[TOC]
## geek主题下增加left-side展开、收起功能
在本地环境终于实现了,但是……打包的时候又出现了问题……
我在toolMenu中增加了一个全屏事件按钮:
~~~
{
enable: true,
page: 'post',
icon: '🌜',
tooltip: '全屏',
// className: 'leftside-toggle',
callback() {
$('#left-side').toggleClass(
'leftside-toggle'
)
$('#home').css("grid-template-columns", "auto")
},
},
~~~
关于这个[文档](https://www.yuque.com/awescnb/nsztg6/psb9if)中提到的`打包`,需要注意下,默认只能打出theme相关的js。所以,dist下面的内容不要删掉哦~
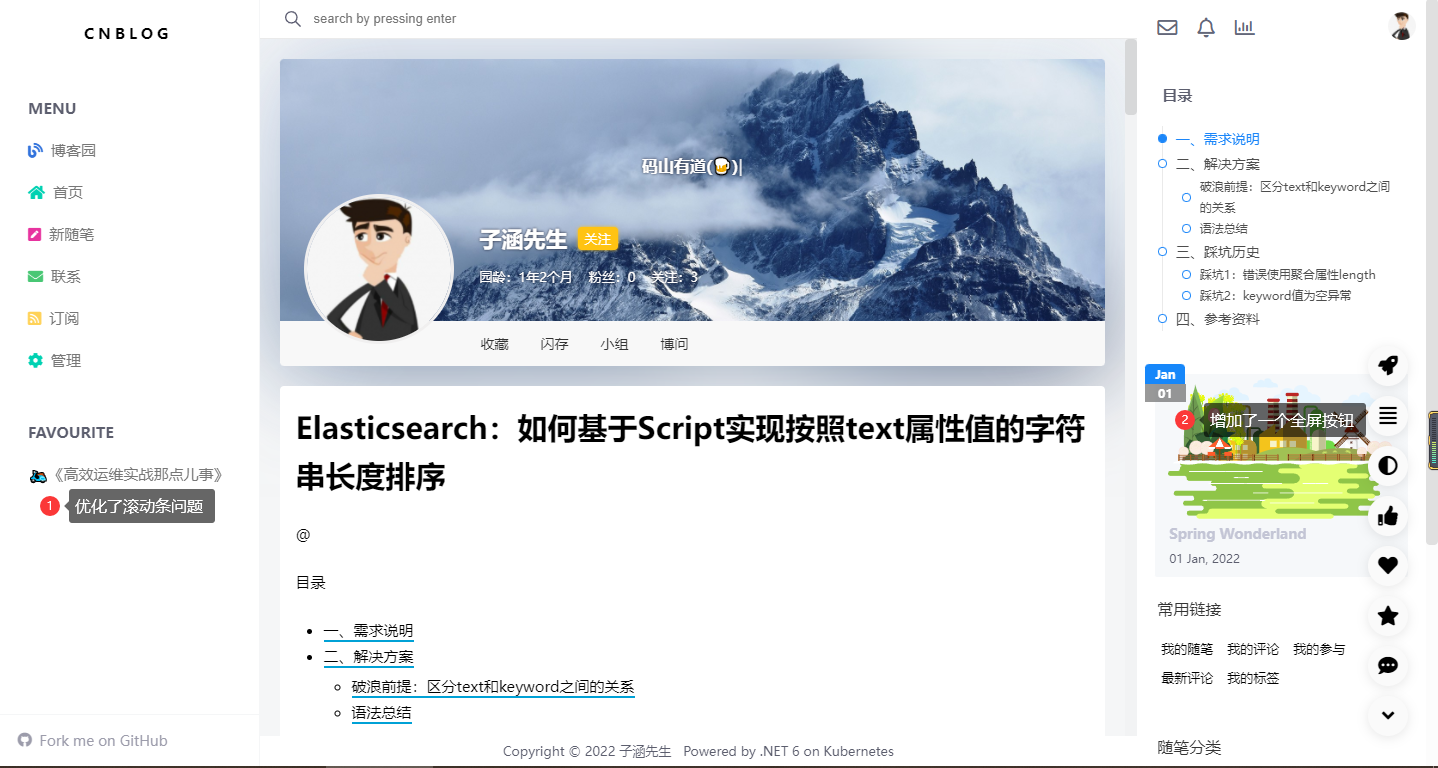
最终效果如下:

## toolMenu图标自定义
### 图标效果
#### 默认效果
显示效果:

geek.js中配置信息如下:
~~~
.use(
toolMenu,
{},
{
toolbarItems: [
{
icon: 'fa-comment-dots',
},
{
icon: 'fa-star',
},
{
icon: 'fa-heart',
},
{
icon: 'fa-thumbs-up',
},
{
enable: true,
icon: 'fa-adjust',
},
{
icon: 'fa-align-justify',
},
{
icon: 'fa-rocket',
},
],
},
)
~~~
#### 彩色样式
注释掉以上配置的属性`toolbarItems`,就可以实现彩色效果了:

- 写在前面
- 如何阅读源码
- 第一部分 开源框架
- Netty
- 启动过程
- SpringSecurityOauth2
- Quartz
- quartz启动原理
- quartz定时调度任务触发流程
- 第二部分 优质中间件源码分析
- Canal
- Canal是如何伪装为mysql的slave的?
- canal源码调试
- Sentinel
- 核心概念梳理
- 滑动窗口实现原理
- jvm-sandbox
- jvm-sandbox-repeater
- Windows环境安装
- 结果比对
- 第三部分 优质行业项目源码分析
- 第一章 分库分表实践
- sharding-jdbc
- 第二章 DDD领域驱动
- 享同科技DDD开源框架
- J-IM
- 功能测试
- 悟空CRM
- 项目搭建
- 默认密码
- dataX-web
- 项目搭建
- 部署报错
- dolphinscheduler
- awescnb
- geek
- chrome插件-funds
- 优质开源项目备忘
