# contentpage 内容列表分页
## 内容列表分页标签
生成页码的分页标签,需要配合内容列表标签使用
> 2.1.220220版本起,新增:可用于内容页,对内容分页
## 格式示例
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>contentpage item<span class="token">=</span><span class="token4">"home,pre,pageno,next,last,info,jump"</span> <span class="token">/</span><span class="token1">}</span>
```
```
## 参数
参数名称可选值默认值是否必填说明itemhome-首页,
pre-上一页,
pageno-页码,
next-下一页,
last-尾页,
info-数量信息,
jump-跳转页码-是分页格式mobile\_item同上--手机端时显示的页码格式,该参数有值时,item则失效。注意:只有在移动端时才有效size-5-显示页码数量。home-首页-首页按钮显示的文字。pre-上一页-上一页按钮显示的文字。next-下一页-下一页按钮显示的文字。last-尾页-尾页按钮显示的文字。info-共 %s 页 / %s 条数据-更改默认数量显示信息,第一个%s是总页数,第二个%s是总条数emptxt-共 %s 页 / %s 条数据-不够分页时显示提示信息hasemptrue/falsetrue-true-显示提示信息,false-不显示## 参数说明
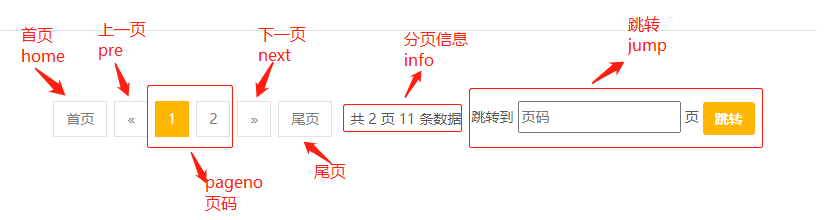
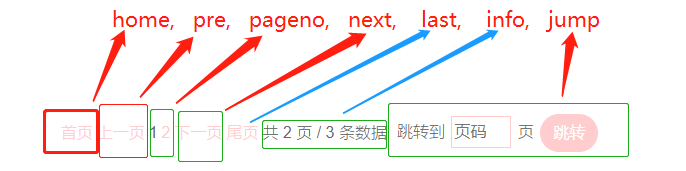
`item` 属性用于控制分页显示项,如下图所示

1. 只显示上一页下一页按钮。
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>contentpage item<span class="token">=</span><span class="token4">"pre,next"</span> <span class="token">/</span><span class="token1">}</span>
```
```
`mobile_item`属性与`item`一致,区别在于仅控制移动端的显示
```
<pre class="calibre16">```
<span class="token5">// 移动端只显示上一页、页码与下一页</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>contentpage item<span class="token">=</span><span class="token4">"pre,next,last,info,jump"</span> mobile_item<span class="token">=</span><span class="token4">"pre,pageno,next"</span> <span class="token">/</span><span class="token1">}</span>
```
```
`size`控制页码数量,至少五个页码。
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>contentpage item<span class="token">=</span><span class="token4">"pre,next,last,info,jump,pageno"</span> size<span class="token">=</span><span class="token4">"6"</span> <span class="token">/</span><span class="token1">}</span>
```
```
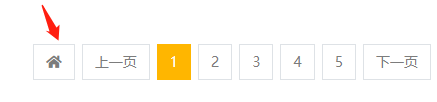
`home` 控制首页按钮文字,例如首页文字改成字体图标
```
<pre class="calibre16">```
<span class="token5">// 注意:home="" 里面不能出现双引号、'fa fa-home 是fontawesome图标库</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>contentpage item<span class="token">=</span><span class="token4">"home,pre,next,last,pageno"</span> home<span class="token">=</span><span class="token4">"<i class='fa fa-home'></i>"</span> <span class="token">/</span><span class="token1">}</span>
```
```

`pre`控制上一页按钮文字、`next`控制下一页按钮文字、`last`控制尾页按钮文字、设置方法同上一致
`info` 属性是控制分页信息。默认格式为:**共 %s 页 / %s 条数据**,第一个%s是总页数,第二个%s是总条数,例如上面图片中的**共 2 页 11 条数据**
例如:分页信息改为:共 2 页,总共 11 个产品
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>contentpage item<span class="token">=</span><span class="token4">"pre,next,pageno,info"</span> info<span class="token">=</span><span class="token4">"共 %s 页,总共 %s 个产品"</span> <span class="token">/</span><span class="token1">}</span>
```
```
`emptxt`属性是对不够分页显示的提示信息,如下

修改方式同上
`hasemp`属性是对不够分页的提示信息控制显示隐藏,true-显示提示信息,false-不显示
```
<pre class="calibre16">```
<span class="token5">// 默认显示,hasemp="false" 为隐藏</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>contentpage item<span class="token">=</span><span class="token4">"pre,next,pageno,info"</span> hasemp<span class="token">=</span><span class="token4">"false"</span> <span class="token">/</span><span class="token1">}</span>
```
```
## 示例
- 完整示例
每页显示10条记录
```
<pre class="calibre16">```
<span class="token5">// 结合内容列表标签</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>content catid<span class="token">=</span><span class="token4">"1"</span> page<span class="token">=</span><span class="token4">"1"</span> num<span class="token">=</span><span class="token4">"10"</span><span class="token1">}</span>
<span class="token"><</span>p<span class="token">></span>标题:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span><span class="token"><</span><span class="token">/</span>p<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>content<span class="token1">}</span>
<span class="token"><</span>div<span class="token">></span>
<span class="token1">{</span>hkcms<span class="token1">:</span>contentpage item<span class="token">=</span><span class="token4">"home,pre,pageno,next,last,info,jump"</span> <span class="token">/</span><span class="token1">}</span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
```
```
结果图,生成的html有带class,可自行写class样式定义分页风格。根据自己的需要,可自定义分页显示的项。

- 移动端覆盖默认的格式
如下代码所示,在移动端是,mobile\_item覆盖item格式。移动端只显示上一页,页码,下一页。
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>contentpage item<span class="token">=</span><span class="token4">"home,pre,pageno,next,last,info"</span> mobile_item<span class="token">=</span><span class="token4">"pre,pageno,next"</span> pre<span class="token">=</span><span class="token4">"«"</span> next<span class="token">=</span><span class="token4">"»"</span> <span class="token">/</span><span class="token1">}</span>
```
```
- 修改不够分页提示信息
默认显示共1页,1条数据,使用emptxt属性,可修改
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>contentpage item<span class="token">=</span><span class="token4">"pre,pageno,next"</span> mobile_item<span class="token">=</span><span class="token4">"pre,pageno,next"</span> emptxt<span class="token">=</span><span class="token4">"共%s页"</span> pre<span class="token">=</span><span class="token4">"«"</span> next<span class="token">=</span><span class="token4">"»"</span> <span class="token">/</span><span class="token1">}</span>
```
```
- 隐藏不够分页的提示信息。
使用hasemp参数
```
<pre class="calibre20">```
<span class="token1">{</span>hkcms<span class="token1">:</span>contentpage item<span class="token">=</span><span class="token4">"pre,pageno,next"</span> mobile_item<span class="token">=</span><span class="token4">"pre,pageno,next"</span> hasemp<span class="token">=</span><span class="token4">"true"</span> pre<span class="token">=</span><span class="token4">"«"</span> next<span class="token">=</span><span class="token4">"»"</span> <span class="token">/</span><span class="token1">}</span>
```
```
- 简介
- 下载与安装配置
- 下载
- 虚拟主机安装
- 百度云虚拟主机
- 创业云虚拟主机
- Linux下宝塔安装
- 宝塔一键部署
- Windows下宝塔安装
- phpEnv下安装
- phpStudy下安装
- 伪静态(url重写)
- 安装系统
- 调试模式与env文件
- 重新安装与安装文件说明
- 后台使用帮助
- 后台入口文件
- 首页面板
- 配置中心
- 站点配置
- SEO设置
- SEO设置-静态生成
- 文档属性
- 站点模块
- V2.2.2版本 -
- V2.2.3版本 +
- 模型管理
- 栏目管理
- 字段类型与组件
- 前言
- 前端组件
- 验证规则
- text 单行文本
- textarea 多行文本
- radio 单选
- checkbox 复选
- select 下拉列表
- selects下拉列表(多)
- selectpage 动态下拉
- editor编辑器
- image图片
- images图片(多)
- number数字
- date日期
- datetime日期和时间
- downfile文件上传
- downfiles文件上传(多)
- array 数组(键值对)
- 内容管理
- 自定义URL
- 多语言
- 界面多语言
- 内容多语言
- 多语言URL地址
- 附件管理
- 应用中心
- 标签语法
- 标签使用必读
- 列表标签
- content 内容列表标签
- contentpage 内容列表分页
- wfpage 瀑布流分页
- filter 筛选标签
- order 排序标签
- 内容标签
- guestbook 留言(表单)标签(废弃)
- form 表单标签
- pre 上一篇标签
- next 下一篇标签
- prenext 上一篇下一篇(高级)标签
- fileinfo 获取附件信息(文件下载)
- 内容分页
- raw 格式化编辑器文本(即将废弃)
- 全局标签
- seo 标签
- channel 栏目标签
- arcone 获取单条文档
- breadcrumb 面包屑导航标签
- adv 站点模块标签
- date 日期格式化标签
- substr字符(标题)截取标签
- volist 循环标签
- language 获取语言列表标签
- query 查询数据库内容
- include 导入模板文件标签
- 原生PHP与php标签
- map生成位置地图
- thumb 生成缩略图
- addons 插件检测
- 标签管理
- taglist标签(获取标签列表)
- tagarclist根据标签获取文章内容列表
- 导入标签
- 模板开发
- 1. 创建模板
- 2. 模板目录结构
- 3. 模板描述文件(重要) info.ini
- 4. 变量输出格式
- 4. 模板变量
- 5. 获取站点配置
- 6. 模板界面多语言
- 7. 模板静态目录及调用静态文件
- 8. 模板定义插件事件
- 9. 模板搜索页
- 10. 模板配置JSON
- 11. 导入演示数据
- 12. 卸载删除演示数据
- 13. 模板文件打包
- 14. 整站源码打包
- 插件开发
- 1. 创建插件
- 2. 目录结构
- 3. 插件名称类
- 4. 插件信息(info.ini)
- 5. 插件事件
- 6. 配置文件
- 7. install 安装目录
- 8. 创建菜单
- 9. 插件控制器
- 10. 插件视图
- 10-1 插件主题化
- 11. 插件模型
- 12. 模型事件
- 13. 插件内置函数
- 13-1 插件函数库
- 14. 插件多语言
- 15. 插件中间件
- 16. 插件路由
- 17. 插件验证器
- 18. 标签库
- 19. 第三方类库
- 20. 数据库文件导入
- 插件打包
- 后台前端使用帮助
- 二次开发帮助(更新中)
- 后台前端开发帮助
- 路由(链接地址、访问规则)
- URL访问
- 路由定义
- URL生成
- 附录
- 数据字典
- 助手函数库
