# guestbook 留言(表单)标签(废弃)
## 留言模型(表单)标签
用于获取在后台创建的留言表单输出到前台
> v2.2.1.20220603 版本起不在使用该标签
## 参数
参数名称可选值默认值是否必填说明id-item-指定循环里的变量名,例如id='obj',模板调用如:{$item.action} 变成 {$obj.action}catid--是栏目ID,也可传入变量captcha1--验证码,1-开启验证码cache-3600秒-缓存时间,默认3600秒## 参数说明
- id,指定循环里的变量名,id="obj",如下
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>guestbook catid<span class="token">=</span><span class="token4">"34"</span> id<span class="token">=</span><span class="token4">"obj"</span><span class="token1">}</span>
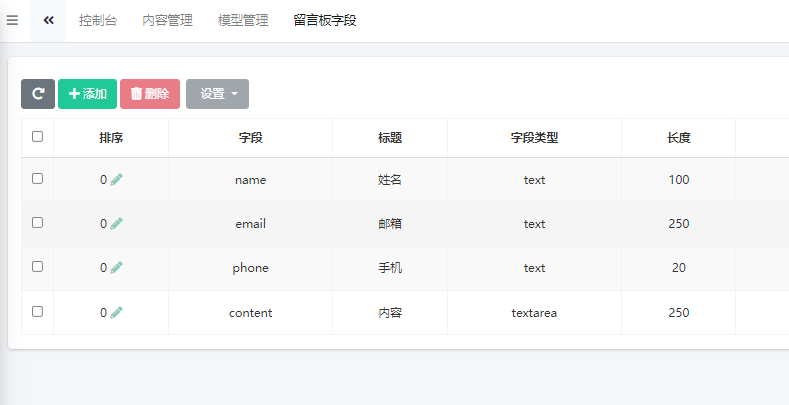
<span class="token5">// 默认是$item,field的值来自于您创建的模型字段参考下图</span>
<span class="token"><</span>input type<span class="token">=</span><span class="token4">"text"</span> class<span class="token">=</span><span class="token4">"form-control"</span> name<span class="token">=</span><span class="token4">"{$obj.field.name|default=''}"</span> <span class="token">/</span><span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>guestbook<span class="token1">}</span>
```
```

- catid,留言栏目ID,**必填**
- captcha,验证码,值为1就是开启验证码,其中的catid可以以传入变量,例如每个栏目页会有$Cate栏目变量,写法:`catid="$Cate['id']"` 或 `catid="$Cate.id"`
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>guestbook catid<span class="token">=</span><span class="token4">"34"</span> captcha<span class="token">=</span><span class="token4">"1"</span><span class="token1">}</span>
<span class="token"><</span>form action<span class="token">=</span><span class="token4">"{$item.action}"</span> method<span class="token">=</span><span class="token4">"post"</span><span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"row g-2 mb-3"</span><span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"col-md-4"</span><span class="token">></span>
<span class="token"><</span>input class<span class="token">=</span><span class="token4">"form-control"</span> id<span class="token">=</span><span class="token4">"captcha"</span> name<span class="token">=</span><span class="token4">"{$item.captcha.field}"</span> <span class="token">/</span><span class="token">></span>
<span class="token"><</span>label <span class="token2">for</span><span class="token">=</span><span class="token4">"content"</span><span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">lang</span><span class="token1">(</span><span class="token4">'Verify code'</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>label<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"col-md-2"</span><span class="token">></span>
<span class="token"><</span>a href<span class="token">=</span><span class="token4">"javascript:changeVer();"</span><span class="token">></span>
<span class="token"><</span>img id<span class="token">=</span><span class="token4">"captcha-img"</span> src<span class="token">=</span><span class="token4">"{$item.captcha.url}"</span> data<span class="token">-</span>url<span class="token">=</span><span class="token4">"{$item.captcha.url}"</span><span class="token">></span>
<span class="token"><</span><span class="token">/</span>a<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>button type<span class="token">=</span><span class="token4">"submit"</span> class<span class="token">=</span><span class="token4">"btn btn-primary"</span><span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">lang</span><span class="token1">(</span><span class="token4">"Submit"</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>button<span class="token">></span>
<span class="token"><</span><span class="token">/</span>form<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>guestbook<span class="token1">}</span>
```
```
## 完整示例
```
<pre class="calibre16">```
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"col-xl-12 my-3"</span><span class="token">></span>
<span class="token1">{</span><span class="token5">//captcha=1,开启验证码之后在下面自定义验证码表单}</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>guestbook catid<span class="token">=</span><span class="token4">"34"</span> captcha<span class="token">=</span><span class="token4">"1"</span><span class="token1">}</span>
<span class="token1">{</span><span class="token5">// 获取栏目名称}</span>
<span class="token"><</span>h5 class<span class="token">=</span><span class="token4">"my-3"</span><span class="token">></span><span class="token1">{</span>$item<span class="token1">[</span><span class="token4">'category'</span><span class="token1">]</span><span class="token1">[</span><span class="token4">'title'</span><span class="token1">]</span><span class="token">?</span><span class="token">?</span><span class="token4">''</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>h5<span class="token">></span>
<span class="token1">{</span><span class="token5">// 请求地址}</span>
<span class="token"><</span>form action<span class="token">=</span><span class="token4">"{$item.action}"</span> method<span class="token">=</span><span class="token4">"post"</span><span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"row g-2 mb-3"</span><span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"col-md"</span><span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"form-floating"</span><span class="token">></span>
<span class="token"><</span>input type<span class="token">=</span><span class="token4">"text"</span> class<span class="token">=</span><span class="token4">"form-control"</span> name<span class="token">=</span><span class="token4">"{$item.field.name|default=''}"</span> id<span class="token">=</span><span class="token4">"name"</span><span class="token">></span>
<span class="token"><</span>label <span class="token2">for</span><span class="token">=</span><span class="token4">"name"</span><span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">lang</span><span class="token1">(</span><span class="token4">'Name'</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>label<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"col-md"</span><span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"form-floating"</span><span class="token">></span>
<span class="token"><</span>input type<span class="token">=</span><span class="token4">"text"</span> class<span class="token">=</span><span class="token4">"form-control"</span> name<span class="token">=</span><span class="token4">"{$item.field.phone|default=''}"</span> id<span class="token">=</span><span class="token4">"phone"</span><span class="token">></span>
<span class="token"><</span>label <span class="token2">for</span><span class="token">=</span><span class="token4">"phone"</span><span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">lang</span><span class="token1">(</span><span class="token4">'Telephone'</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>label<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"row g-2 mb-3"</span><span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"col-md"</span><span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"form-floating"</span><span class="token">></span>
<span class="token"><</span>textarea class<span class="token">=</span><span class="token4">"form-control"</span> id<span class="token">=</span><span class="token4">"content"</span> name<span class="token">=</span><span class="token4">"{$item.field.content|default=''}"</span><span class="token">></span><span class="token"><</span><span class="token">/</span>textarea<span class="token">></span>
<span class="token"><</span>label <span class="token2">for</span><span class="token">=</span><span class="token4">"content"</span><span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">lang</span><span class="token1">(</span><span class="token4">'Content'</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>label<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"row g-2 mb-3"</span><span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"col-md-4"</span><span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"form-floating"</span><span class="token">></span>
<span class="token"><</span>input class<span class="token">=</span><span class="token4">"form-control"</span> id<span class="token">=</span><span class="token4">"captcha"</span> name<span class="token">=</span><span class="token4">"{$item.captcha.field}"</span> <span class="token">/</span><span class="token">></span>
<span class="token"><</span>label <span class="token2">for</span><span class="token">=</span><span class="token4">"content"</span><span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">lang</span><span class="token1">(</span><span class="token4">'Verify code'</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>label<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"col-md-2"</span><span class="token">></span>
<span class="token"><</span>a href<span class="token">=</span><span class="token4">"javascript:changeVer();"</span><span class="token">></span><span class="token"><</span>img id<span class="token">=</span><span class="token4">"captcha-img"</span> src<span class="token">=</span><span class="token4">"{$item.captcha.url}"</span> data<span class="token">-</span>url<span class="token">=</span><span class="token4">"{$item.captcha.url}"</span> style<span class="token">=</span><span class="token4">"width: 180px"</span><span class="token">></span><span class="token"><</span><span class="token">/</span>a<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>button type<span class="token">=</span><span class="token4">"submit"</span> class<span class="token">=</span><span class="token4">"btn btn-primary"</span><span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">lang</span><span class="token1">(</span><span class="token4">"Submit"</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>button<span class="token">></span>
<span class="token"><</span><span class="token">/</span>form<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>guestbook<span class="token1">}</span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
```
```
## 数据字典
键名值说明action请求地址field数组放入表单name里面,请求的参数名all数组所有留言板字段category数组栏目信息captcha数组,包含url,field验证码
- 简介
- 下载与安装配置
- 下载
- 虚拟主机安装
- 百度云虚拟主机
- 创业云虚拟主机
- Linux下宝塔安装
- 宝塔一键部署
- Windows下宝塔安装
- phpEnv下安装
- phpStudy下安装
- 伪静态(url重写)
- 安装系统
- 调试模式与env文件
- 重新安装与安装文件说明
- 后台使用帮助
- 后台入口文件
- 首页面板
- 配置中心
- 站点配置
- SEO设置
- SEO设置-静态生成
- 文档属性
- 站点模块
- V2.2.2版本 -
- V2.2.3版本 +
- 模型管理
- 栏目管理
- 字段类型与组件
- 前言
- 前端组件
- 验证规则
- text 单行文本
- textarea 多行文本
- radio 单选
- checkbox 复选
- select 下拉列表
- selects下拉列表(多)
- selectpage 动态下拉
- editor编辑器
- image图片
- images图片(多)
- number数字
- date日期
- datetime日期和时间
- downfile文件上传
- downfiles文件上传(多)
- array 数组(键值对)
- 内容管理
- 自定义URL
- 多语言
- 界面多语言
- 内容多语言
- 多语言URL地址
- 附件管理
- 应用中心
- 标签语法
- 标签使用必读
- 列表标签
- content 内容列表标签
- contentpage 内容列表分页
- wfpage 瀑布流分页
- filter 筛选标签
- order 排序标签
- 内容标签
- guestbook 留言(表单)标签(废弃)
- form 表单标签
- pre 上一篇标签
- next 下一篇标签
- prenext 上一篇下一篇(高级)标签
- fileinfo 获取附件信息(文件下载)
- 内容分页
- raw 格式化编辑器文本(即将废弃)
- 全局标签
- seo 标签
- channel 栏目标签
- arcone 获取单条文档
- breadcrumb 面包屑导航标签
- adv 站点模块标签
- date 日期格式化标签
- substr字符(标题)截取标签
- volist 循环标签
- language 获取语言列表标签
- query 查询数据库内容
- include 导入模板文件标签
- 原生PHP与php标签
- map生成位置地图
- thumb 生成缩略图
- addons 插件检测
- 标签管理
- taglist标签(获取标签列表)
- tagarclist根据标签获取文章内容列表
- 导入标签
- 模板开发
- 1. 创建模板
- 2. 模板目录结构
- 3. 模板描述文件(重要) info.ini
- 4. 变量输出格式
- 4. 模板变量
- 5. 获取站点配置
- 6. 模板界面多语言
- 7. 模板静态目录及调用静态文件
- 8. 模板定义插件事件
- 9. 模板搜索页
- 10. 模板配置JSON
- 11. 导入演示数据
- 12. 卸载删除演示数据
- 13. 模板文件打包
- 14. 整站源码打包
- 插件开发
- 1. 创建插件
- 2. 目录结构
- 3. 插件名称类
- 4. 插件信息(info.ini)
- 5. 插件事件
- 6. 配置文件
- 7. install 安装目录
- 8. 创建菜单
- 9. 插件控制器
- 10. 插件视图
- 10-1 插件主题化
- 11. 插件模型
- 12. 模型事件
- 13. 插件内置函数
- 13-1 插件函数库
- 14. 插件多语言
- 15. 插件中间件
- 16. 插件路由
- 17. 插件验证器
- 18. 标签库
- 19. 第三方类库
- 20. 数据库文件导入
- 插件打包
- 后台前端使用帮助
- 二次开发帮助(更新中)
- 后台前端开发帮助
- 路由(链接地址、访问规则)
- URL访问
- 路由定义
- URL生成
- 附录
- 数据字典
- 助手函数库
