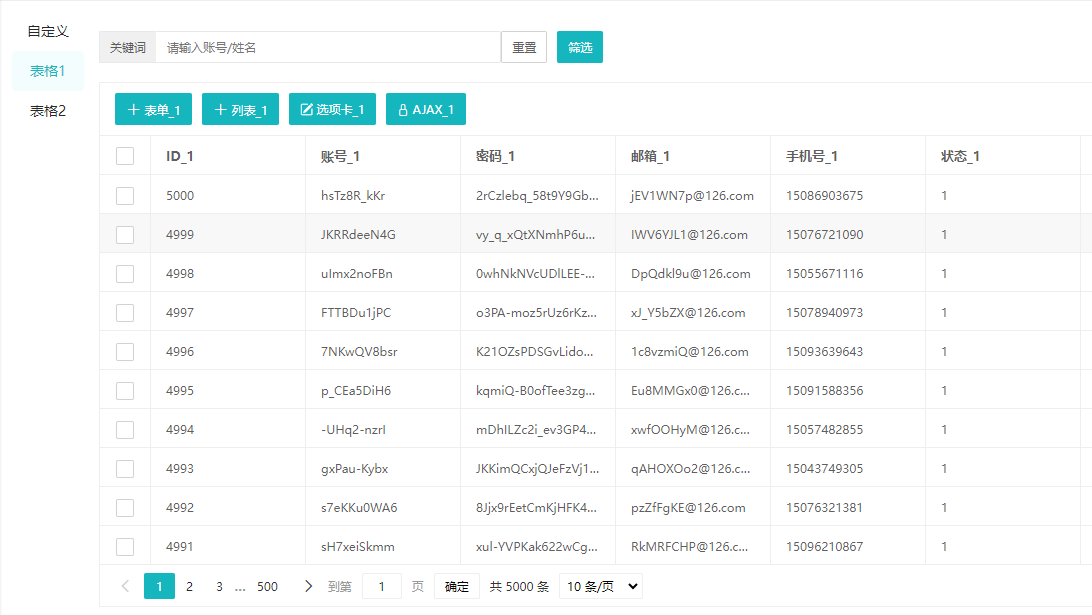
##完整示例
~~~
<?php
/**
* @link https://ym2.cleverstone.top
* @copyright Copyright (c) 2020 Yii Manager Software LLC
*/
namespace backend\controllers;
use builder\helper\D;
use builder\table\TableBuilder;
use common\models\Admin;
use Yii;
use builder\base\BaseController;
use yii\base\UserException;
use yii\helpers\Json;
/**
* 首页
* @author cleverstone
* @since ym2.0
*/
class IndexController extends BaseController
{
public $actionVerbs = [
'index' => ['GET', 'POST'],
'link' => ['GET'],
'quit' => ['GET', 'POST'],
];
public $guestActions = [
'index',
'link',
];
/**
* @return string
* @throws \builder\base\InvalidInstanceException
* @throws \builder\base\NotFoundParamsException
* @throws \yii\base\InvalidConfigException
*/
public function actionIndex()
{
// 选项卡 - 表格1
$table1 = TableBuilder::instance([
'id' => 'table1_1',
]);
// 选项卡 - 表格2
$table2 = TableBuilder::instance([
'id' => 'table2_1',
]);
if ($this->isAjax) { // AJAX
switch ($table1->builderId) {
case $table1->id: // 表格1
return $table1->setQuery(function () {
return Admin::find();
})
->setOrderBy(['id' => SORT_DESC])
->setColumns([
'id',
'username',
'password_hash',
'email',
'mobile',
'status',
'group',
'created_at',
'updated_at',
'ro_delete3' => function ($row) {
return $row['id'] % 2;
},
])->render();
case $table2->id: // 表格2
return $table2->setQuery(function () {
return Admin::find();
})
->setOrderBy(['id' => SORT_DESC])
->setColumns([
'id',
'username',
'password_hash',
'email',
'mobile',
'status',
'group',
'created_at',
'updated_at',
'ro_delete3' => function ($row) {
return $row['id'] % 2;
},
])->render();
}
} else { // HTML
// 表格1
$table1->setTitle('管理员列表1')
->setAutoRequest(false)
//->registerPointcut(H5::alert('测试一下', 'success'))
//->registerPointcut(H5::alert('测试一下'), TableBuilder::POS_END)
->setTableHead([
$this->tableHead->checkbox(),
$this->tableHead->field('id')->title('ID_1'),
$this->tableHead->field('username')->title('账号_1')->editText('admin/edit'),
$this->tableHead->field('password_hash')->title('密码_1'),
$this->tableHead->field('email')->title('邮箱_1'),
$this->tableHead->field('mobile')->title('手机号_1'),
$this->tableHead->field('status')->title('状态_1'),
$this->tableHead->field('group')->title('分组_1'),
$this->tableHead->field('created_at')->title('添加时间_1'),
$this->tableHead->field('updated_at')->title('更新时间_1'),
$this->tableHead->toolbar()->title('操作项_1'),
])
->setRowOperation([
// 详情
$this->rowOperation->modal()->title('详情_1')->icon('bi bi-plus-lg f15')->route('admin/detail')->closeBtn(),
$this->rowOperation->ajax()->title('删除_1')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->rowOperation->ajax()->title('我要删除1_1')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->rowOperation->ajax()->title('我要删除2_1')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->rowOperation->ajax()->title('我要删除3_1')->id('ro_delete3')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
])
->setToolbarCustom([
// 表单
$this->toolbarCustom->modal()->title('表单_1')->icon('bi bi-plus-lg f15')->route('admin/add')->params(['_bid' => $table1->id]),
// 列表
$this->toolbarCustom->modal()->title('列表_1')->icon('bi bi-plus-lg f15')->route('admin/detail')->closeBtn(),
// 选项卡
$this->toolbarCustom->modal()->title('选项卡_1')->icon('bi bi-pencil-square f13')->route('admin/edit')->closeBtn(),
// AJAX
$this->toolbarCustom->page()->title('AJAX_1')->icon('bi bi-lock')->targetBlank()->params(['id'])->route('admin/add'),
])
->setToolbarFilter([
'keyword' => $this->toolbarFilter->text()->label('关键词')->placeholder('请输入账号/姓名')->defaultValue()->attribute(['test' => 1]),
//'username' => $this->toolbarFilter->datetime()->style(['width' => '800px'])->label('注册时间')->placeholder('请选择注册时间'),
//'username' => $this->toolbarFilter->datetime()->label('注册时间_1')->placeholder('请选择注册时间'),
//'status' => $this->toolbarFilter->select()->label('用户状态_1')->placeholder('请选择用户状态')->options(['normal' => '正常', 'deny' => '禁用',]),
//'link1' => $this->toolbarFilter->selectLink()->label('联动1_1')->placeholder('请选择')->route('admin/link')->initOptions(['a' => 'A', 'b' => 'B'])->targetLink('link2')->start(),
//'link2' => $this->toolbarFilter->selectLink()->label('联动2_1')->placeholder('请选择')->route('admin/link')->targetLink('link3')->through(),
//'link3' => $this->toolbarFilter->selectLink()->label('联动3_1')->placeholder('请选择')->route('admin/link')->targetLink('link4')->through(),
//'link4' => $this->toolbarFilter->selectLink()->label('联动2_1')->placeholder('请选择')->end(),
]);
// 表格2
$table2->setTitle('管理员列表2')
->setAutoRequest(false)
//->registerPointcut(H5::alert('测试一下', 'success'))
//->registerPointcut(H5::alert('测试一下'), TableBuilder::POS_END)
->setTableHead([
$this->tableHead->checkbox(),
$this->tableHead->field('id')->title('ID_2'),
$this->tableHead->field('username')->title('账号_2')->editText('admin/edit'),
$this->tableHead->field('password_hash')->title('密码_2'),
$this->tableHead->field('email')->title('邮箱_2'),
$this->tableHead->field('mobile')->title('手机号_2'),
$this->tableHead->field('status')->title('状态_2'),
$this->tableHead->field('group')->title('分组_2'),
$this->tableHead->field('created_at')->title('添加时间_2'),
$this->tableHead->field('updated_at')->title('更新时间_2'),
$this->tableHead->toolbar()->title('操作项_2'),
])
->setRowOperation([
// 详情
$this->rowOperation->modal()->title('详情_2')->icon('bi bi-plus-lg f15')->route('admin/detail')->closeBtn(),
$this->rowOperation->ajax()->title('删除_2')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->rowOperation->ajax()->title('我要删除1_2')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->rowOperation->ajax()->title('我要删除2_2')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
$this->rowOperation->ajax()->title('我要删除3_2')->id('ro_delete3')->icon('bi bi-x-lg')->route('admin/delete')->method('POST')->group(),
])
->setToolbarCustom([
// 表单
$this->toolbarCustom->modal()->title('表单_2')->icon('bi bi-plus-lg f15')->route('admin/add')->params(['_bid' => $table2->id]),
// 列表
$this->toolbarCustom->modal()->title('列表_2')->icon('bi bi-plus-lg f15')->route('admin/detail')->closeBtn(),
// 选项卡
$this->toolbarCustom->modal()->title('选项卡_2')->icon('bi bi-pencil-square f13')->route('admin/edit')->closeBtn(),
// AJAX
$this->toolbarCustom->page()->title('AJAX_2')->icon('bi bi-lock')->targetBlank()->params(['id'])->route('admin/add'),
])
->setToolbarFilter([
'keyword' => $this->toolbarFilter->text()->label('关键词')->placeholder('请输入账号/姓名')->defaultValue()->attribute(['test' => 1]),
//'username' => $this->toolbarFilter->datetime()->style(['width' => '800px'])->label('注册时间')->placeholder('请选择注册时间'),
//'username' => $this->toolbarFilter->datetime()->label('注册时间_2')->placeholder('请选择注册时间'),
//'status' => $this->toolbarFilter->select()->label('用户状态_2')->placeholder('请选择用户状态')->options(['normal' => '正常', 'deny' => '禁用',]),
//'link1' => $this->toolbarFilter->selectLink()->label('联动1_2')->placeholder('请选择')->route('admin/link')->initOptions(['a' => 'A', 'b' => 'B'])->targetLink('link2')->start(),
//'link2' => $this->toolbarFilter->selectLink()->label('联动2_2')->placeholder('请选择')->route('admin/link')->targetLink('link3')->through(),
//'link3' => $this->toolbarFilter->selectLink()->label('联动3_2')->placeholder('请选择')->route('admin/link')->targetLink('link4')->through(),
//'link4' => $this->toolbarFilter->selectLink()->label('联动2_2')->placeholder('请选择')->end(),
]);
}
// 视图构建器开始
$viewBuilder = $this->viewBuilder;
// 选项卡
$tab = $viewBuilder->tab;
$tab->setTheme('column')
->setTitle('选项卡')
->setTabItem([
'自定义' => $this->tabItem->custom('自定义的内容')->switchReloadProperty('')->selected(),
'表格1' => $this->tabItem->builder($table1)->switchReload(),
'表格2' => $this->tabItem->builder($table2)->switchReload(),
]);
return $viewBuilder->render();
}
/**
* 控制台
* @return string
* @throws \builder\base\InvalidInstanceException
* @throws \builder\base\NotFoundParamsException
*/
/* public function actionIndex()
{
if ($this->isPost) {
// return $this->as403('登录已失效!');
return $this->asOk('提交成功!');
} else {
$viewBuilder = $this->viewBuilder;
$form = $viewBuilder->form;
$form->setTitle('控制台')
->setGroup('基本信息', 'base')
->setGroupComment('这是一个基本信息')
->setGroupCol(4)
->setFormControl([
'a' => $this->formControl->text()->label('文本a')->defaultValue('我是文本"\'' . PHP_EOL)->placeholder('请填写文本a'),
'b' => $this->formControl->number()->label('数字b')->defaultValue(123.15)->placeholder('请填写数字b'),
'c' => $this->formControl->datetime()->placeholder('请选择')->defaultValue('2022-02-01 02:00:00')->label('日期')->range(false)->comment('测试一下')->required(false),
'd' => $this->formControl->date()->placeholder('请选择')->defaultValue('2022-02-01')->label('日期')->range(false)->comment('测试一下')->required(false),
'e' => $this->formControl->year()->placeholder('请选择')->defaultValue('2022')->label('日期')->range(false)->comment('测试一下')->required(false),
'f' => $this->formControl->month()->placeholder('请选择')->defaultValue('2022-02')->label('日期')->range(false)->comment('测试一下')->required(false),
'g' => $this->formControl->time()->placeholder('请选择')->defaultValue('02:00:00')->label('日期')->range(false)->comment('测试一下')->required(false),
'h' => $this->formControl->select()->label('选项')->defaultValue('2')->options(['1' => "正常", '2' => '不正常',]),
'i' => $this->formControl->select()->label('选项多')->multiple()->defaultValue(['1', '2'])->options(['1' => "正常", '2' => '不正常',]),
])
->setGroup('会员信息', 'member')
->setGroupComment('这是一个会员信息')
->setGroupCol(4)
->setFormControl([
'j' => $this->formControl->textarea()->label('文本域')->required()->defaultValue('卧槽我\r\n卧槽"\'' . PHP_EOL),
'k' => $this->formControl->checkbox()->defaultValue(['a'])->options(['a' => '我', 'b' => '是', 'c' => '神',])->required()->label('标签')->tag(),
'l' => $this->formControl->checkbox()->defaultValue(['e', 'f'])->options(['d' => '我', 'e' => '是', 'f' => '神',])->required()->label('多选'),
'm' => $this->formControl->sw()->label('开关')->required()->checked(),
'n' => $this->formControl->hidden()->defaultValue('冲冲冲'),
'o' => $this->formControl->password()->label('密码')->required()->defaultValue('123456'),
'p' => $this->formControl->radio()->options(['g' => '我', 'h' => '是', 'i' => '神',])->defaultValue('h')->required()->label('单选'),
'q' => $this->formControl->range()->required()->label('范围')->defaultValue(1),
'r' => $this->formControl->staticText()->label('静态文本')->defaultValue('我是一个神!"\''),
])
->setGroup('符合条件', 'where')
->setGroupComment('这是一个符合条件')
->setGroupCol(4)
->setFormControl([
's' => $this->formControl->richText()->label('富文本')->config(['height' => '0'])->defaultValue('<p><a href="##">测试一下</a></p>'),
't' => $this->formControl->file()->label('文件上传')->required(),
'u' => $this->formControl->section()->required()->label('区间')->placeholder('$', '$')->defaultValue(1, 2),
'v' => $this->formControl->section()->placeholder('$', '$')->defaultValue('1111', 4),
'link1' => $this->formControl->selectLink()->label('联动1')->placeholder('请选择')->route('admin/link')->initOptions(['a' => 'A', 'b' => 'B'])->targetLink('link2', 'where')->start(),
'link2' => $this->formControl->selectLink()->label('联动2')->placeholder('请选择')->route('admin/link')->targetLink('link3', 'where')->through(),
'link3' => $this->formControl->selectLink()->label('联动3')->placeholder('请选择')->route('admin/link')->targetLink('link4', 'where')->through(),
'link4' => $this->formControl->selectLink()->label('联动2')->placeholder('请选择')->end(),
]);
return $viewBuilder->render();
// return $this->render('console');
}
}*/
public function actionLink()
{
//return $this->as403('登录已失效!');
return $this->asOk('success', [
['value' => 0, 'text' => '狗'],
['value' => 0, 'text' => '猪'],
['value' => 0, 'text' => '羊'],
]);
}
/**
* 退出登录
* @return \yii\web\Response
* @throws UserException
*/
public function actionQuit()
{
$isGuest = $this->user->logout();
if ($isGuest) {
return $this->goLogin();
}
throw new UserException('Logout failure. ');
}
}
~~~
- 简介
- 安装和配置
- 常用CLI命令
- 接口文档生成工具
- 代码提交
- 视图构建器
- 表格 Table
- HTML
- 继承布局 partial
- 表格标题 title
- ajax路由 ajaxRoute
- 表格根布局 rootLayout
- 表格主容器 classname
- 表格宽度 width
- 表格高度 height
- 表格最大高度 maxHeight
- 普通单元格的最小宽度 cellMinWidth
- 普通单元格的最大宽度 cellMaxWidth
- 开启表格多行样式 lineStyle
- 表格主键 primaryKey
- 设置额外的静态资源包 extraAssetBundle
- 设置额外的CSS extraCss
- 设置额外的JS extraJs
- 分页 page
- limits 页码选项
- limit 默认数据条数
- 工具筛选 toolbarFilter
- 工具筛选助手 toolbarFilter
- text文本
- select下拉框
- selectLink下拉联动
- number 数字
- datetime/date/year/month/time 日期
- 表格行头 tableHead
- 行头助手 tableHead
- checkbox 多选列
- field 普通列
- toolbar 工具列
- 自定义工具栏 toolbarCustom
- 自定义工具栏助手 toolbarCustom
- 工具栏 - modal模态框
- 工具栏 - page单页
- 工具栏 - ajax异步
- 表格行操作 rowOperation
- 行操作助手 rowOperation
- modal模态框
- page单页
- AJAX调用
- 列筛选工具项 columnFilter
- 打印工具项 toolbarPrint
- 导出工具项 toolbarExports
- 窗口刷新工具项 toolbarRefresh
- (前端)是否开启行合计 openTotalRow
- 初始请求 autoRequest
- 数据统计(额外的数据模板) HTML
- 设置表格切点内容 registerPointcut
- AJAX异步
- 设置表格数据或Query实例 query
- 数据统计(额外的数据模板) extraData
- Query排序 orderBy
- 表格数据列 columns
- 列依赖 columnDependency
- (后端)是否开启行合计 totalRow
- 分页 page
- 树表格 TreeTable
- HTML~
- 继承布局 partial
- 树表格标题 title
- ajax路由 ajaxRoute
- children路由 treeAsyncOption
- 自定义属性名选项 treeCustomNameOption
- 视图相关的属性集合 treeViewOption
- 数据相关属性集合 treeDataOption
- 树形表格根布局 rootLayout
- 树表格主容器 classname
- 树形表格宽度 width
- 树形表格高度 height
- 树形表格最大高度 maxHeight
- 普通单元格的最小宽度 cellMinWidth
- 普通单元格的最大宽度 cellMaxWidth
- 开启多行样式 lineStyle
- 设置主键 primaryKey
- 分页 page
- limits 页码选项~
- limit 默认数据条数~
- 工具筛选 ttToolbarFilter
- 工具筛选助手 ttToolbarFilter
- text文本~
- select下拉框~
- selectLink下拉联动
- number 数字~
- datetime/date/year/month/time 日期~
- 树表格行头 treeTableHead
- 行头助手 treeTableHead
- checkbox 多选列
- field 普通列
- toolbar 工具列
- 头部自定义工具栏 ttToolbarCustom
- 自定义工具栏助手 ttToolbarCustom
- 工具栏 - modal模态框~
- 工具栏 - page单页~
- 工具栏 - ajax异步~
- 树形表格行操作 ttRowOperation
- 行操作助手 ttRowOperation
- modal模态框
- page单页~
- AJAX调用
- 列筛选工具项 ttColumnFilter
- 打印工具项 ttToolbarPrint
- 导出工具项 ttToolbarExports
- 窗口刷新工具项 ttToolbarRefresh
- (前端)是否开启行合计 openTotalRow
- 初始请求 autoRequest~
- 数据统计(额外的数据模板) HTML
- 设置表格切点内容 registerPointcut
- 设置额外的静态资源包 extraAssetBundle
- 设置额外的CSS extraCss~
- 设置额外的JS extraJs~
- AJAX
- 设置数据或Query实例 query
- 数据统计(额外的数据模板) extraData
- Query排序 orderBy
- 树形表格数据列 ttColumns
- 列依赖 ttColumnDependency
- 自定义行合计(后端) totalRow
- 分页 page~
- 表单 Form
- 表单布局 partial
- 提交链接 submitUrl
- 表单标题 title
- 表单根布局 rootLayout
- 表单尾部布局 footerLayout
- 表单分组 group
- 组栅栏格 groupCol
- 组布局 groupLayout
- 组注释 groupComment
- 必填标记 requiredStyle
- 设置提交按钮 submitBtn
- 设置重置按钮 resetBtn
- 设置弹窗关闭按钮 closeBtn
- 设置表单返回按钮 backBtn
- 设置额外的按钮 extraBtn
- 提交后自动关闭 autoClose
- 提交后自动返回 autoBack
- 提交确认 submitConfirm
- 提交后回调 submittedCalls
- 提交后重定向 submittedRedirect
- 设置额外的CSS extraCss
- 设置额外的JS extraJs
- 设置额外的资源包 extraAssetBundle
- 表单控件项 formControl
- 表单控件助手 formControl
- 文本 text
- 文本域 textarea
- 数字 number
- 密码 password
- 隐藏控件 hidden
- 静态文本 staticText
- 日期 datetime/date/year/month/time
- 滑块 range
- 富文本 richText
- 单选 radio
- 多选(标签)控件 checkbox / tag
- 开关 sw
- 文件 file
- (select2)下拉选择 Select
- (select2)下拉联动 SelectLink
- (select2)动态下拉 selectDynamic
- 区间 section
- 动态标签 tag
- 交互 - 触发器 trigger
- 交互 - 值连接 valueLink
- 交互 - 动态控件dynamicControl
- 控件项助手dynamicControl
- 文本 text~
- 文本域 textarea~
- 多选 checkbox~
- 开关 sw~
- 日期 datetime/date/year/month/time~
- 数字 number~
- 密码 password ~
- 单选 radio ~
- 滑块 range~
- 文件 file~
- 区间 section~
- (select2)下拉选择 select~
- 下拉扩展 xselect
- 下拉树 xselectTree
- 自定义(远程)下拉 xselectRemote
- 下拉级联 xselectCascader
- 注册HTML切点+
- 分步表单 FormStep
- 局部继承 partial
- 提交路由 submitUrl
- 标题 title
- 根布局 rootLayout
- 分步项 stepItem
- 提交按钮 submitBtn
- 弹窗关闭按钮 closeBtn
- 页面返回按钮 backBtn
- 设置额外的按钮 extraBtn~
- 设置自动关闭 autoClose
- 设置自动返回 autoBack
- 设置提交确认框 submitConfirm
- 提交后回调 submittedCalls~
- 提交后重定向 fssRedirect
- 设置额外的CSS extraCss~~
- 设置额外的JS extraJs~~
- 设置额外的资源包 extraAssetBundle~
- 注册HTML切点~
- 选项卡 Tab
- 选项卡局部继承 partial
- 选项卡标题 title
- 选项卡根布局 rootLayout
- 选项卡风格 theme
- 选项卡内容项 tabItem
- 内容注册助手 tabItem
- 注入构建器实例 builder
- 注入自定内容
- 设置额外的CSS extraCss~~~~
- 设置额外的JS extraJs~~~~
- 设置额外的资源包 extraAssetBundle~~~
- 注册HTML切点
- 详情列表 Lists
- 局部布局 partial
- 列表标题 title
- 根布局 rootLayout~
- 列表布局 listLayout
- 设置行数据 listRows
- 行数据助手 listRows
- 设置行
- 设置额外的CSS extraCss~~~
- 设置额外的JS extraJs~~~
- 设置额外的资源包 extraAssetBundle~~
- 注册内容切点~
- 树组件 Tree
- HTML方法
- 独立继承 partial
- AJAX路由 ajaxRoute
- 树组件标题 title
- 树组件根布局 rootLayout
- 树布局 treeLayout
- 复选框 showCheckbox
- 手风琴模式 accordion
- 仅左侧图标伸缩 onlyIconControl
- 是否新窗口跳转 isJump
- 是否开启节点连接线 showLine
- 是否显示全选/反选按钮 switchCheckedBtn
- 是否显示展开/折叠按钮 switchSpreadBtn
- 是否初始化数据请求 autoRequest
- 额外的CSS extraCss
- 额外的JS extraJs
- 额外的资源包 extraAssetBundle
- 注册内容切点
- 自定义操作项 operationItem
- 助手 operationItem
- 模态框 modal
- 单页 page
- 异步 ajax
- AJAX.异步
- 设置数据 data
- 助手类
- 应用助手 App
- 数组助手 Arr
- 打印输出 D
- 函数助手 Func
- HTML助手 H5
- HTTP助手 Http
- 数学 Math
- 数字助手 Num
- 正则 RegEx
- 字符串助手 Str
- 日期助手 T
- URL助手 Url
- 工具 Util
- Xml助手 Xml
- HTML组件
- yii小部件输出转return
- 手风琴
- 下拉菜单
- 轮播图
- 模态框
- 媒体列表
- 自定义文件上传
