[toc]
## 一、什么是dolphinscheduler?

Apache DolphinScheduler,是一个分布式易扩展的可视化DAG工作流任务调度系统。致力于解决数据处理流程中错综复杂的依赖关系,使调度系统在数据处理流程中**开箱即用**。
更多简介信息请查看[官网](https://dolphinscheduler.apache.org/zh-cn/)。
本文就让我们跟随子涵先生来用图说源码~走你!┏ (゜ω゜)=☞
## 二、图说dolphinscheduler任务执行过程
### 2-1 概念梳理
为了方便大家容易理解,子涵先生先帮大家梳理一下Dolphinscheduler中的几个概念:
- ProcessDefinition:流程图定义,即用户在项目空间下通过拖拽保存的任务信息;
- ProcessInstance:流程图实例。了解Java的同学可以通过class信息与类实例,来类比processDefinition与processInstance的概念。
- Task:任务配置信息。一个流程图中可以有多个任务。
- TaskInstance:任务实例。是根据任务配置信息生成的。
模块
### 2-2 工作流执行过程源码解析
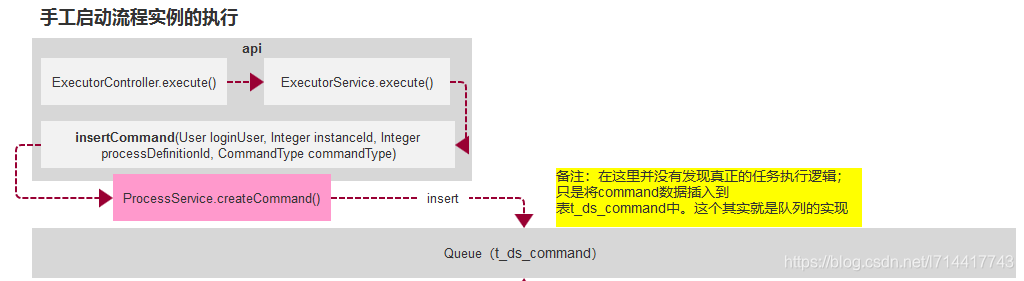
#### APIServer的作用
用户点击"运行"按钮时,工作流的执行过程就开始了。处理UI相关用户请求的都是APIServer模块,启动命令由`ExecutorController.execute()`进行处理,最终交给持久化到`t_ds_command`这个队列表中。

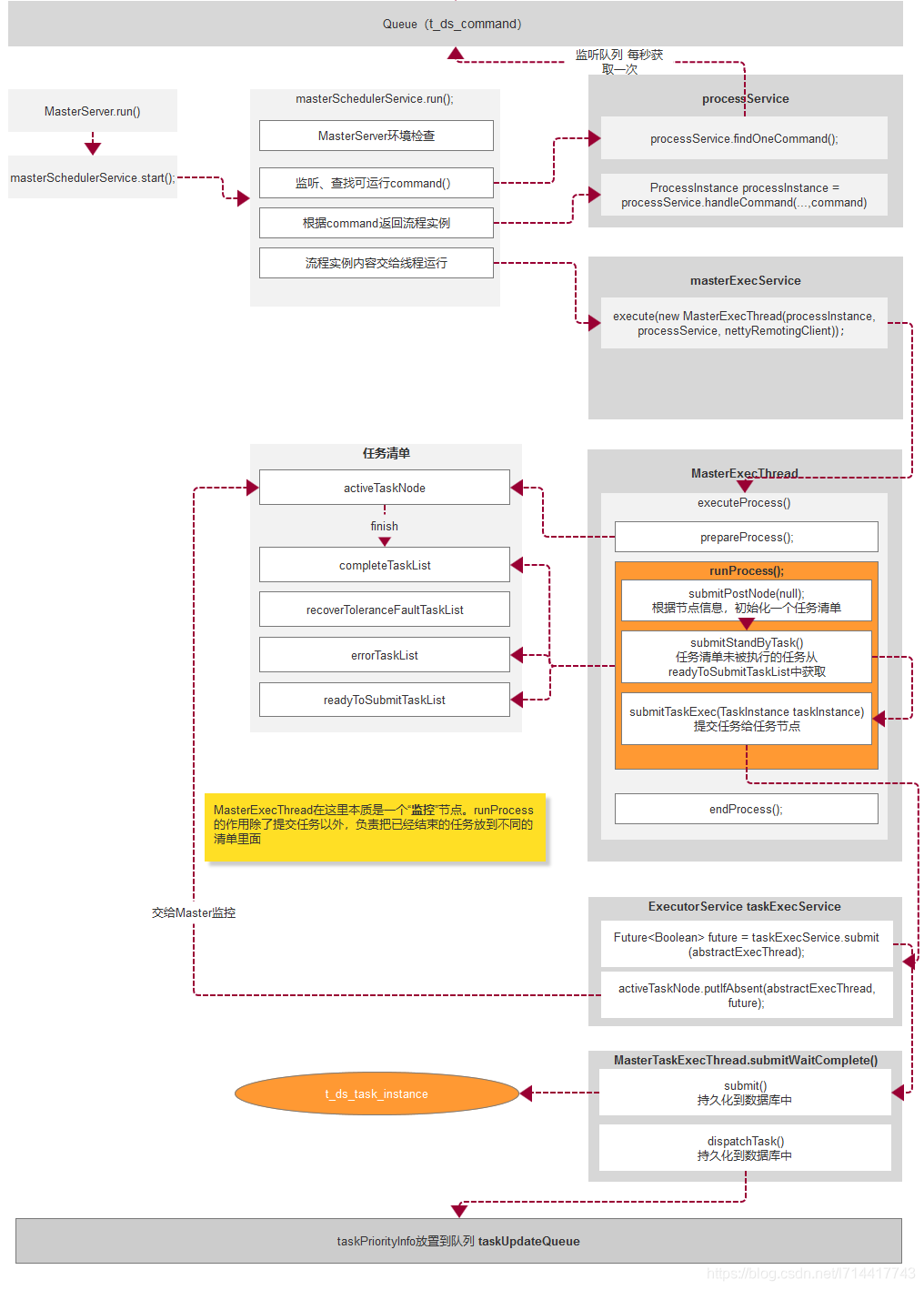
#### MasterSever的作用
MasterServer的主要作用是:解析任务创建流程实例、按照优先级提交任务队列、负载均衡、把任务分发给workerServer。接下来我们用画图的方式看看他是怎么执行的。
MasterServer启动后,会通过一个`masterSchedulerService`进行以下几个步骤:
(1)MasterServer环境检查;
(2)监听工作流队列(t_ds_command),查找可运行command();
(3)根据command返回流程实例;
(4)流程实例交给异步线程运行。

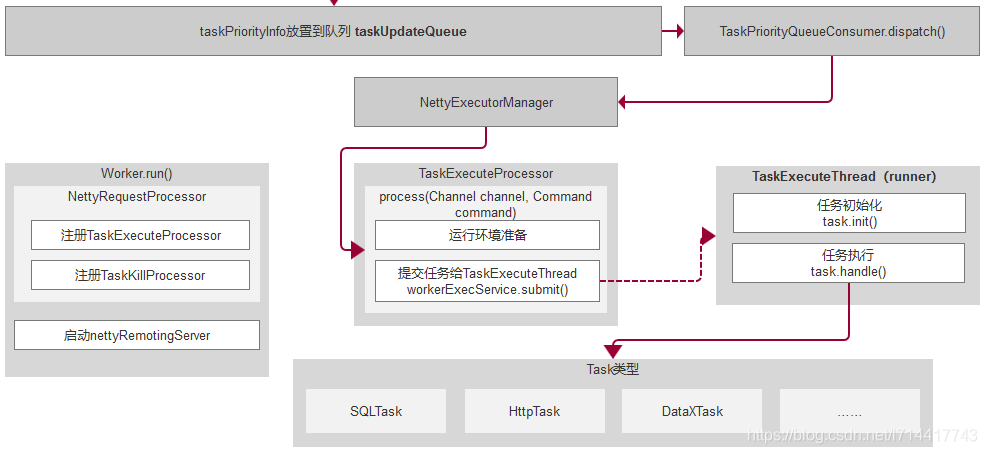
#### WorkerServer的作用
MasterServer使用netty的方式远程调用workerServer处理任务。worker任务的处理主要交给`TaskExecuteProcessor`来负责执行。图示如下:

## 三、结语
用图说代码是一个学习源码的不错的方式:一来可以清晰剖析代码结构,二来通过记录源码关键位置,回过头来再看时节省时间,且有迹可循。
有朋友私聊想获得我的作图,子涵特意把图在[processOn](https://www.processon.com/i/55e3d74ee4b0e4854096c282)上画了一遍,[点我直达👌](https://www.processon.com/view/60e84e4ee401fd047de856a6)。
>感谢您的赏读。客官,点赞、留言再走呗~或者留下您的问题一起探讨\~
>让我们一起共同进步!
>

- 写在前面
- 如何阅读源码
- 第一部分 开源框架
- Netty
- 启动过程
- SpringSecurityOauth2
- Quartz
- quartz启动原理
- quartz定时调度任务触发流程
- 第二部分 优质中间件源码分析
- Canal
- Canal是如何伪装为mysql的slave的?
- canal源码调试
- Sentinel
- 核心概念梳理
- 滑动窗口实现原理
- jvm-sandbox
- jvm-sandbox-repeater
- Windows环境安装
- 结果比对
- 第三部分 优质行业项目源码分析
- 第一章 分库分表实践
- sharding-jdbc
- 第二章 DDD领域驱动
- 享同科技DDD开源框架
- J-IM
- 功能测试
- 悟空CRM
- 项目搭建
- 默认密码
- dataX-web
- 项目搭建
- 部署报错
- dolphinscheduler
- awescnb
- geek
- chrome插件-funds
- 优质开源项目备忘
