# form 表单标签
## form 表单标签
用于获取在后台创建的留言表单输出到前台,注意该标签不是自动生成表单
> 支持 v2.2.1.20220603 及以上版本
## 参数
参数名称可选值默认值是否必填说明id-item-指定循环里的变量名,例如id='obj',模板调用如:{$item.action} 变成 {$obj.action}catid--是栏目ID,也可传入变量attr---form标签属性,注意attr里面使用单引号cache-3600秒-缓存时间,默认3600秒## 示例
在任意页面调用表单,例如在联系我们调用**在线留言**表单
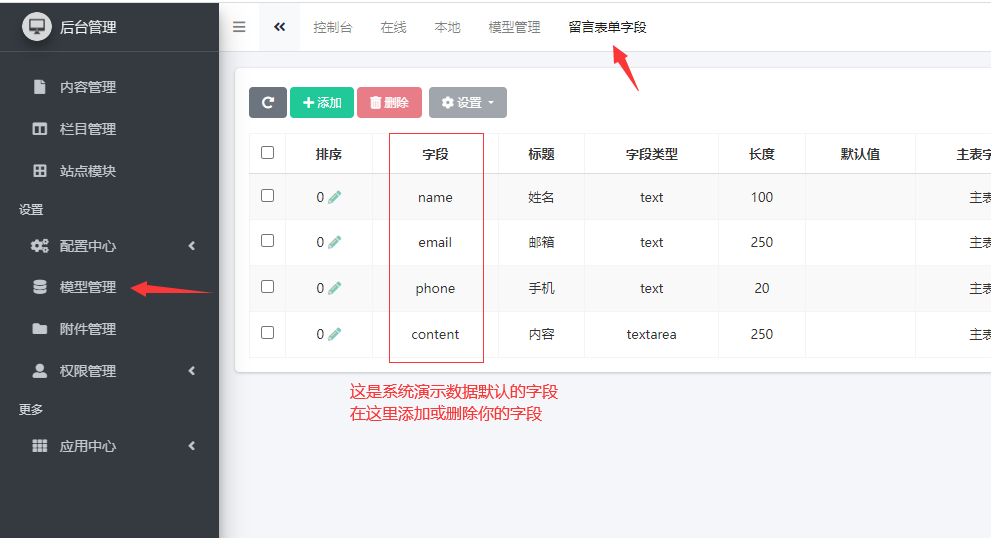
**第一步**:后台模型管理,新建留言表单,如果安装的是演示数据,那么已经存在留言表单了,创建好后点击字段管理进入,如下图所示

**第二部:** 绑定到栏目
**第三步**:来到模板页面,在你要调用的页面上调用form表单,catid是栏目ID,参考默认模板`page_contact`页面里面的调用
详情看里面的注释
```
<pre class="calibre16">```
<span class="token5">// attr属性里面的字符内容,原样输出到form标签上,下面给了个class,id,以及enctype属性,默认已经有action、method属性了</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>form catid<span class="token">=</span><span class="token4">"34"</span> attr<span class="token">=</span><span class="token4">"class='frm-data' id='frm' enctype='multipart/form-data'"</span><span class="token1">}</span>
<span class="token5">// $item.category.title,获取当前留言表单的栏目信息,$item.category里面是栏目字段</span>
<span class="token"><</span>h3 class<span class="token">=</span><span class="token4">"column-title"</span><span class="token">></span><span class="token1">{</span>$item<span class="token1">.</span>category<span class="token1">.</span>title<span class="token1">}</span><span class="token"><</span><span class="token">/</span>h3<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"form-group"</span><span class="token">></span>
<span class="token5">// 语言包,不需要语言包就直接写中文即可</span>
<span class="token"><</span>label<span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">__</span><span class="token1">(</span><span class="token4">'Name'</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>label<span class="token">></span>
<span class="token5">// $item.field 里面就是提交的字段,看上图,获取name 姓名,就是$item.field.name</span>
<span class="token"><</span>input class<span class="token">=</span><span class="token4">"form-control form-control-name"</span> name<span class="token">=</span><span class="token4">"{$item.field.name|default=''}"</span> id<span class="token">=</span><span class="token4">"name"</span> placeholder<span class="token">=</span><span class="token4">""</span> type<span class="token">=</span><span class="token4">"text"</span> required<span class="token">=</span><span class="token4">""</span><span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"form-group"</span><span class="token">></span>
<span class="token"><</span>label<span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">__</span><span class="token1">(</span><span class="token4">'Mail'</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>label<span class="token">></span>
<span class="token"><</span>input class<span class="token">=</span><span class="token4">"form-control form-control-email"</span> name<span class="token">=</span><span class="token4">"{$item.field.email|default=''}"</span> id<span class="token">=</span><span class="token4">"email"</span> placeholder<span class="token">=</span><span class="token4">""</span> type<span class="token">=</span><span class="token4">"email"</span> required<span class="token">=</span><span class="token4">""</span><span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"form-group"</span><span class="token">></span>
<span class="token"><</span>label<span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">__</span><span class="token1">(</span><span class="token4">'Telephone'</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>label<span class="token">></span>
<span class="token"><</span>input class<span class="token">=</span><span class="token4">"form-control form-control-subject"</span> name<span class="token">=</span><span class="token4">"{$item.field.phone|default=''}"</span> id<span class="token">=</span><span class="token4">"subject"</span> placeholder<span class="token">=</span><span class="token4">""</span> required<span class="token">=</span><span class="token4">""</span><span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"form-group"</span><span class="token">></span>
<span class="token"><</span>label<span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">__</span><span class="token1">(</span><span class="token4">'Content'</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>label<span class="token">></span>
<span class="token"><</span>textarea class<span class="token">=</span><span class="token4">"form-control form-control-message"</span> name<span class="token">=</span><span class="token4">"{$item.field.content|default=''}"</span> id<span class="token">=</span><span class="token4">"message"</span> placeholder<span class="token">=</span><span class="token4">""</span> rows<span class="token">=</span><span class="token4">"10"</span> required<span class="token">=</span><span class="token4">""</span><span class="token">></span><span class="token"><</span><span class="token">/</span>textarea<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"form-group"</span><span class="token">></span>
<span class="token"><</span>label<span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">__</span><span class="token1">(</span><span class="token4">'Verify code'</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>label<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"d-flex align-items-center"</span><span class="token">></span>
<span class="token1">{</span><span class="token5">// 输入框,可以自己写个输入框来实现自定义,样式的调整:里面有两个class分别是:form-control(bootstrap class) form-captcha,按这两个class调整即可}</span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"mr-3"</span><span class="token">></span><span class="token1">{</span>$item<span class="token1">.</span>captcha<span class="token1">.</span>input<span class="token1">}</span><span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token1">{</span><span class="token5">// 验证码btn,图文验证码时是图片,其他的则是发送按钮}</span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"captcha"</span> style<span class="token">=</span><span class="token4">"width: 138px"</span><span class="token">></span><span class="token1">{</span>$item<span class="token1">.</span>captcha<span class="token1">.</span>btn<span class="token1">}</span><span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"form-group"</span><span class="token">></span>
<span class="token"><</span>button class<span class="token">=</span><span class="token4">"btn btn-primary blank"</span> type<span class="token">=</span><span class="token4">"submit"</span><span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">__</span><span class="token1">(</span><span class="token4">"Submit"</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>button<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>form<span class="token1">}</span>
```
```
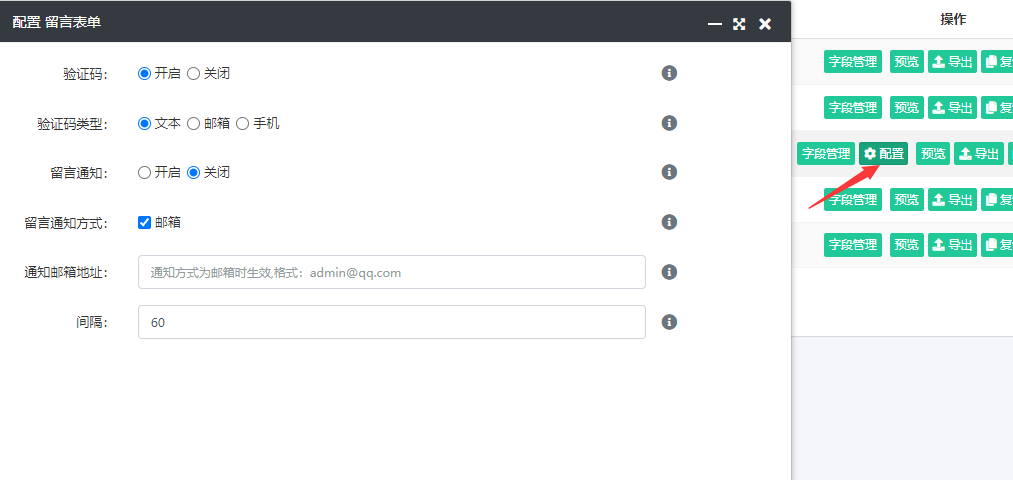
## 验证码、表单配置
如上面完整示例
使用`{$item.captcha.input}`可以获取到验证码,根据后台模型配置,会自动显示响应的输入框提示
使用`{$item.captcha.btn}`自动根据后台模型配置,显示按钮或图文
> 确保邮箱验证码有email字段,手机验证码有phone字段
若要自定义可自行增加验证码控件。

邮箱、手机验证码控件生成后并不能实现点击,官方并没有默认集成JS代码,下面提供了演示代码,需要JQ的支持
如果你的模板使用JQ以及错误提示框(layer),那么复制下面的代码放到页面底部就可以直接实现验证码发送功能。
```
<pre class="calibre16">```
<span class="token"><</span>script<span class="token">></span>
<span class="token5">// 手机、邮箱验证码发送演示。需要jq、弹出框提示用的是layer</span>
$<span class="token1">(</span><span class="token4">'[data-toggle="captcha_send"]'</span><span class="token1">)</span><span class="token1">.</span><span class="token6">click</span><span class="token1">(</span><span class="token2">function</span> <span class="token1">(</span>e<span class="token1">)</span> <span class="token1">{</span>
var obj <span class="token">=</span> this<span class="token1">;</span>
<span class="token2">if</span> <span class="token1">(</span>$<span class="token1">(</span>obj<span class="token1">)</span><span class="token1">.</span><span class="token6">is</span><span class="token1">(</span><span class="token4">'.disabled'</span><span class="token1">)</span><span class="token1">)</span> <span class="token1">{</span>
<span class="token2">return</span> <span class="token3">false</span><span class="token1">;</span>
<span class="token1">}</span>
<span class="token5">// 发送类型,手机/邮箱</span>
var type <span class="token">=</span> $<span class="token1">(</span>obj<span class="token1">)</span><span class="token1">.</span><span class="token6">data</span><span class="token1">(</span><span class="token4">'type'</span><span class="token1">)</span><span class="token1">;</span>
var frm <span class="token">=</span> $<span class="token1">(</span>obj<span class="token1">)</span><span class="token1">.</span><span class="token6">parents</span><span class="token1">(</span><span class="token4">'form'</span><span class="token1">)</span><span class="token1">;</span> <span class="token5">// 获取当前form表单</span>
var txt <span class="token">=</span> <span class="token4">''</span><span class="token1">;</span> <span class="token5">// 提示信息</span>
var inter <span class="token">=</span> <span class="token3">0</span><span class="token1">;</span> <span class="token5">// 定时器</span>
<span class="token2">if</span> <span class="token1">(</span>type<span class="token">==</span><span class="token4">'email'</span><span class="token1">)</span> <span class="token1">{</span>
txt <span class="token">=</span> frm<span class="token1">.</span><span class="token6">find</span><span class="token1">(</span><span class="token4">'input[name="row[email]"]'</span><span class="token1">)</span><span class="token1">.</span><span class="token6">val</span><span class="token1">(</span><span class="token1">)</span><span class="token1">;</span> <span class="token5">// 获取邮箱,确保里面有email字段</span>
<span class="token1">}</span> <span class="token2">else</span> <span class="token2">if</span> <span class="token1">(</span>type<span class="token">==</span><span class="token4">'mobile'</span><span class="token1">)</span> <span class="token1">{</span>
txt <span class="token">=</span> frm<span class="token1">.</span><span class="token6">find</span><span class="token1">(</span><span class="token4">'input[name="row[phone]"]'</span><span class="token1">)</span><span class="token1">.</span><span class="token6">val</span><span class="token1">(</span><span class="token1">)</span><span class="token1">;</span> <span class="token5">// 获取手机号</span>
<span class="token1">}</span>
$<span class="token1">(</span>obj<span class="token1">)</span><span class="token1">.</span><span class="token6">addClass</span><span class="token1">(</span><span class="token4">'disabled'</span><span class="token1">)</span><span class="token1">.</span><span class="token6">text</span><span class="token1">(</span><span class="token4">'发送中...'</span><span class="token1">)</span><span class="token1">;</span>
<span class="token5">// 发送邮件</span>
$<span class="token1">.</span><span class="token6">ajax</span><span class="token1">(</span><span class="token1">{</span>
type<span class="token1">:</span><span class="token4">"post"</span><span class="token1">,</span>
url<span class="token1">:</span>$<span class="token1">(</span>obj<span class="token1">)</span><span class="token1">.</span><span class="token6">data</span><span class="token1">(</span><span class="token4">'url'</span><span class="token1">)</span><span class="token1">,</span> <span class="token5">// 请求地址</span>
data<span class="token1">:</span><span class="token1">{</span>type<span class="token1">:</span>$<span class="token1">(</span>obj<span class="token1">)</span><span class="token1">.</span><span class="token6">data</span><span class="token1">(</span><span class="token4">'type'</span><span class="token1">)</span><span class="token1">,</span>obj<span class="token1">:</span>txt<span class="token1">}</span><span class="token1">,</span>
success<span class="token1">:</span> <span class="token2">function</span> <span class="token1">(</span>res<span class="token1">)</span> <span class="token1">{</span>
<span class="token2">if</span> <span class="token1">(</span>res<span class="token1">.</span>code<span class="token">==</span><span class="token3">200</span><span class="token1">)</span> <span class="token1">{</span>
var seconds <span class="token">=</span> <span class="token3">60</span><span class="token1">;</span>
inter <span class="token">=</span> <span class="token6">setInterval</span><span class="token1">(</span><span class="token2">function</span> <span class="token1">(</span><span class="token1">)</span> <span class="token1">{</span>
seconds<span class="token">--</span><span class="token1">;</span>
<span class="token2">if</span> <span class="token1">(</span>seconds<span class="token"><=</span><span class="token3">0</span><span class="token1">)</span> <span class="token1">{</span>
<span class="token6">clearInterval</span><span class="token1">(</span>inter<span class="token1">)</span><span class="token1">;</span>
$<span class="token1">(</span>obj<span class="token1">)</span><span class="token1">.</span><span class="token6">removeClass</span><span class="token1">(</span><span class="token4">'disabled'</span><span class="token1">)</span><span class="token1">.</span><span class="token6">text</span><span class="token1">(</span><span class="token4">'发送验证码'</span><span class="token1">)</span><span class="token1">;</span>
<span class="token1">}</span> <span class="token2">else</span> <span class="token1">{</span>
$<span class="token1">(</span>obj<span class="token1">)</span><span class="token1">.</span><span class="token6">text</span><span class="token1">(</span><span class="token4">'重新发送 '</span><span class="token">+</span>seconds<span class="token">+</span><span class="token4">' s'</span><span class="token1">)</span><span class="token1">;</span>
<span class="token1">}</span>
<span class="token1">}</span><span class="token1">,</span> <span class="token3">1000</span><span class="token1">)</span>
layer<span class="token1">.</span><span class="token6">msg</span><span class="token1">(</span><span class="token4">'发送成功'</span><span class="token1">)</span><span class="token1">;</span>
<span class="token1">}</span> <span class="token2">else</span> <span class="token1">{</span>
<span class="token5">// 发送错误提示错误信息</span>
layer<span class="token1">.</span><span class="token6">msg</span><span class="token1">(</span>res<span class="token1">.</span>msg<span class="token1">)</span><span class="token1">;</span>
$<span class="token1">(</span>obj<span class="token1">)</span><span class="token1">.</span><span class="token6">removeClass</span><span class="token1">(</span><span class="token4">'disabled'</span><span class="token1">)</span><span class="token1">.</span><span class="token6">text</span><span class="token1">(</span><span class="token4">'发送验证码'</span><span class="token1">)</span><span class="token1">;</span>
<span class="token1">}</span>
<span class="token1">}</span><span class="token1">,</span>
error<span class="token1">:</span> <span class="token2">function</span> <span class="token1">(</span>res<span class="token1">)</span> <span class="token1">{</span>
layer<span class="token1">.</span><span class="token6">msg</span><span class="token1">(</span><span class="token4">'error'</span><span class="token1">)</span><span class="token1">;</span>
$<span class="token1">(</span>obj<span class="token1">)</span><span class="token1">.</span><span class="token6">removeClass</span><span class="token1">(</span><span class="token4">'disabled'</span><span class="token1">)</span><span class="token1">.</span><span class="token6">text</span><span class="token1">(</span><span class="token4">'发送验证码'</span><span class="token1">)</span><span class="token1">;</span>
<span class="token1">}</span>
<span class="token1">}</span><span class="token1">)</span><span class="token1">;</span>
<span class="token1">}</span><span class="token1">)</span>
<span class="token"><</span><span class="token">/</span>script<span class="token">></span>
```
```
## 数据字典
下面的字段使用{$item.action} {$[item.field.name](http://item.field.name)}这样来调用,也可以直接使用<?php dump($item);?>输出所有字段到页面上。
```
<pre class="calibre20">```
<span class="token4">"action"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"/index.php/guestbook/index.html?catid=34"</span> <span class="token5">// 请求地址</span>
<span class="token4">"field"</span> <span class="token">=</span><span class="token">></span> array<span class="token1">:</span><span class="token3">4</span> <span class="token1">[</span>▼ <span class="token5">// 字段</span>
<span class="token4">"name"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"row[name]"</span>
<span class="token4">"email"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"row[email]"</span>
<span class="token4">"phone"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"row[phone]"</span>
<span class="token4">"content"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"row[content]"</span>
<span class="token1">]</span>
<span class="token4">"captcha"</span> <span class="token">=</span><span class="token">></span> array<span class="token1">:</span><span class="token3">6</span> <span class="token1">[</span>▼ <span class="token5">// 验证码信息</span>
<span class="token4">"url"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"/index.php/guestbook/captcha.html"</span>
<span class="token4">"field"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"row[captcha]"</span>
<span class="token4">"type"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"text"</span> <span class="token5">// 验证码类型</span>
<span class="token4">"input"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"<input class="</span>form<span class="token">-</span>control form<span class="token">-</span>captcha<span class="token4">" name="</span>row<span class="token1">[</span>captcha<span class="token1">]</span><span class="token4">" placeholder="</span>验证码<span class="token4">" type="</span>text<span class="token4">">"</span>
<span class="token4">"btn"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"<img src="</span><span class="token">/</span>index<span class="token1">.</span>php<span class="token">/</span>captcha<span class="token1">.</span>html<span class="token4">" style="</span>width<span class="token1">:</span><span class="token3">100</span><span class="token">%</span><span class="token4">" alt="</span>captcha<span class="token4">" onclick="</span>this<span class="token1">.</span>src<span class="token">=</span><span class="token4">'/index.php/captcha.html?'</span><span class="token">+</span>Math<span class="token1">.</span><span class="token6">random</span><span class="token1">(</span><span class="token1">)</span><span class="token1">;</span><span class="token4">" />"</span>
<span class="token4">"status"</span> <span class="token">=</span><span class="token">></span> <span class="token3">1</span>
<span class="token1">]</span>
<span class="token4">"all"</span> <span class="token">=</span><span class="token">></span> array<span class="token1">:</span><span class="token3">4</span> <span class="token1">[</span>▼ <span class="token5">// 完整字段信息</span>
<span class="token4">"name"</span> <span class="token">=</span><span class="token">></span> array<span class="token1">:</span><span class="token3">25</span> <span class="token1">[</span>▶<span class="token1">]</span>
<span class="token4">"email"</span> <span class="token">=</span><span class="token">></span> array<span class="token1">:</span><span class="token3">25</span> <span class="token1">[</span>▶<span class="token1">]</span>
<span class="token4">"phone"</span> <span class="token">=</span><span class="token">></span> array<span class="token1">:</span><span class="token3">25</span> <span class="token1">[</span>▶<span class="token1">]</span>
<span class="token4">"content"</span> <span class="token">=</span><span class="token">></span> array<span class="token1">:</span><span class="token3">25</span> <span class="token1">[</span>▶<span class="token1">]</span>
<span class="token1">]</span>
<span class="token4">"category"</span> <span class="token">=</span><span class="token">></span> array<span class="token1">:</span><span class="token3">25</span> <span class="token1">[</span>▼ <span class="token5">// 栏目信息</span>
<span class="token4">"id"</span> <span class="token">=</span><span class="token">></span> <span class="token3">34</span>
<span class="token4">"model_id"</span> <span class="token">=</span><span class="token">></span> <span class="token3">5</span>
<span class="token4">"parent_id"</span> <span class="token">=</span><span class="token">></span> <span class="token3">29</span>
<span class="token4">"type"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"link"</span>
<span class="token4">"app"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"cms"</span>
<span class="token4">"name"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"msg"</span>
<span class="token4">"title"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"在线留言"</span>
<span class="token4">"url"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"/index.php/index/lists.html?catname=msg&lang=zh-cn"</span>
<span class="token4">"image"</span> <span class="token">=</span><span class="token">></span> <span class="token4">""</span>
<span class="token4">"category_tpl"</span> <span class="token">=</span><span class="token">></span> <span class="token4">""</span>
<span class="token4">"list_tpl"</span> <span class="token">=</span><span class="token">></span> <span class="token4">""</span>
<span class="token4">"show_tpl"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"page_guestbook.html"</span>
<span class="token4">"seo_title"</span> <span class="token">=</span><span class="token">></span> <span class="token4">""</span>
<span class="token4">"seo_keywords"</span> <span class="token">=</span><span class="token">></span> <span class="token4">""</span>
<span class="token4">"seo_desc"</span> <span class="token">=</span><span class="token">></span> <span class="token4">""</span>
<span class="token4">"ismenu"</span> <span class="token">=</span><span class="token">></span> <span class="token3">0</span>
<span class="token4">"target"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"_self"</span>
<span class="token4">"user_auth"</span> <span class="token">=</span><span class="token">></span> <span class="token3">0</span>
<span class="token4">"lang"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"zh-cn"</span>
<span class="token4">"weigh"</span> <span class="token">=</span><span class="token">></span> <span class="token3">0</span>
<span class="token4">"num"</span> <span class="token">=</span><span class="token">></span> <span class="token3">10</span>
<span class="token4">"delete_time"</span> <span class="token">=</span><span class="token">></span> <span class="token2">null</span>
<span class="token4">"update_time"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"2021-11-20 14:05:00"</span>
<span class="token4">"create_time"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"2021-11-20 14:03:38"</span>
<span class="token4">"status"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"normal"</span>
<span class="token1">]</span>
```
```
- 简介
- 下载与安装配置
- 下载
- 虚拟主机安装
- 百度云虚拟主机
- 创业云虚拟主机
- Linux下宝塔安装
- 宝塔一键部署
- Windows下宝塔安装
- phpEnv下安装
- phpStudy下安装
- 伪静态(url重写)
- 安装系统
- 调试模式与env文件
- 重新安装与安装文件说明
- 后台使用帮助
- 后台入口文件
- 首页面板
- 配置中心
- 站点配置
- SEO设置
- SEO设置-静态生成
- 文档属性
- 站点模块
- V2.2.2版本 -
- V2.2.3版本 +
- 模型管理
- 栏目管理
- 字段类型与组件
- 前言
- 前端组件
- 验证规则
- text 单行文本
- textarea 多行文本
- radio 单选
- checkbox 复选
- select 下拉列表
- selects下拉列表(多)
- selectpage 动态下拉
- editor编辑器
- image图片
- images图片(多)
- number数字
- date日期
- datetime日期和时间
- downfile文件上传
- downfiles文件上传(多)
- array 数组(键值对)
- 内容管理
- 自定义URL
- 多语言
- 界面多语言
- 内容多语言
- 多语言URL地址
- 附件管理
- 应用中心
- 标签语法
- 标签使用必读
- 列表标签
- content 内容列表标签
- contentpage 内容列表分页
- wfpage 瀑布流分页
- filter 筛选标签
- order 排序标签
- 内容标签
- guestbook 留言(表单)标签(废弃)
- form 表单标签
- pre 上一篇标签
- next 下一篇标签
- prenext 上一篇下一篇(高级)标签
- fileinfo 获取附件信息(文件下载)
- 内容分页
- raw 格式化编辑器文本(即将废弃)
- 全局标签
- seo 标签
- channel 栏目标签
- arcone 获取单条文档
- breadcrumb 面包屑导航标签
- adv 站点模块标签
- date 日期格式化标签
- substr字符(标题)截取标签
- volist 循环标签
- language 获取语言列表标签
- query 查询数据库内容
- include 导入模板文件标签
- 原生PHP与php标签
- map生成位置地图
- thumb 生成缩略图
- addons 插件检测
- 标签管理
- taglist标签(获取标签列表)
- tagarclist根据标签获取文章内容列表
- 导入标签
- 模板开发
- 1. 创建模板
- 2. 模板目录结构
- 3. 模板描述文件(重要) info.ini
- 4. 变量输出格式
- 4. 模板变量
- 5. 获取站点配置
- 6. 模板界面多语言
- 7. 模板静态目录及调用静态文件
- 8. 模板定义插件事件
- 9. 模板搜索页
- 10. 模板配置JSON
- 11. 导入演示数据
- 12. 卸载删除演示数据
- 13. 模板文件打包
- 14. 整站源码打包
- 插件开发
- 1. 创建插件
- 2. 目录结构
- 3. 插件名称类
- 4. 插件信息(info.ini)
- 5. 插件事件
- 6. 配置文件
- 7. install 安装目录
- 8. 创建菜单
- 9. 插件控制器
- 10. 插件视图
- 10-1 插件主题化
- 11. 插件模型
- 12. 模型事件
- 13. 插件内置函数
- 13-1 插件函数库
- 14. 插件多语言
- 15. 插件中间件
- 16. 插件路由
- 17. 插件验证器
- 18. 标签库
- 19. 第三方类库
- 20. 数据库文件导入
- 插件打包
- 后台前端使用帮助
- 二次开发帮助(更新中)
- 后台前端开发帮助
- 路由(链接地址、访问规则)
- URL访问
- 路由定义
- URL生成
- 附录
- 数据字典
- 助手函数库
