# wfpage 瀑布流分页
## 瀑布流分页
瀑布流ajax分页,结合content标签对列表分页。
## 参数
参数名称可选值默认值是否必填说明auto1/00-1=自动加载,0=手动触发num-默认同content标签的num属性保持一致-每次加载条数icon-加载中...-加载中的提示文字,也可以是图片empty-暂无更多数据-最后一页的提示信息## 参数说明
`auto` 是否自动加载属性,1=滚动到位置时,开始加载下一页。默认是0=手动点击加载数据,写法如下:
调用标签后会有`{$item}`变量,将该变量赋值到标签上即可。
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>wfpage auto<span class="token">=</span><span class="token4">"1"</span><span class="token1">}</span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"text-center"</span><span class="token">></span>
<span class="token"><</span>a href<span class="token">=</span><span class="token4">"javascript:void(0);"</span> class<span class="token">=</span><span class="token4">"btn btn-primary"</span> <span class="token1">{</span>$item<span class="token1">.</span>click<span class="token1">}</span><span class="token">></span>点击加载更多<span class="token"><</span><span class="token">/</span>a<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>wfpage<span class="token1">}</span>
```
```
`num` 每页记录数属性,默认同content标签的num一致。
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>wfpage num<span class="token">=</span><span class="token4">"2"</span><span class="token1">}</span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"text-center"</span><span class="token">></span>
<span class="token"><</span>a href<span class="token">=</span><span class="token4">"javascript:void(0);"</span> class<span class="token">=</span><span class="token4">"btn btn-primary"</span> <span class="token1">{</span>$item<span class="token1">.</span>click<span class="token1">}</span><span class="token">></span>点击加载更多<span class="token"><</span><span class="token">/</span>a<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>wfpage<span class="token1">}</span>
```
```
`icon` 加载显示的内容,默认是`加载中...`,除了文字,也支持html,html写法如下:
```
<pre class="calibre16">```
<span class="token1">{</span>php<span class="token1">}</span>$icon <span class="token">=</span> <span class="token4">'<img src="/asset/201911/icon.jpg">'</span><span class="token1">;</span><span class="token1">{</span><span class="token">/</span>php<span class="token1">}</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>wfpage num<span class="token">=</span><span class="token4">"2"</span> icon<span class="token">=</span><span class="token4">"$icon"</span><span class="token1">}</span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"text-center"</span><span class="token">></span>
<span class="token"><</span>a href<span class="token">=</span><span class="token4">"javascript:void(0);"</span> class<span class="token">=</span><span class="token4">"btn btn-primary"</span> <span class="token1">{</span>$item<span class="token1">.</span>click<span class="token1">}</span><span class="token">></span>点击加载更多<span class="token"><</span><span class="token">/</span>a<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>wfpage<span class="token1">}</span>
```
```
## 使用说明
详细步骤如下,示例根据默认模板人才招聘演示:
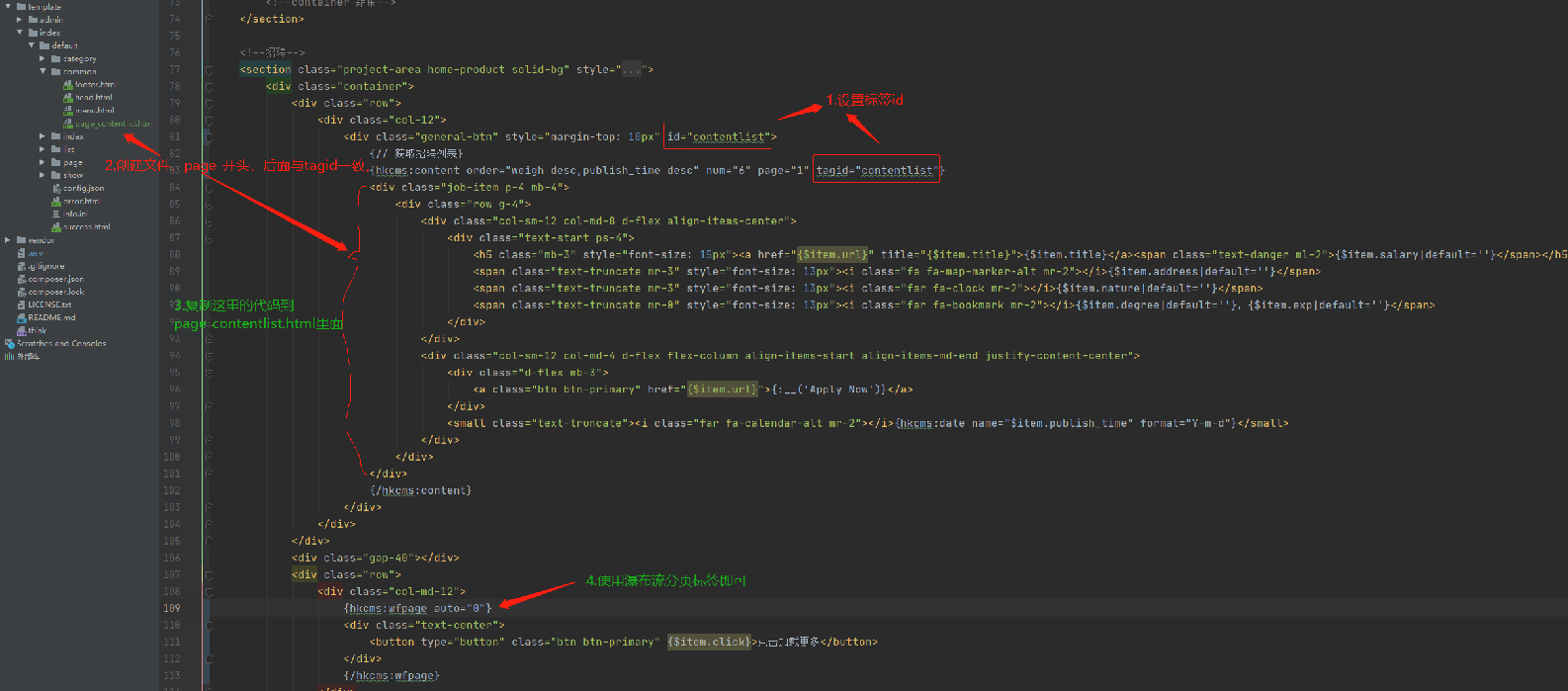
1. 设置`content`内容列表标签的上级html标签 id="contentlist",这个名字可以随意取,设置后跟tagid属性保持一致
2. 在你的模板目录新增`common/page_contentlist.html`文件,里面的内容就放`content`标签包裹的内容。
page\_contentlist文件名称格式为:page\_(tagid属性里填写的名称).html
3. 然后就可以调用wfpage瀑布流分页标签
效果图,看不清的话鼠标到图片右键保存或者新窗口打开:

成功后会有个按钮显示。

简单代码示例:
```
<pre class="calibre16">```
<span class="token5">// 设置ID、与下面的tagid一致</span>
<span class="token"><</span>div id<span class="token">=</span><span class="token4">"contentlist"</span><span class="token">></span>
<span class="token1">{</span>hkcms<span class="token1">:</span>content catid<span class="token">=</span><span class="token4">"$Cate['id']"</span> num<span class="token">=</span><span class="token4">"6"</span> page<span class="token">=</span><span class="token4">"1"</span> tagid<span class="token">=</span><span class="token4">"contentlist"</span><span class="token1">}</span>
<span class="token"><</span>p<span class="token">></span><span class="token"><</span>a href<span class="token">=</span><span class="token4">"{$item.url}"</span><span class="token">></span>标题:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span><span class="token"><</span><span class="token">/</span>a<span class="token">></span><span class="token"><</span><span class="token">/</span>p<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>content<span class="token1">}</span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
```
```
引用瀑布流分页标签
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>wfpage <span class="token1">}</span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"text-center"</span><span class="token">></span>
<span class="token"><</span>button type<span class="token">=</span><span class="token4">"button"</span> class<span class="token">=</span><span class="token4">"btn btn-primary"</span> <span class="token1">{</span>$item<span class="token1">.</span>click<span class="token1">}</span><span class="token">></span>点击加载更多<span class="token"><</span><span class="token">/</span>button<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>wfpage<span class="token1">}</span>
```
```
4. common/page\_contentlist.html 文件内容就是hkcms:content 标签包裹的内容
```
<pre class="calibre16">```
<span class="token"><</span>p<span class="token">></span><span class="token"><</span>a href<span class="token">=</span><span class="token4">"{$item.url}"</span><span class="token">></span>标题:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span><span class="token"><</span><span class="token">/</span>a<span class="token">></span><span class="token"><</span><span class="token">/</span>p<span class="token">></span>
```
```
> 若想自定义分页处理函数,可在页面上定义get\_page\_list方法:
```
<pre class="calibre20">```
<span class="token"><</span>script<span class="token">></span>
<span class="token2">function</span> <span class="token6">get_page_list</span><span class="token1">(</span>obj<span class="token1">,</span> key<span class="token1">)</span> <span class="token1">{</span>
<span class="token1">}</span>
<span class="token"><</span><span class="token">/</span>script<span class="token">></span>
```
```
- 简介
- 下载与安装配置
- 下载
- 虚拟主机安装
- 百度云虚拟主机
- 创业云虚拟主机
- Linux下宝塔安装
- 宝塔一键部署
- Windows下宝塔安装
- phpEnv下安装
- phpStudy下安装
- 伪静态(url重写)
- 安装系统
- 调试模式与env文件
- 重新安装与安装文件说明
- 后台使用帮助
- 后台入口文件
- 首页面板
- 配置中心
- 站点配置
- SEO设置
- SEO设置-静态生成
- 文档属性
- 站点模块
- V2.2.2版本 -
- V2.2.3版本 +
- 模型管理
- 栏目管理
- 字段类型与组件
- 前言
- 前端组件
- 验证规则
- text 单行文本
- textarea 多行文本
- radio 单选
- checkbox 复选
- select 下拉列表
- selects下拉列表(多)
- selectpage 动态下拉
- editor编辑器
- image图片
- images图片(多)
- number数字
- date日期
- datetime日期和时间
- downfile文件上传
- downfiles文件上传(多)
- array 数组(键值对)
- 内容管理
- 自定义URL
- 多语言
- 界面多语言
- 内容多语言
- 多语言URL地址
- 附件管理
- 应用中心
- 标签语法
- 标签使用必读
- 列表标签
- content 内容列表标签
- contentpage 内容列表分页
- wfpage 瀑布流分页
- filter 筛选标签
- order 排序标签
- 内容标签
- guestbook 留言(表单)标签(废弃)
- form 表单标签
- pre 上一篇标签
- next 下一篇标签
- prenext 上一篇下一篇(高级)标签
- fileinfo 获取附件信息(文件下载)
- 内容分页
- raw 格式化编辑器文本(即将废弃)
- 全局标签
- seo 标签
- channel 栏目标签
- arcone 获取单条文档
- breadcrumb 面包屑导航标签
- adv 站点模块标签
- date 日期格式化标签
- substr字符(标题)截取标签
- volist 循环标签
- language 获取语言列表标签
- query 查询数据库内容
- include 导入模板文件标签
- 原生PHP与php标签
- map生成位置地图
- thumb 生成缩略图
- addons 插件检测
- 标签管理
- taglist标签(获取标签列表)
- tagarclist根据标签获取文章内容列表
- 导入标签
- 模板开发
- 1. 创建模板
- 2. 模板目录结构
- 3. 模板描述文件(重要) info.ini
- 4. 变量输出格式
- 4. 模板变量
- 5. 获取站点配置
- 6. 模板界面多语言
- 7. 模板静态目录及调用静态文件
- 8. 模板定义插件事件
- 9. 模板搜索页
- 10. 模板配置JSON
- 11. 导入演示数据
- 12. 卸载删除演示数据
- 13. 模板文件打包
- 14. 整站源码打包
- 插件开发
- 1. 创建插件
- 2. 目录结构
- 3. 插件名称类
- 4. 插件信息(info.ini)
- 5. 插件事件
- 6. 配置文件
- 7. install 安装目录
- 8. 创建菜单
- 9. 插件控制器
- 10. 插件视图
- 10-1 插件主题化
- 11. 插件模型
- 12. 模型事件
- 13. 插件内置函数
- 13-1 插件函数库
- 14. 插件多语言
- 15. 插件中间件
- 16. 插件路由
- 17. 插件验证器
- 18. 标签库
- 19. 第三方类库
- 20. 数据库文件导入
- 插件打包
- 后台前端使用帮助
- 二次开发帮助(更新中)
- 后台前端开发帮助
- 路由(链接地址、访问规则)
- URL访问
- 路由定义
- URL生成
- 附录
- 数据字典
- 助手函数库
